This document lists requirements for applications developed with the Maps SDK for iOS. Note that use of the Maps SDK for iOS is governed by your Agreement with Google.
Policies
This section describes policies relevant to Maps SDK for iOS. Policies provide practical implementation guidelines and requirements to help you use the Service correctly and in line with Google Maps Platform's expectations.
Exceptions from caching restrictions
Note that the place ID, used to uniquely identify a place, is
exempt from the caching restrictions.
You can therefore store place ID values indefinitely.
The place ID is returned in the place_id field in
API responses. Learn how to save, refresh, and manage place IDs in the Place IDs guide.
European Economic Area countries and territories
This product has different Terms of Service for customers with a billing address in the European Economic Area (EEA), and it may also have different functionality. Before building with Google Maps Platform, review the following EEA-specific terms and information:
- Google Maps Platform EEA Terms of Service
- Google Maps Platform EEA Service Specific Terms
- EEA frequently asked questions (FAQ)
- Google Maps Platform Road Safety Requirements
If your billing address is not in the EEA, the following terms of service apply to you:
Google Maps attribution requirements
This section provides attribution requirements and guidelines for displaying Google Maps and Content through your applications.
Display Google Maps attribution
You must follow Google Maps attribution requirements when displaying Content from Google Maps Platform APIs in your app or website. You don't need to add extra attribution if the Content is shown on a Google Map where the attribution is already visible.
Included Google Maps attribution
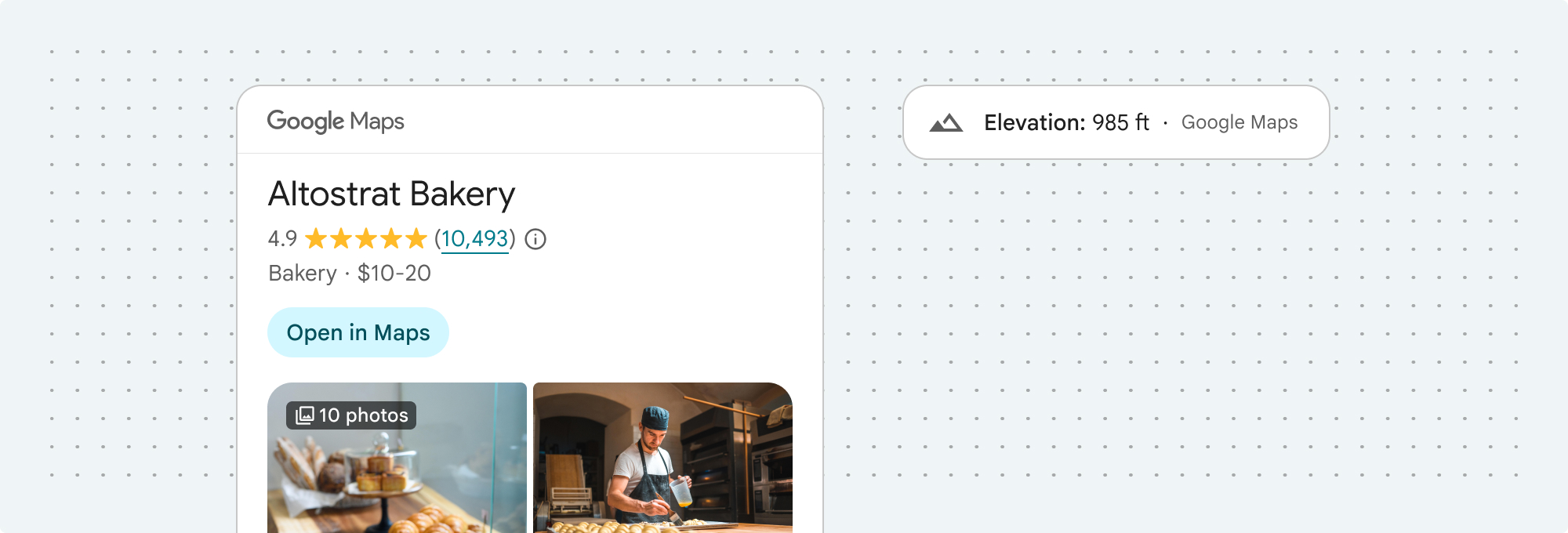
For Google Maps attribution that is already provided by Google Maps Platform in the user interface, such as in Places UI Kit:
- Don't remove included attribution regardless of where it is displayed. Don't alter, hide, or obscure the attribution and make sure it is clearly visible against the background.
- Always visually distinguish Google Maps Platform Content from other content by using UI cues such as a border, background color, shadow, or sufficient whitespace.
- When making visual modifications, you must adhere to all Google Maps attribution requirements.
Google Maps logo and text attribution
Attribution should take the form of the Google Maps logo whenever possible. In cases where space is limited, the text Google Maps is acceptable. It must always be clear to end users which content is provided by Google Maps.

Logo attribution
Follow these requirements for using the Google Maps logo in your app or website.
Download Google Maps logos
Use the official Google Maps logo files. Download the logos below, and follow the guidelines in this section.
Download the Google Maps attribution assetsWhen using the Google Maps logo, follow these guidelines.
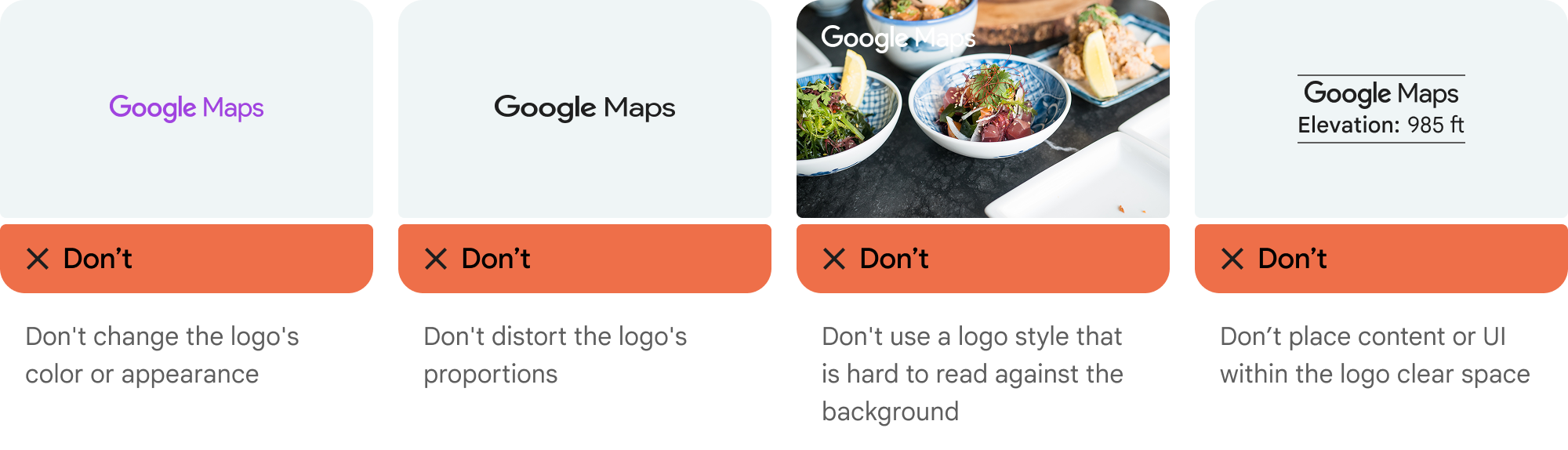
- Don't modify the logo in any way.
- Maintain the aspect ratio of the logo to prevent distortion.
- Use the outlined logo on a busy background, like a map or image.
- Use the non-outlined logo on a plain background, like a solid color or subtle gradient.
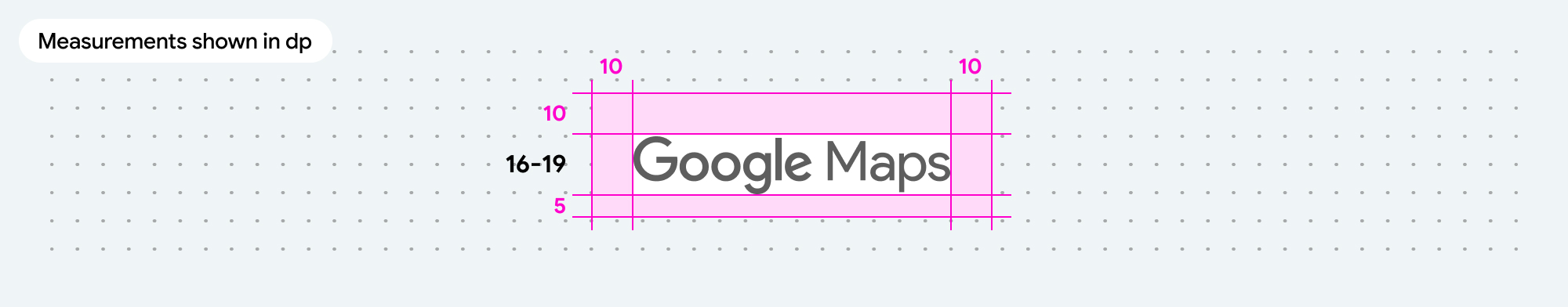
Logo size specification
Follow these size specifications for the Google Maps logo:- Minimum logo height: 16dp
- Maximum logo height: 19dp
- Minimum logo clear space: 10dp on left, right and top, 5dp on the bottom
To learn about dp, see Pixel density on the Material Design website.

Logo accessibility
Follow these accessibility requirements for the Google Maps logo:- Maintain an accessible contrast between the logo and the background.
- Include an accessibility label with the text Google Maps.

Text attribution
If the size of your interface does not support using the Google Maps logo, you can spell out Google Maps in text. Follow these guidelines:

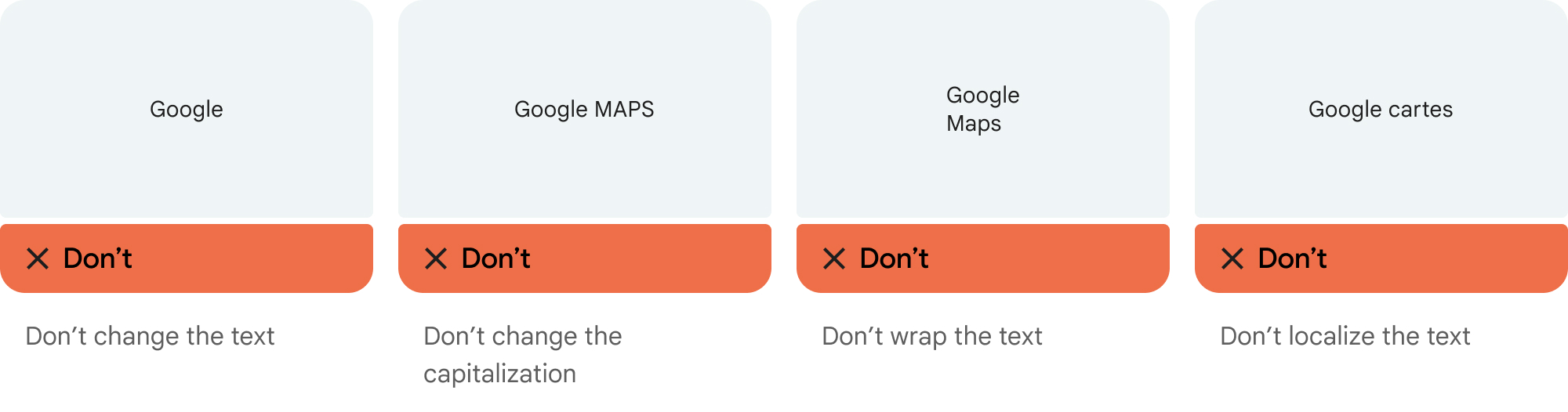
- Don't modify the text Google Maps in any way:
- Don't change the capitalization of Google Maps
- Don't wrap Google Maps onto multiple lines
- Don't localize Google Maps into another language.
- Prevent browsers from translating Google Maps by using the HTML attribute
translate="no".

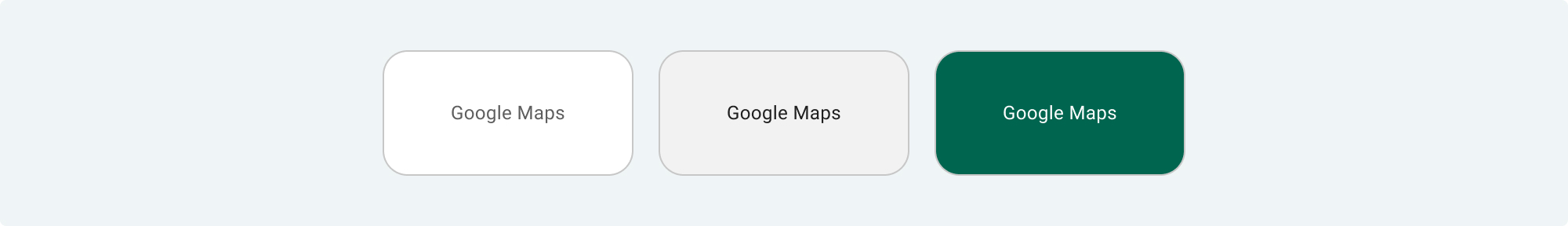
Style Google Maps text as described in the following table:
Google Maps text-styling requirements Property Style Font family Roboto. Loading the font is optional. Fallback font family Any sans serif body font already used in your product or "Sans-Serif" to invoke the default system font Font style Normal Font weight 400 Font color White, black (#1F1F1F), or gray (#5E5E5E). Maintain accessible (4.5:1) contrast against the background. Font size Minimum font size: 12sp
Maximum font size: 16sp
To learn about sp, see Font size units on the Material Design website.Letter spacing Normal
Example CSS
The following CSS renders Google Maps with the appropriate typographic style and color on a white or light background.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Visual requirements
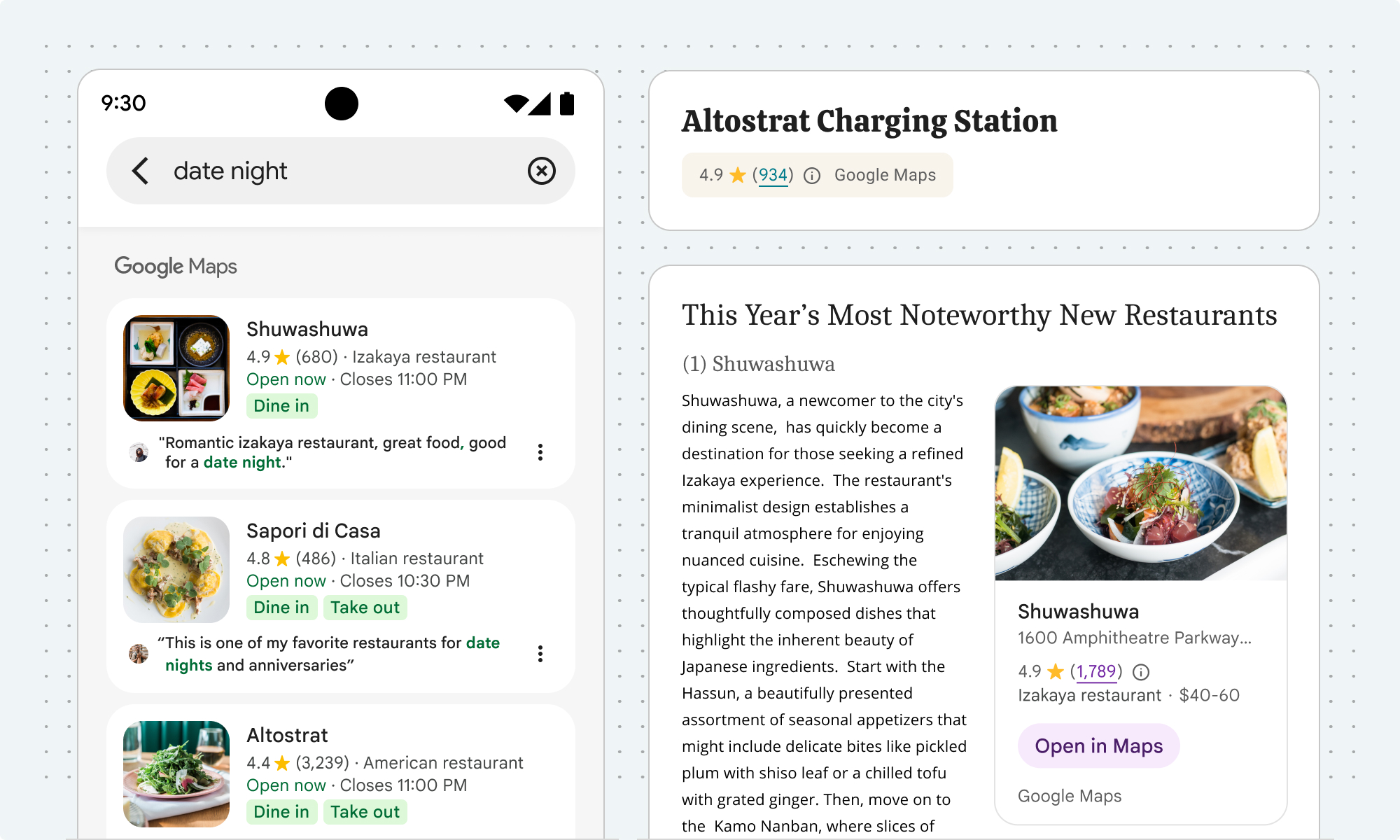
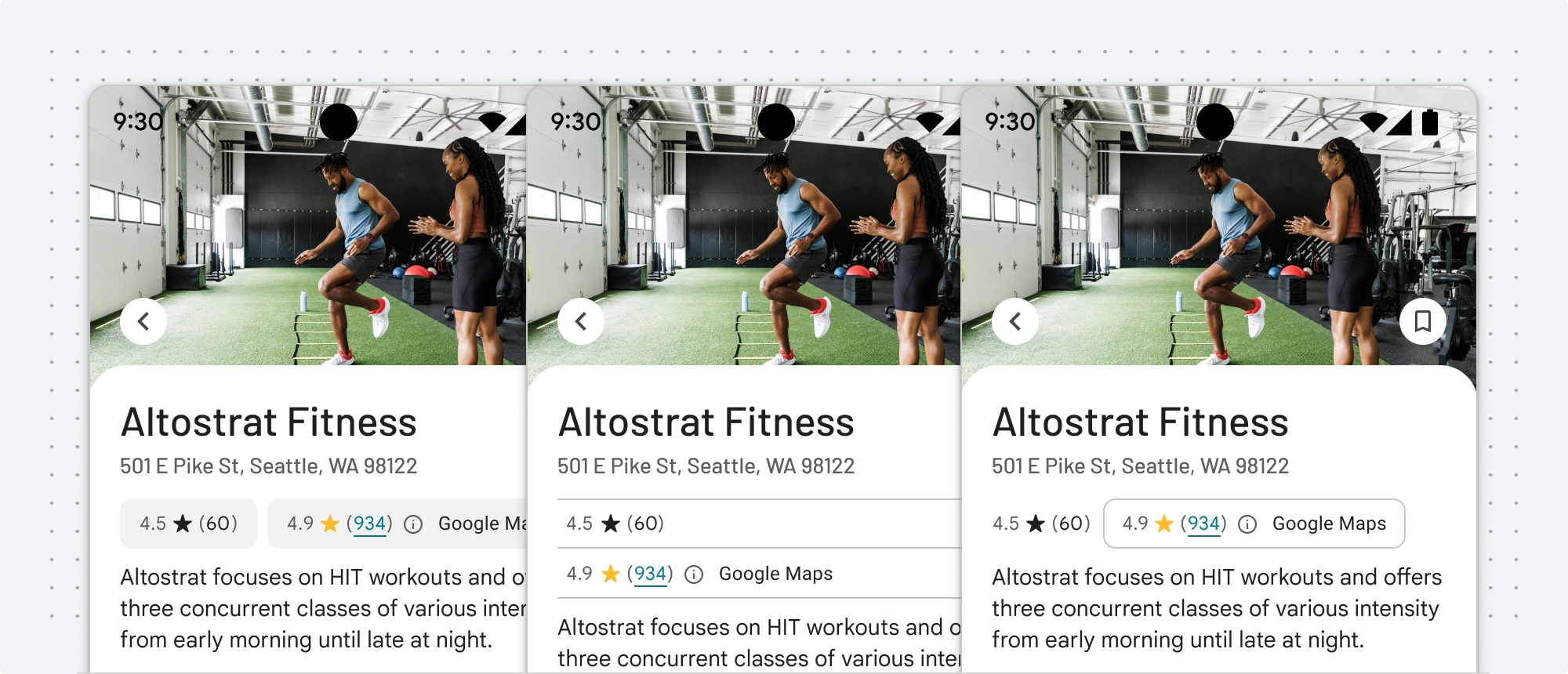
Follow these requirements for the visual treatment of Google Maps attribution.Position attribution near the top or bottom of the content, and within the same visual container. For a single line of content, attribution can be positioned to the right or left.
Visually distinguish Google Maps Platform Content from other content by using UI cues such as a border, background color, shadow, or sufficient whitespace.
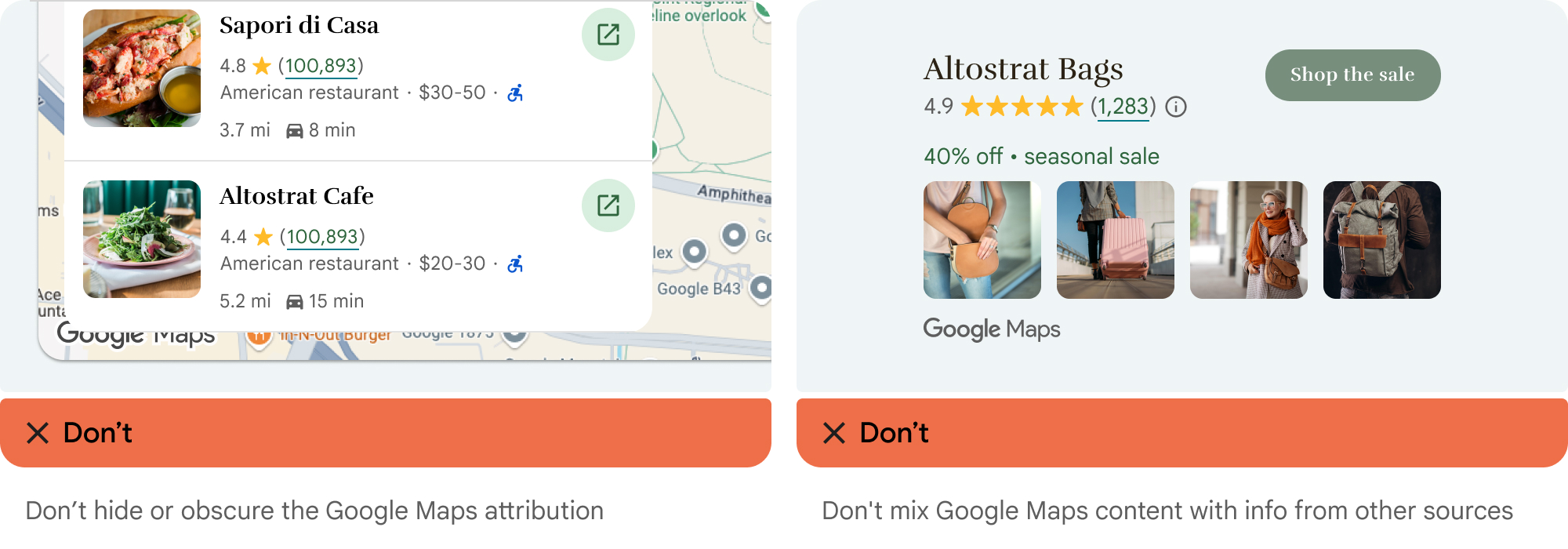
- Don't misrepresent Google Maps by attributing it with non-Google Maps Platform content.
- Verify that the attribution is always visible and legible. Never remove, hide, obscure, or modify it.
The following figures show examples of these visual requirements.



Third-party data providers
Some of the data and images on our mapping products come from providers other than Google. For some products, such as Map Tiles API, we may provide you with the required attribution to the third-party data provider. When we do, the text of your attribution must say the name "Google Maps" and the relevant data provider(s), such as "Map data: Google, Maxar Technologies." When Google provides third-party attribution, only including "Google Maps" or the Google logo is not proper attribution.
