Estos son algunos ejemplos de diseños de elementos complejos.
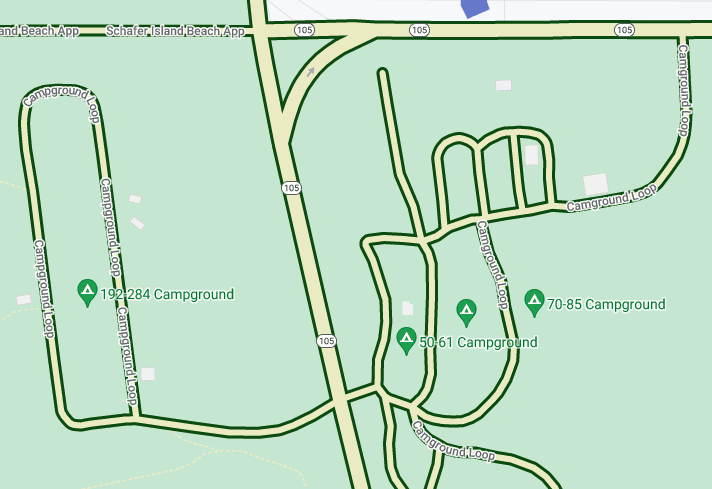
Caminos amarillos con contornos verdes
Personaliza todas las rutas para que tengan un relleno amarillo pálido y un contorno verde oscuro como diseño base. 
En Componentes del mapa, selecciona Red de rutas.
En el panel de estilo Red de rutas, en Polilínea, selecciona la casilla debajo de Color del relleno.
Selecciona un color amarillo claro, como el código hexadecimal #eeeec8.
Selecciona la casilla debajo de Color del trazo y, luego, un color verde oscuro, como el código hexadecimal #155304.
En Ancho de trazo, establece el valor en 3 px.
Cuando acerques o alejes el mapa, las diferentes rutas mostrarán este diseño a medida que aparezcan y desaparezcan. Cuando las rutas son demasiado pequeñas para mostrar el contorno, solo muestran el color amarillo.
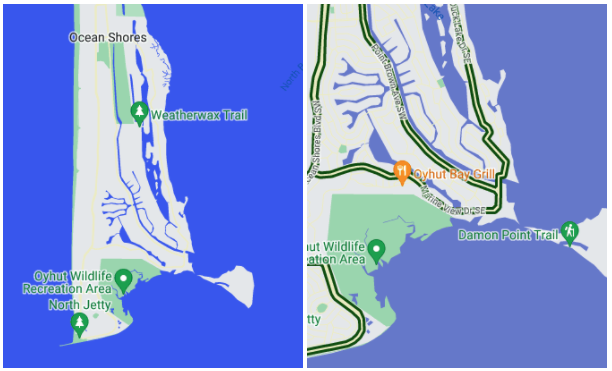
Diferentes colores de agua según el nivel de zoom
Algunos tipos de diseños de elementos solo se pueden ver en ciertos niveles de zoom, como los edificios 3D o los lugares de interés. Agrega un diseño para que el agua se vea de color azul oscuro cuando el mapa se aleje al nivel máximo (z0), azul medio cuando se acerque al nivel de un estado o provincia (nivel de zoom 6 en una laptop) y azul pálido con un borde de color azul oscuro cuando se acerque al nivel mínimo (z19).

En Componentes del mapa, selecciona Agua.
En el panel Agua, en Polilínea, selecciona la casilla debajo de Color del relleno y elige un color azul oscuro.
Selecciona el diamante de zoom que aparece a la derecha de Color del relleno para abrir el panel de Keyzoom.
Selecciona el nivel de zoom 6 y un color azul medio.
Selecciona el nivel de zoom 19 y cambia el color del agua a celeste.
Ten en cuenta que, si configuras un color de trazo, los arroyos, los riachuelos y muchos ríos más pequeños solo muestran el color de relleno, incluso cuando se acerca el mapa al máximo. La diferencia entre el trazo y el relleno es visible en estanques grandes, lagos y masas de agua más extensas.

