คู่มือนี้จัดทำขึ้นสำหรับผู้เผยแพร่โฆษณาที่สนใจเพิ่มโฆษณาที่แสดงร่วมกับวิดีโอใน การติดตั้งใช้งาน IMA ของ Android
ข้อกำหนดเบื้องต้น
- แอปพลิเคชัน Android ที่ผสานรวมกับ IMA SDK ดู BasicExample หากคุณยังไม่มี แอปที่ผสานรวม SDK หากต้องการความช่วยเหลือในการติดตั้งใช้งาน IMA SDK ในแอป โปรดดู ตั้งค่า IMA SDK
- แท็กโฆษณาที่กำหนดค่าให้แสดงโฆษณาที่แสดงร่วม หากต้องการตัวอย่าง โปรดดูคำถามที่พบบ่อย
เพิ่มโฆษณาที่แสดงร่วมลงในแอป
ทำตามขั้นตอนเพื่อเพิ่มช่องโฆษณาที่แสดงร่วมและแสดงโฆษณาที่แสดงร่วมในแอป
สร้าง ViewGroup เพื่อแสดงโฆษณาที่แสดงร่วม
ก่อนขอใช้แผงเสริม คุณต้องสร้างพื้นที่สำหรับแผงเสริมในเลย์เอาต์ ใน XML ของเลย์เอาต์ ให้เพิ่มองค์ประกอบ ViewGroup ตัวอย่างนี้ใช้
LinearLayout ในขั้นตอนต่อๆ ไป คุณจะส่งการอ้างอิงไปยังองค์ประกอบนี้ไปยัง AdDisplayContainer
หากคุณ
ผสานรวมกับแอป BasicExample ให้เพิ่มโค้ดนี้ลงในไฟล์
activity_my.xml
ด้านล่าง videoPlayerContainer
activity_my.xml
<LinearLayout
android:id="@+id/companionAdSlot"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:textAlignment="center" />
สร้าง CompanionAdSlot
ขั้นตอนถัดไปคือการสร้างออบเจ็กต์ CompanionAdSlot ซึ่งจะ
เพิ่มลงในอินสแตนซ์ ArrayList<CompanionAdSlot>
อินเทอร์เฟซ AdDisplayContainer จะใช้รายการช่องโฆษณาประกอบเพื่อให้คุณ
แสดงโฆษณาประกอบหลายรายการพร้อมกันได้ คุณต้องสร้างอินสแตนซ์ของคลาส
ImaSdkFactory เพื่อสร้างออบเจ็กต์ CompanionAdSlot
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(300, 250);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
สร้างช่องโฆษณาประกอบสำหรับโฆษณาประกอบแต่ละขนาดที่คุณต้องการแสดงในแอป IMA SDK จะแสดงโฆษณาประกอบในช่องโฆษณาประกอบด้วยโฆษณาประกอบใดก็ได้จากการตอบกลับด้วย VAST ที่มีขนาดตรงกับความสูงและความกว้างของมุมมอง
นอกจากนี้ IMA SDK ยังรองรับการใช้โฆษณาที่แสดงร่วมขนาดแบบไหลด้วย
เมื่อสร้าง companionAdSlots แล้ว ให้เพิ่มลงใน AdsLoader
ตัวอย่างต่อไปนี้แสดงวิธีดำเนินการนี้โดยขึ้นอยู่กับว่าคุณใช้
ส่วนขยาย Exoplayer-IMA
หรือการติดตั้งใช้งาน IMA อื่นๆ ที่ไม่ได้ใช้ส่วนขยาย
ส่วนขยาย Exoplayer-IMA
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
การติดตั้งใช้งานอื่นๆ
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
เท่านี้ก็เรียบร้อย ตอนนี้แอปพลิเคชันของคุณแสดงโฆษณาที่แสดงร่วมแล้ว
แสดงโฆษณา Display ที่แสดงร่วมแบบยืดหยุ่น
IMA รองรับโฆษณาที่แสดงร่วมแบบไหล โฆษณาที่แสดงร่วมเหล่านี้สามารถปรับขนาดให้ตรงกับ
ขนาดของช่องโฆษณาได้ โดยจะใช้ความกว้างของมุมมองหลัก 100% จากนั้นจะปรับขนาดความสูงให้พอดีกับเนื้อหาของโฆษณาที่แสดงร่วม โดยตั้งค่าได้โดยใช้Fluid
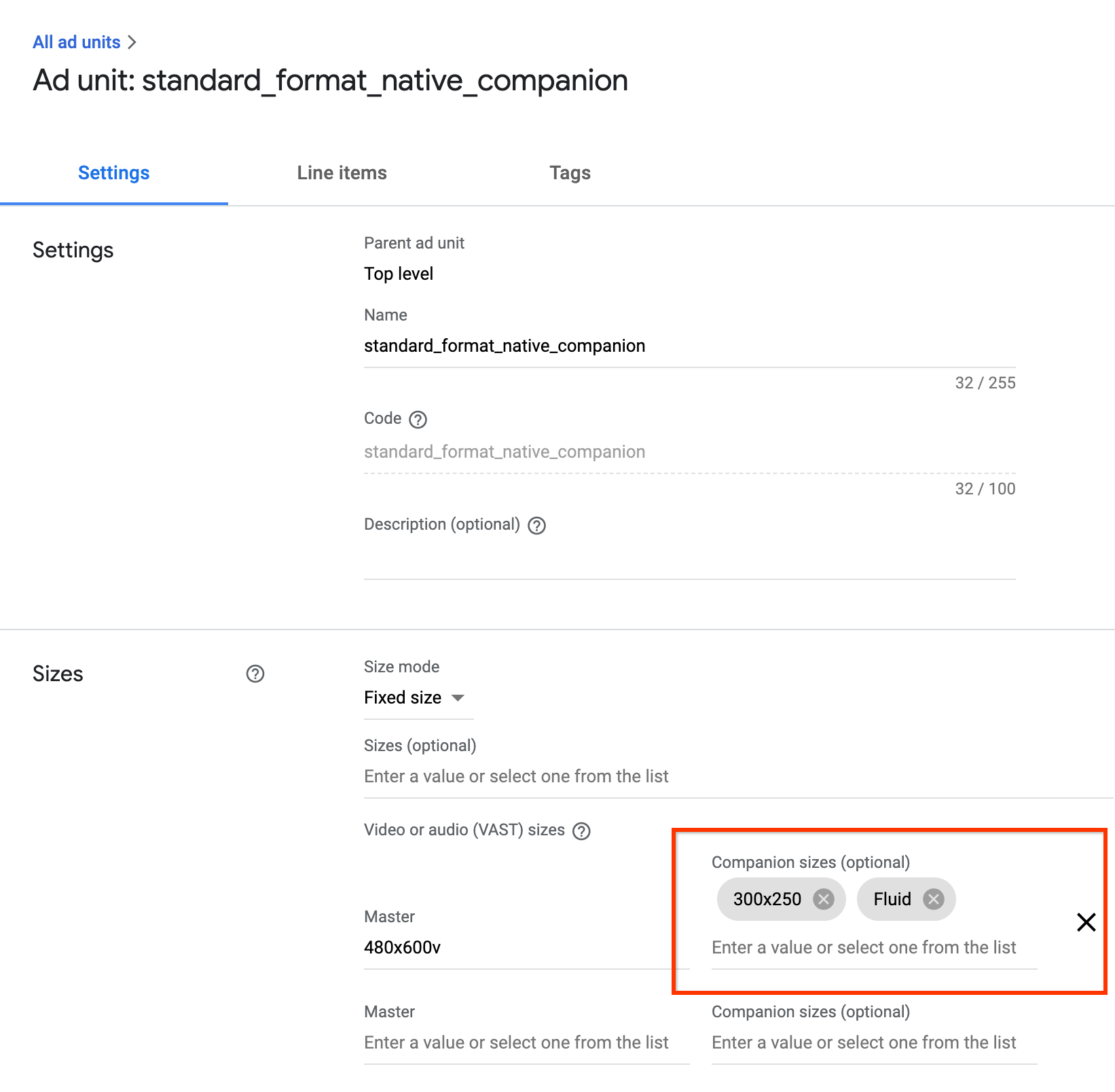
ขนาดโฆษณาที่แสดงร่วมใน Ad Manager ดูตำแหน่งที่จะตั้งค่านี้ได้ในรูปภาพต่อไปนี้

อัปเดตแอป Android เพื่อให้ทำงานร่วมกันได้อย่างราบรื่น
คุณประกาศช่องโฆษณาที่แสดงร่วมแบบลื่นไหลได้โดยอัปเดตเมธอด
CompanionAdSlot.setSize()
เพื่อใช้
CompanionAdSlot.FLUID_SIZE
เป็นทั้ง 2 พารามิเตอร์
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
คำถามที่พบบ่อย
- ฉันทำตามคำแนะนำแล้ว แต่ไม่เห็นโฆษณาที่แสดงร่วม ฉันควรทำอย่างไร
- ก่อนอื่น ให้ตรวจสอบว่าแท็กแสดงโฆษณาที่แสดงร่วมจริงๆ หากต้องการทำเช่นนี้ ให้เปิดแท็กในเว็บเบราว์เซอร์แล้วมองหาแท็ก
<CompanionAds>หากเห็นข้อความดังกล่าว ให้ตรวจสอบว่าขนาดของโฆษณารองที่แสดงผลมีขนาดเท่ากับขนาดที่คุณส่งไปยังออบเจ็กต์CompanionAdSlot - ช่องโฆษณาที่แสดงร่วมจะมีลักษณะอย่างไรเมื่อทำตามคำแนะนำนี้
รูปภาพต่อไปนี้สร้างขึ้นจาก BasicExample และมีวิดีโอเนื้อหาเล่นอยู่ด้านบนพร้อมโฆษณาที่แสดงร่วมอยู่ด้านล่าง