Questa guida è destinata agli editori interessati ad aggiungere annunci companion alla propria implementazione di IMA per Android.
Prerequisiti
- Applicazione Android con l'SDK IMA integrato. Consulta BasicExample se non hai già un'app con l'SDK integrato. Se hai bisogno di aiuto per implementare l'SDK IMA nella tua app, consulta Configurare l'SDK IMA.
- Un tag annuncio configurato per restituire un annuncio companion. Se hai bisogno di un esempio, consulta le nostre domande frequenti.
Aggiungere annunci companion alla tua app
Segui i passaggi per aggiungere uno spazio per gli annunci companion e visualizzare gli annunci companion nella tua app.
Crea un ViewGroup per visualizzare la creatività companion
Prima di richiedere un compagno, devi creare uno spazio per lui nel layout. Nel file XML del layout, aggiungi un elemento ViewGroup. Questo esempio utilizza un
LinearLayout. In un passaggio successivo passerai un riferimento a questo elemento al tuo AdDisplayContainer.
Se esegui l'integrazione nell'app BasicExample, aggiungi questo codice al file activity_my.xml sotto videoPlayerContainer.
activity_my.xml
<LinearLayout
android:id="@+id/companionAdSlot"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:textAlignment="center" />
Crea un CompanionAdSlot
Il passaggio successivo consiste nel creare un oggetto CompanionAdSlot, che viene
poi aggiunto a un'istanza ArrayList<CompanionAdSlot>.
L'interfaccia AdDisplayContainer accetta un elenco di spazi pubblicitari companion, in modo da poter visualizzare più annunci companion contemporaneamente. Devi creare un'istanza della classe
ImaSdkFactory per creare l'oggetto CompanionAdSlot.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(300, 250);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
Crea un'area annuncio companion per ogni dimensione di companion che intendi mostrare nella tua app. L'SDK IMA compila l'area annuncio companion con tutti i companion della risposta VAST che hanno dimensioni corrispondenti all'altezza e alla larghezza della visualizzazione.
L'SDK IMA supporta anche l'utilizzo di
creatività companion con dimensioni flessibili.
Dopo aver creato i companionAdSlots, aggiungili ai AdsLoader. Gli esempi
seguenti mostrano come procedere a seconda che tu stia
utilizzando l'estensione Exoplayer-IMA
o altre implementazioni IMA che non utilizzano l'estensione.
Estensione ExoPlayer-IMA
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Altre implementazioni
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
E con questo è tutto! La tua applicazione ora mostra gli annunci companion.
Visualizzare annunci companion fluidi
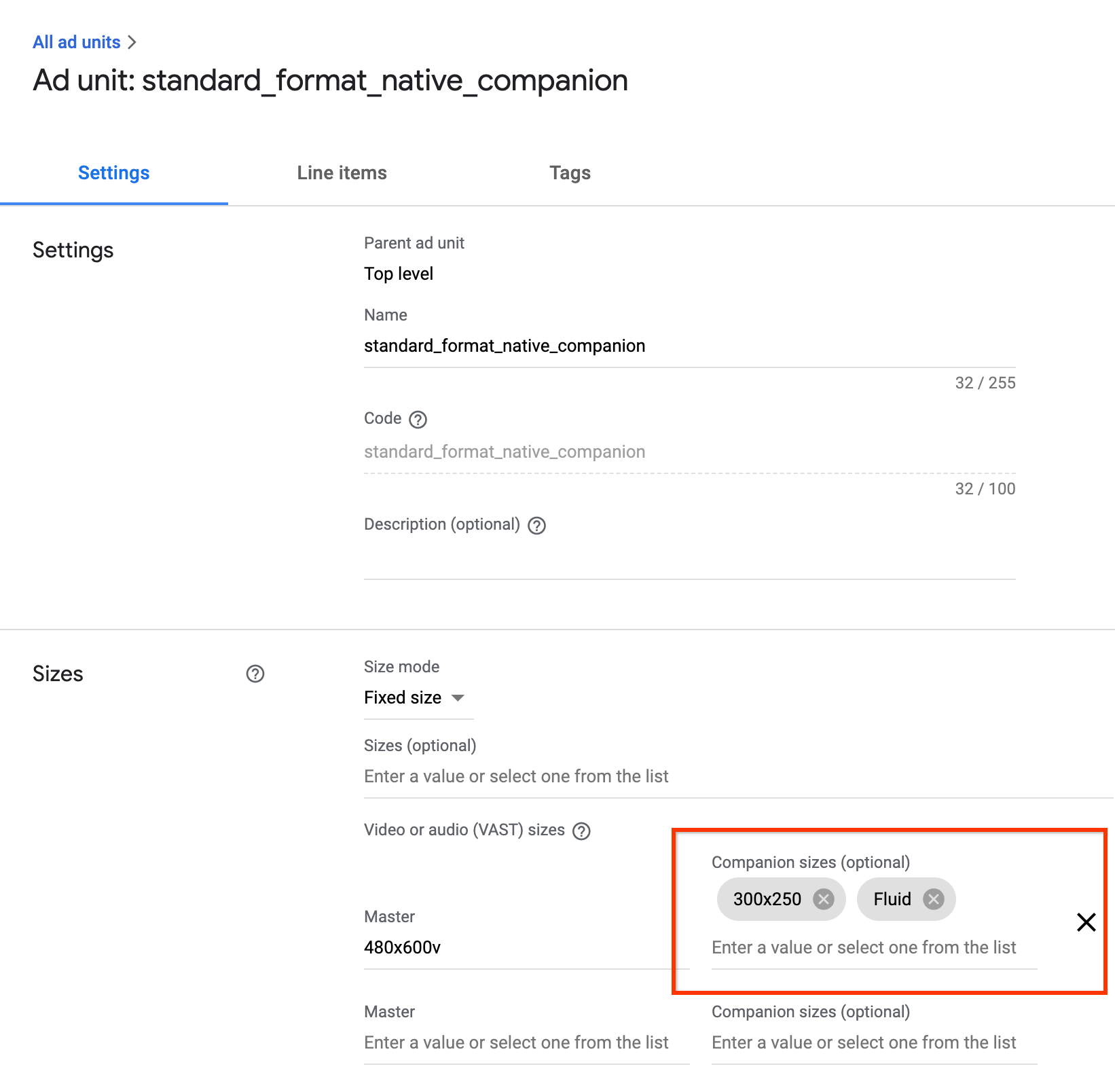
IMA supporta gli annunci companion flessibili. Questi annunci companion possono essere ridimensionati in base alle dimensioni dell'area annuncio. Occupano il 100% della larghezza della visualizzazione principale, quindi ridimensionano
la propria altezza per adattarsi ai contenuti del companion. Vengono impostate utilizzando le dimensioni dell'annuncio companion in Ad Manager.Fluid Vedi l'immagine seguente per sapere dove impostare
questo valore.

Aggiornare le app Android per i fluid companion
Puoi dichiarare uno spazio pubblicitario companion fluido aggiornando il metodo
CompanionAdSlot.setSize()
in modo che accetti
CompanionAdSlot.FLUID_SIZE
come entrambi i parametri.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
Domande frequenti
- Ho seguito la guida, ma non vedo gli annunci companion. Che cosa devo fare?
- Innanzitutto, verifica che il tag restituisca effettivamente i contenuti complementari. Per farlo, apri il tag in un browser web e cerca un tag
<CompanionAds>. Se lo vedi, controlla che le dimensioni del companion restituito corrispondano a quelle che stai passando all'oggettoCompanionAdSlot. - Che aspetto avrà l'area annuncio companion se seguo questa guida?
L'immagine seguente è stata creata a partire da BasicExample e mostra il video di contenuti in riproduzione in alto e l'annuncio companion sotto.