Thẻ Google (gtag.js) là một thẻ mà bạn có thể thêm vào trang web của mình để sử dụng nhiều sản phẩm và dịch vụ của Google (ví dụ: Google Ads, Google Analytics, Campaign Manager, Display & Video 360, Search Ads 360). Thay vì quản lý nhiều thẻ cho các tài khoản sản phẩm Google, bạn có thể sử dụng thẻ Google trên toàn bộ trang web của mình và kết nối thẻ này với nhiều đích đến.

Thêm thẻ Google vào trang web của bạn
Cách bắt đầu thu thập dữ liệu bằng thẻ Google:
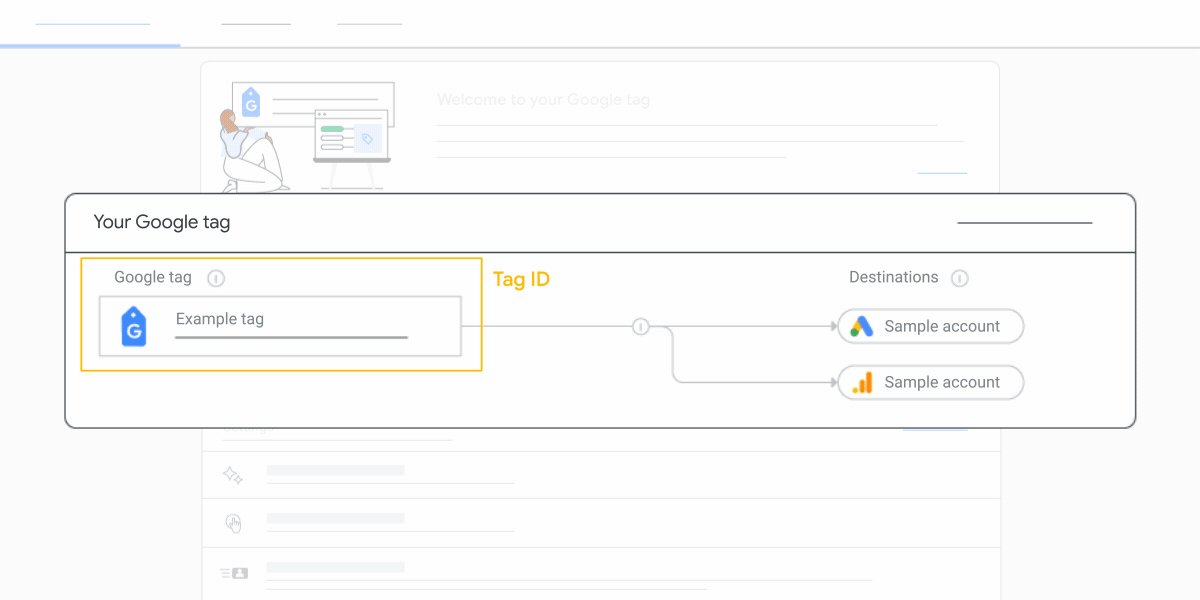
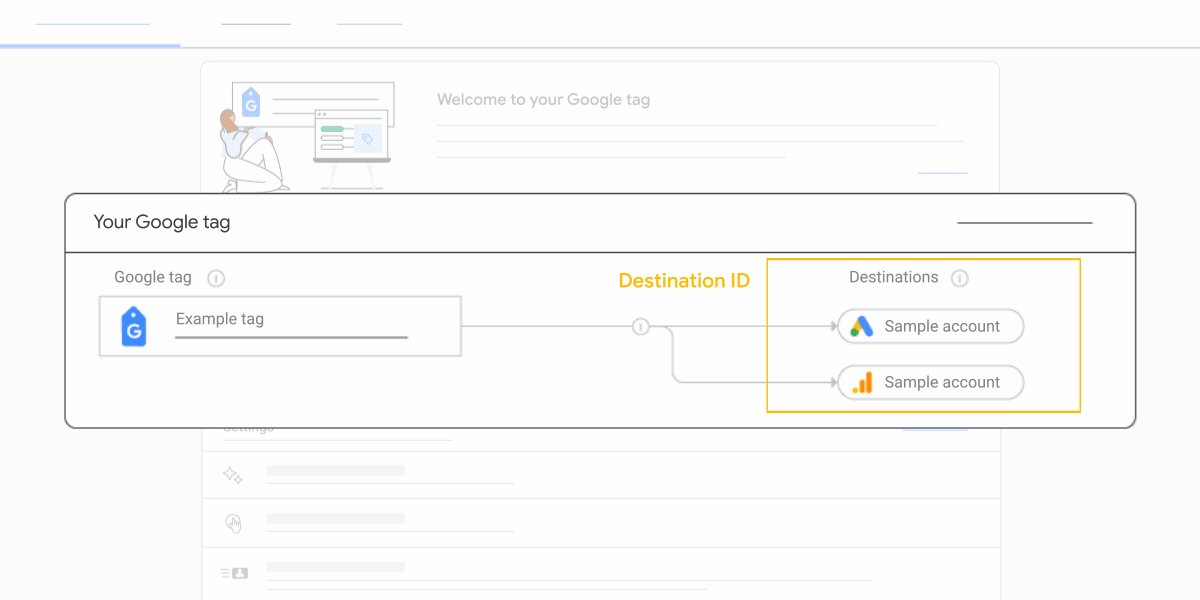
Mở một sản phẩm của Google mà bạn sử dụng và truy cập vào màn hình thẻ Google. Cách tìm mã thẻ trong:
Sao chép mã thẻ Google.
Dán mã thẻ Google vào đoạn mã mẫu ở bên dưới. Đặt đoạn mã thẻ Google ngay sau thẻ HTML
<head>mở trên mọi trang bạn muốn đo lường.<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'TAG_ID'); </script>
Xác minh thẻ của bạn đang hoạt động
Cách xác minh xem thẻ của bạn có đang gửi dữ liệu hay không:
- Mở Tag Assistant
Tag Assistant là một công cụ miễn phí giúp kiểm tra xem trang đã được gắn thẻ chính xác hay chưa. - Nhập URL của trang web mà bạn muốn xác minh.
- Kiểm tra xem mã thẻ Google của bạn có xuất hiện trong tiêu đề Tìm thấy thẻ Google hay không. Nếu tiện ích Tag Assistant không nhận ra thẻ của bạn, hãy tìm các mẹo gỡ lỗi trong bài viết trợ giúp về Tag Assistant
Các bước tiếp theo
Sau khi bạn thiết lập thẻ Google, hãy định cấu hình các sản phẩm của Google và gửi dữ liệu sự kiện.
