
Google Picker API 是一种可在 Web 应用中使用的 JavaScript API,可让用户选择或上传 Google 云端硬盘文件。用户可以授权您的应用访问其云端硬盘数据,从而提供安全且经授权的方式与其文件交互。
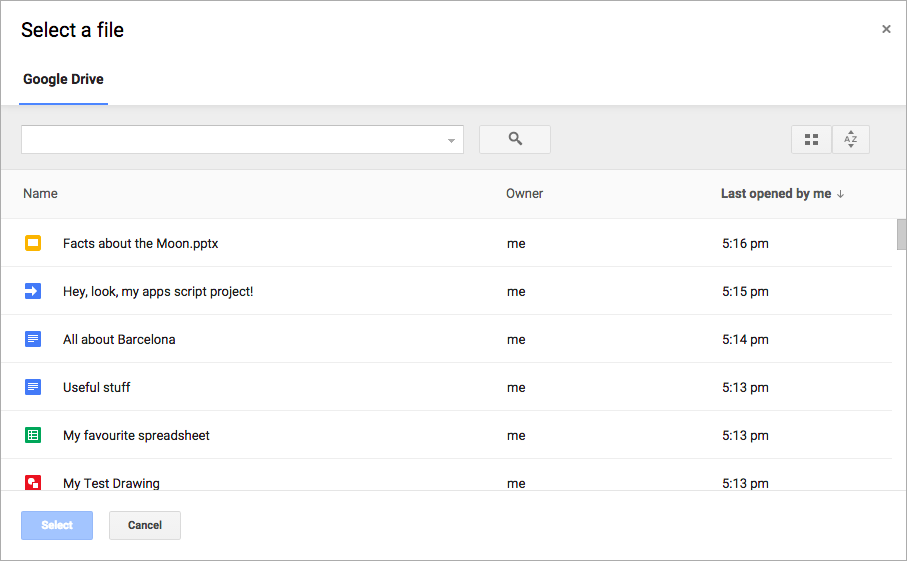
对于存储在云端硬盘上的信息,Google 选择器会充当“打开文件”对话框,具有以下功能:
- 外观和风格与 Google 云端硬盘界面类似。
- 多个显示云端硬盘文件预览和缩略图的视图。
- 内嵌模态窗口,使用户永远不会离开主应用。
请注意,Google 选择器不允许用户将文件从一个文件夹整理、移动或复制到另一个文件夹。为此,您可以使用 Google Drive API 或云端硬盘界面。
应用程序要求
使用 Google 选择器的应用必须遵守所有现有服务条款。最重要的是,你必须在请求中正确标识自己的身份。
您还必须有一个 Google Cloud 项目。设置您的环境
若要开始使用 Google Picker API,您必须设置您的环境。
启用 API
在使用 Google API 之前,您需要在 Google Cloud 项目中启用它们。您可以在单个 Google Cloud 项目中启用一个或多个 API。
在 Google Cloud 控制台中,启用 Google Picker API。
创建 API 密钥
API 密钥是包含大小写字母、数字、下划线和连字符的长字符串,例如 AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe。此身份验证方法用于匿名访问公开的数据,例如使用“互联网上知道此链接的任何人”共享设置共享的 Google Workspace 文件。如需了解详情,请参阅使用 API 密钥进行身份验证。
如需创建 API 密钥,请执行以下操作:
- 在 Google Cloud 控制台中,依次点击“菜单”图标 > API 和服务 > 凭据。
- 依次点击创建凭据 > API 密钥。
- 系统随即会显示您的新 API 密钥。
- 点击“复制”图标 以复制要在应用代码中使用的 API 密钥。您还可以在项目凭据的“API 密钥”部分找到 API 密钥。
- 点击限制密钥,以更新高级设置并限制 API 密钥的使用。如需了解详情,请参阅应用 API 密钥限制。
为 Web 应用授权凭据
如需在您的应用中对最终用户进行身份验证并访问用户数据,您需要创建一个或多个 OAuth 2.0 客户端 ID。客户端 ID 用于向 Google 的 OAuth 服务器标识单个应用。如果您的应用在多个平台上运行,则必须为每个平台创建单独的客户端 ID。
- 在 Google Cloud 控制台中,依次点击“菜单”图标 > API 和服务 > 凭据。
- 依次点击创建凭据 > OAuth 客户端 ID。
- 点击应用类型 > Web 应用。
- 在名称字段中,输入凭据的名称。此名称只会显示在 Google Cloud 控制台中。
- 添加与您的应用相关的已获授权 URI:
- 客户端应用 (JavaScript) - 在已获授权的 JavaScript 来源下,点击添加 URI。然后,输入用于浏览器请求的 URI。用于标识可供您的应用从哪些网域向 OAuth 2.0 服务器发送 API 请求。
- 服务器端应用(Java、Python 等)- 在已获授权的重定向 URI 下方,点击添加 URI。然后,输入 OAuth 2.0 服务器可向其发送响应的端点 URI。
- 点击创建。系统会显示 OAuth 客户端已创建屏幕,其中显示了您的新客户端 ID 和客户端密钥。
记下客户端 ID。客户端密钥不用于 Web 应用。
- 点击 OK。新创建的凭据会显示在 OAuth 2.0 客户端 ID 下方。
Picker 对象时,您的应用必须通过视图发送 OAuth 2.0 访问令牌,以便访问用户私人数据。如需请求访问令牌,请参阅使用 OAuth 2.0 访问 Google API。
显示 Google 选择器
本指南的其余部分介绍了如何从 Web 应用中加载和显示 Google 选择器。如需查看完整示例,请参阅 Google 选择器代码示例。加载 Google 选择器库
如需加载 Google Picker 库,请使用库名称和要在成功加载后调用的回调函数调用 gapi.load():
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// TODO(developer): Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
请替换以下内容:
CLIENT_ID:您的 Web 应用的客户端 ID。SCOPES:您需要申请访问 Google API 所需的一个或多个 OAuth 2.0 范围,具体取决于您所需的访问权限级别。有关详情,请参阅适用于 Google API 的 OAuth 2.0 范围。
google.accounts.oauth2 JavaScript 库可帮助您提示用户同意,并获取可用于处理用户数据的访问令牌。initTokenClient() 方法会使用您的 Web 应用的客户端 ID 初始化一个新的令牌客户端。如需了解详情,请参阅使用令牌模型。
onApiLoad() 函数会加载 Google 选择器库。在 Google 选择器库成功加载后,系统会调用 onPickerApiLoad() 回调函数。
显示 Google 选择器
createPicker() 函数会执行检查以确保 Google Picker API 完成加载以及是否已创建 OAuth 令牌。使用 setAppId 字段设置云端硬盘应用 ID,以允许应用访问用户的文件。然后,此函数会创建 Google 选择器的实例并显示它:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// TODO(developer): Replace with your API key
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId(APP_ID)
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
如需创建 Google 选择器实例,您必须使用 PickerBuilder 创建一个 Picker 对象。PickerBuilder 接受 View、OAuth 令牌、开发者密钥以及要在成功后调用的回调函数 (pickerCallback)。
Picker 对象一次渲染一个 View。通过 ViewId (google.picker.ViewId.*) 或创建一个类型的实例 (google.picker.*View) 指定至少一个视图。按类型指定视图可进一步控制视图的呈现方式。
如果向 Google 选择器添加了多个视图,用户只需点击左侧的标签页,即可从一个视图切换到另一个视图。您可以使用 ViewGroup 对象对标签页进行逻辑分组。
实现 Google 选择器回调
Google 选择器回调可用于响应 Google 选择器中的用户互动,例如选择文件或按“取消”。Response 对象用于传达与用户所做选择相关的信息。
// A simple callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
let doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
let message = `You picked: ${url}`;
document.getElementById('result').innerText = message;
}
该回调会接收一个 JSON 编码的 data 对象。此对象包含用户使用 Google 选择器 (google.picker.Response.ACTION) 执行的 Action。如果用户选择 Document 项,系统还会填充 google.picker.Response.DOCUMENTS 数组。在此示例中,google.picker.Document.URL 显示在主页上。如需详细了解数据字段,请参阅 JSON 参考。
过滤特定文件类型
使用 ViewGroup 作为过滤特定项的方式。以下代码示例展示了“Google 云端硬盘”子视图如何仅显示文档和演示文稿。
let picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
如需查看有效视图类型的列表,请参阅 ViewId。
调整 Google 选择器的外观
您可以使用 Feature 对象为各种视图启用或停用功能。如需微调 Google 选择器窗口的外观,请使用 PickerBuilder.enableFeature() 或 PickerBuilder.disableFeature() 函数。例如,如果您只有一个视图,则可能需要隐藏导航窗格 (Feature.NAV_HIDDEN),为用户提供更多空间来查看各个项。
以下代码示例展示了使用此功能的电子表格搜索选择器示例:
let picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
以其他语言呈现 Google 选择器
使用 setLocale(locale) 方法为 PickerBuilder 实例提供语言区域,以指定界面语言。
以下代码示例展示了如何将语言区域设置为法语:
let picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.IMAGE_SEARCH)
.setLocale('fr')
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
以下是当前支持的语言区域列表:
afamarbgbncacs |
dadeelenen-GBeses-419 |
eteufafifilfrfr-CA |
glguhihrhuidis |
itiwjaknkoltlv |
mlmrmsnlnoplpt-BR |
pt-PTroruskslsrsv |
swtatethtrukur |
vizh-CNzh-HKzh-TWzu |
