1. 始める前に
この Codelab では、ウェブで Google Maps Platform を使用するための基本事項について説明します。事前の設定、Maps JavaScript API の読み込み、最初の地図の表示、マーカーとマーカー クラスタリングの操作、地図上での図形の描画、ユーザー操作の処理など、あらゆる基本事項を習得できます。
作成するアプリの概要

この Codelab では、以下の機能を備えたシンプルなウェブアプリを作成します。
- Maps JavaScript API を読み込む
- オーストラリアのシドニーが中央に配置された地図を表示する
- シドニーの人気観光スポットを示すカスタム マーカーを表示する
- マーカー クラスタリングを実装する
- ユーザーがマーカーをクリックしたとき、そのマーカーを中心とする円を地図上に描く
学習する内容
- Google Maps Platform の利用を始める
- JavaScript コードから Maps JavaScript API を動的に読み込む
- 地図を読み込む
- マーカー、カスタム マーカー、マーカー クラスタリングを使用する
- Maps JavaScript API のイベント システムを使用してユーザー操作を処理する
- 地図を動的に制御する
- 地図上に図形を描画する
2. 前提条件
この Codelab を実行するには、以下の内容を理解しておく必要があります。Google Maps Platform の操作に慣れている場合は、すぐに Codelab に進んでください。
必要な Google Maps Platform サービス
この Codelab では次の Google Maps Platform サービスを使用します。
- Maps JavaScript API
- MarkerClustererPlus オープンソース マーカー クラスタリング ライブラリ
この Codelab のその他の要件
この Codelab を実行するには、次のアカウント、サービス、ツールが必要です。
- 課金が有効になっている Google Cloud Platform アカウント
- Maps JavaScript API を有効にした Google Maps Platform API キー
- JavaScript、HTML、CSS の基本知識
- Node.js(パソコンにインストール)
- いずれかのテキスト エディタまたは IDE
Google Maps Platform の利用を始める
Google Maps Platform を初めて使用する場合は、Google Maps Platform スタートガイドを参照するか、再生リスト「Getting Started with Google Maps Platform」を視聴して、以下の手順を行ってください。
- 請求先アカウントを作成します。
- プロジェクトを作成します。
- Google Maps Platform の API と SDK(前セクションに記載のもの)を有効化します。
- API キーを生成します。
3. 準備
Google Maps Platform をセットアップする
課金を有効にした Google Cloud Platform アカウントとプロジェクトをまだ作成していない場合は、Google Maps Platform スタートガイドに沿って請求先アカウントとプロジェクトを作成してください。
- Cloud Console で、プロジェクトのプルダウン メニューをクリックし、この Codelab に使用するプロジェクトを選択します。

- Google Cloud Marketplace で、この Codelab に必要な Google Maps Platform API と SDK を有効にします。詳しい手順については、こちらの動画またはドキュメントをご覧ください。
- Cloud Console の [認証情報] ページで API キーを生成します。詳しい手順については、こちらの動画またはドキュメントをご覧ください。Google Maps Platform へのすべてのリクエストで API キーが必要になります。
Node.js の設定
まだインストールしていない場合は、https://nodejs.org/ で Node.js ランタイムをダウンロードし、パソコンにインストールします。
Node.js には NPM パッケージ マネージャーが付属しており、この Codelab の依存関係をインストールする必要があります。
スターター プロジェクト テンプレートの設定
この Codelab を開始する前に、次の手順に沿って、スターター プロジェクト テンプレートと完全なソリューション コードをダウンロードしてください。
- https://github.com/googlecodelabs/maps-platform-101-js で、この Codelab 用の GitHub リポジトリをダウンロードまたはフォークします。
スターター プロジェクトは /starter ディレクトリに配置されており、この Codelab の実行に必要な基本的なファイル構造が含まれています。作業対象のすべてのコンポーネントは /starter/src ディレクトリにあります。2. スターター プロジェクトをダウンロードしたら、/starter ディレクトリにある npm install を実行します。package.json に記載されている必要な依存関係がすべてインストールされます。3. 依存関係をインストールしたら、同じディレクトリにある npm start を実行します。
このスターター プロジェクトは webpack-dev-server を使用するように設定されています。webpack-dev-server により、ローカルに記述したコードがコンパイルされ、実行されます。また、コードを変更するたびに、ブラウザ上でアプリが自動的に再読み込みされます。
ソリューション コード全体を実行する場合は、/solution ディレクトリで上記の設定手順を実行します。
4. Maps JavaScript API を読み込む
この作業を始める際には、「準備」ステップの手順が完了している必要があります。準備ができていることを確認したら、Google Maps Platform を使って最初のウェブアプリを作成しましょう。
Google Maps Platform をウェブで使用するための基盤となるのが Maps JavaScript API です。この API は、Google Maps Platform のすべての機能を使用するための JavaScript インターフェースです。地図、マーカー、描画ツールに加え、プレイスなど、その他の Google Maps Platform サービスを使用できます。
これまで Maps JavaScript API を読み込むときは、HTML ファイルに script タグを挿入する方法が一般的でした。
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
この方法でもまったく問題ありませんが、最新の JavaScript では、依存関係をコードから動的に取り込むのが一般的です。上記の script タグと同等の操作をコードから実行するには、@googlemaps/js-api-loader モジュールを使用します。JS API ローダは、プロジェクトの package.json ファイルの依存関係にすでに含まれているため、先ほど npm install を実行した際にインストール済みです。
JS API ローダを使用するには以下を行います。
/src/app.jsを開きます。本 Codelab の作業はすべてこのファイルで行います。- @googlemaps/js-api-loader から
Loaderクラスをインポートします。app.jsの先頭に以下を追加します。import { Loader } from '@googlemaps/js-api-loader'; apiOptionsオブジェクトを作成します。Loaderクラスには、Maps JavaScript API を読み込む際のさまざまなオプション(Google Maps Platform API キー、読み込む API のバージョン、Maps JS API の追加ライブラリの中で読み込みたいものなど)を指定する JSON オブジェクトが必要です。この Codelab で必要なオプションは API キーの指定のみです。app.jsに以下を追記しましょう。const apiOptions = { apiKey: "YOUR API KEY" }Loaderのインスタンスを作成し、apiOptionsを渡します。const loader = new Loader(apiOptions);- Maps JS API を読み込みます。
API を読み込むには、Loaderインスタンスでload()を呼び出します。JS API ローダは、API の読み込みが完了し使用できる状態になった時点で解決する Promise を返します。API を読み込んで Promise を処理するため、次のスタブを追加します。loader.load().then(() => { console.log('Maps JS API loaded'); });
すべて正常に実行されると、console.log ステートメントがブラウザ コンソールに表示されます。Chrome を使用している場合、この追加ウィンドウには [表示] -> [デベロッパー] -> [JavaScript コンソール] からアクセスできます。

ここでは、コードから Maps JavaScript API を動的に読み込み、Maps JavaScript API を読み込んだ後で実行されるコールバック関数を定義しました。
ここで定義した app.js ファイルは次のようになります。
import { Loader } from '@googlemaps/js-api-loader';
const apiOptions = {
apiKey: "YOUR API KEY"
}
const loader = new Loader(apiOptions);
loader.load().then(() => {
console.log('Maps JS API Loaded');
});
Maps JavaScript API の読み込みが完了したので、次のステップでは地図を読み込みます。
5. 地図を表示する
ではいよいよ地図を表示してみましょう。
Maps JavaScript API で最も頻繁に使用するのは google.maps.Map です。このクラスを使用して地図インスタンスを作成し、操作します。実際の流れを確認するため、displayMap() という新しい関数を作成しましょう。
- 地図の設定を定義します。
Maps JavaScript API は地図のさまざまな設定をサポートしていますが、ここで必要なのは次の 2 つです。center: 地図の中心の緯度と経度を設定します。zoom: 地図の初期ズームレベルを設定します。
function displayMap() { const mapOptions = { center: { lat: -33.860664, lng: 151.208138 }, zoom: 14 }; } - 地図を DOM に挿入する
divを取得します。
地図を表示するには、まず、ページ上のどこに表示するかを Maps JavaScript API に指示する必要があります。index.htmlを見ると、次のようなdivがすでに存在していることがわかります。<div id="map"></div>document.getElementByIdを使用して DOM 参照を取得します。const mapDiv = document.getElementById('map'); google.maps.Mapのインスタンスを作成します。
表示可能な新しい地図を作成するよう Maps JavaScript API に指示するには、google.maps.Mapのインスタンスを作成し、mapDivとmapOptionsを渡します。また、この関数からMapインスタンスを返すことで、この後、より多くの処理を実行できます。const map = new google.maps.Map(mapDiv, mapOptions); return map;- いよいよ地図を表示します。
地図インスタンスの作成に必要なロジックをすべて定義したら、あとはdisplayMap()を JS API Promise ハンドラから呼び出して、Maps JavaScript API の読み込み完了時に呼び出されるようにするだけです。loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); });
これで、シドニーの美しい地図がブラウザに表示されます。

このステップでは、地図の表示オプションを定義し、新しい地図インスタンスを作成して DOM に挿入しました。
ここで定義した displayMap() 関数は次のようになります。
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14
};
const mapDiv = document.getElementById('map');
const map = new google.maps.Map(mapDiv, mapOptions);
return map;
}
6. Cloud ベースのマップのスタイル設定(任意)
Cloud ベースのマップのスタイル設定によって地図のスタイルをカスタマイズすることも可能です。
マップ ID を作成する
地図スタイルを関連付けたマップ ID の作成が済んでいない場合は、マップ ID のガイドを参照して、以下を行いましょう。
- マップ ID を作成します。
- マップ ID を地図スタイルに関連付けます。
マップ ID をアプリに追加する
作成したマップ ID を使用するには、app.js ファイル内の displayMap 関数を編集して、mapOptions オブジェクトの mapId プロパティにマップ ID を渡します。
app.js
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14,
mapId: 'YOUR_MAP_ID'
};
const mapDiv = document.getElementById('map');
return new google.maps.Map(mapDiv, mapOptions);
}
以上が完了すると、選択したスタイルが地図に反映されているはずです。
7. 地図にマーカーを追加する
Maps JavaScript API で実行できる操作は多数ありますが、最も頻繁に使用するのは地図上にマーカーを配置する操作です。地図上の特定の地点を示すマーカーは、ユーザー操作を処理するための一般的な UI 要素です。Google マップを利用したことがあれば、以下のようなデフォルトのマーカーを見たことがあるかもしれません。

このステップでは、google.maps.Marker を使用して地図上にマーカーを配置します。
- マーカー位置のオブジェクトを定義します。
まず、新しいaddMarkers()関数を作成し、シドニーの人気観光スポットの緯度 / 経度を指定したlocationsオブジェクトを宣言します。
さらに、この関数にMapインスタンスを渡す必要があります。これは、後でマーカー インスタンスを作成するときに使用します。function addMarkers(map) { const locations = { operaHouse: { lat: -33.8567844, lng: 151.213108 }, tarongaZoo: { lat: -33.8472767, lng: 151.2188164 }, manlyBeach: { lat: -33.8209738, lng: 151.2563253 }, hyderPark: { lat: -33.8690081, lng: 151.2052393 }, theRocks: { lat: -33.8587568, lng: 151.2058246 }, circularQuay: { lat: -33.858761, lng: 151.2055688 }, harbourBridge: { lat: -33.852228, lng: 151.2038374 }, kingsCross: { lat: -33.8737375, lng: 151.222569 }, botanicGardens: { lat: -33.864167, lng: 151.216387 }, museumOfSydney: { lat: -33.8636005, lng: 151.2092542 }, maritimeMuseum: { lat: -33.869395, lng: 151.198648 }, kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 }, aquarium: { lat: -33.869627, lng: 151.202146 }, darlingHarbour: { lat: -33.87488, lng: 151.1987113 }, barangaroo: { lat: - 33.8605523, lng: 151.1972205 } } } - 表示するマーカーごとに
google.maps.Markerのインスタンスを作成します。
マーカーを作成するには、次のコードに示すように、for...inループを使用してlocationsオブジェクトを反復処理し、各マーカーのレンダリング方法のオプション セットを作成します。さらに、場所ごとにgoogle.maps.Markerのインスタンスを作成します。markerOptionsのiconプロパティに注目してください。先ほどのデフォルトの地図ピンを覚えていますか?このピンは、好きな画像を使用してカスタマイズできます。iconプロパティには、カスタム マーカーとして使用する画像ファイルのパスを指定できます。プロジェクト テンプレートを使用してこの Codelab を開始した場合は、すでに/src/imagesに画像が含まれています。
また、マーカー インスタンスを配列に格納し、後で使用できるように関数から返す必要があります。const markers = []; for (const location in locations) { const markerOptions = { map: map, position: locations[location], icon: './img/custom_pin.png' } const marker = new google.maps.Marker(markerOptions); markers.push(marker); } return markers; - マーカーを表示します。
google.maps.Markerの新しいインスタンスが作成されるたびに、Maps JavaScript API が自動的にマーカーを作成・表示するため、あとは JS API の Promise ハンドラを更新して、addMarkers()を呼び出してMapを渡すようにするだけです。loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); });
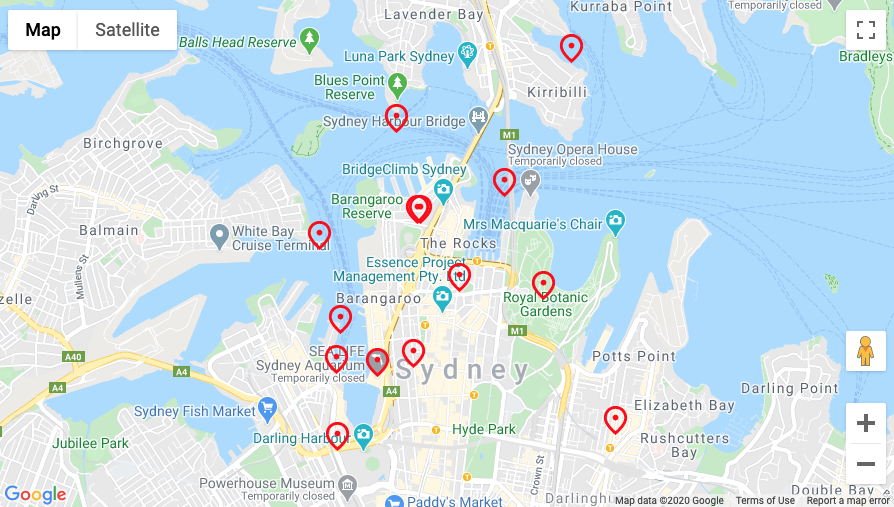
地図上にカスタム マーカーが表示されます。

このステップでは、一連のマーカーの配置場所を定義しました。さらに、カスタム マーカー アイコンを使用して、場所ごとに google.maps.Marker のインスタンスを作成しました。
ここで定義した addMarkers() 関数は次のようになります。
function addMarkers(map) {
const locations = {
operaHouse: { lat: -33.8567844, lng: 151.213108 },
tarongaZoo: { lat: -33.8472767, lng: 151.2188164 },
manlyBeach: { lat: -33.8209738, lng: 151.2563253 },
hyderPark: { lat: -33.8690081, lng: 151.2052393 },
theRocks: { lat: -33.8587568, lng: 151.2058246 },
circularQuay: { lat: -33.858761, lng: 151.2055688 },
harbourBridge: { lat: -33.852228, lng: 151.2038374 },
kingsCross: { lat: -33.8737375, lng: 151.222569 },
botanicGardens: { lat: -33.864167, lng: 151.216387 },
museumOfSydney: { lat: -33.8636005, lng: 151.2092542 },
maritimeMuseum: { lat: -33.869395, lng: 151.198648 },
kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 },
aquarium: { lat: -33.869627, lng: 151.202146 },
darlingHarbour: { lat: -33.87488, lng: 151.1987113 },
barangaroo: { lat: - 33.8605523, lng: 151.1972205 }
}
const markers = [];
for (const location in locations) {
const markerOptions = {
map: map,
position: locations[location],
icon: './img/custom_pin.png'
}
const marker = new google.maps.Marker(markerOptions);
markers.push(marker);
}
return markers;
}
次のステップでは、マーカー クラスタリングを使用してマーカーの利便性を高める方法を学習します。
8. マーカー クラスタリングを有効にする
マーカーの数が多くて密集している場合、複数のマーカーが重なって表示され、ユーザーの利便性が低下します。たとえば、ステップ 5 で作成したマーカーは次のように表示されます。

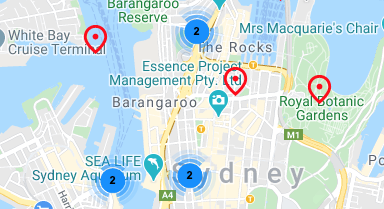
このような場合に効果を発揮するのがマーカー クラスタリングです。マーカー クラスタリングも広く利用されている機能です。この機能を使用すると、次のように、近接する複数のマーカーをズームレベルに応じて 1 つのアイコンにグループ化できます。

マーカー クラスタリングのアルゴリズムは、地図の表示可能領域をグリッドに分割し、同じセル内にあるアイコンをクラスタ化します。この処理は、Google Maps Platform チームが作成したオープンソース ユーティリティ ライブラリ MarkerClustererPlus によってすべて自動的に行われます。MarkerClustererPlus のソースは GitHub で確認できます。
MarkerClusterをインポートします。
この Codelab のテンプレート プロジェクトでは、MarkerClustererPlusユーティリティ ライブラリはpackage.jsonファイルで宣言されている依存関係にあらかじめ含まれているため、この Codelab の冒頭でnpm installを実行した際にインストールが完了しています。
このライブラリをインポートするには、app.jsファイルの先頭に次のコードを追加します。import MarkerClusterer from '@google/markerclustererplus';MarkerClustererの新しいインスタンスを作成します。
マーカー クラスタを作成するには、マーカー クラスタで使用するアイコンを指定した後で、MarkerClustererの新しいインスタンスを作成する必要があります。
最初に、マーカー クラスタ用アイコンのパスを指定するオブジェクトを宣言します。このテンプレート プロジェクトでは、./img/mに画像セットが保存されています。これらの画像には、「同じ接頭辞 + 連番」形式でファイル名が付けられています(m1.png、m2.png、m3.pngなど)。
マーカー クラスタのオプションでimagePathプロパティを設定する際、パスとファイル接頭辞を指定すれば、その接頭辞で始まるすべてのファイルが使用され、連番が自動的に付加されます。
次に、MarkerClustererの新しいインスタンスを作成し、マーカー クラスタを表示するMapのインスタンスと、クラスタ化するMarkerインスタンスの配列を渡します。function clusterMarkers(map, markers) { const clustererOptions = { imagePath: './img/m' } const markerCluster = new MarkerClusterer(map, markers, clustererOptions); }- マーカー クラスタを表示します。
JS API の Promise ハンドラから、clusterMarkers()を呼び出します。関数呼び出しでMarkerClustererインスタンスが作成されると、マーカー クラスタが地図に自動的に追加されます。loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); });
地図上にいくつかのマーカー クラスタが表示されます。

ズームインまたはズームアウトすると、クラスタの番号とサイズが自動的に変更されます。また、マーカー クラスタ アイコンをクリックしてズームインすると、そのクラスタに含まれるすべてのマーカーが表示されます。

ここでは、オープンソースの MarkerClustererPlus ユーティリティ ライブラリをインポートし、このライブラリを使用して MarkerClusterer のインスタンスを作成しました。このインスタンスは、前の手順で作成したマーカーを自動的にクラスタ化します。
ここで定義した clusterMarkers() 関数は次のようになります。
function clusterMarkers(map, markers) {
const clustererOptions = { imagePath: './img/m' }
const markerCluster = new MarkerClusterer(map, markers, clustererOptions);
}
次は、ユーザー操作を処理する方法を学習します。
9. ユーザー操作を追加する
シドニーの人気観光スポットを示す地図が完成しました。このステップでは、Maps JavaScript API のイベント システムを使用してユーザー操作を処理し、地図の利便性を向上させます。
Maps JavaScript API には、コードで JavaScript イベント ハンドラを使用してさまざまなユーザー操作を処理できる、包括的なイベント システムが用意されています。たとえば、地図やマーカーをクリックする、地図表示をパンする、ズームイン / ズームアウトするなど、ユーザーがなんらかの操作を行ったときにコードを実行するイベント リスナーを作成できます。
このステップでは、マーカーにクリック リスナーを追加し、ユーザーがクリックしたマーカーが中央に表示されるように地図をパンします。
- マーカーにクリック リスナーを設定します。
イベント システムをサポートするすべての Maps JavaScript API オブジェクトは、ユーザー操作を処理するための標準的な関数(addListener、removeListenerなど)を実装します。
各マーカーにクリック イベント リスナーを追加するには、markers配列を反復処理して、マーカー インスタンスでaddListenerを呼び出し、clickイベントのリスナーをアタッチします。function addPanToMarker(map, markers) { markers.map(marker => { marker.addListener('click', event => { }); }); } - クリックされたマーカーにパンします。
ユーザーがマーカーをクリックまたはタップするたびにclickイベントがトリガーされます。このイベントは、クリックされた UI 要素に関する情報を含む JSON オブジェクトをイベントとして返します。地図の利便性を高めるため、clickイベントを処理し、LatLngオブジェクトを使用して、クリックされたマーカーの緯度と経度を取得します。
その後で、イベント ハンドラのコールバック関数に以下のコードを追加します。これにより、取得した位置情報をMapインスタンスの組み込みpanTo()関数に渡し、地図をスムーズにパンして、クリックされたマーカーを中央に表示できます。const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); - クリック リスナーを割り当てます。
JS API の Promise ハンドラからaddPanToMarker()を呼び出して地図とマーカーを渡し、コードを実行してクリック リスナーを割り当てます。loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); addPanToMarker(map, markers); });
ブラウザを開き、マーカーをクリックしてみましょう。マーカーをクリックすると、そのマーカーが中央に表示されるように地図が自動的にパンされます。
このステップでは、Maps JavaScript API のイベント システムを使用して、地図上のすべてのマーカーにクリック リスナーを割り当てました。さらに、発生したクリック イベントからマーカーの緯度と経度を取得し、その情報を使用して、クリックされたマーカーが中央に表示されるように地図をパンしました。
ここで定義した addPanToMarker() 関数は次のようになります。
function addPanToMarker(map, markers) {
markers = markers.map(marker => {
marker.addListener('click', event => {
const location = { lat: event.latLng.lat(), lng: event.latLng.lng() };
map.panTo(location);
});
});
return markers;
}
あと 1 ステップで完了です。次は、Maps JavaScript API の描画機能を使用して、地図の利便性をさらに向上させます。
10. 地図上に図形を描画する
人気観光スポットがマーカーとして表示され、ユーザーの操作を処理できるシドニーの地図が完成しました。この Codelab の最後のステップでは、Maps JavaScript API の描画機能を使用して、この地図に便利な機能を追加します。
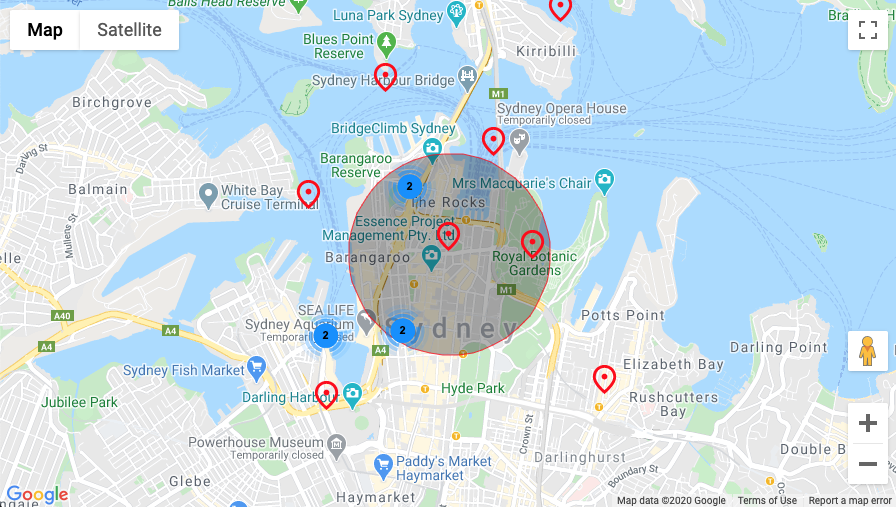
この地図は、シドニー市内を探索する観光客が使用することを想定しています。クリックされたマーカーを中心とする半径を地図上に描画し、その地点から歩いて行ける範囲が一目でわかるようにしましょう。
Maps JavaScript API には、正方形、ポリゴン、ライン、円などの図形を地図上に描画する関数が用意されています。次に、クリックされたマーカーを中心に、半径 800 メートル(約 0.5 マイル)の円を描画します。
google.maps.Circleを使用して円を描きます。
Maps JavaScript API の描画機能には、描画したオブジェクトを地図上にどのように表示するかを指定するさまざまなオプションが用意されています。指定した半径の円をレンダリングするには、円の中心と半径、描画する線の色や太さなどをオプションとして宣言します。その後、google.maps.Circleの新しいインスタンスを作成して円を描画します。function drawCircle(map, location) { const circleOptions = { strokeColor: '#FF0000', strokeOpacity: 0.8, strokeWeight: 1, map: map, center: location, radius: 800 } const circle = new google.maps.Circle(circleOptions); return circle; }- マーカーがクリックされたときに円を描画します。
ユーザーがマーカーをクリックしたときに円を描画するには、addPanToMarker()のクリック リスナー コールバックで作成したdrawCircle()関数を呼び出し、この地図とクリックされたマーカーの位置を渡します。circle.setMap(null)を呼び出す条件文も追加されています。これにより、ユーザーが別のマーカーをクリックしたときは以前にレンダリングした円を地図から削除し、地図上にいくつもの円が描画されないようにします。
ここで定義したaddPanToMarker()関数は次のようになります。function addPanToMarker(map, markers) { let circle; markers.map(marker => { marker.addListener('click', event => { const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); if (circle) { circle.setMap(null); } circle = drawCircle(map, location); }); }); }
これで完了です。ブラウザを開き、いずれかのマーカーをクリックすると、そのマーカーを中心とする円が描画されます。

11. 完了
この Codelab では、Google Maps Platform を使って初めてのウェブアプリを作成し、Maps JavaScript API の読み込み、地図の読み込み、マーカーの操作、地図上での操作と図形の描画、ユーザー操作の追加について学習しました。
最終的なコードは、/solutions ディレクトリにある完了プロジェクトでご確認いただけます。
次のステップ
この Codelab では、Maps JavaScript API の基本的な機能について学習しました。さらに、次の機能を地図に追加してみましょう。
- 地図の種類を変更し、航空写真、ハイブリッド地図、地形地図を表示する
- 地図をローカライズし、異なる言語で地図を読み込む
- 地図のズームやコントロールなど、その他のユーザー操作をカスタマイズする
- マーカーがクリックされたときに情報を表示する情報ウィンドウを追加する
- Maps JavaScript API のその他のライブラリで使用できる機能(プレイス、描画、可視化など)を確認する
Google Maps Platform をウェブで利用するその他の方法については、次のリンクをご覧ください。

