Angular は、モバイルアプリとデスクトップ アプリを構築するための開発プラットフォームです。Angular では、HTML の構文を拡張 して、アプリのコンポーネントを明確かつ簡潔に表現できます。Angular のバインディングと依存性注入により、記述する必要があるコードの多くが不要になります。
Angular のメリット
すべてのプラットフォームで開発する
Angular でアプリを構築する方法を学び、コードとスキルを再利用して、ウェブ、モバイルウェブ、ネイティブ モバイル、ネイティブ デスクトップなど、あらゆるデプロイ ターゲット向けのアプリを構築します。
速度とパフォーマンス
Web Workers とサーバーサイド レンダリングを使用して、現在のウェブ プラットフォームで可能な最大速度を実現し、さらに高速化します。
Angular を使用すると、スケーラビリティを制御できます。RxJS、Immutable.js、または別の push モデルを使用してデータモデルを構築し、大量のデータ要件を満たします。
優れたツール
シンプルで宣言型のテンプレートを使用して、機能をすばやく構築します。独自のコンポーネントでテンプレート言語を拡張し、既存のさまざまなコンポーネントを使用して UI を構築します。ほぼすべての IDE(統合開発環境)とエディタで、Angular 固有のヘルプとフィードバックをすぐに取得できます。これらすべてが組み合わさることで、コードを動作させるのではなく、優れたアプリの構築に集中できます。
何百万人ものユーザーに愛用されています
プロトタイプからグローバル デプロイまで、Angular は Google の最大規模のアプリをサポートする生産性とスケーラブルなインフラストラクチャを提供します。
詳しくは、Angular.io をご覧ください。
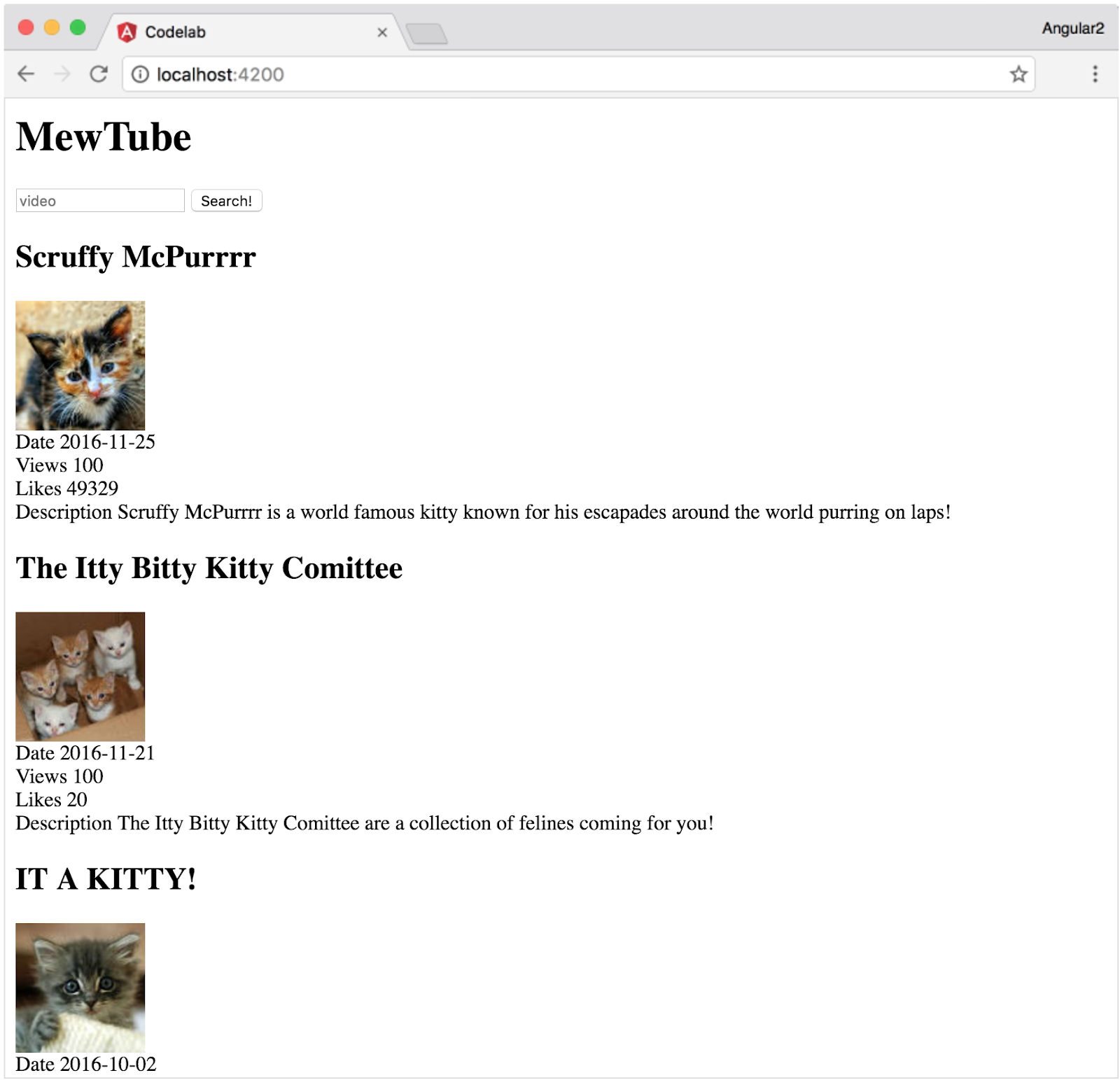
作成するアプリの概要
この Codelab では、猫専用の動画ソーシャル ネットワークである MewTube の開発を開始します。(犬の同伴は不可)
前提条件:
TypeScript の基本知識があることが強く推奨されます。TypeScript Codelab をご覧ください。
学習内容
この Codelab を完了すると、Angular の基本を理解し、最初の Angular アプリを作成できるようになります。
この Codelab は 4 つのマイルストーンに分かれています。各マイルストーンの所要時間は約 30 分です。
まず、マイルストーン名をクリックします。
または