Styled Media Receiver (SMR) ช่วยให้แอปพลิเคชันผู้ส่งของคุณเล่นสื่อได้ อุปกรณ์แคสต์โดยไม่ต้องสร้างแอปพลิเคชันตัวรับสัญญาณที่กำหนดเอง คุณสามารถ ปรับแต่งรูปแบบสีและการสร้างแบรนด์ SMR โดยการสร้างไฟล์ CSS ของคุณเอง ในระหว่างการลงทะเบียน
การลงทะเบียน
หากต้องการใช้ SMR สำหรับแอปพลิเคชัน ให้เลือกตัวเลือก Styled Media Receiver เมื่อคุณเพิ่มแอปพลิเคชันใหม่ใน Google Cast SDK Developer Console ดูข้อมูลเพิ่มเติมที่การลงทะเบียน ตัวเลือกนี้ มีลิงก์สำหรับดูตัวอย่างสไตล์ชีตเริ่มต้นและช่องที่มี ให้ป้อน URL ของสไตล์ชีต คุณสามารถใช้รูปแบบเริ่มต้นหรือ ระบุ HTTPS URL ไปยังไฟล์ CSS คุณสามารถใช้เซิร์ฟเวอร์ของคุณเองเพื่อโฮสต์ CSS เมื่อระบุ URL สำหรับไฟล์ CSS แล้ว ให้คลิกแสดงตัวอย่าง เพื่อดูว่าสไตล์ของคุณจะปรากฏบนรีซีฟเวอร์อย่างไร
สื่อที่รองรับ
ตัวรับสัญญาณทั้งหมดรองรับประเภทสื่อตามที่อธิบายไว้ใน สื่อที่รองรับ
SMR รองรับวิดีโอ เสียง และรูปภาพ และควบคุมจากผู้ส่ง ที่ใช้ช่องทางสื่อของ Cast SDK SMR ปฏิบัติตาม หลักเกณฑ์ UX สำหรับการเล่นสื่อในอุปกรณ์แคสต์
ประเภทแบบอักษร
โปรดดูที่แบบอักษรที่ติดตั้งไว้ล่วงหน้าสำหรับรายการ แบบอักษรที่ติดตั้งไว้ล่วงหน้าในตัวรับ
CSS
ตัวรับสื่อที่มีการจัดรูปแบบจะใช้คลาส CSS ต่อไปนี้
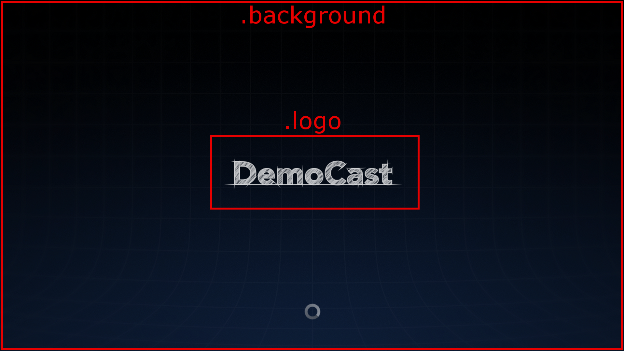
- .background: พื้นหลังสำหรับผู้รับ
- .logo: โลโก้ที่แสดงเมื่อเปิดตัวรับสัญญาณ ชั้นเรียนนี้ยัง ใช้เมื่อตัวรับอยู่ในสถานะไม่มีการใช้งาน และไม่มีคลาส .splash ที่ประกาศ
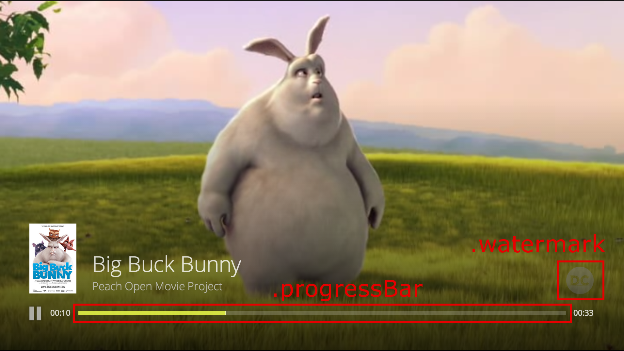
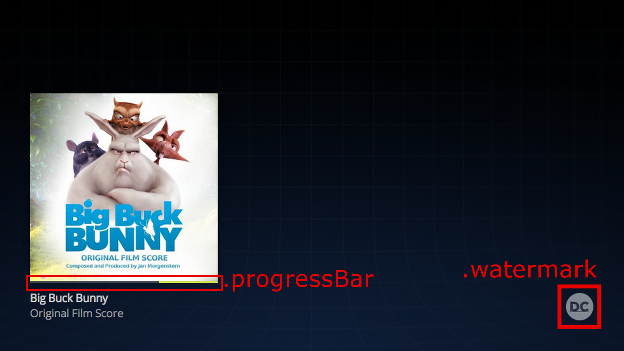
- .progressBar: แถบความคืบหน้าสำหรับการเล่นสื่อ
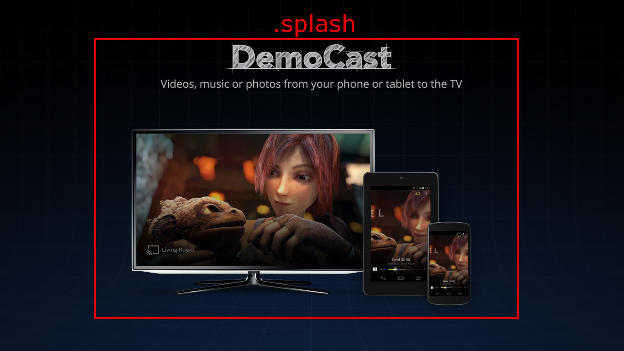
- .splash: หน้าจอที่แสดงเมื่อเครื่องรับอยู่ในสถานะไม่มีการใช้งาน หากสิ่งนี้ ไม่ได้ประกาศคลาส ตัวรับจะมีค่าเริ่มต้นเป็น .logo หรือชื่อแอป
- .watermark: ลายน้ำที่แสดงเมื่อเล่นสื่อ
ต่อไปนี้คือตัวอย่างไฟล์ CSS ที่ใช้คลาสเหล่านี้
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
ภาพด้านล่างคือตัวอย่างการใช้งานชั้นเรียนเหล่านี้
วิดีโอ


หมายเหตุ: ภาพวิดีโอมีขนาด 96x143 พิกเซลและเป็นทรัพยากรรูปภาพแรก ซึ่งเชื่อมโยงกับข้อมูลเมตาของสื่อถูกเลือกเพื่อแสดงผล รูปภาพได้รับการปรับขนาดเป็น ให้พอดีกับขนาดที่คาดไว้

เสียง

หมายเหตุ: ปกอัลบั้มเสียงมีขนาด 384x384 พิกเซลและเป็นแหล่งข้อมูลรูปภาพแรก ซึ่งเชื่อมโยงกับข้อมูลเมตาของสื่อถูกเลือกเพื่อแสดงผล รูปภาพได้รับการปรับขนาดเป็น ให้พอดีกับขนาดที่คาดไว้
รูปภาพจาก Big Buck Bunny: (c) ลิขสิทธิ์ 2008 มูลนิธิ Blender / www.bigbuckbunny.org
รูปภาพจาก Sintel: (c) ลิขสิทธิ์ Blender Foundation / www.sintel.org