1. खास जानकारी

इस कोडलैब में, कास्ट की सुविधा वाले डिवाइसों पर कॉन्टेंट चलाने के लिए, पसंद के मुताबिक वेब रिसीवर ऐप्लिकेशन बनाने का तरीका बताया गया है.
Google Cast क्या है?
Google Cast की मदद से, उपयोगकर्ता अपने मोबाइल डिवाइस से टीवी पर कॉन्टेंट कास्ट कर सकते हैं. इसके बाद, उपयोगकर्ता अपने मोबाइल डिवाइस या डेस्कटॉप पर Chrome ब्राउज़र का इस्तेमाल, टीवी पर मीडिया चलाने के लिए रिमोट कंट्रोल के तौर पर कर सकते हैं.
Google Cast SDK टूल की मदद से आपका ऐप्लिकेशन, Google Cast की सुविधा वाले डिवाइसों (जैसे, टीवी या साउंड सिस्टम) को कंट्रोल कर सकता है. Cast SDK टूल, Google Cast के डिज़ाइन की चेकलिस्ट के आधार पर, आपको ज़रूरी यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट उपलब्ध कराता है.
Google Cast के डिज़ाइन की चेकलिस्ट, Cast के साथ काम करने वाले सभी प्लैटफ़ॉर्म पर, उपयोगकर्ताओं को आसान और बेहतर अनुभव देने के लिए बनाई गई है. ज़्यादा जानकारी के लिए यहां जाएं.
हम क्या बनाने जा रहे हैं?
कोडलैब का यह मॉड्यूल पूरा करने के बाद, आपके पास एक HTML5 ऐप्लिकेशन होगा. यह ऐप्लिकेशन आपके पसंद के मुताबिक रिसीवर के तौर पर काम करेगा. इस ऐप्लिकेशन की मदद से कास्ट की सुविधा वाले डिवाइसों पर वीडियो कॉन्टेंट दिखाया जा सकता है.
आपको क्या सीखने को मिलेगा
- रिसीवर डेवलपमेंट के लिए सेट अप करने का तरीका.
- Cast Application Framework के आधार पर, Cast की सुविधा वाले रिसीवर के बारे में बुनियादी जानकारी.
- कास्ट किया गया वीडियो पाने का तरीका.
- डीबग लॉगर को इंटिग्रेट करने का तरीका.
- स्मार्ट डिसप्ले के लिए अपने रिसीवर को ऑप्टिमाइज़ करने का तरीका.
आपको किन चीज़ों की ज़रूरत होगी
- Google Chrome ब्राउज़र का सबसे नया वर्शन.
- एचटीटीपीएस होस्टिंग सेवा, जैसे कि Firebase होस्टिंग या ngrok.
- Google Cast की सुविधा वाला कोई डिवाइस, जैसे कि Chromecast या Android TV, जिसे इंटरनेट से कनेक्ट किया गया हो.
- एचडीएमआई इनपुट वाला टीवी या मॉनिटर.
अनुभव
- इसके लिए, आपके पास वेब डेवलपमेंट की पिछली जानकारी होनी चाहिए.
- आपको टीवी देखने की जानकारी भी होनी चाहिए :)
इस ट्यूटोरियल का इस्तेमाल कैसे किया जाएगा?
वेब ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
टीवी देखने के अनुभव को क्या रेटिंग दी जा सकती है?
2. सैंपल कोड पाना
सभी सैंपल कोड को अपने कंप्यूटर पर डाउनलोड किया जा सकता है...
और डाउनलोड की गई ZIP फ़ाइल को अनपैक करें.
3. रिसीवर को स्थानीय तौर पर डिप्लॉय करें
वेब रिसीवर को Cast डिवाइस के साथ इस्तेमाल करने के लिए, उसे ऐसी जगह होस्ट करना ज़रूरी है जहां आपका Cast डिवाइस उस तक पहुंच सके. अगर आपके पास पहले से ऐसा सर्वर है जिस पर एचटीटीपीएस काम करता है, तो नीचे दिए गए निर्देशों को छोड़ दें और यूआरएल को नोट करें, क्योंकि अगले सेक्शन में आपको इसकी ज़रूरत होगी.
अगर आपके पास इस्तेमाल करने के लिए कोई सर्वर नहीं है, तो Firebase होस्टिंग या ngrok का इस्तेमाल करें.
सर्वर चलाना
अपनी पसंद की सेवा सेट अप करने के बाद, app-start पर जाएं और अपना सर्वर शुरू करें.
होस्ट किए गए रिसीवर का यूआरएल नोट कर लें. अगले सेक्शन में इसका इस्तेमाल किया जाएगा.
4. Cast Developer Console में कोई ऐप्लिकेशन रजिस्टर करना
Chromecast डिवाइसों पर, इस कोडलैब में बनाए गए कस्टम रिसीवर को चलाने के लिए, आपको अपना ऐप्लिकेशन रजिस्टर करना होगा. ऐप्लिकेशन रजिस्टर करने के बाद, आपको एक ऐप्लिकेशन आईडी मिलेगा. भेजने वाले ऐप्लिकेशन को एपीआई कॉल करने के लिए, इसका इस्तेमाल करना होगा. जैसे, रिसीवर ऐप्लिकेशन लॉन्च करने के लिए.

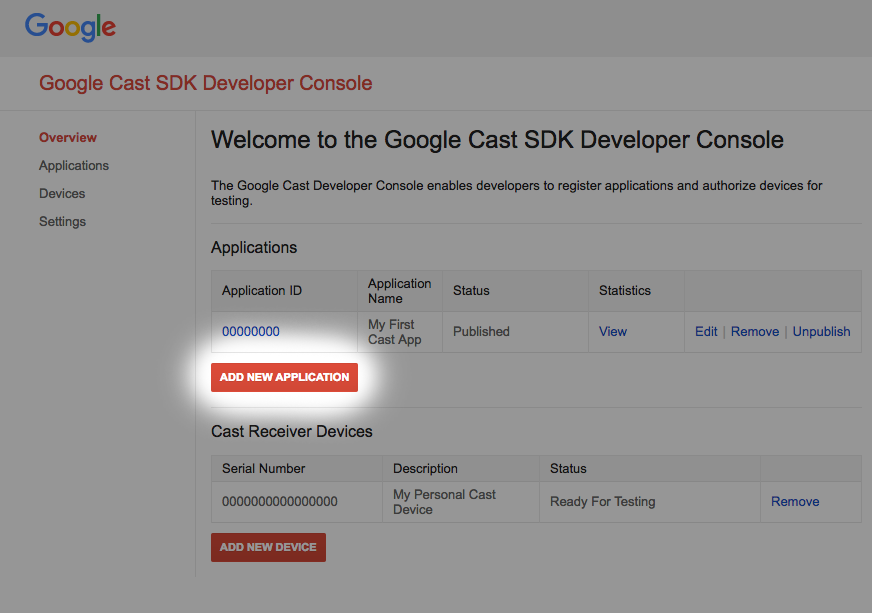
"नया ऐप्लिकेशन जोड़ें" पर क्लिक करें

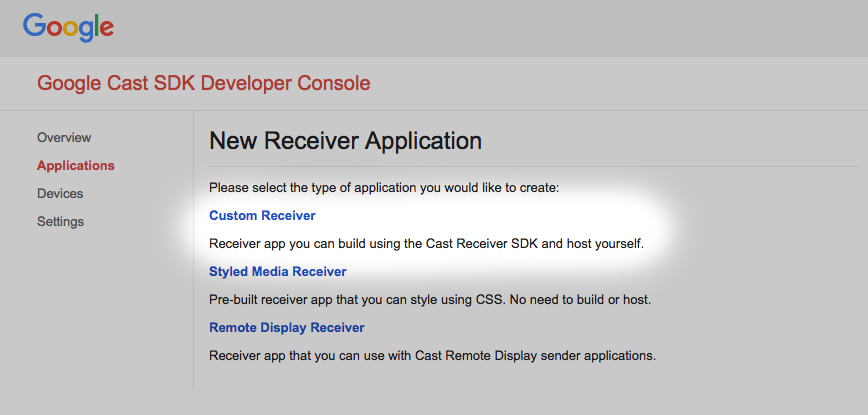
"कस्टम प्राप्तकर्ता" चुनें, हम यही बना रहे हैं.

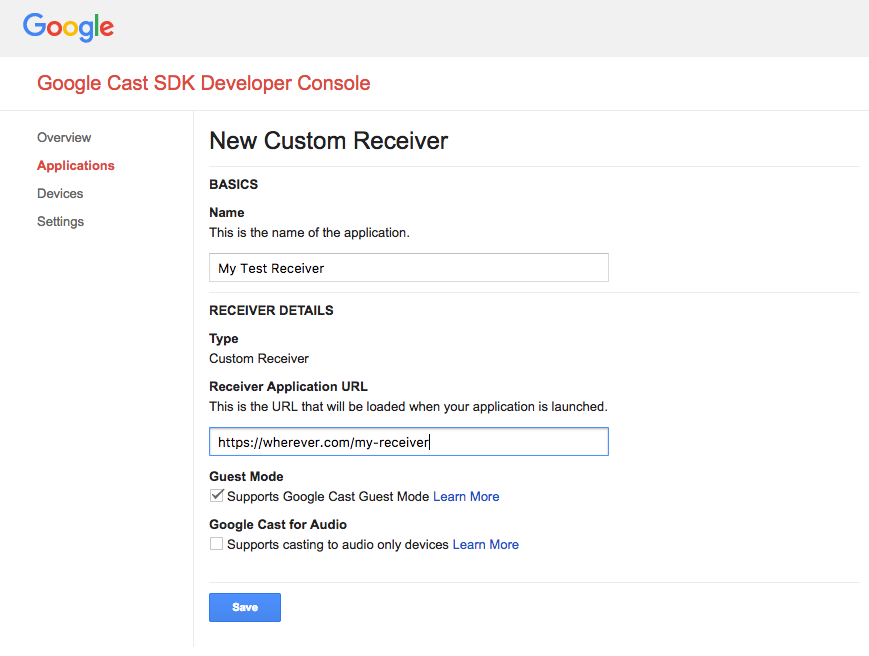
पैसे पाने वाले नए व्यक्ति की जानकारी डालें. साथ ही, उसी यूआरएल का इस्तेमाल करें जिससे आपने सदस्यता ली है
क्लिक करें. ऐप्लिकेशन पाने वाले नए व्यक्ति को असाइन किए गए ऐप्लिकेशन आईडी को नोट कर लें.
आपको अपने Google Cast डिवाइस को भी रजिस्टर करना होगा, ताकि वह आपके रिसीवर ऐप्लिकेशन को पब्लिश करने से पहले ऐक्सेस कर सके. रिसीवर ऐप्लिकेशन पब्लिश करने के बाद, यह सभी Google Cast डिवाइसों के लिए उपलब्ध हो जाएगा. इस कोडलैब के लिए, हमारा सुझाव है कि आप ऐसे रिसीवर ऐप्लिकेशन का इस्तेमाल करें जिसे पब्लिश न किया गया हो.

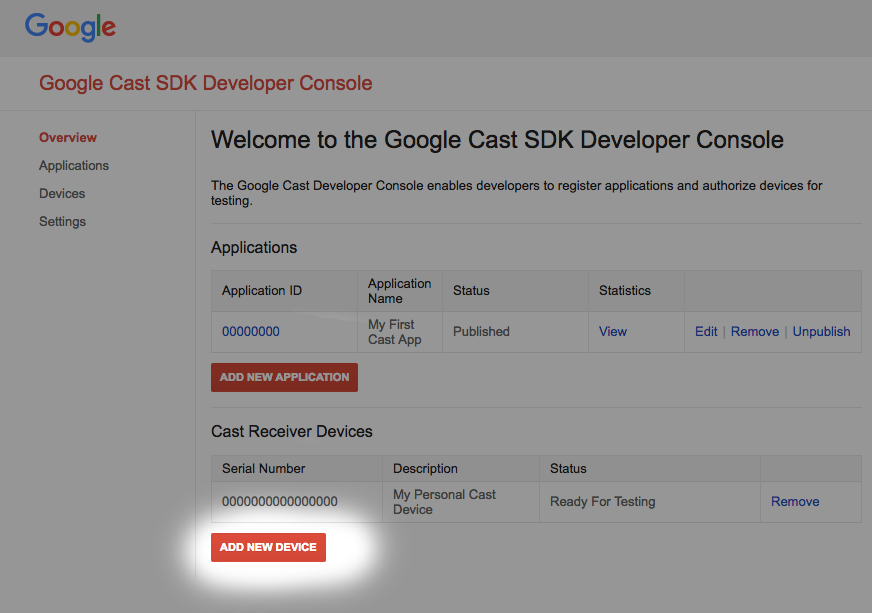
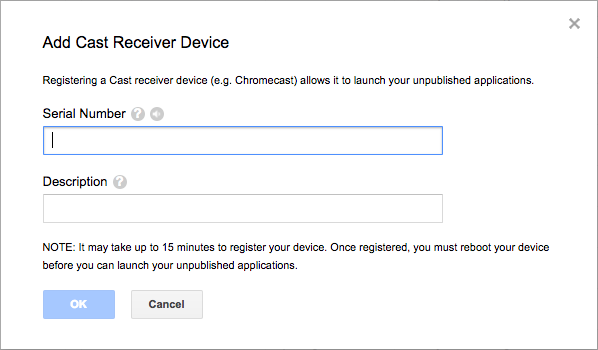
"नया डिवाइस जोड़ें" पर क्लिक करें

अपने Cast डिवाइस के पीछे मौजूद सीरियल नंबर डालें और उसे कोई ऐसा नाम दें जिससे उसके बारे में जानकारी मिल सके. Google Cast SDK Developer Console को ऐक्सेस करते समय, Chrome में अपनी स्क्रीन कास्ट करके भी अपना सीरियल नंबर ढूंढा जा सकता है
आपका रिसीवर और डिवाइस, जांच के लिए तैयार होने में 5 से 15 मिनट लगेंगे. 5-15 मिनट इंतज़ार करने के बाद आपको अपना कास्ट डिवाइस फिर से चालू करना होगा.
5. सैंपल ऐप्लिकेशन चलाएं

हम अपने नए रिसीवर ऐप्लिकेशन के टेस्ट के लिए तैयार होने का इंतज़ार कर रहे हैं. इस बीच, आइए देखें कि पूरा किया गया रिसीवर ऐप्लिकेशन का सैंपल कैसा दिखता है. हम जो रिसीवर बना रहे हैं वह अडैप्टिव बिटरेट स्ट्रीमिंग का इस्तेमाल करके मीडिया चला पाएगा. हम डाइनैमिक अडैप्टिव स्ट्रीमिंग ओवर एचटीटीपी (DASH) के लिए कोड किए गए सैंपल कॉन्टेंट का इस्तेमाल करेंगे.
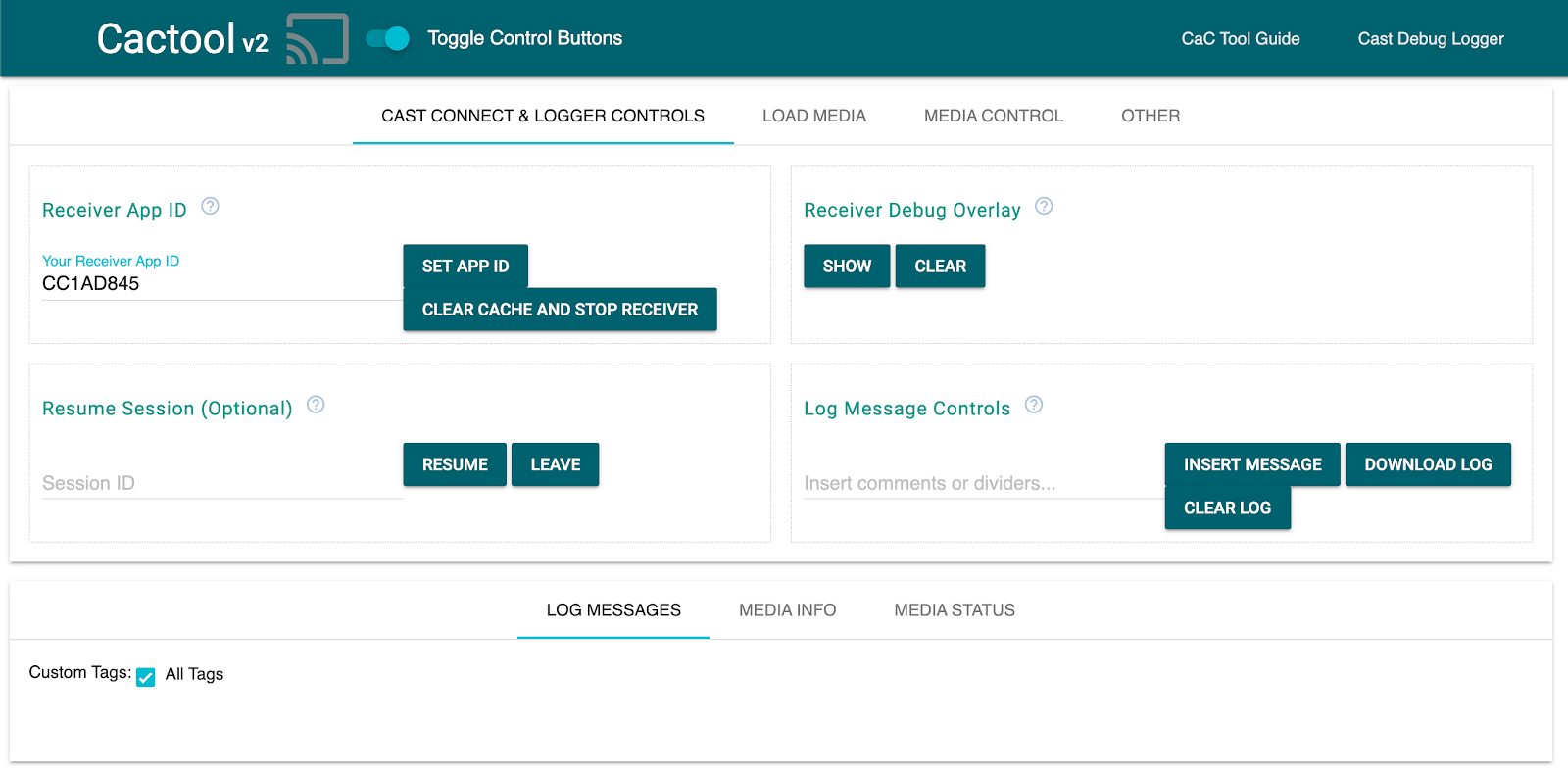
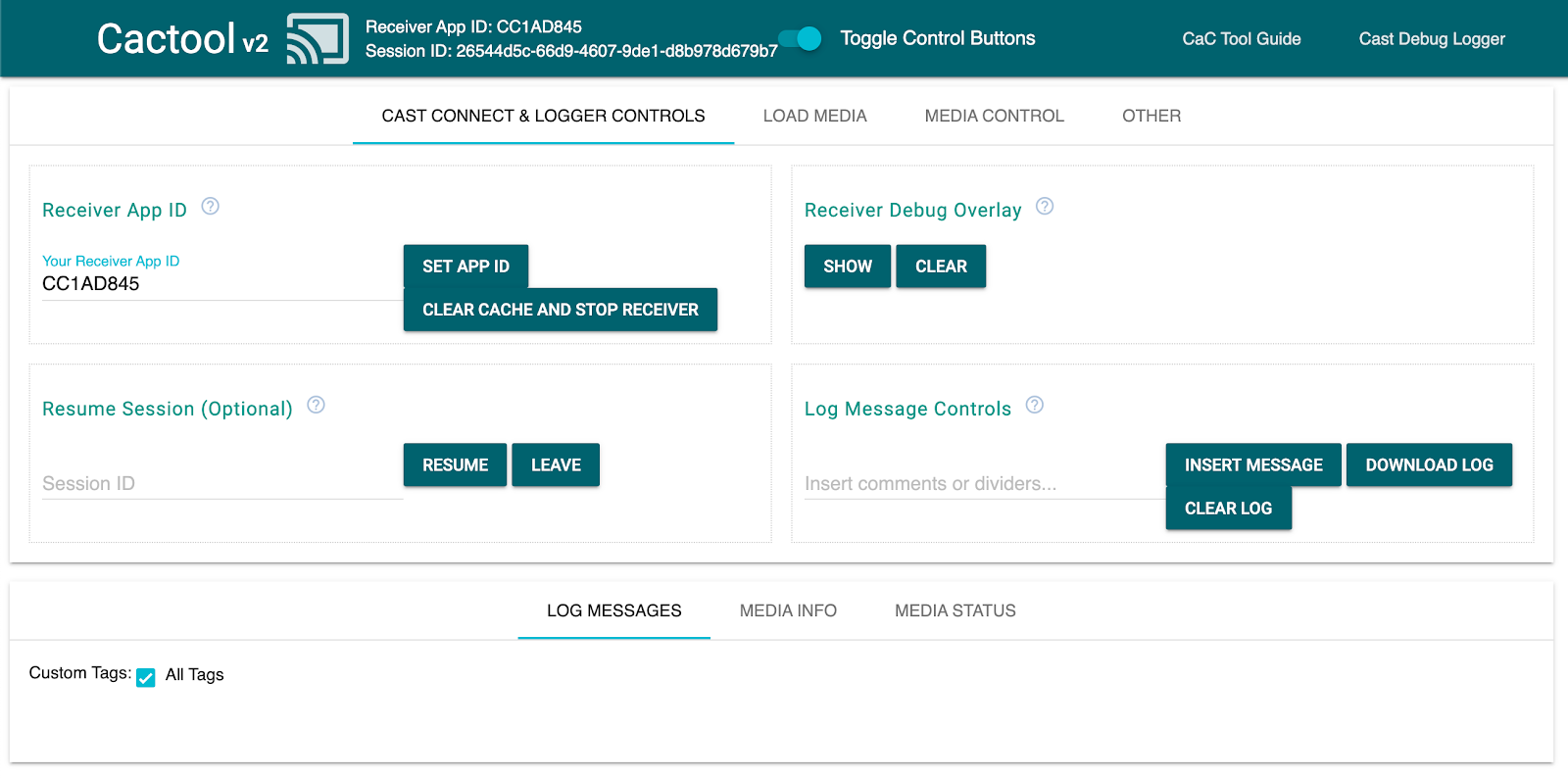
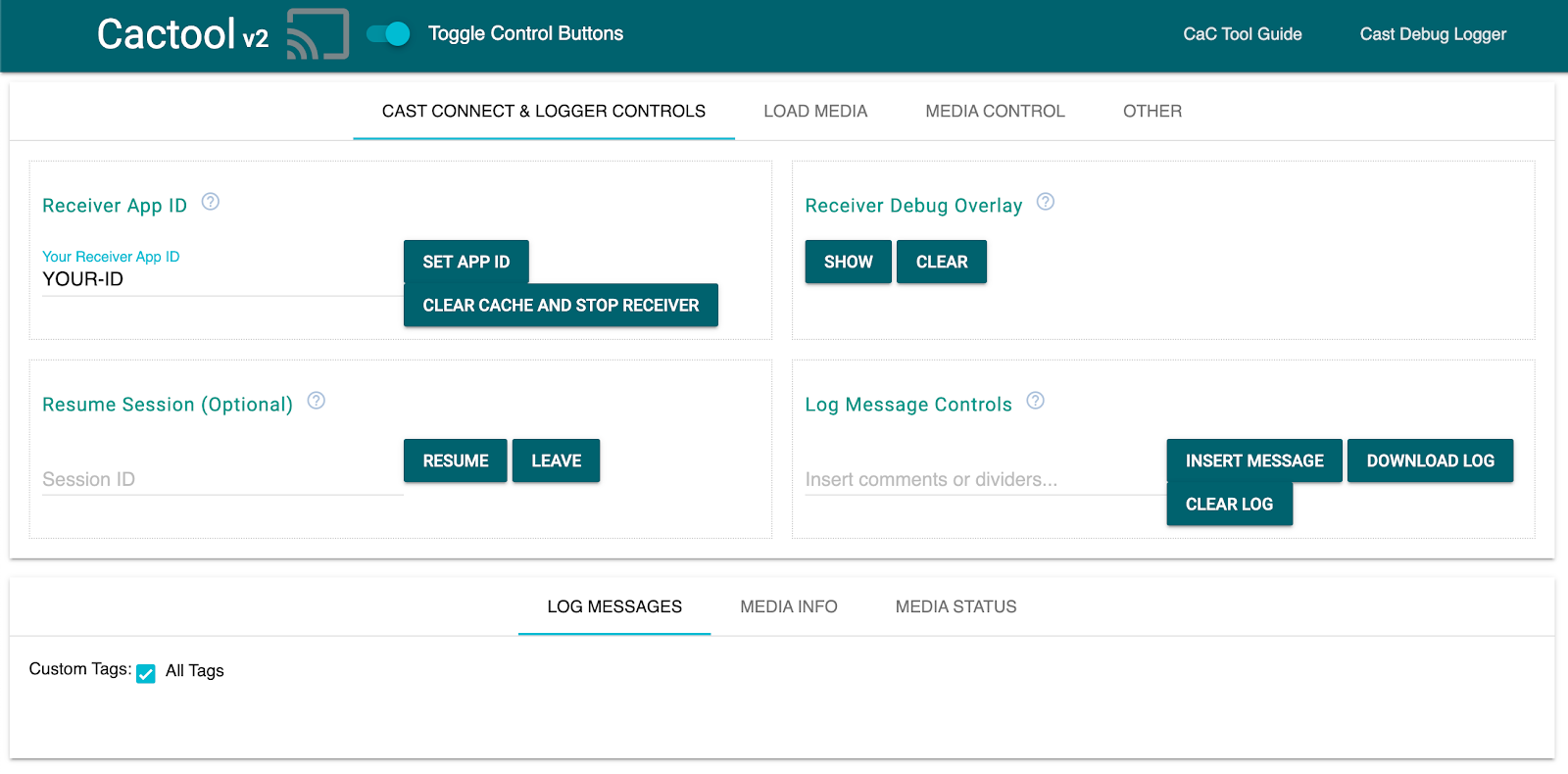
अपने ब्राउज़र में, कमांड और कंट्रोल (CaC) टूल खोलें.

- आपको हमारा सीएसी टूल दिखेगा.
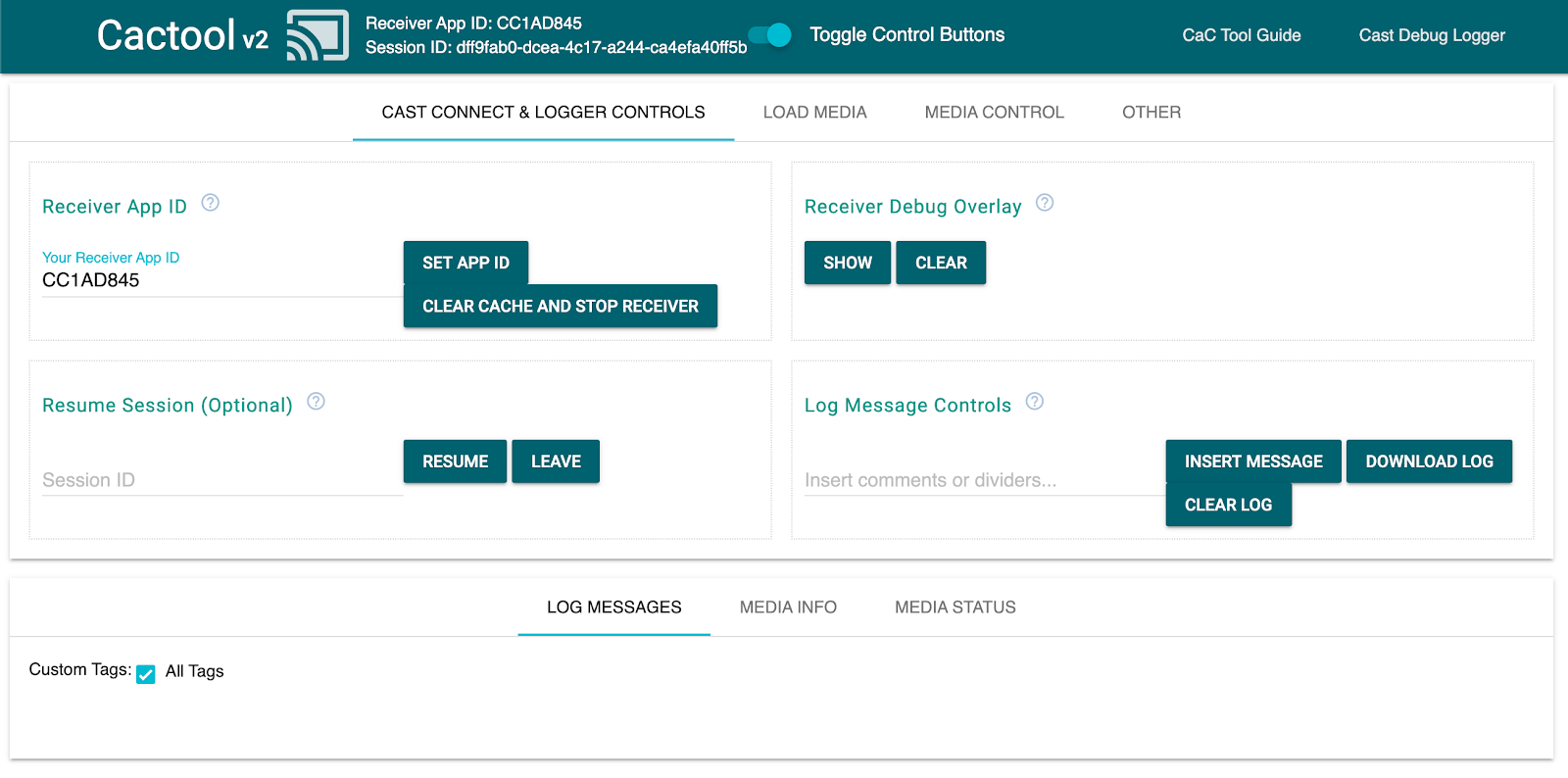
- डिफ़ॉल्ट "CC1AD845" सैंपल रिसीवर आईडी का इस्तेमाल करें और "ऐप्लिकेशन आईडी सेट करें" बटन पर क्लिक करें.
- सबसे ऊपर बाईं ओर मौजूद, कास्ट करें बटन पर क्लिक करें और अपना Google Cast डिवाइस चुनें.

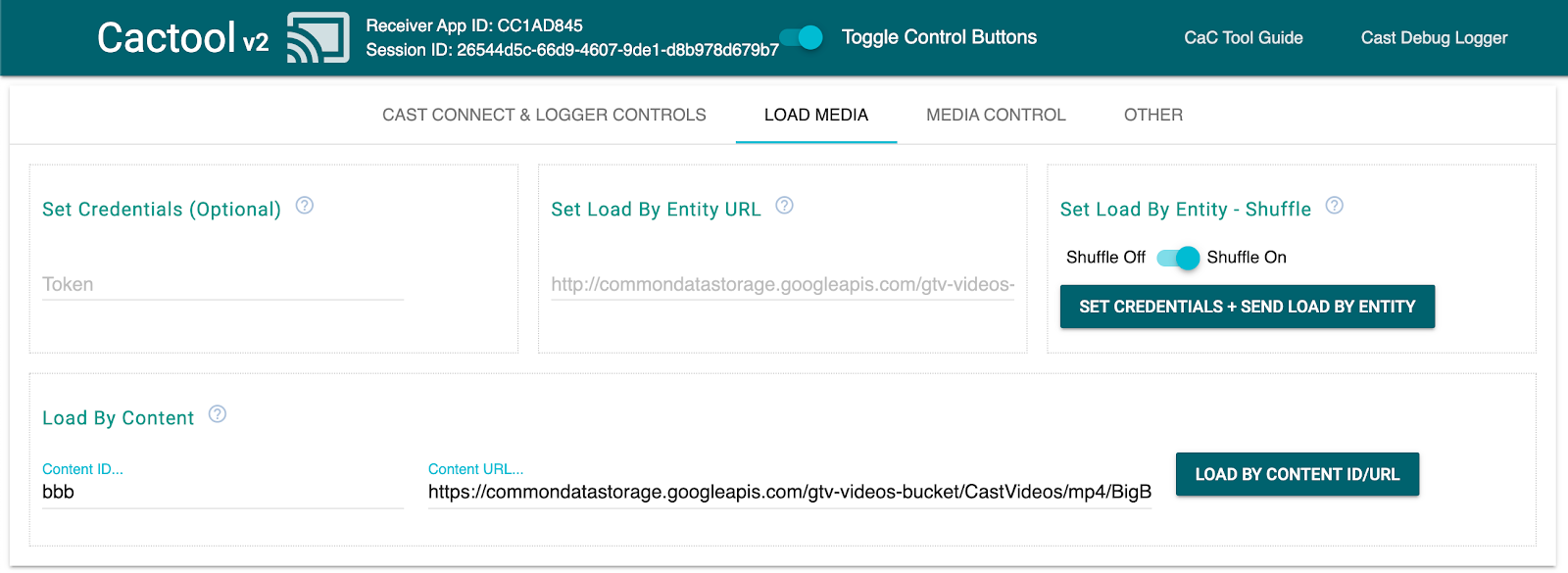
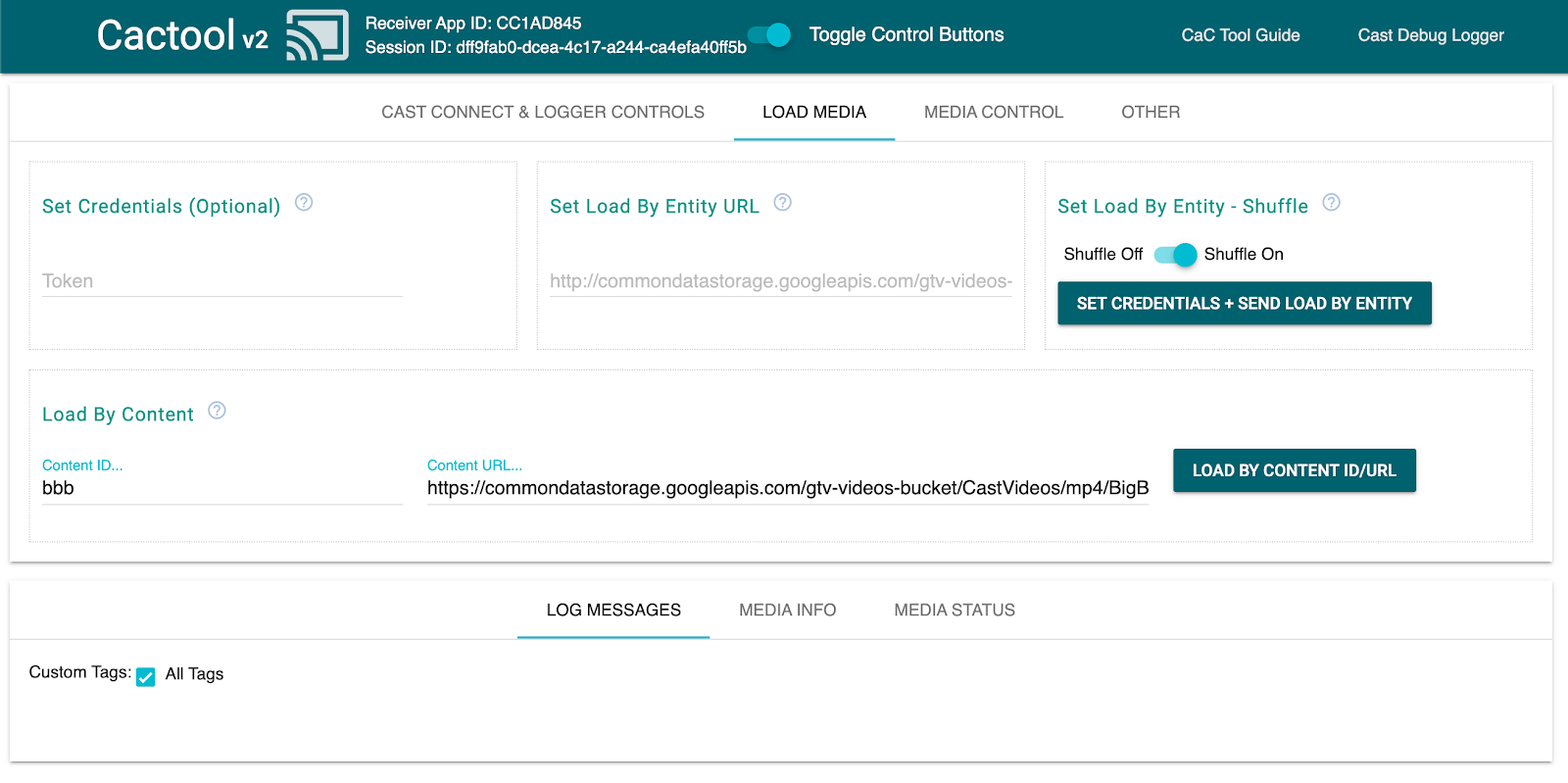
- सबसे ऊपर मौजूद, "मीडिया लोड करें" टैब पर जाएं.

- सैंपल वीडियो चलाने के लिए, "कॉन्टेंट के हिसाब से लोड करें" बटन पर क्लिक करें.
- यह वीडियो आपके Google Cast डिवाइस पर चलने लगेगा. इससे यह पता चलेगा कि डिफ़ॉल्ट रिसीवर का इस्तेमाल करके, रिसीवर की बुनियादी सुविधाएं कैसी दिखती हैं.
6. स्टार्ट प्रोजेक्ट तैयार करना
हमें आपके द्वारा डाउनलोड किए गए प्रारंभ ऐप्लिकेशन में Google Cast के लिए समर्थन जोड़ना होगा. यहां Google Cast से जुड़ी कुछ शब्दावली दी गई हैं जिनका इस्तेमाल हम इस कोडलैब में करेंगे:
- भेजने वाले का ऐप्लिकेशन मोबाइल डिवाइस या लैपटॉप पर चलता है,
- Google Cast डिवाइस पर रिसीवर ऐप्लिकेशन चलता है.
अब अपने पसंदीदा टेक्स्ट एडिटर का इस्तेमाल करके, स्टार्टर प्रोजेक्ट के आधार पर प्रोजेक्ट बनाने के लिए तैयार हैं:
- सैंपल कोड डाउनलोड करके,

app-startडायरेक्ट्री को चुनें. js/receiver.jsऔरindex.htmlखोलें
ध्यान दें, कोडलैब के इस मॉड्यूल की मदद से, http-server को आपके किए गए बदलाव लागू होने चाहिए. अगर ऐसा नहीं होता, तो http-server को बंद करके रीस्टार्ट करें.
ऐप्लिकेशन डिज़ाइन
रिसीवर ऐप्लिकेशन, कास्ट सेशन को शुरू करता है और तब तक स्टैंड-बाय रहेगा, जब तक कि कोई व्यक्ति LOAD अनुरोध (दूसरे शब्दों में, मीडिया का कोई हिस्सा चलाने का निर्देश) नहीं भेजता.
ऐप्लिकेशन का एक मुख्य व्यू होता है. इसे index.html में तय किया जाता है. साथ ही, js/receiver.js नाम की एक JavaScript फ़ाइल होती है, जिसमें सभी लॉजिक होते हैं जिनकी मदद से ऐप्लिकेशन काम कर सकता है.
index.html
इस एचटीएमएल फ़ाइल में, हमारे रिसीवर ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई) होगा. फ़िलहाल, यह खाली है और हम कोड लैब में इसे जोड़ते रहेंगे.
receiver.js
यह स्क्रिप्ट हमारे रिसीवर ऐप्लिकेशन के लिए सभी लॉजिक को मैनेज करेगी. अभी यह एक खाली फ़ाइल है, लेकिन हम इसे अगले सेक्शन में बस कुछ लाइनों के कोड से पूरी तरह से काम करने वाले Cast रिसीवर में बदलने जा रहे हैं.
7. सामान्य कास्ट रिसीवर
स्टार्टअप होने पर, सामान्य Cast रिसीवर, Cast सेशन को शुरू कर देगा. यह ज़रूरी है, ताकि कनेक्ट किए गए सभी भेजने वाले ऐप्लिकेशन को यह बताया जा सके कि रिसीवर को दिखाने की प्रोसेस पूरी हो गई है. इसके अलावा, SDK टूल का नया वर्शन पहले से ही कॉन्फ़िगर किया गया है. इससे DASH, HLS, और स्मूद स्ट्रीमिंग मीडिया के साथ अडैप्टिव बिटरेट स्ट्रीमिंग मीडिया और सामान्य MP4 फ़ाइलें इस्तेमाल की जा सकती हैं. आइए, इसे आज़माते हैं.
प्रोसेस शुरू करना
हेडर में, index.html में यह कोड जोड़ें:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
</head>
<footer> loading receiver.js, से पहले, index.html <body> में यह कोड जोड़ें, ताकि रिसीवर SDK टूल को डिफ़ॉल्ट रिसीवर यूज़र इंटरफ़ेस (यूआई) दिखाने के लिए जगह मिल सके. यह यूआई, आपकी जोड़ी गई स्क्रिप्ट के साथ शिप किया जा रहा है.
<cast-media-player></cast-media-player>
अब हमें js/receiver.js में SDK टूल शुरू करना होगा. इसमें ये शामिल हैं:
CastReceiverContextका रेफ़रंस पाना, जो Receiver SDK टूल के मुख्य एंट्री पॉइंट के तौर पर काम करता हैPlayerManagerका रेफ़रंस स्टोर करना, ऑब्जेक्ट प्लेबैक को हैंडल करता है और आपको अपने कस्टम लॉजिक को प्लग-इन करने के लिए सभी ज़रूरी हुक देता हैCastReceiverContextपरstart()को कॉल करके, SDK टूल को शुरू करना
js/receiver.js में यह जोड़ें.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
context.start();
8. "बेसिक" को कास्ट किया जा रहा है वीडियो कॉन्टेंट
कोडलैब (कोड बनाना सीखना) के लिए, CAC टूल का इस्तेमाल करके अपने नए रिसीवर को आज़माएं.
अपने वेब ब्राउज़र को Command and Control (CaC) टूल पर ले जाएं.

फ़ील्ड में पहले से रजिस्टर किए गए अपने ऐप्लिकेशन आईडी को डालना न भूलें. इसके बाद, "ऐप्लिकेशन आईडी सेट करें" पर क्लिक करें. कास्ट सेशन शुरू करते समय, इससे टूल को आपके रिसीवर का इस्तेमाल करने का निर्देश मिलता है.
मीडिया कास्ट किया जा रहा है
किसी Cast डिवाइस पर मीडिया चलाने के लिए, ये ज़रूरी हैं:
- भेजने वाला व्यक्ति, Cast SDK से एक
MediaInfoJSONऑब्जेक्ट बनाता है. यह ऑब्जेक्ट, मीडिया आइटम का मॉडल बनाता है. - भेजने वाला व्यक्ति, रिसीवर ऐप्लिकेशन को लॉन्च करने के लिए, Cast डिवाइस से कनेक्ट करता है.
- कॉन्टेंट पाने वाला व्यक्ति,
LOADके अनुरोध की मदद सेMediaInfoऑब्जेक्ट को लोड करता है, ताकि कॉन्टेंट चलाया जा सके. - रिसीवर, मीडिया की स्थिति पर नज़र रखता है और उसे ट्रैक करता है.
- भेजने वाला व्यक्ति, गाने के प्लेबैक के निर्देश पाने वाले व्यक्ति को गाने के प्लेबैक के निर्देश भेजता है. इससे, गाने के प्लेबैक को भेजने वाले ऐप्लिकेशन के साथ उपयोगकर्ता के इंटरैक्शन के आधार पर कंट्रोल किया जा सकता है.
इस पहली बुनियादी कोशिश में, हम MediaInfo में, चलाने लायक ऐसेट के यूआरएल (MediaInfo.contentUrl में सेव) की जानकारी डालने वाले हैं.
मैसेज भेजने वाला असल व्यक्ति, MediaInfo.contentId में ऐप्लिकेशन के खास मीडिया आइडेंटिफ़ायर का इस्तेमाल करता है. रिसीवर, contentId को आइडेंटिफ़ायर के तौर पर इस्तेमाल करता है, ताकि वह असली एसेट यूआरएल को हल करने और उसे MediaInfo.contentUrl. पर सेट करने के लिए, बैकएंड एपीआई कॉल कर सके. रिसीवर, डीआरएम लाइसेंस हासिल करने या विज्ञापन के लिए ब्रेक की जानकारी डालने जैसे टास्क भी मैनेज करेगा.
हम अगले सेक्शन में कुछ ऐसा करने के लिए, आपके रिसीवर का दायरा बढ़ाने जा रहे हैं. फ़िलहाल, 'कास्ट करें' आइकॉन पर क्लिक करें और अपना रिसीवर खोलने के लिए अपना डिवाइस चुनें.

"मीडिया लोड करें" टैब पर जाएं और "कॉन्टेंट के हिसाब से लोड करें'' बटन पर क्लिक करें. इसके बाद, आपके रिसीवर पर सैंपल कॉन्टेंट चलने लगेगा.

इस तरह, रिसीवर का SDK टूल हर तरह की सुविधा के साथ हैंडल करता है:
- कास्ट सेशन शुरू करना
- ऐसे लोगों या कंपनियों से मिलने वाले
LOADअनुरोधों को मैनेज करना जिनके पास चलाने लायक ऐसेट हैं - बड़ी स्क्रीन पर दिखाने के लिए, प्लेयर का बुनियादी यूज़र इंटरफ़ेस (यूआई) उपलब्ध कराएं.
अगले सेक्शन पर जाने से पहले, सीएसी टूल और उसके कोड को एक्सप्लोर करें. इस सेक्शन में, हम अपने रिसीवर को एक आसान सैंपल एपीआई से बात करने के लिए बढ़ाएंगे, ताकि ईमेल भेजने वालों के इनकमिंग LOAD अनुरोधों को पूरा किया जा सके.
9. बाहरी एपीआई के साथ इंटिग्रेट करना
ज़्यादातर डेवलपर, असल ऐप्लिकेशन में अपने Cast Receivers के साथ कैसे इंटरैक्ट करते हैं, इसके आधार पर हम अपने रिसीवर में बदलाव करने जा रहे हैं. इससे, LOAD अनुरोधों को हैंडल किया जा सकेगा. ये अनुरोध, चलाए जा सकने वाले एसेट यूआरएल को भेजने के बजाय, एपीआई पासकोड की मदद से मीडिया कॉन्टेंट का रेफ़रंस देते हैं.
ऐप्लिकेशन आम तौर पर ऐसा इसलिए करते हैं, क्योंकि:
- हो सकता है कि ईमेल भेजने वाले को कॉन्टेंट का यूआरएल न पता हो.
- Cast ऐप्लिकेशन को इस तरह से डिज़ाइन किया गया है कि पुष्टि करने, कारोबार के अन्य तरीके या एपीआई कॉल सीधे पाने वाले पर हैंडल किए जा सकें.
इस सुविधा को मुख्य रूप से PlayerManager setMessageInterceptor() तरीके में लागू किया जाता है. इसकी मदद से, आने वाले मैसेज टाइप किए जा सकते हैं. साथ ही, SDK टूल के इंटरनल मैसेज हैंडलर तक पहुंचने से पहले ही उनमें बदलाव किया जा सकता है. इस सेक्शन में, हम LOAD अनुरोधों पर काम कर रहे हैं. इन अनुरोधों के लिए, हम ये काम करेंगे:
- आने वाले
LOADअनुरोध और उसके कस्टमcontentIdको पढ़ें. - स्ट्रीम की जा सकने वाली ऐसेट को
contentIdकी मदद से खोजने के लिए, हमारे एपीआई परGETकॉल करें. - स्ट्रीम के यूआरएल के साथ
LOADअनुरोध में बदलाव करें. - स्ट्रीम टाइप के पैरामीटर सेट करने के लिए,
MediaInformationऑब्जेक्ट में बदलाव करें. - वीडियो चलाने के लिए, अनुरोध को एसडीके को भेजें या अगर अनुरोध किया गया मीडिया नहीं मिलता है, तो निर्देश को अस्वीकार करें.
एपीआई के सैंपल के तौर पर उपलब्ध कराया गया विकल्प, SDK टूल से जुड़े हुक दिखाता है, ताकि वे आम तौर पर किए जाने वाले टास्क को पसंद के मुताबिक बना सकें. साथ ही, यह अलग-अलग तरह से होने वाले अनुभव पर भी निर्भर रहते हैं.
सैंपल एपीआई
अपने ब्राउज़र को https://storage.googleapis.com/cpe-sample-media/content.json पर ले जाएं और हमारे सैंपल वीडियो कैटलॉग को देखें. इस कॉन्टेंट में, पोस्टर इमेज के लिए png फ़ॉर्मैट के साथ-साथ DASH और एचएलएस, दोनों स्ट्रीम के यूआरएल शामिल हैं. DASH और HLS स्ट्रीम, अलग-अलग हिस्सों में बंटे एमपी4 कंटेनर में सेव किए गए, अलग किए गए वीडियो और ऑडियो सोर्स पर ले जाती हैं.
{
"bbb": {
"author": "The Blender Project",
"description": "Grumpy Bunny is grumpy",
"poster": "https://[...]/[...]/BigBuckBunny/images/screenshot1.png",
"stream": {
"dash": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.mpd",
"hls": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.m3u8",
"title": "Big Buck Bunny"
},
"fbb_ad": {
"author": "Google Inc.",
"description": "Introducing Chromecast. The easiest way to enjoy [...]",
"poster": "https://[...]/[...]/ForBiggerBlazes/images/screenshot8.png",
"stream": {
"dash": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.mpd",
"hls": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.m3u8",
"title": "For Bigger Blazes"
},
[...]
}
अगले चरण में, हम LOAD अनुरोध के साथ रिसीवर को कॉल करने के बाद, हर एंट्री की कुंजी (उदाहरण के लिए, bbb, fbb_ad ) को स्ट्रीम के यूआरएल से मैप करेंगे.
LOAD अनुरोध को इंटरसेप्ट करना
इस चरण में, हम एक फ़ंक्शन के साथ लोड इंटरसेप्टर बनाएंगे, जो होस्ट की गई JSON फ़ाइल के लिए XHR अनुरोध करता है. JSON फ़ाइल मिलने के बाद, हम कॉन्टेंट को पार्स करके मेटाडेटा सेट कर देंगे. कॉन्टेंट टाइप की जानकारी देने के लिए, हम नीचे दिए गए सेक्शन में MediaInformation पैरामीटर को पसंद के मुताबिक बनाएंगे.
context.start() पर कॉल करने से ठीक पहले, अपनी js/receiver.js फ़ाइल में यह कोड जोड़ें.
function makeRequest (method, url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
resolve(JSON.parse(xhr.response));
} else {
reject({
status: this.status,
statusText: xhr.statusText
});
}
};
xhr.onerror = function () {
reject({
status: this.status,
statusText: xhr.statusText
});
};
xhr.send();
});
}
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json').then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
reject();
} else {
// Add metadata
let metadata = new
cast.framework.messages.GenericMediaMetadata();
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
अगले सेक्शन में, DASH कॉन्टेंट के लिए लोड रिक्वेस्ट की media प्रॉपर्टी को कॉन्फ़िगर करने का तरीका बताया गया है.
सैंपल एपीआई DASH कॉन्टेंट का इस्तेमाल करना
अब हमने लोड इंटरसेप्टर तैयार कर लिया है, इसलिए हम कॉन्टेंट पाने वाले को कॉन्टेंट का टाइप बताएंगे. इस जानकारी से, पाने वाले व्यक्ति को मास्टर प्लेलिस्ट का यूआरएल और स्ट्रीम का MIME टाइप मिलेगा. LOAD इंटरसेप्टर की Promise() में, js/receiver.js फ़ाइल में यह कोड जोड़ें:
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
...
}
});
});
});
यह चरण पूरा करने के बाद, DASH कॉन्टेंट के साथ लोड करने के लिए, इसकी टेस्टिंग करें. अगर आपको एचएलएस कॉन्टेंट के साथ लोड होने की जांच करनी है, तो अगले चरण पर जाएं.
सैंपल एपीआई एचएलएस कॉन्टेंट का इस्तेमाल करना
एपीआई के सैंपल में एचएलएस कॉन्टेंट के साथ-साथ डैश शामिल है. पिछले चरण की तरह हमने contentType को सेट किया था. इसके अलावा, सैंपल एपीआई के एचएलएस यूआरएल का इस्तेमाल करने के लिए, लोड करने के अनुरोध में कुछ और प्रॉपर्टी की ज़रूरत होगी. जब रिसीवर को एचएलएस स्ट्रीम चलाने के लिए कॉन्फ़िगर किया जाता है, तब डिफ़ॉल्ट कंटेनर टाइप, ट्रांसपोर्ट स्ट्रीम (TS) होता है. इसलिए, अगर सिर्फ़ contentUrl प्रॉपर्टी में बदलाव किया गया है, तो कॉन्टेंट पाने वाला व्यक्ति MP4 स्ट्रीम के सैंपल को TS फ़ॉर्मैट में खोलने की कोशिश करेगा. लोड करने के अनुरोध में, MediaInformation ऑब्जेक्ट को अतिरिक्त प्रॉपर्टी के साथ बदला जाना चाहिए, ताकि रिसीवर को पता चले कि कॉन्टेंट टाइप एमपी4 है, न कि टीएस. contentUrl और contentType प्रॉपर्टी में बदलाव करने के लिए, लोड इंटरसेप्टर में अपनी js/receiver.js फ़ाइल में नीचे दिया गया कोड जोड़ें. इसके अलावा, HlsSegmentFormat और HlsVideoSegmentFormat प्रॉपर्टी जोड़ें.
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.hls;
request.media.contentType = 'application/x-mpegurl';
request.media.hlsSegmentFormat = cast.framework.messages.HlsSegmentFormat.FMP4;
request.media.hlsVideoSegmentFormat = cast.framework.messages.HlsVideoSegmentFormat.FMP4;
...
}
});
});
});
इसका परीक्षण करना
फिर से, Command and Control (CaC) टूल खोलें और ऐप्लिकेशन आईडी को पाने वाले के ऐप्लिकेशन आईडी पर सेट करें. कास्ट बटन का इस्तेमाल करके, अपना डिवाइस चुनें.
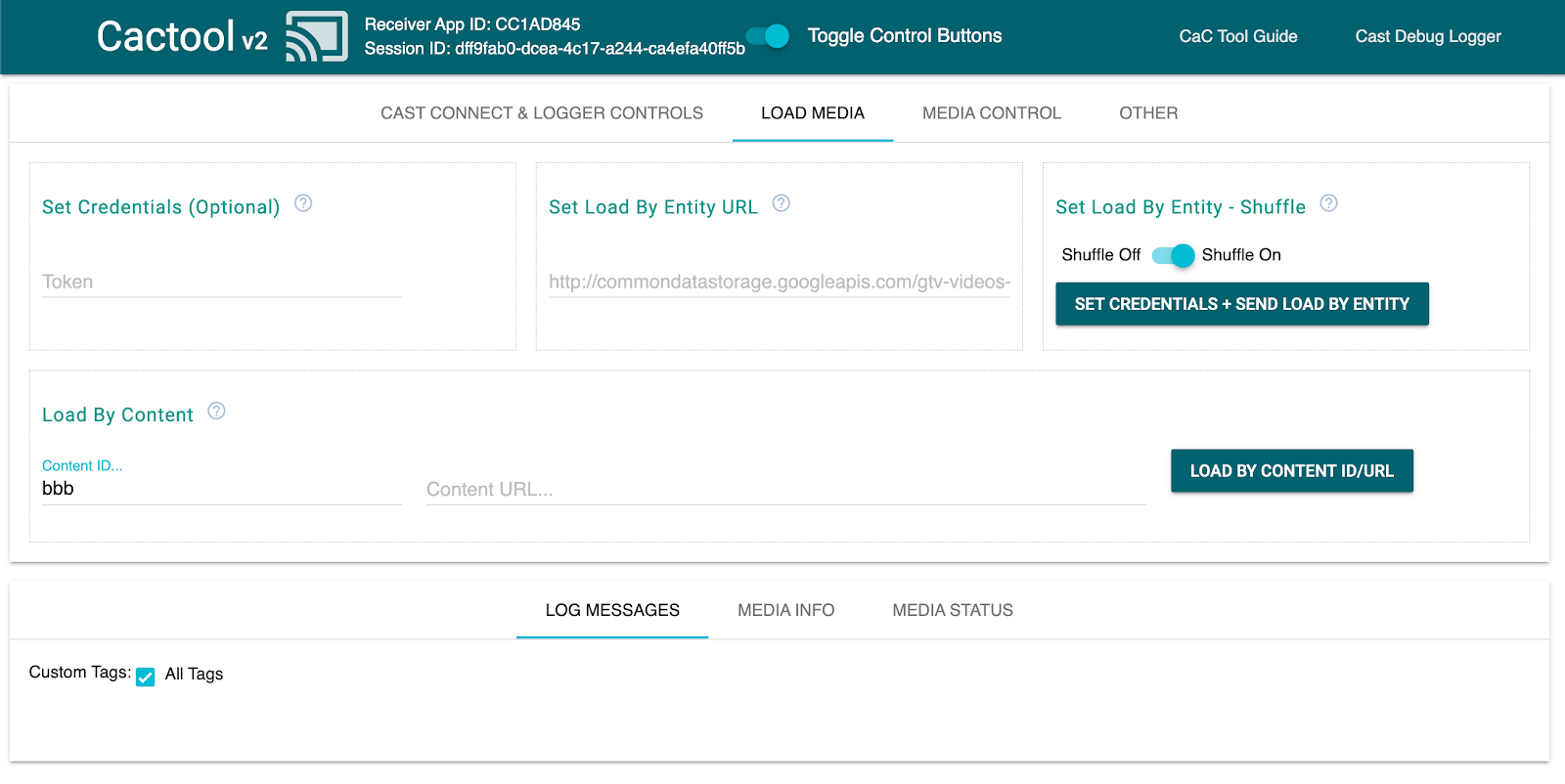
"मीडिया लोड करें" टैब पर जाएं. इस बार "कॉन्टेंट यूआरएल" में मौजूद टेक्स्ट को मिटाएं "कॉन्टेंट के हिसाब से लोड करें" के बगल में मौजूद फ़ील्ड बटन, जो हमारे ऐप्लिकेशन को हमारे मीडिया के लिए केवल contentId संदर्भ वाला LOAD अनुरोध भेजने के लिए मजबूर करेगा.

अगर यह मान लिया गया है कि रिसीवर में किए गए बदलावों से सबकुछ ठीक से हो रहा था, तो इंटरसेप्टर को MediaInfo ऑब्जेक्ट को किसी ऐसी चीज़ के आकार में ढालना चाहिए जिसे SDK टूल स्क्रीन पर चला सके.
"कॉन्टेंट के हिसाब से लोड करें" पर क्लिक करें बटन का इस्तेमाल करके देखा जा सकता है कि आपका मीडिया ठीक से चल रहा है या नहीं. content.json फ़ाइल में, Content ID को किसी दूसरे आईडी से बदला जा सकता है.
10. स्मार्ट डिसप्ले के लिए ऑप्टिमाइज़ किया जा रहा है
स्मार्ट डिसप्ले, टच की सुविधा वाले डिवाइस होते हैं. इनकी मदद से, रिसीवर ऐप्लिकेशन को टच से कंट्रोल किया जा सकता है.
इस सेक्शन में बताया गया है कि स्मार्ट डिसप्ले पर रिसीवर ऐप्लिकेशन के लॉन्च होने पर, उसे कैसे ऑप्टिमाइज़ करें. साथ ही, प्लेयर कंट्रोल को अपनी पसंद के मुताबिक बनाने का तरीका भी बताया गया है.
यूज़र इंटरफ़ेस (यूआई) कंट्रोल ऐक्सेस करना
स्मार्ट डिसप्ले के लिए यूज़र इंटरफ़ेस (यूआई) कंट्रोल ऑब्जेक्ट को cast.framework.ui.Controls.GetInstance() का इस्तेमाल करके ऐक्सेस किया जा सकता है. context.start() के ऊपर की अपनी js/receiver.js फ़ाइल में यह कोड जोड़ें:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
context.start();
अगर <cast-media-player> का इस्तेमाल नहीं किया जाता है एलिमेंट के लिए, आपको touchScreenOptimizedApp को CastReceiverOptions में सेट करना होगा. इस कोडलैब में, हम <cast-media-player> का इस्तेमाल कर रहे हैं एलिमेंट.
context.start({ touchScreenOptimizedApp: true });
MetadataType और MediaStatus.supportedMediaCommands के आधार पर, हर स्लॉट के लिए डिफ़ॉल्ट कंट्रोल बटन असाइन किए जाते हैं.
वीडियो के कंट्रोल
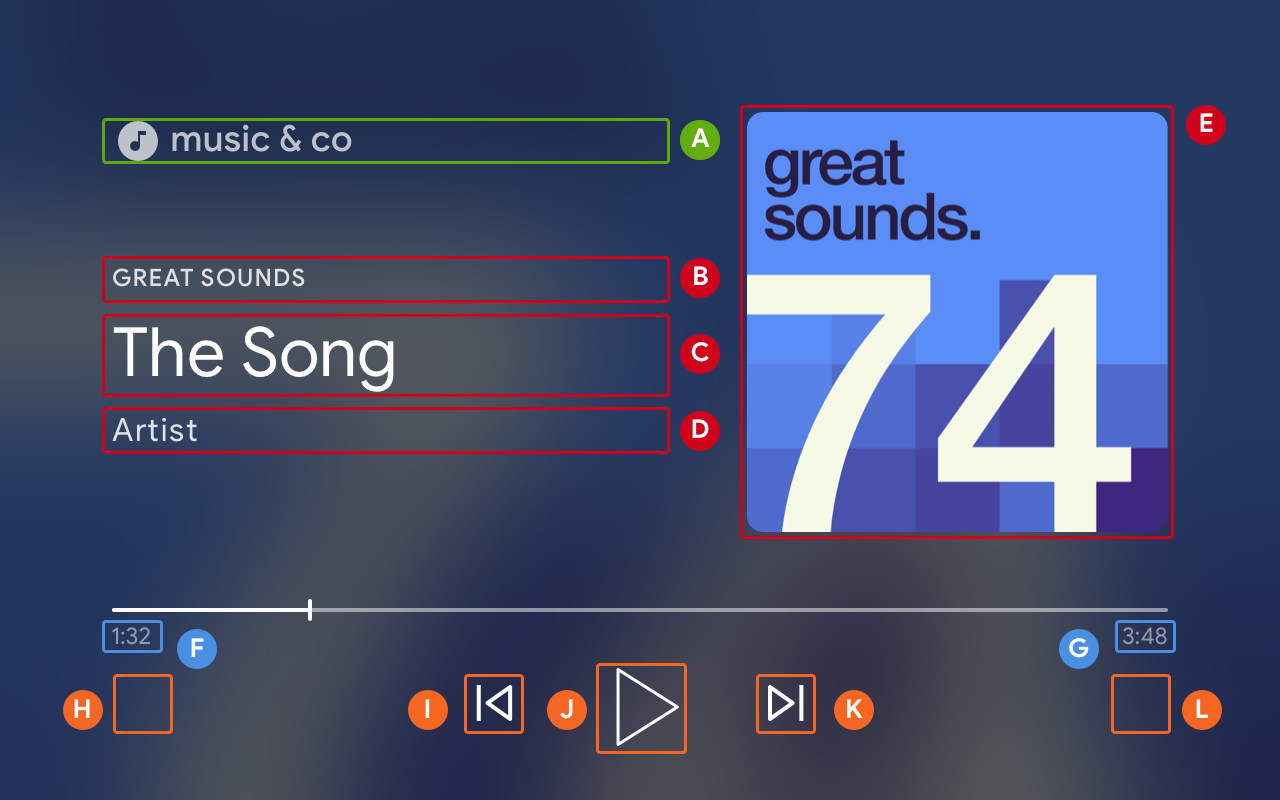
MetadataType.MOVIE, MetadataType.TV_SHOW, और MetadataType.GENERIC के लिए, स्मार्ट डिसप्ले के यूज़र इंटरफ़ेस (यूआई) कंट्रोल ऑब्जेक्ट, यहां दिए गए उदाहरण की तरह दिखेगा.

--playback-logo-imageMediaMetadata.subtitleMediaMetadata.titleMediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.QUEUE_PREVControlsSlot.SLOT_PRIMARY_1:ControlsButton.SEEK_BACKWARD_30PLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.SEEK_FORWARD_30ControlsSlot.SLOT_SECONDARY_2:ControlsButton.QUEUE_NEXT
ऑडियो कंट्रोल
MetadataType.MUSIC_TRACK के लिए, स्मार्ट डिसप्ले के यूज़र इंटरफ़ेस (यूआई) कंट्रोल ऑब्जेक्ट इस तरह दिखेगा:

--playback-logo-imageMusicTrackMediaMetadata.albumNameMusicTrackMediaMetadata.titleMusicTrackMediaMetadata.albumArtistMusicTrackMediaMetadata.images[0]MediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.NO_BUTTONControlsSlot.SLOT_PRIMARY_1:ControlsButton.QUEUE_PREVPLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.QUEUE_NEXTControlsSlot.SLOT_SECONDARY_2:ControlsButton.NO_BUTTON
इस्तेमाल किए जा सकने वाले मीडिया निर्देश अपडेट किए जा रहे हैं
यूज़र इंटरफ़ेस कंट्रोल ऑब्जेक्ट से यह भी तय होता है कि MediaStatus.supportedMediaCommands के आधार पर ControlsButton दिखाया जाए या नहीं.
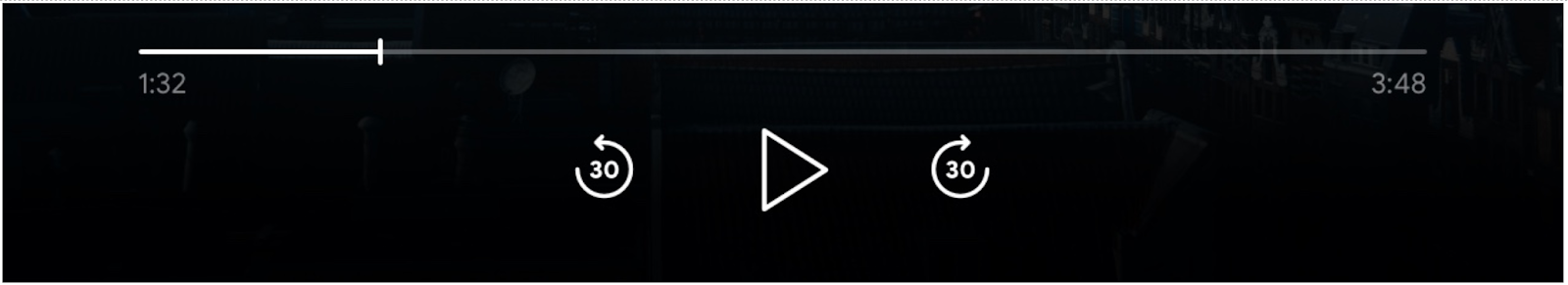
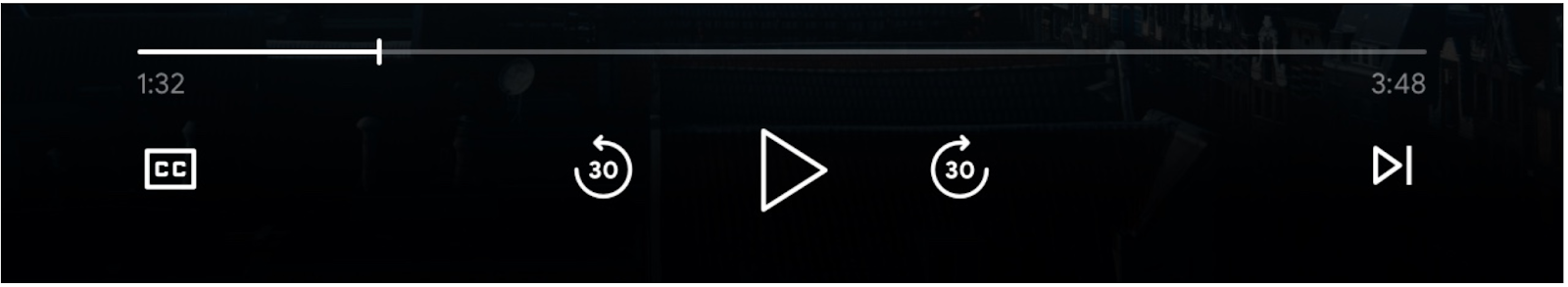
जब supportedMediaCommands की वैल्यू ALL_BASIC_MEDIA के बराबर होगी, तो डिफ़ॉल्ट कंट्रोल लेआउट इस तरह दिखेगा:

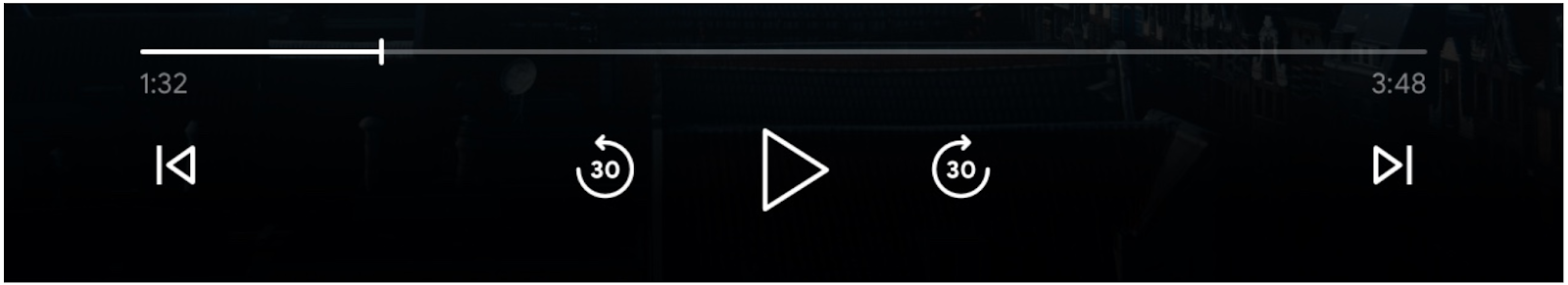
जब supportedMediaCommands की वैल्यू ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT के बराबर होती है, तो डिफ़ॉल्ट कंट्रोल लेआउट इस तरह दिखेगा:

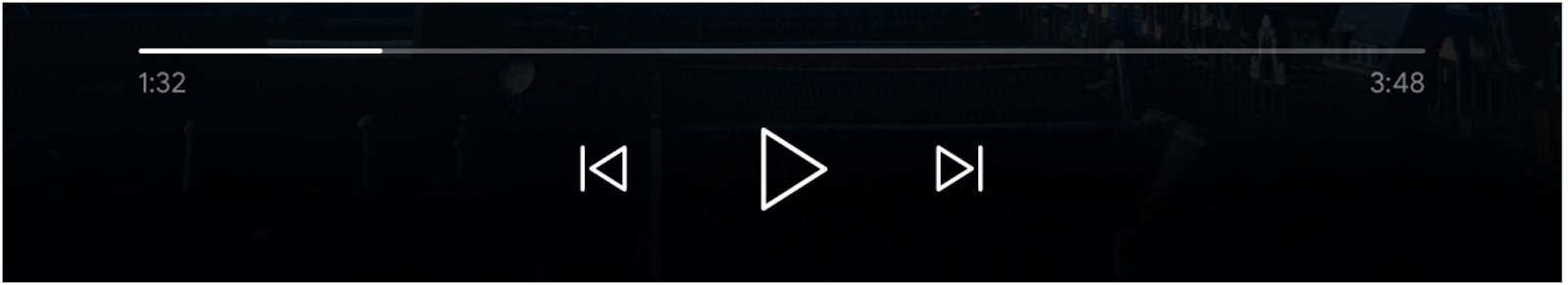
जब supportedMediaCommands की वैल्यू PAUSE | QUEUE_PREV | QUEUE_NEXT के बराबर होगी, तो डिफ़ॉल्ट कंट्रोल लेआउट नीचे दिखाए गए तरीके से दिखेगा:

टेक्स्ट ट्रैक उपलब्ध होने पर, सबटाइटल बटन हमेशा SLOT_1 पर दिखेगा.

रिसीवर कॉन्टेक्स्ट शुरू करने के बाद, supportedMediaCommands की वैल्यू को डाइनैमिक तौर पर बदलने के लिए, वैल्यू को बदलने के लिए PlayerManager.setSupportedMediaCommands को कॉल किया जा सकता है. साथ ही, आप addSupportedMediaCommands का इस्तेमाल करके नया निर्देश जोड़ सकते हैं या removeSupportedMediaCommands का इस्तेमाल करके किसी मौजूदा निर्देश को हटा सकते हैं.
कंट्रोल बटन को पसंद के मुताबिक बनाना
PlayerDataBinder का इस्तेमाल करके, कंट्रोल को पसंद के मुताबिक बनाया जा सकता है. अपने कंट्रोल का पहला स्लॉट सेट करने के लिए, TouchControls के नीचे अपनी js/receiver.js फ़ाइल में यह कोड जोड़ें:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
// Clear default buttons and re-assign
touchControls.clearDefaultSlotAssignments();
touchControls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_PRIMARY_1,
cast.framework.ui.ControlsButton.SEEK_BACKWARD_30
);
});
context.start();
11. स्मार्ट डिसप्ले पर मीडिया ब्राउज़ करने की सुविधा लागू की जा रही है
मीडिया ब्राउज़, एक सीएएफ़ रिसीवर सुविधा है, जो उपयोगकर्ताओं को टच डिवाइसों पर अतिरिक्त कॉन्टेंट एक्सप्लोर करने की सुविधा देती है. इसे लागू करने के लिए, आपको BrowseContent यूज़र इंटरफ़ेस (यूआई) सेट करने के लिए PlayerDataBinder का इस्तेमाल करना होगा. इसके बाद, आपको जो कॉन्टेंट दिखाना है उसके आधार पर, इस फ़ील्ड को BrowseItems से पॉप्युलेट किया जा सकता है.
BrowseContent
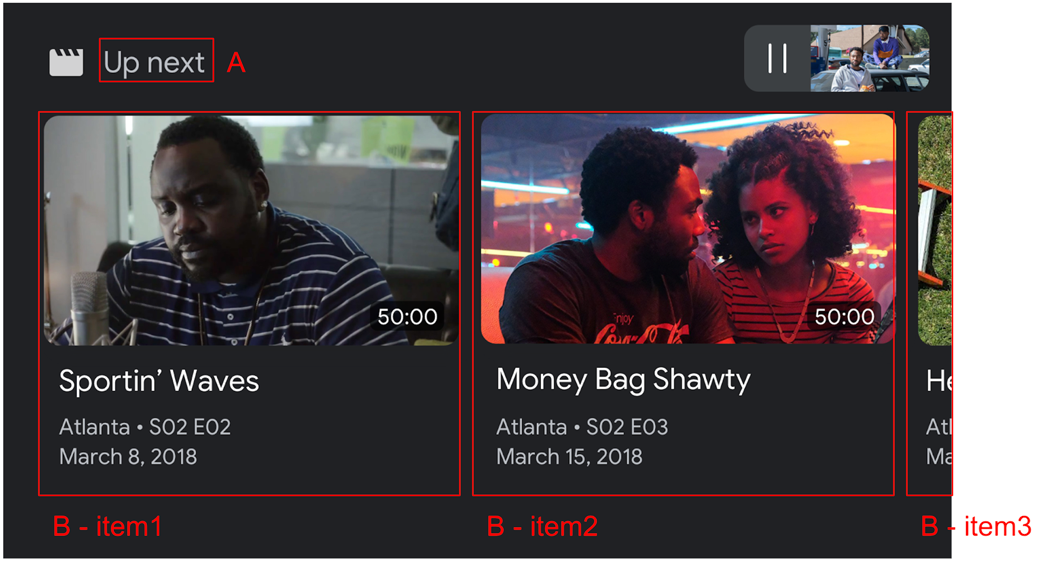
यहां BrowseContent यूज़र इंटरफ़ेस (यूआई) और उसकी प्रॉपर्टी का उदाहरण दिया गया है:

BrowseContent.titleBrowseContent.items
आसपेक्ट रेशियो
अपनी इमेज ऐसेट के लिए सबसे सही आसपेक्ट रेशियो चुनने के लिए, targetAspectRatio property का इस्तेमाल करें. CAF रिसीवर SDK टूल पर तीन आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) काम करते हैं: SQUARE_1_TO_1, PORTRAIT_2_TO_3, LANDSCAPE_16_TO_9.
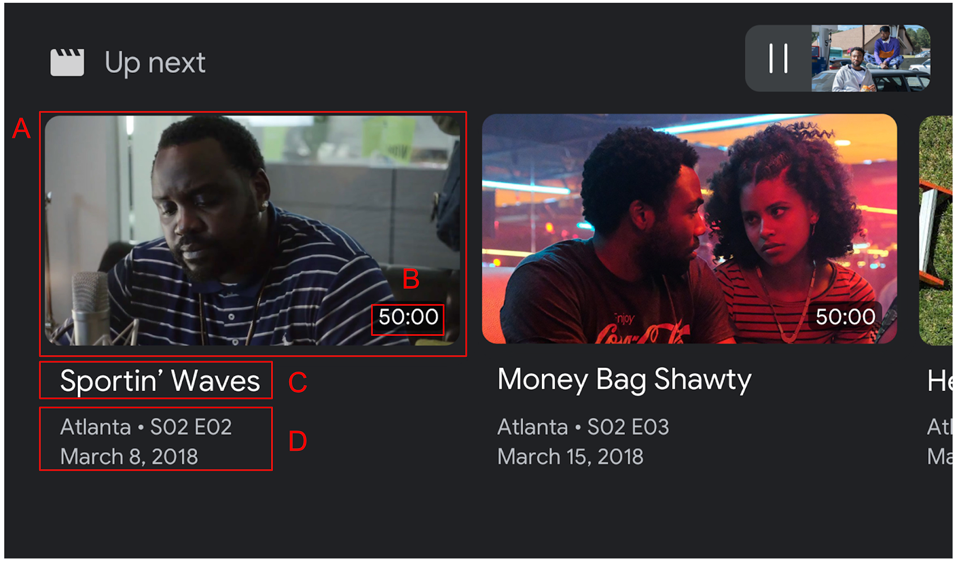
BrowseItem
हर आइटम का शीर्षक, सबटाइटल, अवधि, और इमेज दिखाने के लिए BrowseItem का इस्तेमाल करें:

BrowseItem.imageBrowseItem.durationBrowseItem.titleBrowseItem.subtitle
मीडिया ब्राउज़ करने का डेटा सेट करना
setBrowseContent को कॉल करके, ब्राउज़ करने के लिए मीडिया कॉन्टेंट की सूची दी जा सकती है. नीचे दिए गए कोड को अपनी js/receiver.js फ़ाइल में अपने playerDataBinder के नीचे और अपने MEDIA_CHANGED इवेंट लिसनर में जोड़कर, "अगला वीडियो" के टाइटल के साथ ब्राउज़ आइटम सेट करें.
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
...
let browseItems = getBrowseItems();
function getBrowseItems() {
let browseItems = [];
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
for (let key in data) {
let item = new cast.framework.ui.BrowseItem();
item.entity = key;
item.title = data[key].title;
item.subtitle = data[key].description;
item.image = new cast.framework.messages.Image(data[key].poster);
item.imageType = cast.framework.ui.BrowseImageType.MOVIE;
browseItems.push(item);
}
});
return browseItems;
}
let browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = browseItems;
browseContent.targetAspectRatio = cast.framework.ui.BrowseImageAspectRatio.LANDSCAPE_16_TO_9;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
....
// Media browse
touchControls.setBrowseContent(browseContent);
});
मीडिया ब्राउज़ किए गए आइटम पर क्लिक करने से, LOAD इंटरसेप्टर ट्रिगर हो जाएगा. मीडिया ब्राउज़ आइटम से request.media.contentId को request.media.entity पर मैप करने के लिए, अपने LOAD इंटरसेप्टर में यह कोड जोड़ें:
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
...
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
...
});
});
मीडिया ब्राउज़ यूज़र इंटरफ़ेस (यूआई) हटाने के लिए, BrowseContent ऑब्जेक्ट को null पर भी सेट किया जा सकता है.
12. रिसीवर ऐप्लिकेशन डीबग करना
कास्ट पाने वाले टूल का SDK टूल, डेवलपर के लिए एक और विकल्प उपलब्ध कराता है. इसकी मदद से डेवलपर, ऐप्लिकेशन इस्तेमाल करने वाले लोगों को आसानी से डीबग कर सकते हैं. इसके लिए, वे लॉग कैप्चर करने के लिए CastDebugLogger API और साथी कमांड और कंट्रोल (CaC) टूल का इस्तेमाल कर सकते हैं.
डेटा लेयर में इवेंट बनाने की प्रोसेस
एपीआई को शामिल करने के लिए, अपनी index.html फ़ाइल में CastDebugLogger सोर्स स्क्रिप्ट जोड़ें. सोर्स की जानकारी, Cast Receiver SDK के एलान के बाद <head> टैग में दी जानी चाहिए.
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
फ़ाइल के सबसे ऊपर और playerManager के नीचे, js/receiver.js में CastDebugLogger इंस्टेंस वापस पाने और लॉगर को चालू करने के लिए यह कोड जोड़ें:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
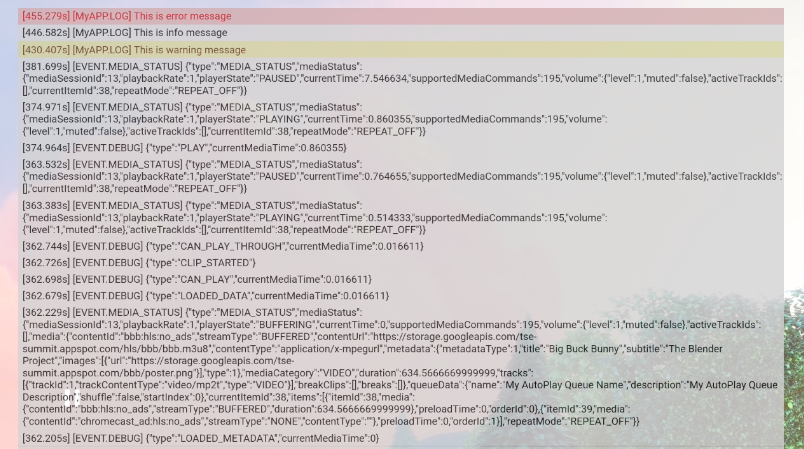
डीबग लॉगर चालू होने पर, रिसीवर पर DEBUG MODE दिखाने वाला ओवरले दिखेगा.

खिलाड़ी इवेंट लॉग करें
CastDebugLogger का इस्तेमाल करके, CAF Receiver SDK टूल से ट्रिगर होने वाले प्लेयर इवेंट को आसानी से लॉग किया जा सकता है. साथ ही, इवेंट डेटा को लॉग करने के लिए, अलग-अलग लॉगर लेवल का इस्तेमाल किया जा सकता है. कौनसे इवेंट लॉग किए जाएंगे, यह बताने के लिए loggerLevelByEvents कॉन्फ़िगरेशन में cast.framework.events.EventType और cast.framework.events.category का इस्तेमाल किया गया है.
प्लेयर CORE इवेंट ट्रिगर होने या mediaStatus बदलाव ब्रॉडकास्ट होने पर लॉग करने के लिए, castDebugLogger एलान के नीचे यह कोड जोड़ें:
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
मैसेज और कस्टम टैग को लॉग करें
CastDebugLogger API की मदद से, अलग-अलग रंगों में लॉग मैसेज बनाए जा सकते हैं. ये मैसेज, रिसीवर के डीबग ओवरले पर दिखते हैं. लॉग करने के ये तरीके उपलब्ध हैं. इन्हें प्राथमिकता के हिसाब से, सबसे ज़्यादा से लेकर सबसे कम प्राथमिकता के क्रम में रखा गया है:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
हर लॉग तरीके के लिए, पहला पैरामीटर कस्टम टैग होता है. यह पहचान करने वाली कोई भी स्ट्रिंग हो सकती है, जो आपके लिए काम की हो. CastDebugLogger, लॉग को फ़िल्टर करने के लिए टैग का इस्तेमाल करता है. टैग के इस्तेमाल के बारे में आगे विस्तार से बताया गया है. दूसरा पैरामीटर, लॉग मैसेज है.
लॉग को ऐक्शन में दिखाने के लिए, अपने LOAD इंटरसेप्टर में लॉग जोड़ें.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request');
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
castDebugLogger.warn(LOG_TAG, 'Playable URL:', request.media.contentUrl);
// Add metadata
let metadata = new cast.framework.messages.MovieMediaMetadata();
metadata.metadataType = cast.framework.messages.MetadataType.MOVIE;
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
हर कस्टम टैग के लिए loggerLevelByTags में लॉग लेवल सेट करके, यह कंट्रोल किया जा सकता है कि डीबग ओवरले पर कौनसे मैसेज दिखें. उदाहरण के लिए, लॉग लेवल cast.framework.LoggerLevel.DEBUG वाला कस्टम टैग चालू करने पर, गड़बड़ी, चेतावनी, जानकारी, और डीबग लॉग मैसेज के साथ जोड़े गए सभी मैसेज दिखेंगे. WARNING लेवल वाले कस्टम टैग को चालू करने पर, सिर्फ़ गड़बड़ी और चेतावनी वाले लॉग मैसेज दिखेंगे.
loggerLevelByTags कॉन्फ़िगरेशन का इस्तेमाल करना ज़रूरी नहीं है. अगर किसी कस्टम टैग को उसके लॉगर लेवल के लिए कॉन्फ़िगर नहीं किया गया है, तो सभी लॉग मैसेज डीबग ओवरले पर दिखेंगे.
CORE इवेंट लॉगर के नीचे यह कोड जोड़ें:
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
[LOG_TAG]: cast.framework.LoggerLevel.DEBUG,
};
डीबग ओवरले
Cast Debug Logger, रिसीवर पर डीबग ओवरले उपलब्ध कराता है. इससे, कास्ट डिवाइस पर आपके कस्टम लॉग मैसेज दिखाए जा सकते हैं. डीबग ओवरले को टॉगल करने के लिए showDebugLogs का इस्तेमाल करें. साथ ही, ओवरले से लॉग मैसेज हटाने के लिए clearDebugLogs का इस्तेमाल करें.
अपने रिसीवर पर डीबग ओवरले की झलक देखने के लिए, यह कोड जोड़ें.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});

13. बधाई हो
अब आपको Cast वेब रिसीवर SDK टूल का इस्तेमाल करके, पसंद के मुताबिक वेब रिसीवर ऐप्लिकेशन बनाने का तरीका पता चल गया है.
ज़्यादा जानकारी के लिए, वेब रिसीवर डेवलपर गाइड देखें.