Ada dua aspek utama dalam mendesain Canvas Interaktif:
- Merancang percakapan
- Mendesain antarmuka pengguna (UI)
Pengguna dapat berinteraksi dengan Action Anda yang menggunakan Canvas Interaktif melalui berbicara kepada Asisten atau menyentuh UI. Anda harus memastikan bahwa percakapan lisan dan UI saling melengkapi dan memberi kemudahan serta menarik bagi pengguna untuk bergerak maju melalui Action Anda. Di bagian ini, kita akan membahas cara mendesain percakapan dan UI untuk memberikan pengalaman pengguna terbaik.
Apakah Canvas Interaktif tepat untuk Action saya?
Sebelum mulai mendesain, pikirkan apakah Action Anda akan berfungsi baik dengan Canvas Interaktif. Anda harus mempertimbangkan untuk menggunakan Canvas Interaktif jika:
- Action Anda akan mendapatkan manfaat dari pengalaman layar penuh yang beragam secara visual. Interactive Canvas ideal untuk pengalaman layar penuh yang mendapatkan manfaat dari visual yang kaya, seperti game yang imersif berbasis suara.
- Action Anda memiliki alur percakapan yang intuitif. Jalur penting melalui Action Anda harus dapat dijelajahi hanya dengan suara. Action yang memerlukan presisi spasial, seperti aplikasi menggambar, dapat memberikan pengalaman sulit untuk mendesain alur percakapan yang intuitif.
- Komponen dan penyesuaian yang sudah ada tidaklah cukup (misalnya, jika Anda ingin lebih dari sekadar komponen visual dan penyesuaian Asisten yang ada). {i>Interactive Canvas<i} sangat bagus untuk menampilkan atribut merek visual yang unik, elemen dinamis, dan animasi. Selain itu, Canvas Interaktif dapat digunakan untuk menyediakan update pada satu antarmuka visual saat pengguna melanjutkan percakapan.
Persyaratan
Meskipun Interactive Canvas adalah lingkungan pengembangan web yang sudah dikenal, ada beberapa persyaratan yang perlu dipertimbangkan sebelum mendesain Action Anda.
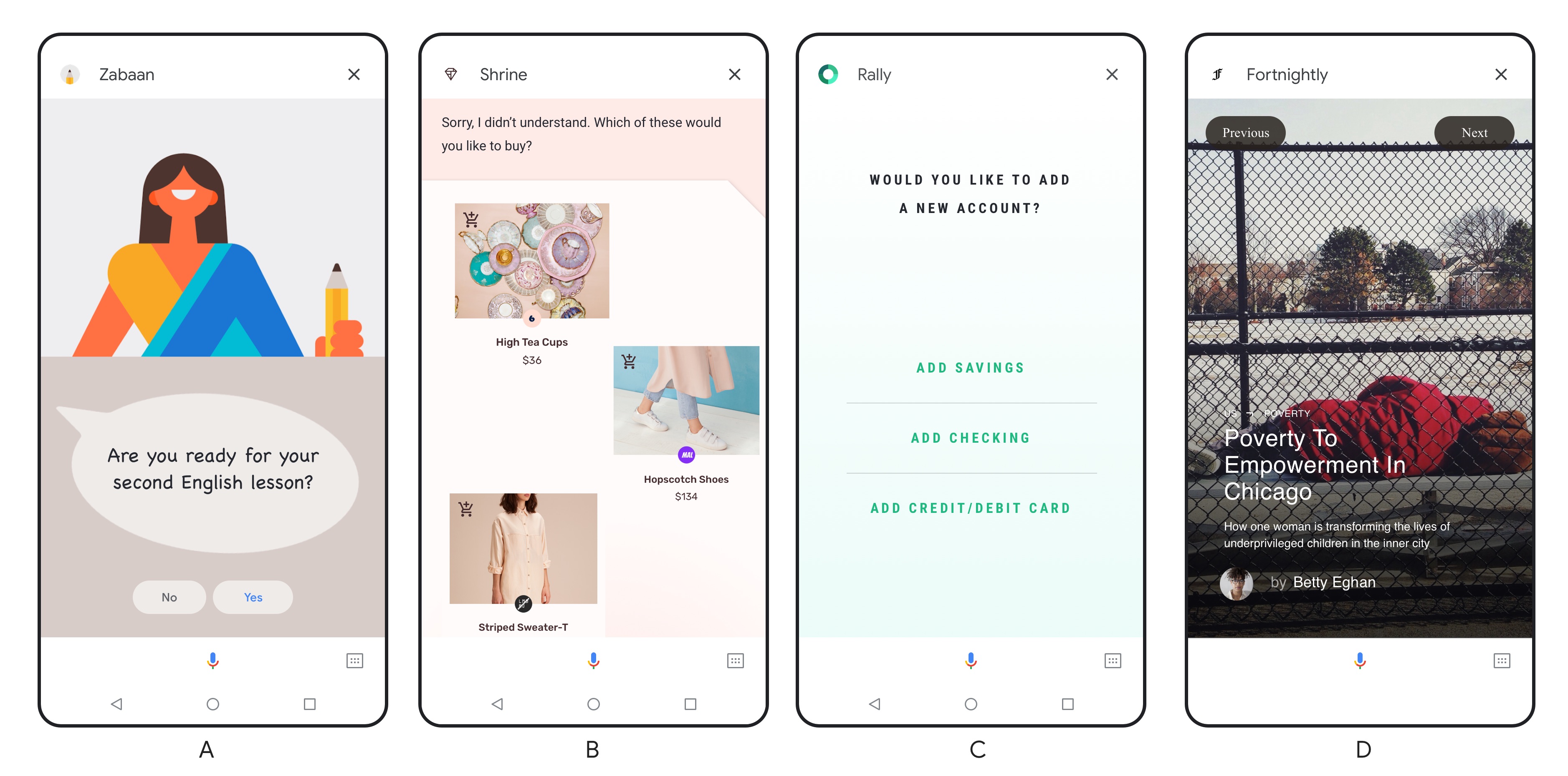
Header
Ada header di bagian atas setiap aplikasi web kanvas dengan nama merek Anda. Area yang dicadangkan ini memiliki tinggi 56 dp untuk perangkat seluler, 96 dp untuk Home Hub, dan 120 dp untuk Layar Smart. Pastikan untuk mengikuti persyaratan header ini:
- Pastikan tidak ada informasi penting atau elemen interaktif yang tersembunyi di balik header. Metode
getHeaderHeightPx()menentukan tinggi header.

Batasan
Pertimbangkan batasan ini sebelum mendesain Action dengan Interactive Canvas:
- Tidak ada penyimpanan lokal data. Kami mencegah Action menyimpan cookie
dan tidak mengakses
Web Storage API.
Dengan batasan ini, sebaiknya Action Anda mengelola status di
webhook dan menggunakan kolom
userStorageAppRequest untuk menyimpan data pengguna. - Tanpa pop-up atau modal. Kami mencegah Action menampilkan jendela pop-up atau modal. Kami juga sangat tidak menyarankan penggunaan elemen UI navigasi standar lainnya yang biasanya Anda lihat di aplikasi web, seperti keyboard dan penomoran halaman.
Rancang percakapan Anda
Anda harus terlebih dahulu mendesain percakapan Action Anda. Pengalaman Canvas Interaktif masih meneruskan suara, jadi penting agar percakapan Anda secara efektif memandu pengguna melalui Action Anda. Anda dapat menganggap Action yang menggunakan Canvas Interaktif sebagai percakapan dengan visual yang bermanfaat. Untuk informasi selengkapnya tentang mendesain percakapan, lihat halaman Memulai di situs Desain Percakapan.
Panduan
Untuk pengalaman pengguna terbaik, Anda harus:
Ikuti proses desain percakapan dan praktik terbaik yang diuraikan di Situs desain percakapan. Ini berarti bahwa, antara lain, Anda harus:
- Pastikan pengalaman Action Anda berfungsi dengan baik untuk percakapan
- Menciptakan persona merek
- Menangani error dalam percakapan
- Mencoba pengalaman suara saja sebelum mencari tahu seperti apa tampilannya dengan layar
Coba berikan kemampuan yang sama melalui sentuhan dan suara. Jika memungkinkan, pastikan semua yang dapat Anda lakukan dengan menyentuh layar juga dapat dilakukan dengan suara Anda.
Pastikan jalur penting untuk Action Anda dapat dilakukan melalui suara. Pengguna harus dapat menjelajahi jalur utama Action hanya menggunakan suara.
Pastikan pengguna dapat menggunakan Action Anda tanpa audio. Pada perangkat seluler, pengguna mungkin tidak mengaktifkan audio. Karena alasan ini, pertimbangkan untuk menambahkan transkripsi ke Action untuk memandu pengguna.
Pertimbangkan beban kognitif. Hindari respons suara yang terlalu lama untuk mengurangi dampak kognitif pada pengguna.
Mendesain UI Anda
Setelah mendesain percakapan, Anda dapat mendesain UI untuk melengkapinya. Saat mendesain, pertimbangkan bagaimana dialog bolak-balik yang alami dapat mendorong antarmuka visual yang Anda sajikan kepada pengguna. Jika Anda mendesain untuk Layar Smart, lihat pertimbangan khusus di Mendesain untuk Layar Smart.
Panduan
Untuk pengalaman pengguna terbaik, Anda harus:
- Buat desain responsif. Pastikan desain Anda berfungsi untuk mode lanskap dan potret, serta tahan dari ponsel kecil ke layar yang lebih besar. Pengguna Anda harus dapat dengan mudah membaca UI untuk setiap jenis permukaan.
- Pertimbangkan beban kognitif. Agar pengguna tidak kewalahan, jaga agar informasi dan konten yang Anda sajikan di layar teratur, bersih, dan ringkas.
- Menyesuaikan output suara untuk layar. Jadilah kreatif dengan bagaimana Anda menggunakan visualisasi untuk melengkapi audio — jangan hanya menulis apa yang dikatakan dengan lantang. Saat layar tersedia, kita mungkin akan lebih ringkas dengan output suara daripada jika tidak ada.
- Jangan tempatkan informasi atau komponen penting apa pun di bagian bawah layar. Di perangkat seluler, transkrip pengguna muncul di atas pelat mikrofon dan dapat tumbuh hingga beberapa baris. Meskipun transkrip ini bersifat sementara, hindari menulis konten penting di bagian bawah layar. Tombol yang serupa dengan chip saran dapat digunakan di bagian bawah layar, karena input pengguna adalah alternatif untuk menggunakan chip saran.
- Tangani error dalam percakapan Anda secara visual. Error dapat terjadi saat pengguna tidak merespons, jika Anda tidak memahaminya, atau tidak memberikan fulfillment untuk apa yang mereka ucapkan. Cari tahu letak dialog error ini di UI Anda. Ini bisa di mana pun Anda menempatkan perintah tampilan (mis., di judul) atau bisa juga sesuatu yang berbeda (mis., area konten khusus yang muncul sesuai kebutuhan). Lihat situs desain percakapan untuk tips lainnya tentang penanganan error.
Desain untuk Layar Smart
Meskipun panduan di atas masih berlaku, Anda harus tetap mempertimbangkan pertimbangan desain lainnya saat mendesain untuk Layar Smart. Kita mungkin tergoda untuk memperlakukan {i>Smart Display <i}seperti tablet saat mendesain untuk mereka. Namun, Layar Smart adalah kategori perangkat yang benar-benar berbeda dan baru karena dua alasan:
- Layar Smart diaktifkan dengan suara dan Asisten Google adalah sistem operasi
- Layar Smart tidak bergerak dan, tidak seperti perangkat seluler, sering kali ditempatkan di dapur atau kamar tidur saat digunakan di rumah
Karena karakteristik ini, pengguna terkadang tidak secara fisik berada di dekat perangkat dan berinteraksi dengan Layar Smart hanya menggunakan suara mereka. Pengguna juga dapat melakukan multitasking saat menggunakan Layar Smart. Penting untuk mengingat penggunaan ini saat mendesain untuk Layar Smart.
Panduan
Untuk pengalaman pengguna terbaik dengan Layar Smart, Anda harus:
- Mendesain dengan mempertimbangkan suara. Mendesain Action Canvas Interaktif agar menjadi voice-forward bahkan lebih penting untuk Smart Display. Tidak seperti perangkat seluler, pengguna mungkin berdiri di seberang ruangan dan hanya berkomunikasi dengan Layar Smart melalui suara. Karena alasan ini, Anda tidak selalu dapat mengandalkan pengguna yang menyentuh perangkat untuk melanjutkan Action, dan perlu memastikan pengguna dapat melanjutkan di Action menggunakan suara.
- Buat desain dengan mempertimbangkan jarak pandang tertentu. Desain konten di
Layar Smart agar dapat dilihat dari jarak jauh. Bergantung pada ukuran
ruangan, jarak tampilan standar untuk layar smart berkisar antara 3 hingga
10 kaki.
- Gunakan ukuran font minimal 32 pt untuk teks utama, seperti judul. Gunakan ukuran minimal 24 poin untuk teks sekunder, seperti deskripsi atau paragraf teks.
- Fokus pada satu poin kontak pada satu waktu. Menampilkan satu jenis informasi atau tugas utama satu per satu untuk mengurangi beban kerja kognitif dan menjaga agar konten tetap dapat dibaca dari jarak jauh. Misalnya, saat pengguna bertanya, "Seperti apa hari saya?", Asisten akan merespons dengan menampilkan informasi cuaca, kalender, perjalanan, dan berita. Setiap jenis konten menggunakan satu layar penuh dan ditampilkan secara berurutan, bukan muncul sekaligus di layar.
Referensi
Untuk informasi selengkapnya tentang mendesain Action yang menggunakan Canvas Interaktif, lihat referensi berikut:
- Situs desain percakapan
- Pedoman desain multimodal
- Download template Sketch kami untuk membantu Anda mendesain UI.