कोडिंग का लेवल: शुरुआती
अवधि: 10 मिनट
प्रोजेक्ट का टाइप: कस्टम फ़ंक्शन और कस्टम मेन्यू की मदद से ऑटोमेशन
मकसद
- यह समझना कि समाधान क्या करता है.
- समझें कि Apps Script की सेवाएं, समाधान में क्या करती हैं.
- स्क्रिप्ट सेट अप करें.
- स्क्रिप्ट चलाएं.
इस समाधान के बारे में जानकारी
कस्टम फ़ंक्शन का इस्तेमाल करके, दो जगहों के बीच की ड्राइविंग दूरी का हिसाब लगाया जा सकता है. साथ ही, दूरी को मीटर से मील में बदला जा सकता है. एक अन्य ऑटोमेशन की मदद से, आपको एक कस्टम मेन्यू मिलता है. इसकी मदद से, नई शीट में शुरुआती पते से लेकर आखिरी पते तक के निर्देशों को चरण-दर-चरण जोड़ा जा सकता है.


यह कैसे काम करता है
इस स्क्रिप्ट में दो कस्टम फ़ंक्शन और एक ऑटोमेशन का इस्तेमाल किया गया है.
drivingDistance(origin, destination)फ़ंक्शन, Maps सेवा का इस्तेमाल करके, दो जगहों के बीच ड्राइविंग के निर्देश का हिसाब लगाता है. साथ ही, दो पतों के बीच की दूरी को मीटर में दिखाता है.metersToMiles(meters)फ़ंक्शन, दी गई मीटर की संख्या के हिसाब से माइल की संख्या कैलकुलेट करता है.- ऑटोमेशन, उपयोगकर्ता को शुरुआती और आखिरी पते की वह लाइन डालने के लिए कहता है जिसके लिए ड्राइविंग के दिशा-निर्देशों का हिसाब लगाना है. साथ ही, ड्राइविंग के दिशा-निर्देशों को चरण-दर-चरण नई शीट में जोड़ता है.
Apps Script की सेवाएं
इस समाधान में इन सेवाओं का इस्तेमाल किया जाता है:
- स्प्रेडशीट सेवा–यह कस्टम मेन्यू जोड़ती है. साथ ही, इस समाधान को आज़माने के लिए डेमो डेटा जोड़ती है. इसके अलावा, जब स्क्रिप्ट ड्राइविंग के निर्देश जोड़ती है, तब यह नई शीट को फ़ॉर्मैट करती है.
- बुनियादी सेवा–यह
Browserक्लास का इस्तेमाल करती है, ताकि उपयोगकर्ता को दिशा-निर्देशों के लिए लाइन नंबर डालने का अनुरोध किया जा सके. साथ ही, गड़बड़ी होने पर उपयोगकर्ता को सूचना दी जा सके. - उपयोगिता सेवा–यह सेवा, टेंप्लेट वाली स्ट्रिंग को उपयोगकर्ता की दी गई जानकारी के साथ अपडेट करती है.
- Maps सेवा–यह सेवा, Google Maps पर शुरुआती पते से लेकर आखिरी पते तक के लिए, सिलसिलेवार तरीके से निर्देश देती है.
ज़रूरी शर्तें
इस सैंपल का इस्तेमाल करने के लिए, आपको इन ज़रूरी शर्तों को पूरा करना होगा:
- Google खाता (Google Workspace खातों के लिए, एडमिन की मंज़ूरी ज़रूरी हो सकती है).
- इंटरनेट ऐक्सेस करने की सुविधा वाला वेब ब्राउज़र.
स्क्रिप्ट सेट अप करना
- ड्राइविंग की दूरी कैलकुलेट करें और मीटर को मील में बदलें स्प्रेडशीट की कॉपी बनाएं. इस समाधान के लिए Apps Script प्रोजेक्ट, स्प्रेडशीट से अटैच किया गया है.
कॉपी बनाएं - अपनी शीट में हेडर और डेमो डेटा जोड़ने के लिए, निर्देश > शीट तैयार करें पर क्लिक करें. इस कस्टम मेन्यू को दिखने के लिए, आपको पेज रीफ़्रेश करना पड़ सकता है.
जब आपसे कहा जाए, तब स्क्रिप्ट को अनुमति दें. अगर OAuth की सहमति वाली स्क्रीन पर, इस ऐप्लिकेशन की पुष्टि नहीं हुई है चेतावनी दिखती है, तो ऐडवांस > {Project Name} पर जाएं (सुरक्षित नहीं है) को चुनकर आगे बढ़ें.
निर्देश > शीट तैयार करें पर फिर से क्लिक करें.
स्क्रिप्ट चलाना
- सेल
C2में, फ़ॉर्मूला=DRIVINGDISTANCE(A2,B2)डालें और Enter दबाएं. अगर आप ऐसी जगह पर हैं जहां दशमलव के लिए कॉमा का इस्तेमाल किया जाता है, तो आपको=DRIVINGDISTANCE(A2;B2)डालना पड़ सकता है. - सेल
D2में, फ़ॉर्मूला=METERSTOMILES(C2)डालें और Enter दबाएं. - (ज़रूरी नहीं) शुरू और खत्म होने के पतों की अतिरिक्त लाइनें जोड़ें. साथ ही, अलग-अलग जगहों के बीच ड्राइविंग की दूरी का हिसाब लगाने के लिए, कॉलम
CऔरDमें मौजूद फ़ॉर्मूले कॉपी करें. - निर्देश > एक-एक करके निर्देश जनरेट करें पर क्लिक करें.
- डायलॉग बॉक्स में, उन पतों की लाइन का नंबर डालें जिनके लिए आपको दिशा-निर्देश जनरेट करने हैं. इसके बाद, ठीक है पर क्लिक करें.
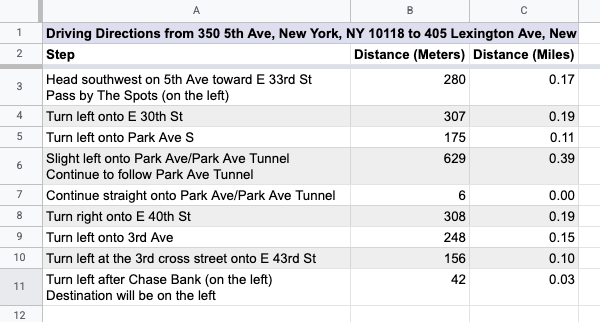
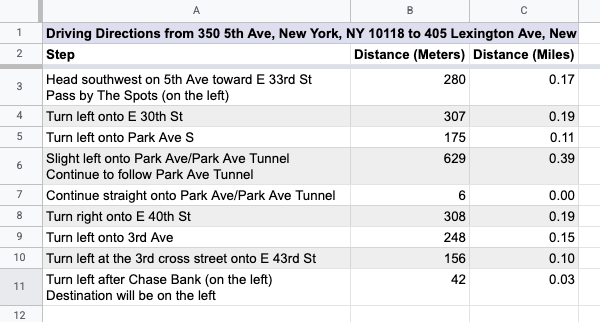
- स्क्रिप्ट से बनाई गई नई शीट में, ड्राइविंग के निर्देशों की समीक्षा करें.
कोड की समीक्षा करना
इस समाधान के लिए, Apps Script का कोड देखने के लिए, यहां दिए गए सोर्स कोड देखें पर क्लिक करें:
सोर्स कोड देखें
Code.gs
योगदानकर्ता
इस सैंपल को Google, Google Developer Experts की मदद से मैनेज करता है.