Niveau de codage: intermédiaire
Durée: 25 minutes
Type de projet: application Google Chat
Objectifs
- Comprendre ce que fait la solution.
- Découvrez le rôle des services Apps Script dans la solution.
- configurer votre environnement ;
- Configurez le script.
- Exécutez le script.
À propos de cette solution
Planifiez une réunion dans Google Agenda à partir d'un message privé ou d'un espace Google Chat. Vous pouvez définir des détails spécifiques pour la réunion, tels que l'objet, l'heure de début ou la durée, ou utiliser les paramètres par défaut pour la planification des réunions instantanées.


Comment ça marche ?
Le script de l'application Chat utilise des commandes à barre oblique et des boîtes de dialogue pour obtenir les détails de la réunion auprès des utilisateurs et planifier un événement Agenda. Le script inclut des paramètres de réunion par défaut qui peuvent être personnalisés en fonction de vos besoins.
Services Apps Script
Cette solution utilise les services suivants:
- Service Agenda : crée l'événement d'agenda à partir des informations de réunion fournies.
- Service de base : utilise la classe
Sessionpour obtenir le fuseau horaire du script. Agenda utilise ce fuseau horaire lors de la planification de l'événement. - Service Utilitaires : formate la date de l'événement d'agenda et encode l'ID d'événement pour vous aider à obtenir l'URL de l'événement.
Prérequis
Pour utiliser cet exemple, vous devez remplir les conditions préalables suivantes:
- Un compte Google (les comptes Google Workspace peuvent nécessiter l'approbation d'un administrateur)
- Un navigateur Web avec accès à Internet.
- un projet Google Cloud ;
Configurer votre environnement
Ouvrir votre projet Cloud dans la console Google Cloud
S'il n'est pas déjà ouvert, ouvrez le projet Cloud que vous souhaitez utiliser pour cet exemple:
- Dans la console Google Cloud, accédez à la page Sélectionner un projet.
- Sélectionnez le projet Google Cloud que vous souhaitez utiliser. Vous pouvez également cliquer sur Créer un projet et suivre les instructions à l'écran. Si vous créez un projet Google Cloud, vous devrez peut-être activer la facturation pour ce projet.
Activer l'API
Avant d'utiliser les API Google, vous devez les activer dans un projet Google Cloud. Vous pouvez activer une ou plusieurs API dans un même projet Google Cloud.Dans votre projet Cloud, activez l'API Google Chat.
Configurer l'écran de consentement OAuth
Toutes les applications Chat nécessitent la configuration d'un écran de consentement. La configuration de l'écran de consentement OAuth de votre application définit ce que Google affiche aux utilisateurs et enregistre votre application pour que vous puissiez la publier ultérieurement.
- Dans la console Google Cloud, accédez à Menu > API et services > Écran de consentement OAuth.
- Pour Type d'utilisateur, sélectionnez Interne, puis cliquez sur Créer.
- Remplissez le formulaire d'enregistrement de l'application, puis cliquez sur Save and Continue (Enregistrer et continuer).
Pour l'instant, vous pouvez ignorer l'ajout de champs d'application et cliquer sur Enregistrer et continuer. Par la suite, lorsque vous créerez une application destinée à être utilisée en dehors de votre organisation Google Workspace, vous devrez définir le type d'utilisateur sur Externe, puis ajouter les niveaux d'autorisation requis par votre application.
- Consultez le résumé d'enregistrement de votre application. Pour apporter des modifications, cliquez sur Modifier. Si l'enregistrement de l'application semble correct, cliquez sur Back to Dashboard (Revenir au tableau de bord).
Configurer le script
Créer le projet Apps Script
- Cliquez sur le bouton suivant pour ouvrir le projet Apps Script Planifier des réunions à partir de Google Chat.
Ouvrir le projet - Cliquez sur Vue d'ensemble .
- Sur la page "Vue d'ensemble", cliquez sur Créer une copie
.
Copier le numéro du projet Cloud
-
Dans la console Google Cloud, accédez à Menu
> IAM et administration
> Paramètres.
Accéder à la page Paramètres de la section IAM et administration
- Dans le champ Numéro de projet, copiez la valeur.
Définir le projet Cloud du projet Apps Script
- Dans votre projet Apps Script copié, cliquez sur Project Settings (Paramètres du projet)
.
- Sous Projet Google Cloud Platform (GCP), cliquez sur Changer de projet.
- Dans Numéro de projet GCP, collez le numéro du projet Google Cloud.
- Cliquez sur Définir un projet.
Créer un déploiement test
- Dans le projet Apps Script copié, cliquez sur Déployer > Tester les déploiements.
- Copiez l'ID de déploiement Head. Vous en aurez besoin lors d'une prochaine étape, puis cliquez sur OK.
Configurer l'API Chat
- Dans la console Google Cloud, accédez à la page API Chat.
Accéder à l'API Chat - Cliquez sur Configuration
- Configurez l'API Chat à l'aide des informations suivantes :
- Nom :
Meeting Scheduler - URL de l'avatar: ajoutez une URL qui redirige vers une image d'une taille minimale de 256 x 256 pixels.
- Description :
Quickly create meetings. - Fonctionnalité: cochez les deux cases pour permettre aux utilisateurs d'envoyer un message directement à l'application et de l'ajouter à des espaces.
- Connection settings (Paramètres de connexion) : cliquez sur Apps Script et saisissez l'ID de déploiement principal.
- Commandes à barre oblique: ajoutez des commandes à barre oblique pour
/helpet/schedule_Meetingen procédant comme suit :- Cliquez sur Ajouter une commande à barre oblique et configurez-la avec les informations suivantes :
- Nom :
/help - ID de commande:
1 - Description :
Learn what this app does.
- Nom :
- Cliquez à nouveau sur Ajouter une commande à barre oblique et configurez-la avec les informations suivantes :
- Nom :
/schedule_Meeting - ID de commande:
2 - Description :
Schedule a meeting. - Cochez la case Ouvre une boîte de dialogue.
- Nom :
- Cliquez sur Ajouter une commande à barre oblique et configurez-la avec les informations suivantes :
- Permissions (Autorisations) : sélectionnez Specific people and groups in your domain (Utilisateurs et groupes spécifiques de votre domaine) et saisissez votre adresse e-mail.
- Nom :
- Cliquez sur Enregistrer et actualisez la page.
- Sur la page de configuration, sous État de l'application, définissez l'état sur En ligne - disponible pour les utilisateurs.
- Cliquez sur Enregistrer.
Exécuter le script
- Ouvrez Google Chat.
- Cliquez sur Démarrer une discussion .
- Recherchez le nom de l'application,
Meeting Scheduler. - Envoyez un message initial, par exemple
hello, pour demander l'autorisation. Lorsque l'application répond, cliquez sur Configurer et autorisez l'application. Si l'écran de consentement OAuth affiche l'avertissement Cette application n'est pas validée, continuez en sélectionnant Avancé > Accéder à {Project Name} (non sécurisé).
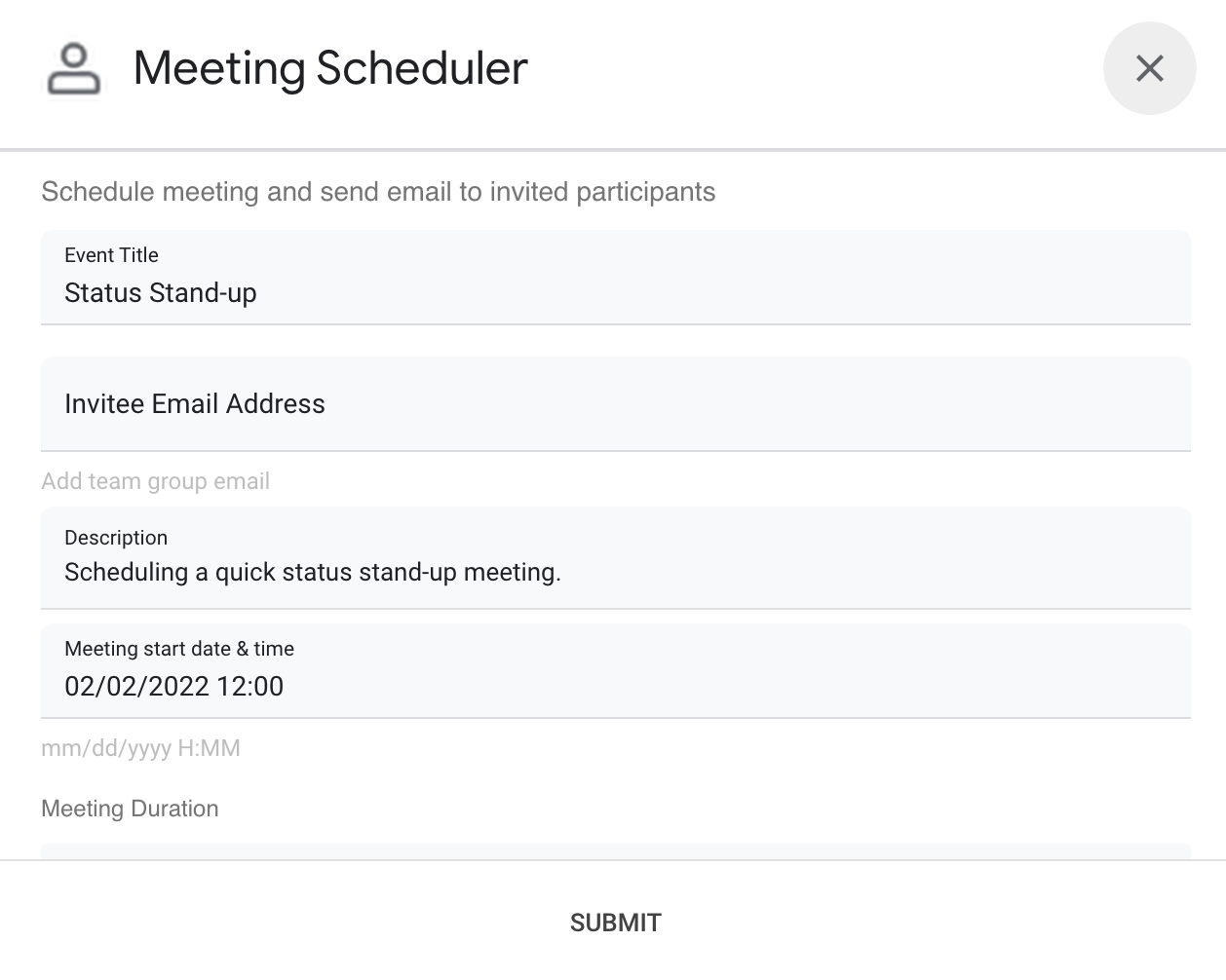
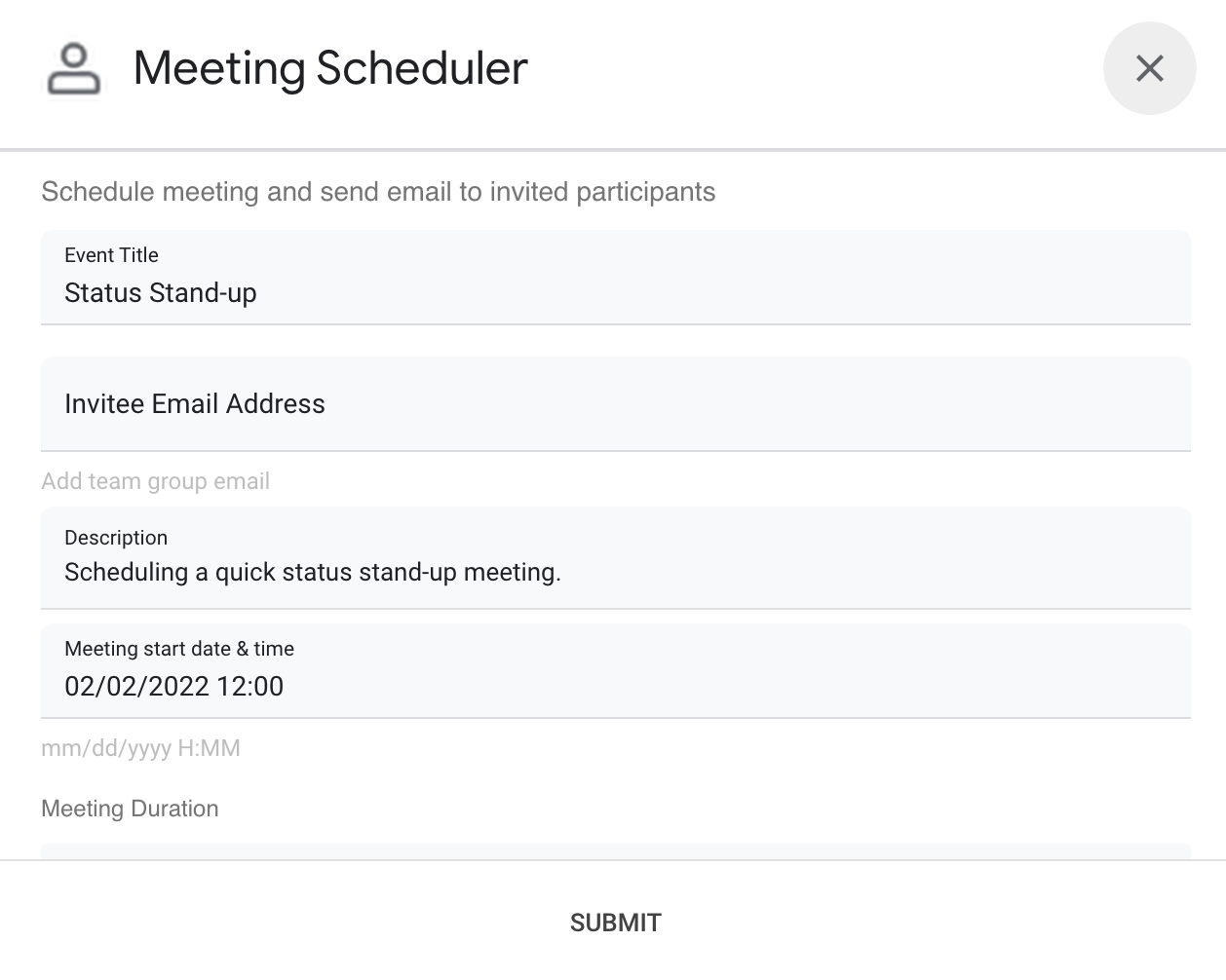
Envoyez
/schedule_Meetingà l'application.Dans la boîte de dialogue, ajoutez au moins une adresse e-mail d'invité. Vous pouvez mettre à jour les autres champs ou utiliser les entrées par défaut.
Cliquez sur Envoyer.
Pour afficher la réunion, cliquez sur Ouvrir l'événement d'agenda.
Examiner le code
Pour examiner le code Apps Script de cette solution, cliquez sur Afficher le code source ci-dessous:
Afficher le code source
Code.gs
Dialog.gs
Utilities.gs
Contributeurs
Cet échantillon est géré par Google avec l'aide d'Experts Google Developers.
