مستوى الترميز: متوسط
المدة: 25 دقيقة
نوع المشروع: تطبيق Google Chat
الأهداف
- فهم ما يفعله الحلّ.
- فهم ما تفعله خدمات برمجة التطبيقات ضمن الحلّ.
- إعداد البيئة
- قم بإعداد النص البرمجي.
- شغِّل النص البرمجي.
لمحة عن هذا الحلّ
يمكنك تحديد موعد اجتماع في "تقويم Google" من داخل رسالة مباشرة (DM) أو مساحة في Google Chat. يمكنك تحديد تفاصيل محددة للاجتماع، مثل الموضوع أو وقت البدء أو المدة، أو استخدام الإعدادات التلقائية لجدولة الاجتماعات الفورية.


آلية العمل
يستخدم النص البرمجي لتطبيق Chat الأوامر التي تبدأ بشرطة مائلة ومربّعات الحوار للحصول على تفاصيل الاجتماع من المستخدمين وجدولة حدث في "تقويم Google". يتضمن النص البرمجي إعدادات الاجتماعات الافتراضية التي يمكن تخصيصها لتناسب احتياجاتك.
خدمات "برمجة تطبيقات Google"
يستخدم هذا الحلّ الخدمات التالية:
- خدمة التقويم - تُنشئ حدث التقويم من معلومات الاجتماع المقدَّمة.
- الخدمة الأساسية: تستخدم الفئة
Sessionللحصول على المنطقة الزمنية للنص البرمجي. ويستخدم "تقويم Google" هذه المنطقة الزمنية عند جدولة الحدث. - خدمات الأدوات المساعدة: لتنسيق تاريخ حدث التقويم وترميز رقم تعريف الحدث للمساعدة في الحصول على عنوان URL الخاص بالحدث.
المتطلبات الأساسية
لاستخدام هذا النموذج، يجب استيفاء المتطلبات الأساسية التالية:
- حساب على Google (قد تتطلب حسابات Google Workspace موافقة المشرف).
- متصفح ويب يمكنه الوصول إلى الإنترنت.
- مشروع على Google Cloud
إعداد البيئة
فتح مشروعك على Google Cloud في Google Cloud Console
إذا لم يكن المشروع مفتوحًا، افتح المشروع الذي تنوي استخدامه في هذا النموذج من خلال الخطوات التالية:
- في Google Cloud Console، انتقِل إلى صفحة اختيار مشروع.
- اختَر مشروع Google Cloud الذي تريد استخدامه. أو انقر على إنشاء مشروع واتّبِع التعليمات الظاهرة على الشاشة. إذا أنشأت مشروعًا على Google Cloud، قد تحتاج إلى تفعيل الفوترة للمشروع.
تفعيل واجهة برمجة التطبيقات
قبل استخدام Google APIs، عليك تفعيلها في مشروع على Google Cloud. يمكنك تفعيل واجهة برمجة تطبيقات واحدة أو أكثر في مشروع واحد على Google Cloud.في مشروعك على Google Cloud، فعِّل Google Chat API.
ضبط شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth
تتطلّب جميع تطبيقات Chat ضبط شاشة طلب الموافقة. يحدِّد ضبط شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth في تطبيقك ما تعرضه Google للمستخدمين ويسجّل تطبيقك حتى تتمكّن من نشره لاحقًا.
- في وحدة تحكُّم Google Cloud، انتقِل إلى القائمة > واجهات برمجة التطبيقات والخدمات > شاشة موافقة OAuth.
- في حقل نوع المستخدم، اختَر داخلي، ثم انقر على إنشاء.
- املأ نموذج تسجيل التطبيق، ثم انقر على حفظ ومتابعة.
في الوقت الحالي، يمكنك تخطّي إضافة النطاقات والنقر على حفظ ومتابعة. في المستقبل، عند إنشاء تطبيق للاستخدام خارج مؤسسة Google Workspace، عليك تغيير نوع المستخدم إلى خارجي، ثم إضافة نطاقات التفويض التي يتطلبها تطبيقك.
- مراجعة ملخص تسجيل التطبيق لإجراء تغييرات، انقر على تعديل. إذا كان تسجيل التطبيق يبدو جيدًا، انقر على الرجوع إلى لوحة البيانات.
إعداد النص البرمجي
إنشاء مشروع "برمجة تطبيقات Google"
- انقر على الزر التالي لفتح مشروع جدولة الاجتماعات من Google Chat.
فتح المشروع - انقر على رمز نظرة عامة .
- في صفحة النظرة العامة، انقر على رمز إنشاء نسخة
.
نسخ رقم المشروع على Google Cloud
- في Google Cloud Console، انتقِل إلى القائمة > إدارة الهوية وإمكانية الوصول والمشرف > الإعدادات.
- في حقل رقم المشروع، انسخ القيمة.
ضبط مشروع السحابة الإلكترونية لمشروع برمجة التطبيقات
- في مشروع برمجة التطبيقات المنسوخ،
انقر على إعدادات المشروع
.
- ضمن مشروع Google Cloud Platform (GCP)، انقر على تغيير المشروع.
- في رقم مشروع Google Cloud Platform، الصِق رقم مشروع Google Cloud.
- انقر على ضبط المشروع.
إنشاء نشر تجريبي
- في مشروع "برمجة تطبيقات Google" المنسوخ، انقر على نشر > اختبار عمليات النشر.
- انسخ رقم تعريف نشر الرأس لاستخدامه في خطوة لاحقة وانقر على تم.
ضبط Chat API
- في Google Cloud Console، انتقِل إلى صفحة Chat API.
الانتقال إلى Chat API - انقر على الإعدادات.
- اضبط Chat API باستخدام المعلومات التالية:
- الاسم:
Meeting Scheduler - عنوان URL للصورة الرمزية: أضِف عنوان URL يشير إلى صورة لا يقلّ حجمها عن 256×256 بكسل.
- الوصف:
Quickly create meetings. - الوظائف: ضَع علامة في المربّعين للسماح للمستخدمين بمراسلة التطبيق مباشرةً وإضافته إلى المساحات.
- إعدادات الاتصال: انقر على برمجة التطبيقات وأدخِل رقم تعريف النشر الرئيسي.
- أوامر الشرطة المائلة: يمكنك إضافة أوامر تبدأ بشرطة مائلة
/helpو/schedule_Meetingمن خلال اتّباع الخطوات التالية:- انقر على إضافة أمر شرطة مائلة واضبطه باستخدام المعلومات التالية:
- الاسم:
/help - رقم تعريف الطلب:
1 - الوصف:
Learn what this app does.
- الاسم:
- انقر على إضافة أمر شرطة مائلة مرة أخرى واضبطه باستخدام المعلومات
التالية:
- الاسم:
/schedule_Meeting - رقم تعريف الطلب:
2 - الوصف:
Schedule a meeting. - ضَع علامة في المربّع يفتح مربّع حوار.
- الاسم:
- انقر على إضافة أمر شرطة مائلة واضبطه باستخدام المعلومات التالية:
- الأذونات: اختَر أشخاص محدَّدين ومجموعات محدَّدة في نطاقك وأدخِل عنوان بريدك الإلكتروني.
- الاسم:
- انقر على حفظ وأعِد تحميل الصفحة.
- في صفحة الضبط، ضمن حالة التطبيق، اضبط الحالة على مباشر - متاح للمستخدمين.
- انقر على حفظ.
تشغيل النص البرمجي
- افتح Google Chat.
- انقر على رمز بدء محادثة .
- ابحث عن اسم التطبيق،
Meeting Scheduler. - أرسِل رسالة أولية، مثل
hello، لطلب الإذن. عندما يردّ التطبيق، انقر على ضبط وفوّض التطبيق. إذا عرضت شاشة موافقة OAuth التحذير، لم يتم التحقّق من هذا التطبيق، يمكنك المتابعة من خلال اختيار إعدادات متقدّمة > الانتقال إلى {Project Name} (اسم المشروع) (غير آمن).
إرسال
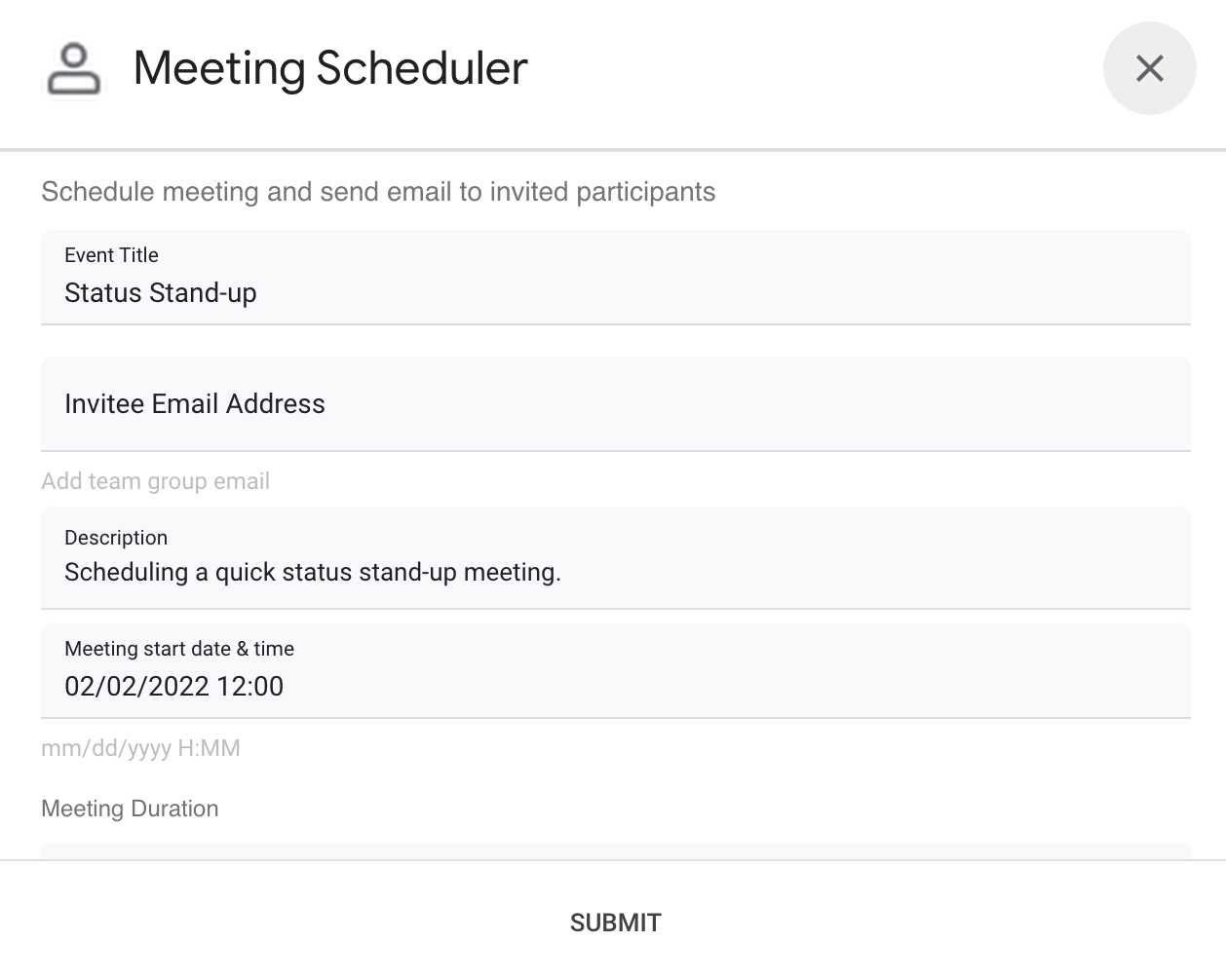
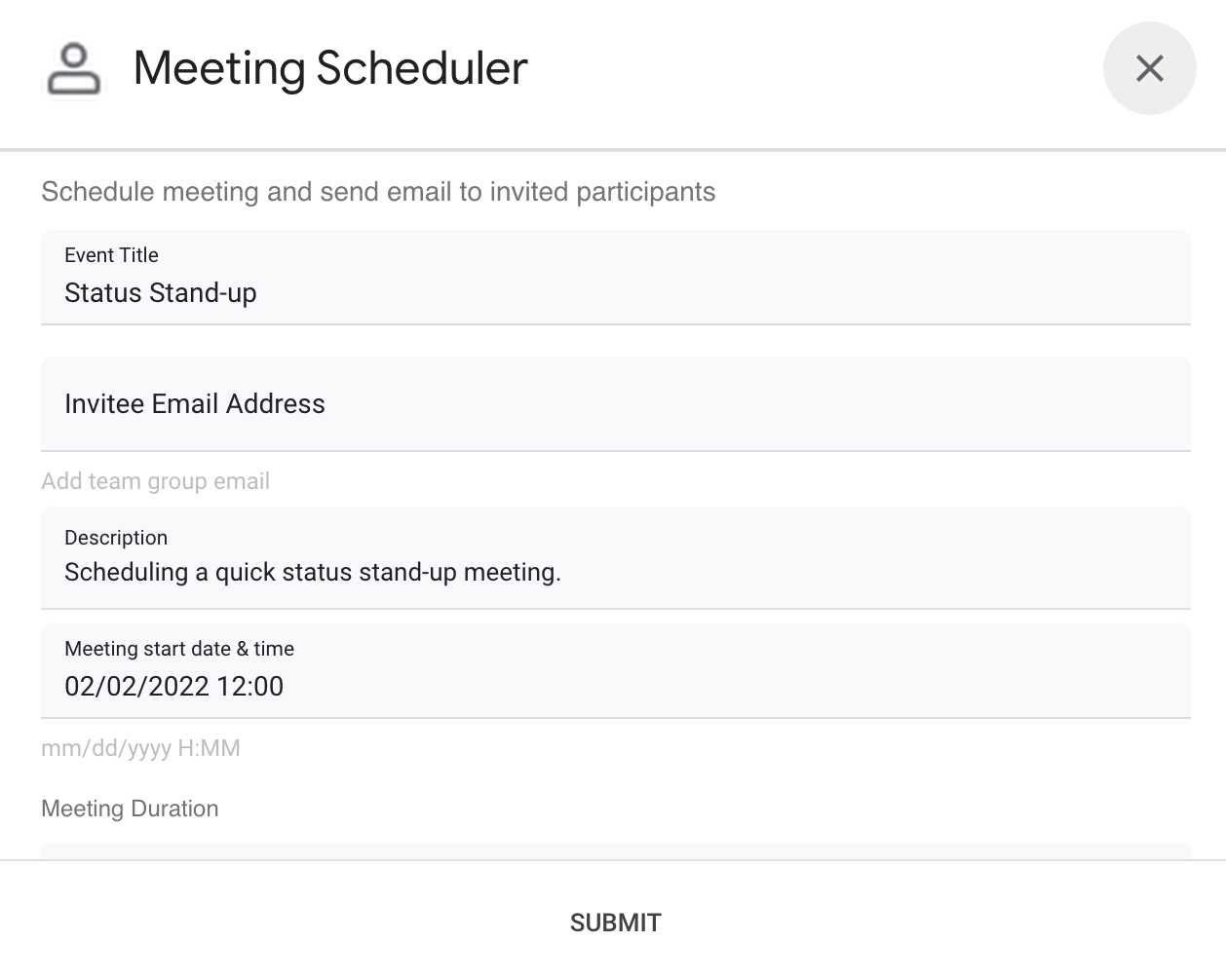
/schedule_Meetingإلى التطبيقفي مربّع الحوار، أضِف عنوان بريد إلكتروني واحدًا على الأقل للمدعو. ويمكنك تعديل الحقول الأخرى أو استخدام الإدخالات التلقائية
انقر على إرسال.
لعرض الاجتماع، انقر على فتح حدث "تقويم Google".
مراجعة الرمز
لمراجعة رمز برمجة التطبيقات لهذا الحلّ، انقر على عرض رمز المصدر أدناه:
عرض رمز المصدر
Code.gs
Dialog.gs
Utilities.gs
المساهمون
تحتفظ Google بهذا النموذج بمساعدة خبراء التطوير في Google.
