コーディング レベル: 初級
所要時間: 10 分
プロジェクト タイプ: イベント ドリブン トリガーによる自動化
目標
- ソリューションの機能を理解します。
- ソリューション内で Apps Script サービスが何を行うかを理解します。
- スクリプトを設定します。
- スクリプトを実行します。
このソリューションについて
Google フォームを使用して、Google ドライブにファイルを同時にアップロードして整理します。フォームには、アップロードするファイルとファイルの整理方法を入力する項目が含まれています。


仕組み
設定関数は、アップロードされたすべてのファイルを保存するフォルダと、フォームが送信されるたびに起動するトリガーを作成します。ユーザーがフォームに記入する際に、アップロードするファイルと、ファイルを保存するサブフォルダを選択します。ユーザーがフォームを送信すると、スクリプトはファイルを対応するサブフォルダに転送します。フォルダがまだ存在しない場合は、スクリプトによって作成されます。
Apps Script サービス
このソリューションでは、次のサービスを使用します。
- スクリプト サービス - ユーザーがフォームを送信するたびにトリガーされるトリガーを作成します。
- プロパティ サービス - スクリプトが設定時に作成するトリガーの ID を保存し、トリガーの重複を防ぎます。
- ドライブ サービス - 設定時に、ドライブ内のフォームの場所を取得し、同じ場所にフォルダを作成します。ユーザーがフォームを送信すると、ドライブ サービスはファイルをそのフォルダにルーティングし、指定されたサブフォルダが選択されている場合は、そのサブフォルダにもルーティングします。サブフォルダがまだ存在しない場合は、スクリプトによって作成されます。
- フォーム サービス - ユーザーがフォームを送信した後に選択したファイルとフォルダ名を取得し、ドライブ サービスに送信します。
前提条件
このサンプルを使用するには、次の前提条件を満たしている必要があります。
- Google アカウント(Google Workspace アカウントの場合、管理者の承認が必要となる可能性があります)。
- インターネットにアクセスできるウェブブラウザ。
スクリプトを設定する
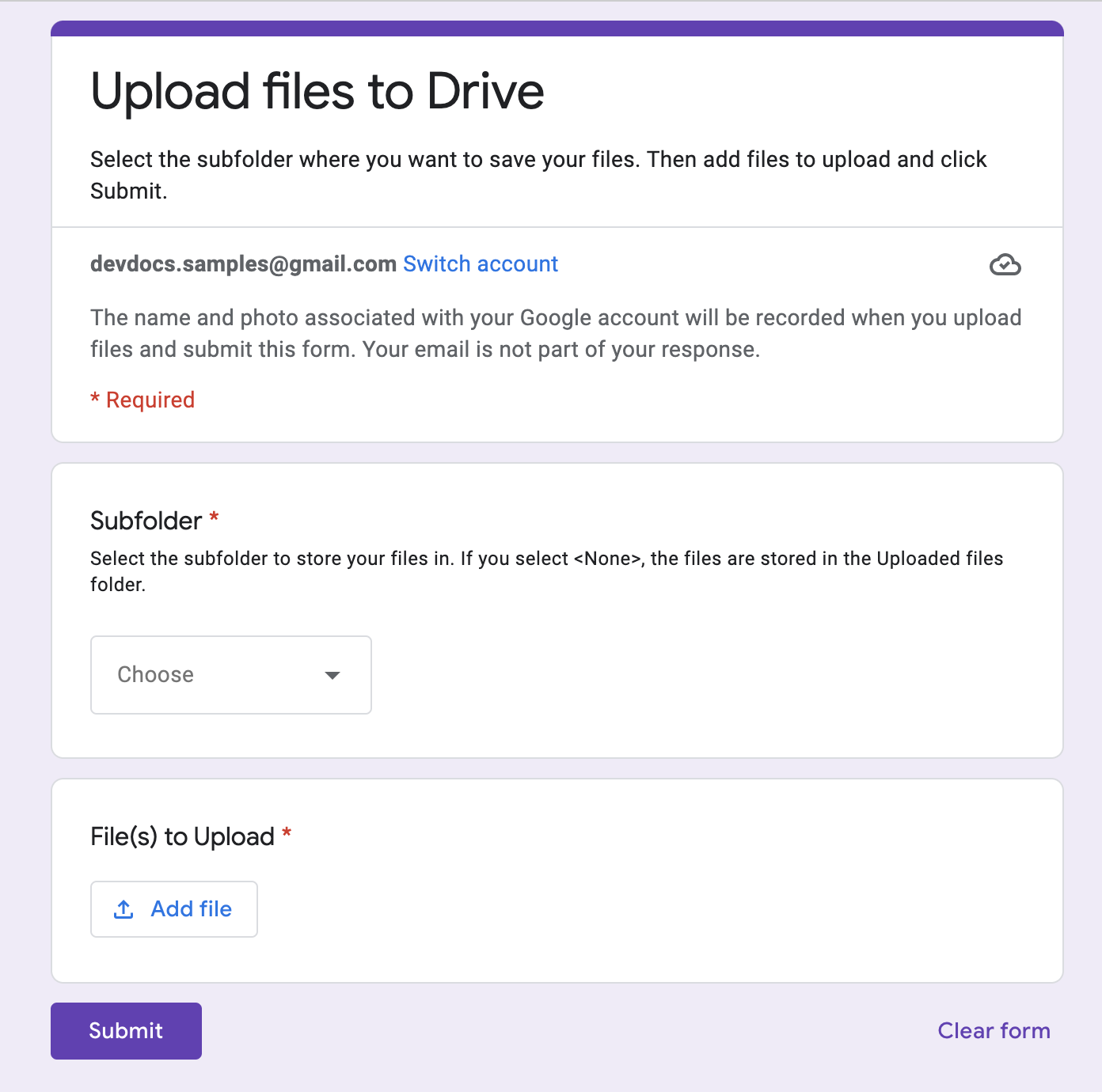
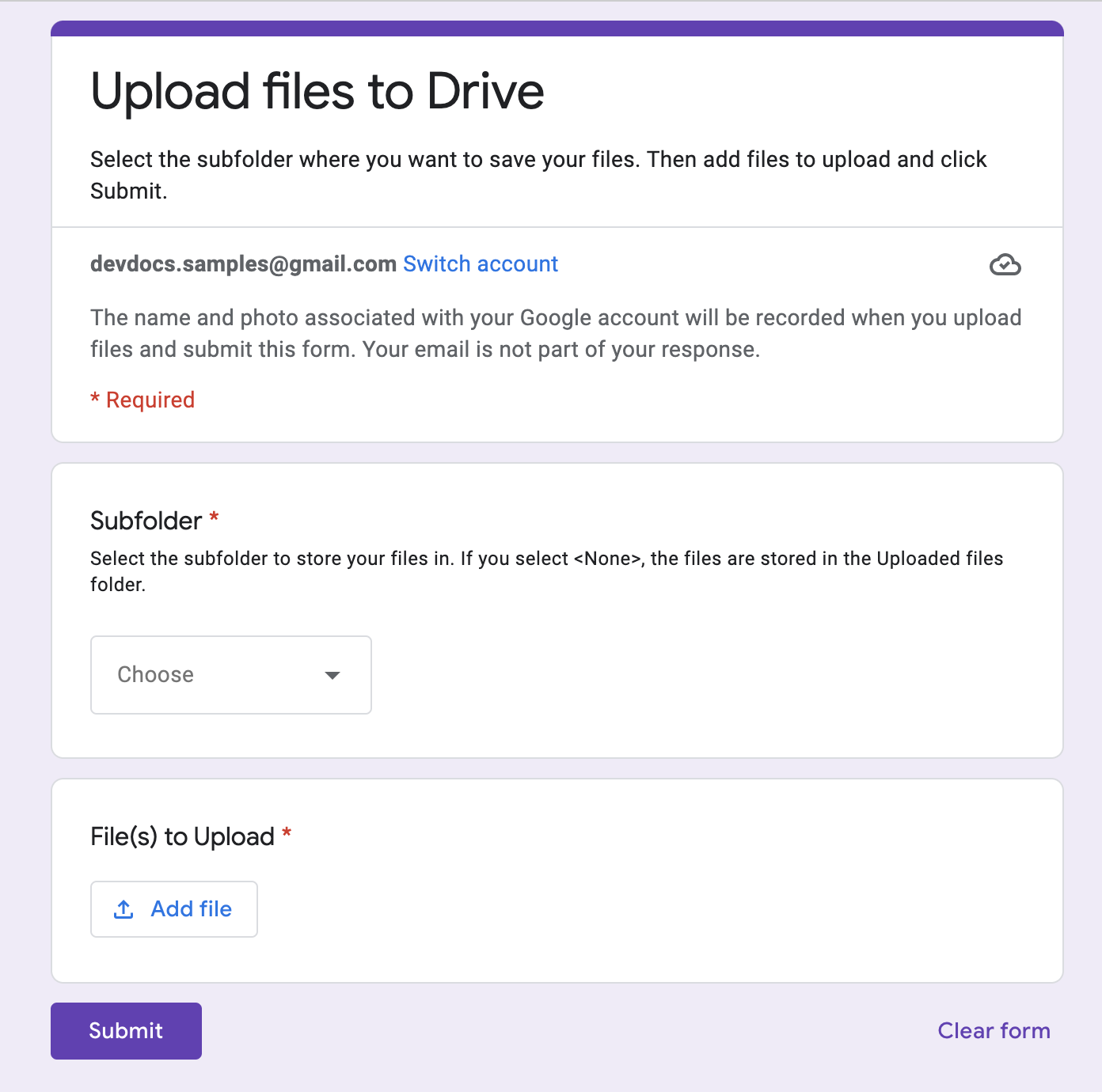
フォームを作成する
- forms.google.com にアクセスし、[空白] をクリックします。
- [無題のフォーム] をクリックし、フォームの名前を [ドライブにファイルをアップロード] に変更します。
- [無題の質問] をクリックし、質問の名前を「Subfolder」に変更します。
- [サブフォルダ] の質問で、[その他] > [説明] をクリックします。
- [説明] に「ファイルを保存するサブフォルダを選択します。<None> を選択すると、ファイルは [Uploaded files] フォルダに保存されます。
- [サブフォルダ] の質問に次のオプションを追加します。
- <なし>
- プロジェクト A
- プロジェクト B
- プロジェクト C
- 質問を必須にするには、[必須] をクリックします。
- 「質問を追加」アイコン をクリックします。
- [多肢選択式] をクリックし、[ファイルのアップロード] を選択します。
- [続行] をクリックします。
- [質問] に「アップロードするファイル」と入力します。アップロードを許可するファイルの種類と最大ファイル数を選択できます。
- 質問を必須にするには、[必須] をクリックします。
Apps Script プロジェクトを作成する
- フォームで、[その他] > [スクリプト エディタ] をクリックします。
- [無題のプロジェクト] をクリックし、プロジェクトの名前を [Upload files to Drive] に変更します。
- 別のスクリプト ファイルを作成するには、[ファイルを追加]
> [スクリプト] をクリックします。ファイル名を
Setupとします。 両方のスクリプト ファイルの内容を次の内容に置き換えます。
コード.gs
Setup.gs
スクリプトを実行する
- Apps Script エディタで、
Setup.gsファイルに切り替えます。 - 関数のプルダウンで、
setUpを選択します。 - [実行] をクリックします。
メッセージが表示されたら、スクリプトを承認します。OAuth 同意画面に「このアプリは確認されていません」という警告が表示された場合は、[詳細] > [{プロジェクト名} に移動(安全でない)] を選択して続行します。
フォームに戻り、プレビュー
をクリックします。
フォームでサブフォルダを選択し、ファイルをアップロードします。
[送信] をクリックします。
ドライブに移動し、[Upload files to Drive (File responses)] フォルダを開きます。アップロードしたファイルは、フォームで選択したサブフォルダにあります。
寄稿者
このサンプルは、Google デベロッパー エキスパートの協力を得て Google が管理しています。