程式碼程度:初學者
時間長度:15 分鐘
專案類型:使用自訂選單和事件觸發條件的自動化功能
目標
- 瞭解解決方案的功能。
- 瞭解解決方案中的 Apps Script 服務功能。
- 設定指令碼。
- 執行指令碼。
認識這項解決方案
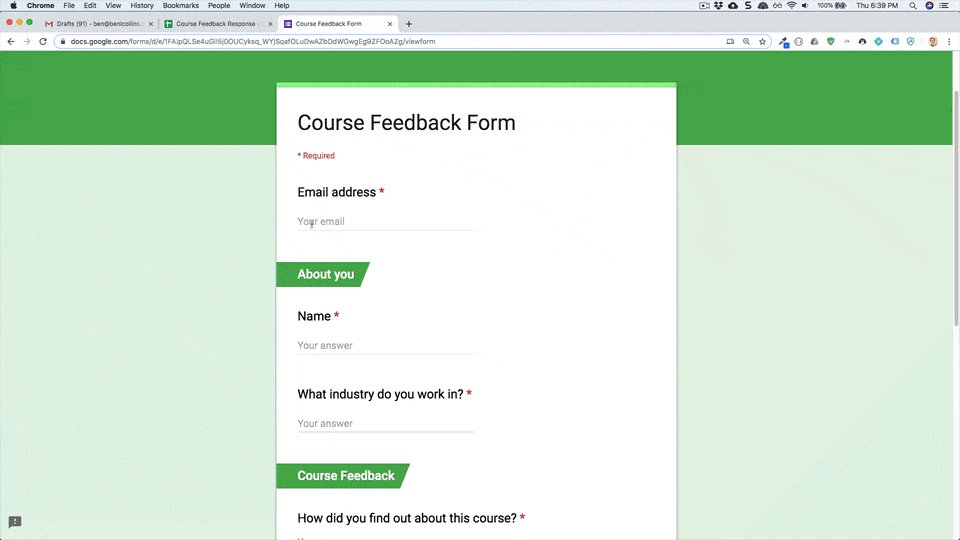
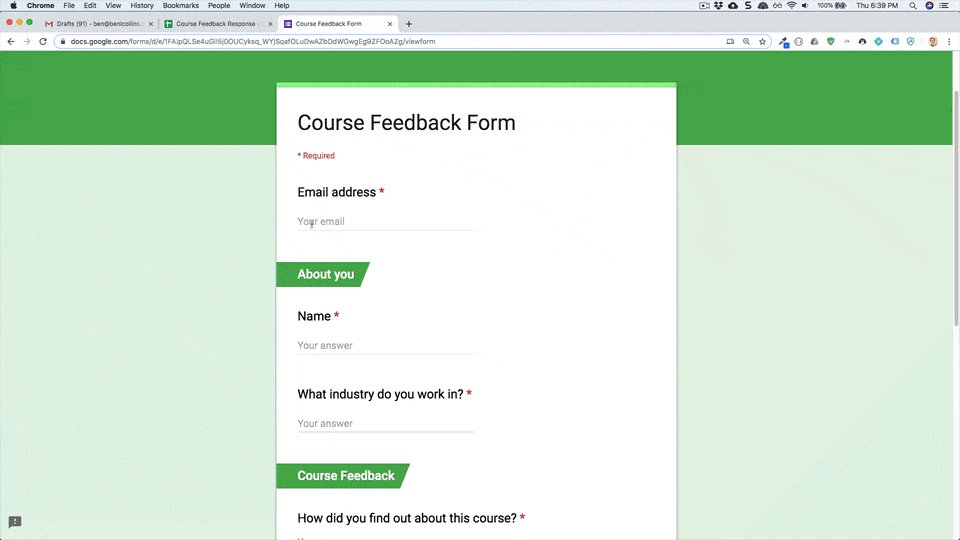
自動建立電子郵件回覆草稿,回覆 Google 表單意見回饋。本解決方案著重於學生對課程的意見回饋,但您也可以將其套用至任何透過 Google 表單收集意見回饋的用途。


運作方式
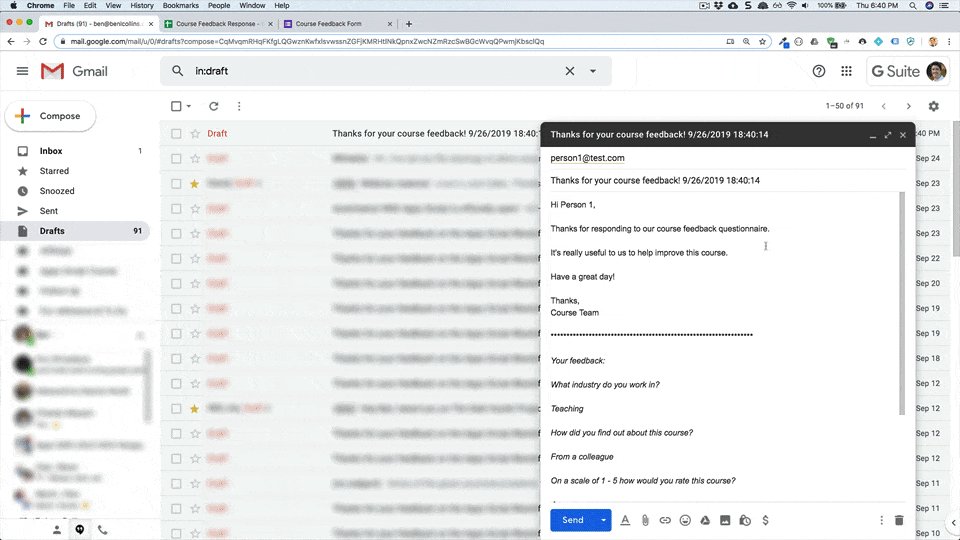
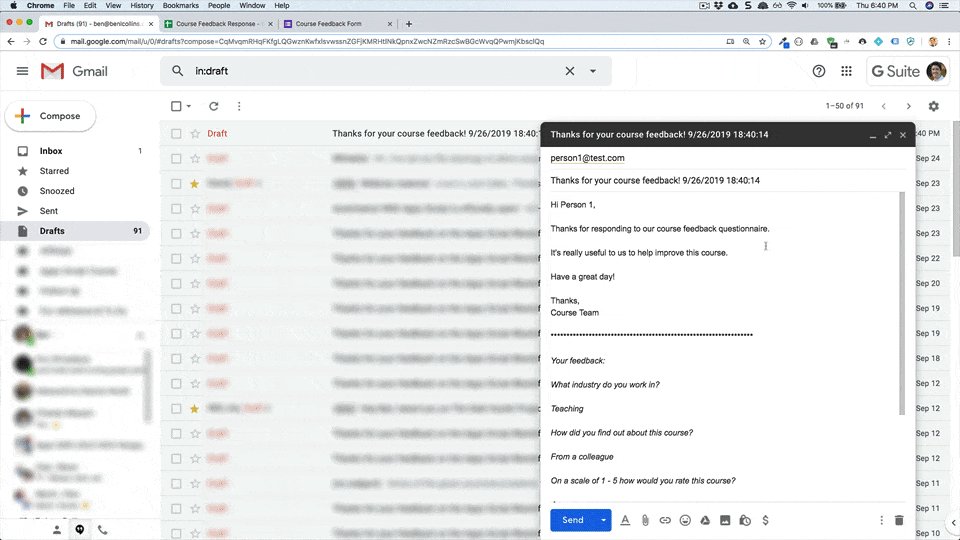
這個指令碼會安裝事件觸發條件,每當使用者提交表單時就會執行。每當有人提交表單,指令碼就會在 Gmail 中建立電子郵件草稿。這封電子郵件會傳送給表單填寫者,內容包含表單回覆和一般感謝訊息。你可以在傳送郵件前編輯內容。
Apps Script 服務
這項解決方案會使用下列服務:
必要條件
如要使用這個範例,您必須符合下列先決條件:
- Google 帳戶 (Google Workspace 帳戶可能需要管理員核准)。
- 可連上網際網路的網路瀏覽器。
設定指令碼
點選下列按鈕,複製「回覆意見」範例試算表。這項解決方案的 Apps Script 專案已附加至試算表。
建立副本
執行指令碼
- 依序點選「表單回覆工具」>「啟用自動草擬回覆」。你可能需要重新整理頁面,才能看到這個自訂選單。
出現提示訊息時,請授權執行指令碼。 如果 OAuth 同意畫面顯示「這個應用程式未經驗證」警告,請依序選取「進階」>「前往『{專案名稱}』(不安全)」,繼續操作。
依序點選「表單回覆工具」>「啟用自動草擬回覆」。
依序點選「工具」>「管理表單」 >「前往實際表單」。
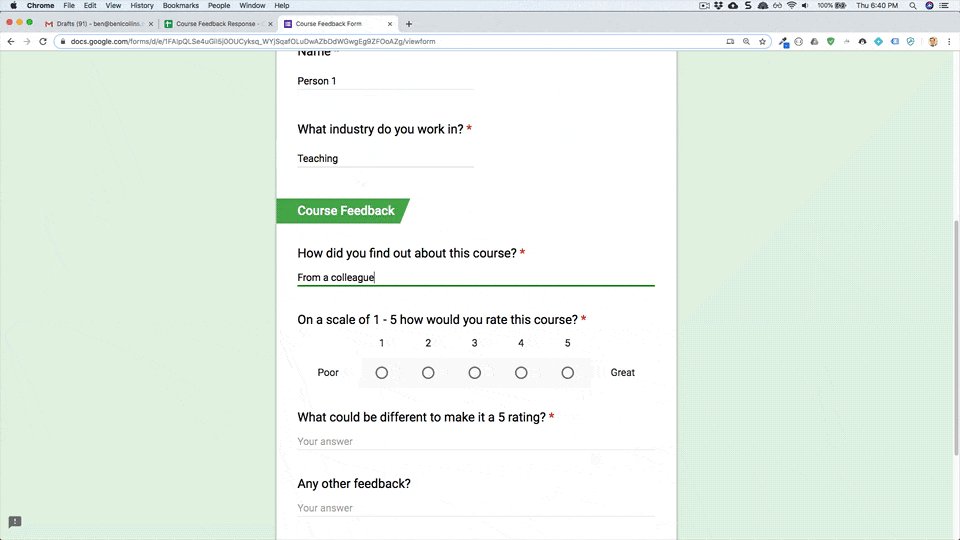
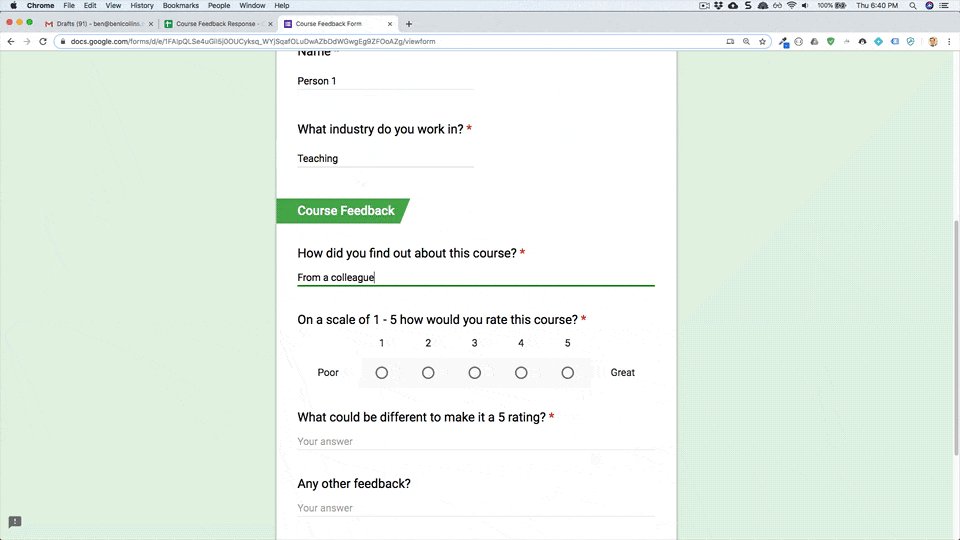
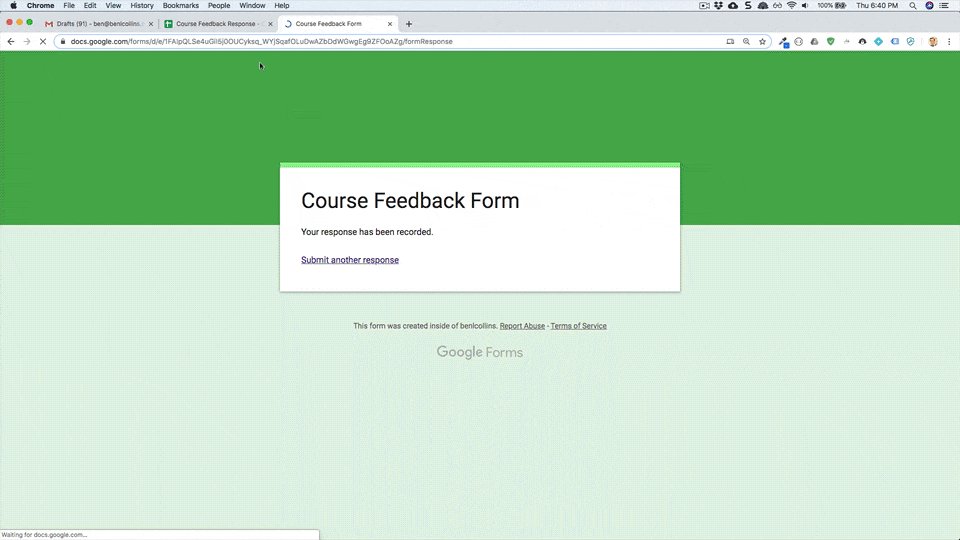
填寫表單,然後按一下 [提交]。
開啟 Gmail 並檢查草稿。您應該會看到含有表單回覆的新草稿。
檢查程式碼
如要查看這項解決方案的 Apps Script 程式碼,請按一下下方的「查看原始碼」:
查看原始碼
Code.gs
貢獻者
這個範例由 benlcollins.com 的教育家和 Google 開發人員專家 Ben Collins 製作。
- 在 Twitter 上追蹤 Ben @benlcollins。
- 閱讀 Ben 的網誌。
這個範例由 Google 維護,並由 Google 開發人員專家協助。