سطح کدنویسی : مبتدی
مدت زمان : ۵ دقیقه
نوع پروژه : اتوماسیون با منوی سفارشی
اهداف
- بفهمید که راه حل چه کاری انجام میدهد.
- درک کنید که سرویسهای Apps Script در این راهکار چه کاری انجام میدهند.
- اسکریپت را تنظیم کنید.
- اسکریپت را اجرا کنید.
درباره این راهکار
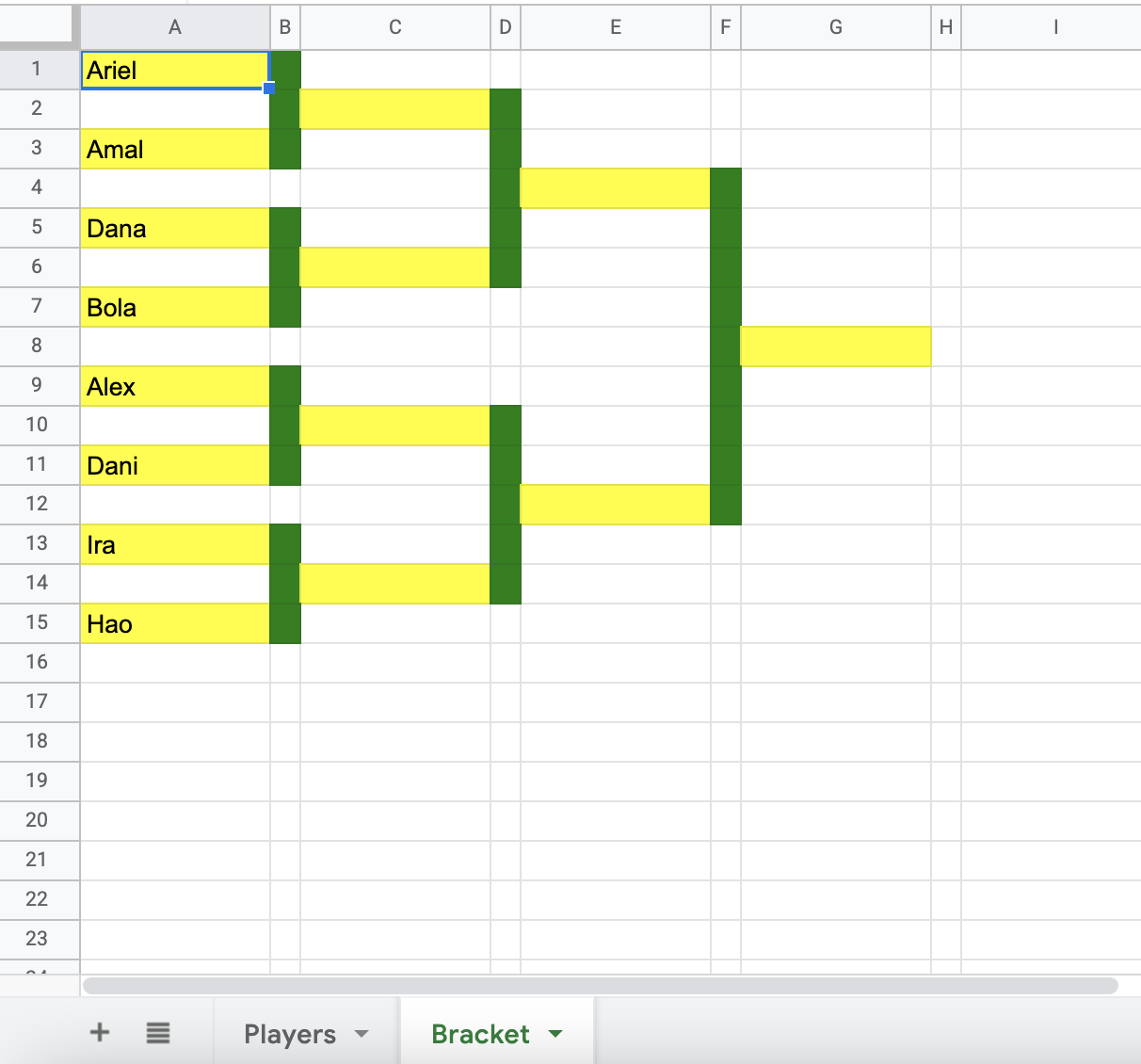
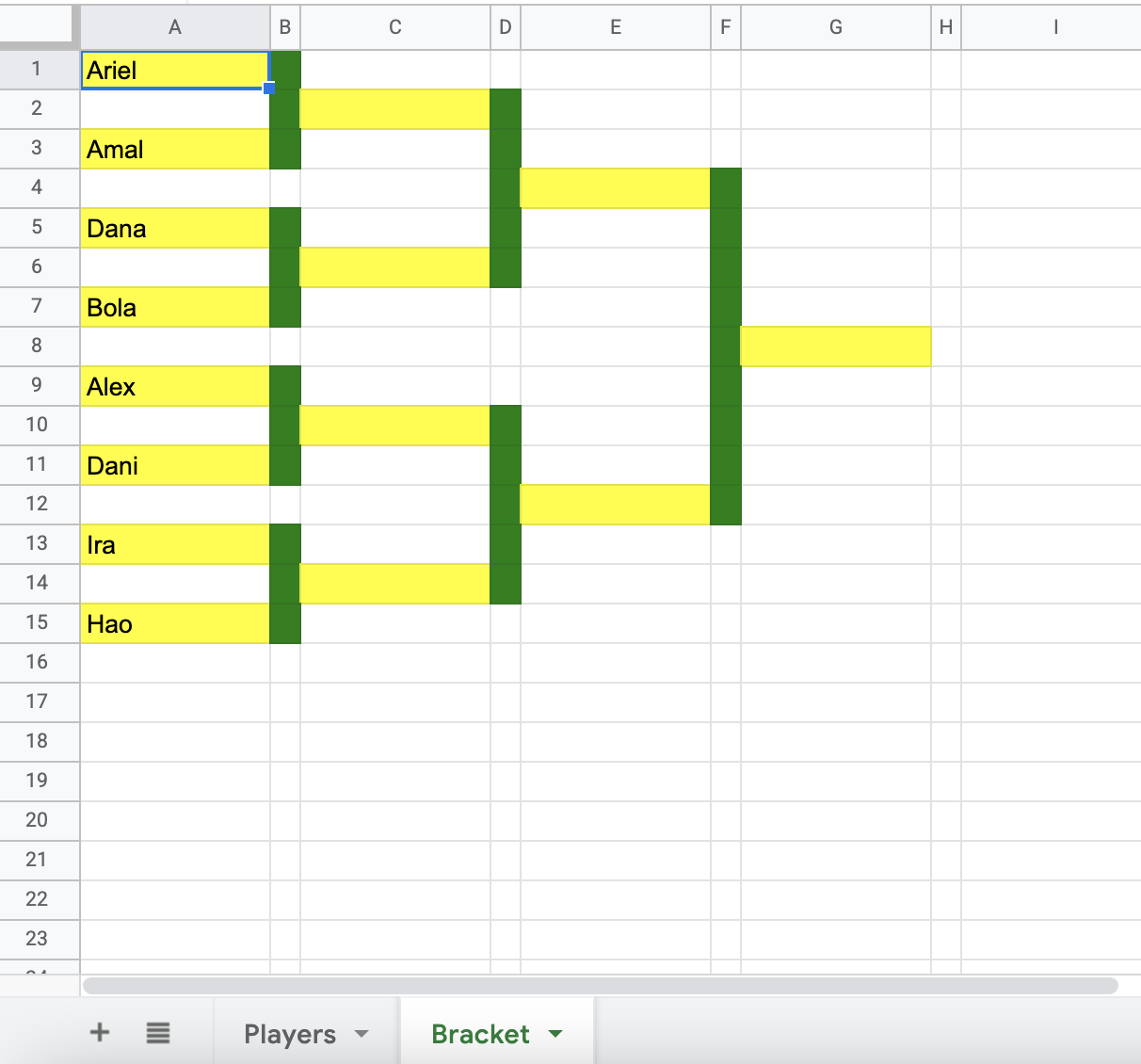
ایجاد یک جدول ردهبندی مسابقات تا سقف ۶۴ نفر یا تیم. این راهکار یک نمودار درختی ایجاد میکند که نشاندهندهی یک مسابقات تک حذفی است.


چگونه کار میکند؟
اسکریپت در لیست بازیکنان میچرخد و تعداد دورهای مورد نیاز در براکت را تعیین میکند. اسکریپت، صفحه براکت را برای ایجاد نمودار درختی قالببندی میکند و نام بازیکنان را به دور اول اضافه میکند.
سرویسهای اسکریپت برنامهها
این راهکار از سرویس زیر استفاده میکند:
سرویس صفحه گسترده - طیف بازیکنان را دریافت کرده و نمودار درختی مسابقات را ایجاد میکند.
پیشنیازها
برای استفاده از این نمونه، به پیشنیازهای زیر نیاز دارید:
- یک حساب گوگل (حسابهای کاربری گوگل ورکاسپیس ممکن است نیاز به تأیید مدیر داشته باشند).
- یک مرورگر وب با دسترسی به اینترنت.
اسکریپت را تنظیم کنید
برای ایجاد یک کپی از صفحه گسترده نمونه ایجاد جدول ردهبندی مسابقات، روی دکمه زیر کلیک کنید.
یک کپی تهیه کنید
اسکریپت را اجرا کنید
- در صفحهگسترده کپیشدهتان، روی Bracket maker > Create bracket کلیک کنید. ممکن است لازم باشد صفحه را برای نمایش این منوی سفارشی بهروزرسانی کنید.
وقتی از شما خواسته شد، اسکریپت را تأیید کنید. اگر صفحه رضایت OAuth هشدار « این برنامه تأیید نشده است» را نشان میدهد، با انتخاب Advanced > Go to {Project Name} (unsafe) ادامه دهید.
دوباره روی Bracket maker > Create bracket کلیک کنید.
برای مشاهده جدول مسابقات، به برگه Bracket بروید.
کد را مرور کنید
برای بررسی کد Apps Script برای این راهکار، روی مشاهده کد منبع در زیر کلیک کنید:
مشاهده کد منبع
کد.gs
مشارکتکنندگان
این نمونه توسط گوگل و با کمک متخصصان توسعهدهنده گوگل نگهداری میشود.
