En las siguientes secciones, encontrarás información útil sobre la distribución de apps en Google Play Store administrado.
Instalar aplicaciones
Puedes instalar apps para Android desde Google Play Store en dispositivos que usen la política. Para usar esta función, debes conocer el nombre del paquete de la app que quieres instalar. Para encontrar el nombre del paquete de la app, tienes dos opciones:
El nombre del paquete de la app se encuentra en la URL de la página de Google Play Store. Por ejemplo, la URL de la página de la app de Google Chrome es
https://play.google.com/store/apps/details?id=com.android.chrome
com.android.chrome.Puedes incorporar el iframe de Google Play administrado en tu consola de EMM para permitir que tus clientes exploren Google Play Store. Cuando tu cliente selecciona una app en el iframe, tu consola de EMM recibe el nombre del paquete en el evento.
Luego, puedes agregar la app en la política del dispositivo:
"applications":[
{
"installType":"FORCE_INSTALLED",
"packageName":"com.android.chrome",
},
],
Cuando apliques la política a un dispositivo, la app se instalará en él o se agregará a Google Play Store administrado.
Cómo distribuir apps para pruebas cerradas
En Play Console, los desarrolladores de apps pueden crear una versión cerrada (segmento cerrado) para probar las versiones previas al lanzamiento de su app con un conjunto de verificadores. Esto se denomina prueba cerrada. La compatibilidad con la distribución de segmentos cerrados permite a las organizaciones probar apps de terceros, así como cualquier app privada que desarrollen de forma interna.
Cuando configuras una prueba cerrada en Play Console, los desarrolladores de apps pueden segmentar sus apps para hasta 100 organizaciones (enterprises). Puedes usar la API de Android Management para recuperar las pistas cerradas segmentadas para una empresa y distribuirlas a los dispositivos con la política.
Apps aptas para pruebas cerradas
Antes de configurar una prueba cerrada, los desarrolladores de apps deben asegurarse de que su app cumpla con los siguientes requisitos:
- Se publica una versión de producción de la app en Google Play (o Google Play administrado, para apps privadas)
- En Google Play Console, Google Play administrado está habilitado en la página Configuración avanzada de la app.
- Todas las versiones cerradas de la app cumplen con los requisitos de los códigos de versión.
Cómo agregar una empresa a las pruebas cerradas
Cuando configuras una prueba cerrada, los desarrolladores de apps pueden otorgar acceso a las pruebas cerradas a una organización agregando su ID de organización. Tus clientes pueden encontrar su ID de organización con estas instrucciones:
- Accede a Google Play administrado con una cuenta de administrador.
- Haz clic en Configuración del administrador.
- Copia la cadena del ID de la organización desde el cuadro de información correspondiente y envíala al desarrollador.
En el caso de las apps privadas, el desarrollador también debe agregar el ID de la organización de cada empresa participante en la pestaña Google Play administrado de la página Configuración avanzada de la app. Si quieres obtener instrucciones, consulta Cómo publicar apps privadas desde Play Console.
Cómo distribuir segmentos cerrados a los usuarios
Para recuperar una lista de segmentos disponibles para una empresa para una app especificada, llama a enterprises.applications.
La lista appTrackInfo[] incluida en la respuesta contiene lo siguiente para apps determinadas:
trackId: Es el identificador único de la pista, que se toma dereleaseTrackIden la URL de la página de Play Console que muestra la información de la pista de la app.trackAlias: Es el nombre legible por humanos del segmento, que se puede modificar en Play Console.
Para instalar un segmento cerrado en el dispositivo de un usuario, especifica el accessibleTrackIds en la política del dispositivo:
"applications":[
{
"installType":"AVAILABLE",
"packageName":"com.google.android.gm",
"accessibleTrackIds":[
"123456",
"789101"
]
},
],
Si una política contiene varios segmentos de la misma app (como en el ejemplo anterior), la política instala el segmento con el código de versión más alto.
Los trackIds se quitarán automáticamente de la llamada a enterprises.applications en ciertas situaciones, como las siguientes:
- La app del segmento se promociona a otro segmento o a producción.
- La versión de producción se actualiza con una versión superior a la del segmento.
- Un desarrollador detiene el segmento.
Iframe de Google Play administrado
Con el iframe de Google Play administrado, puedes incorporar Google Play administrado directamente en tu consola de EMM para ofrecer a los clientes una experiencia de administración de movilidad unificada.

El iframe contiene una barra de título y un menú lateral expandible. Desde el menú, los usuarios pueden navegar a diferentes páginas:
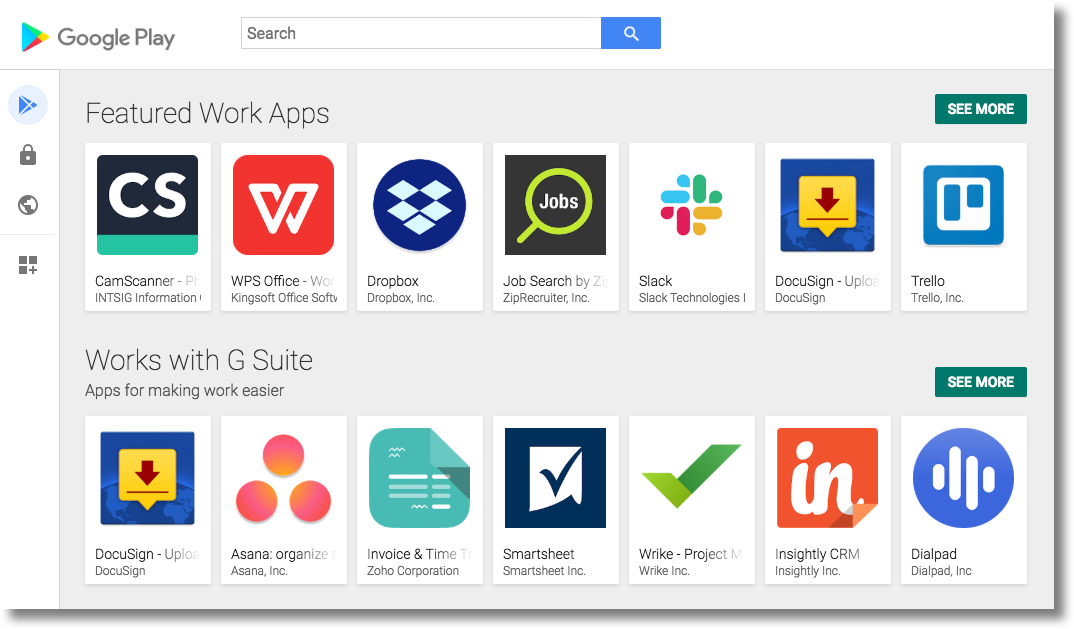
- Buscar apps: Permite que los administradores de TI busquen y exploren apps de Google Play, vean detalles de las apps y seleccionen apps.
- Apps privadas: Permite que los administradores de TI publiquen y administren apps privadas para su empresa.
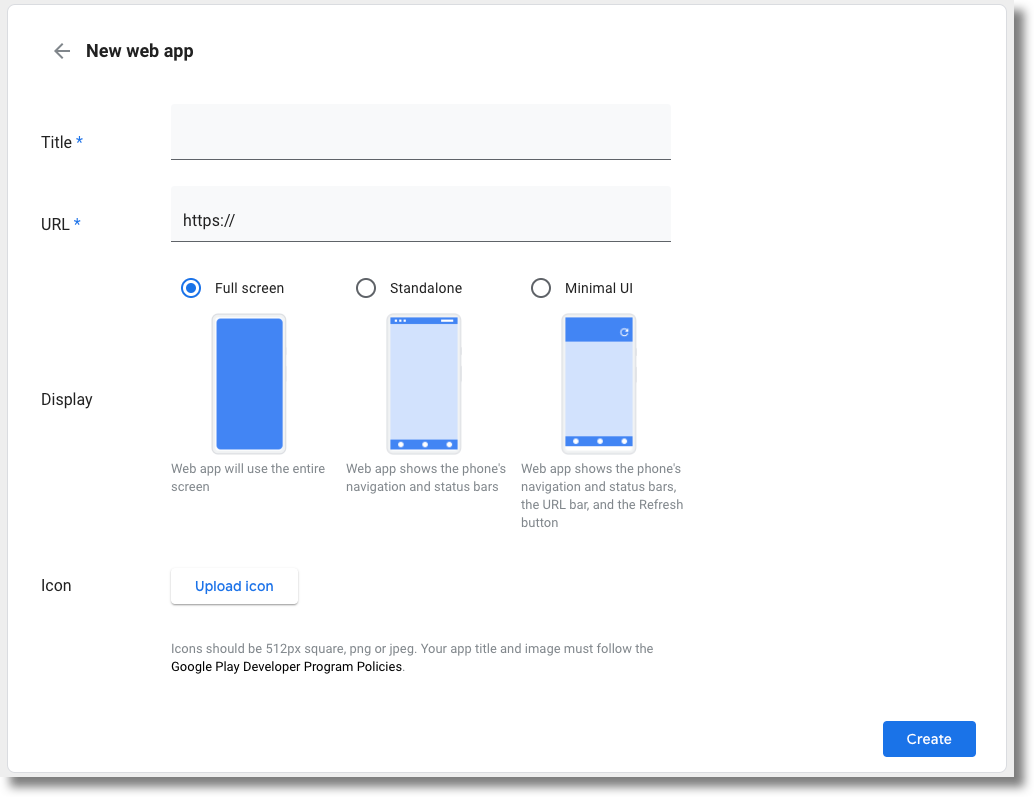
- Apps web: Permite que los administradores de TI publiquen y distribuyan atajos de sitios web como apps.
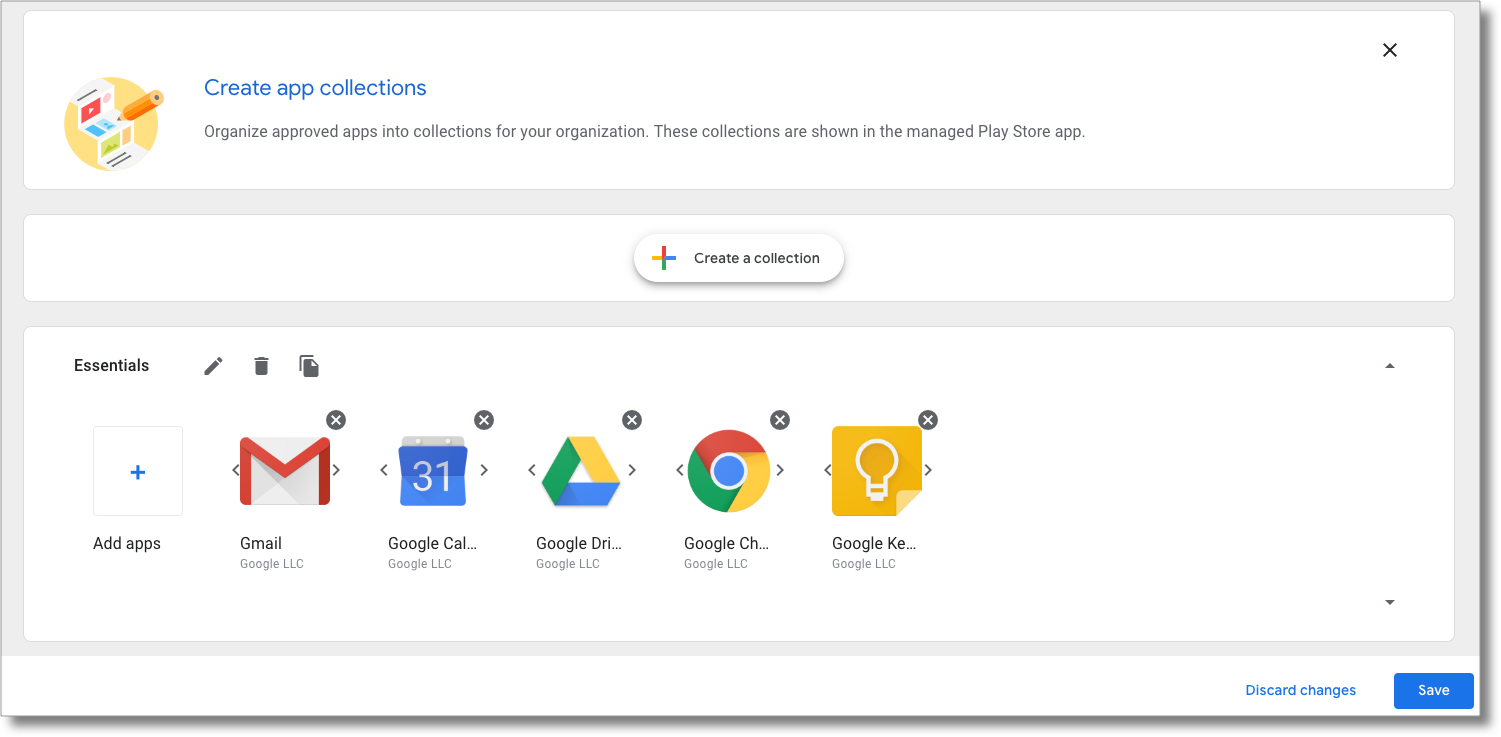
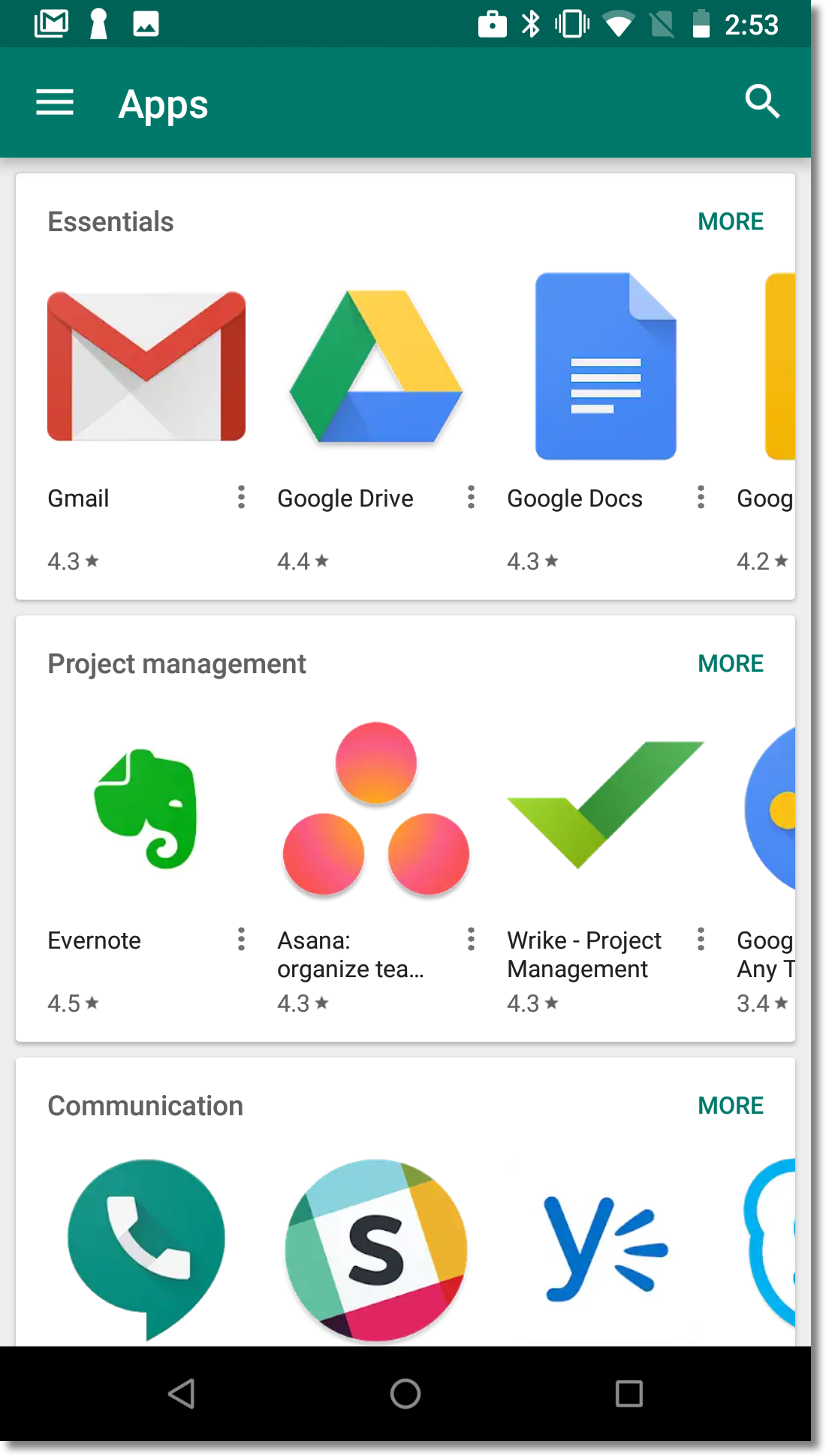
- Organizar apps: Permite que los administradores de TI configuren la forma en que se organizan las apps en la app de Play Store en los dispositivos de sus usuarios.
Funciones
En esta sección, se describen las funciones disponibles en el iframe de Google Play administrado. Para obtener información sobre cómo incorporar el iframe y, luego, implementar estas funciones, consulta Cómo agregar el iframe a tu consola.
Agrega el iframe a tu consola
Paso 1: Genera un token web
Llama a enterprises.webTokens.create para generar un token web que identifique a la empresa. La respuesta contiene el value del token.
- Establece
parentFrameUrlen la URL del marco superior que aloja el iframe. - Usa
iframeFeaturepara especificar qué funciones habilitar en el iframe:PLAY_SEARCH,PRIVATE_APPS,WEB_APPS,STORE_BUILDER(organizar apps). Si no se estableceiframeFeature, el iframe habilita todas las funciones de forma predeterminada.
Paso 2: Renderiza el iframe
Este es un ejemplo de cómo renderizar el iframe de Google Play administrado:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://play.google.com/work/embedded/search?token=web_token&mode=SELECT',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
Este código genera un iframe dentro del contenedor div. Los atributos que se aplicarán a la etiqueta de iframe se pueden establecer con la opción "attributes", como se mencionó anteriormente.
Parámetros de URL
En la siguiente tabla, se enumeran todos los parámetros disponibles para el iframe que se pueden agregar a la URL como parámetros de URL, p. ej.:
'url': 'https://play.google.com/work/embedded/search?token=web_token&mode=SELECT&showsearchbox=TRUE',
| Parámetro | Página | Obligatorio | Descripción |
|---|---|---|---|
token |
N/A | Sí | El token que se muestra en el Paso 1 |
iframehomepage |
N/A | No | Es la página inicial que se muestra cuando se renderiza el iframe. Los valores posibles son PLAY_SEARCH, WEB_APPS, PRIVATE_APPS y STORE_BUILDER (organizar apps). Si no se especifica, el siguiente orden de prioridad determina qué página se muestra: 1. PLAY_SEARCH, 2. PRIVATE_APPS, 3.
WEB_APPS, 4. STORE_BUILDER. |
locale |
N/A | No | Una etiqueta de idioma BCP 47 con formato válido que se usa para localizar el contenido en el iframe. Si no se especifica, el valor predeterminado es en_US.
|
mode |
Buscar apps | No |
SELECT: Permite que los administradores de TI seleccionen apps.APPROVE (predeterminado): Permite que los administradores de TI seleccionen, aprueben y rechacen apps.
|
showsearchbox |
Buscar apps | No | TRUE (predeterminado): Muestra el cuadro de búsqueda e inicia la búsqueda desde el iframe.FALSE:
no se muestra el cuadro de búsqueda.
|
search |
Buscar apps | No | Cadena de búsqueda. Si se especifica, el iframe dirige al administrador de TI a los resultados de la búsqueda con la cadena especificada. |
Paso 3: Cómo controlar eventos de iframe
También debes controlar los siguientes eventos como parte de tu integración.
| Evento | Descripción |
|---|---|
onproductselect |
El usuario selecciona o aprueba una app. Se muestra un objeto que contiene lo siguiente:
{
"packageName": The package name of the app, e.g. "com.google.android.gm",
"productId": The product ID of the app, e.g. "app:com.google.android.gm",
"action": The type of action performed on the document. Possible values are:
"approved", "unapproved" or "selected." If you implement the iframe in |
onproductselect:
iframe.register('onproductselect', function(event) { console.log(event); }, gapi.iframes.CROSS_ORIGIN_IFRAMES_FILTER);
Sube tu propia app a Google Play Store
Si tú o tu cliente desarrollan una app para Android, puedes subirla a Play Store con Google Play Console.
Si no quieres que la app esté disponible para el público en Play Store, puedes restringirla a una sola empresa con Google Play Console. Otra opción es publicar una app privada de forma programática con la API de Google Play Custom App Publishing. Las apps privadas solo están disponibles para la empresa a la que están restringidas. Aún se pueden instalar con una política, pero no son visibles para los usuarios ajenos a tu empresa.