Hướng dẫn này mô tả cách cập nhật cấu hình triển khai sự kiện thương mại điện tử Universal Analytics (Trình quản lý thẻ) hiện có để sử dụng các sự kiện thương mại điện tử Google Analytics 4.
Truy cập vào Trung tâm di chuyển dành cho nhà phát triển để xem các tài nguyên và hướng dẫn di chuyển khác.
Kết quả
Kết quả của việc làm theo hướng dẫn này là cập nhật phương thức triển khai Universal Analytics hiện tại của bạn để sử dụng các sự kiện và thông số thương mại điện tử GA4. Phương thức triển khai sự kiện thương mại điện tử mới cập nhật này cũng sẽ được dùng để gửi dữ liệu thương mại điện tử đến một tài sản GA4 mới. Các báo cáo thương mại điện tử UA sẽ tiếp tục được điền dữ liệu và bạn sẽ bắt đầu nhận được dữ liệu trong tài sản Google Analytics 4 mới.
Trước khi bắt đầu
Sử dụng công cụ trình trợ giúp di chuyển dữ liệu thương mại điện tử để xác nhận rằng thông tin sau đây mô tả cách bạn triển khai hiện tại:
- Bạn đang sử dụng tài sản Universal Analytics
- Trang web của bạn sử dụng Trình quản lý thẻ và sử dụng lớp dữ liệu để gửi các sự kiện thương mại điện tử
Xem lại các tuỳ chọn di chuyển để triển khai thương mại điện tử để tìm hiểu về ưu và nhược điểm của từng tuỳ chọn. Hãy xác nhận rằng bạn thực sự muốn làm theo hướng dẫn này để sử dụng các sự kiện thương mại điện tử của Google Analytics 4 cho cấu hình triển khai Universal Analytics hiện tại.
Xem Tài liệu tham khảo về khả năng tương thích với sự kiện để tìm hiểu cách dịch các sự kiện UA khi được gửi đến thuộc tính GA4.
Đánh đổi và cân nhắc
Hãy xem xét và cân nhắc thông tin bên dưới để hiểu rõ hệ quả của việc sử dụng sự kiện thương mại điện tử Google Analytics 4 với cấu hình triển khai sự kiện thương mại điện tử trên Universal Analytics (Trình quản lý thẻ) hiện tại.
| Ưu điểm | Nhược điểm |
|---|---|
|
|
Triển khai
Mục tiêu chính của việc triển khai là chuyển từ sử dụng lớp dữ liệu sang sử dụng API gtag.js. Để đảm bảo hoạt động đo lường không bị gián đoạn trong quá trình chuyển đổi này, bạn nên hoàn tất mọi quá trình cập nhật cấu hình thẻ trước, sau đó mới cập nhật lớp dữ liệu.
1. Tạo và thiết lập tài sản GA4 mới
Hãy hoàn tất những bước sau để tạo và định cấu hình tài sản Google Analytics 4 mới:
- Tạo một tài sản Google Analytics 4 mới.
- Sử dụng Trợ lý thiết lập GA4 để tự động tạo tài sản GA4 mới, rồi sao chép các chế độ cài đặt sau từ tài sản Universal Analytics: tên tài sản, URL trang web, múi giờ và chế độ cài đặt đơn vị tiền tệ. Tuy nhiên, hãy bỏ đánh dấu tuỳ chọn Cho phép thu thập dữ liệu bằng các thẻ hiện có để tắt tính năng thẻ trang web đã kết nối. Ngoài ra, nếu bạn không muốn sao chép bất kỳ chế độ cài đặt nào từ tài sản Universal Analytics, hãy tạo một tài sản Google Analytics 4 mà không có Trợ lý thiết lập GA4.
- Thêm thẻ Google.
- Mở vùng chứa Trình quản lý thẻ của Google để triển khai Universal Analytics hiện tại.
- Nhấp vào Thẻ > Mới.
- Nhấp vào Cấu hình thẻ, rồi chọn Thẻ Google.
- Nhập mã thẻ của tài sản Google Analytics 4.
- Chọn kích hoạt thẻ trên Tất cả các trang (hoặc trên một số trang mà bạn muốn đo lường).
- Lưu và xuất bản cấu hình thẻ của bạn.
2. Thêm cấu hình thẻ Sự kiện GA4 để đo lường sự kiện thương mại điện tử
Hãy hoàn tất những bước sau để thêm thẻ Sự kiện GA4 nhằm gửi các sự kiện và thông số thương mại điện tử đến tài sản GA4:
- Tạo một Cấu hình thẻ mới rồi chọn Sự kiện GA4.
- Đối với Tên sự kiện, hãy sử dụng biến tích hợp . Hành động này sẽ sử dụng tên sự kiện thương mại điện tử GA4 được gửi bằng API gtag.js.
- Trong phần Cài đặt khác, rồi chọn Thương mại điện tử, hãy chọn Gửi dữ liệu thương mại điện tử.
- Đối với Nguồn dữ liệu, hãy chọn Lớp dữ liệu.
- Nhấp vào Lưu. Điều kiện kích hoạt sẽ được thêm vào các bước sau để bạn có thể yên tâm bỏ qua mọi cảnh báo về việc thiếu điều kiện kích hoạt.
3. Cập nhật cấu hình thẻ thương mại điện tử UA để sử dụng các sự kiện GA4
Đối với mỗi cấu hình thẻ thương mại điện tử Universal Analytics, bạn sẽ cần thêm một điều kiện kích hoạt để kích hoạt trên sự kiện thương mại điện tử GA4 tương đương và bật tuỳ chọn đọc dữ liệu sự kiện thương mại điện tử GA4.
Đối với mỗi sự kiện thương mại điện tử Universal Analytics, sau đây là các bước chung để cập nhật lên một sự kiện GA4 tương ứng:
- Đối với sự kiện thương mại điện tử UA mà bạn định cập nhật, hãy sử dụng thông tin có trong mục Khả năng tương thích giữa sự kiện UA và GA4 và bảng Thông số so sánh cho UA và GA4 và/hoặc trình trợ giúp di chuyển dữ liệu thương mại điện tử để xác định tên sự kiện GA4 tương ứng.
Ví dụ: nếu bạn đang cập nhật một sự kiện để đo lường số lượt nhấp vào sản phẩm, thì tên sự kiện
GA4 sẽ là
select_item. - Cập nhật Cấu hình thẻ Universal Analytics cho sự kiện:
- Trong mục Cài đặt khác rồi chọn Thương mại điện tử, hãy chọn Sử dụng giản đồ GA4 để đảm bảo các thẻ hiện có của bạn đọc chính xác sự kiện thương mại điện tử GA4 đã cập nhật. Bạn có thể thực hiện thay đổi này trước khi di chuyển từ lớp dữ liệu sang API gtag.js.
- Trong mục Kích hoạt, hãy thêm điều kiện kích hoạt Sự kiện tuỳ chỉnh mới, trong đó Tên sự kiện là sự kiện thương mại điện tử GA4 đã xác định ở trên. Sau khi hoàn thành bước này, bạn sẽ có ít nhất 2 điều kiện kích hoạt: điều kiện kích hoạt ban đầu đã kích hoạt thẻ và điều kiện kích hoạt mới thêm sẽ kích hoạt sau khi bạn hoàn tất quá trình chuyển đổi sang sự kiện GA4. Điều kiện kích hoạt bổ sung giúp đảm bảo dữ liệu không bị gián đoạn khi chuyển đổi từ lớp dữ liệu sang API gtag.js, như mô tả ở phần sau của tài liệu này.
- Lưu thay đổi.
- Thêm điều kiện kích hoạt mới vào thẻ Sự kiện GA4:
- Mở thẻ Sự kiện GA4 mà bạn đã định cấu hình trước đó để gửi các sự kiện và thông số thương mại điện tử đến tài sản GA4.
- Trong mục Kích hoạt, hãy thêm điều kiện kích hoạt Sự kiện tuỳ chỉnh đã tạo ở trên (ví dụ:
select_item) để đảm bảo thẻ sự kiện GA4 sẽ kích hoạt cho hoạt động thương mại điện tử được liên kết sau khi bạn chuyển sang sự kiện GA4. - Lưu thay đổi.
- Lặp lại các bước ở trên cho từng hoạt động thương mại điện tử trong Universal Analytics. Xuất bản các thay đổi của bạn trong Trình quản lý thẻ khi hoàn tất.
4. Bật API gtag.js
Để cập nhật cấu hình triển khai sự kiện thương mại điện tử từ UA sang GA4, bạn nên chuyển đổi từ việc sử dụng lớp dữ liệu sang sử dụng API gtag.js. API này sẽ hoạt động kết hợp với Trình quản lý thẻ.
Để bật API gtag.js, hãy thêm đoạn mã sau vào đầu trang phía trên đoạn mã chứa Trình quản lý thẻ:
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
</script>
5. Chuyển đổi từ sử dụng lớp dữ liệu sang sử dụng gtag.js
Sau khi hoàn tất tất cả các lần cập nhật cấu hình thẻ và bật API gtag.js, bạn đã sẵn sàng chuyển từ sử dụng lớp dữ liệu sang sử dụng API gtag.js.
Để hỗ trợ quá trình cập nhật, hãy tham khảo các tài nguyên sau:
- Hướng dẫn cho nhà phát triển về thương mại điện tử (GA4) để tìm hiểu cách gửi sự kiện thương mại điện tử GA4 bằng API gtag.js, đồng thời thiết lập thẻ Sự kiện GA4 và điều kiện kích hoạt trong Trình quản lý thẻ.
- Bảng Khả năng tương thích giữa sự kiện UA và GA4 để giúp bạn tìm thấy tên sự kiện GA4 phù hợp cho hoạt động thương mại điện tử Universal Analytics. Ví
dụ: nếu bạn đang cập nhật một sự kiện để đo lường số lượt hiển thị sản phẩm, thì tên sự kiện
GA4 sẽ là
view_item_list. - Bảng Thông số so sánh cho UA và GA4 giúp bạn liên kết tên thông số thương mại điện tử UA với tên thông số thương mại điện tử GA4 tương đương.
- Trình trợ giúp di chuyển dữ liệu thương mại điện tử để xác thực rằng bạn đã cập nhật chính xác các sự kiện thương mại điện tử.
Đối với mỗi sự kiện thương mại điện tử Universal Analytics, các bước chung để chuyển đổi
từ việc sử dụng API dataLayer.push() với sự kiện Thương mại điện tử UA sang sử dụng API
gtag.js với sự kiện thương mại điện tử GA4 tương ứng như sau:
Cập nhật tên sự kiện tuỳ chỉnh bằng tên sự kiện GA4 tương ứng. Ví dụ: nếu bạn đang cập nhật một sự kiện để đo lường lượt nhấp vào sản phẩm sử dụng tên sự kiện tuỳ chỉnh là
productClick, thì tên sự kiện được cập nhật cho GA4 sẽ làselect_item. Tên sự kiện GA4 phải khớp với tên sự kiện của một điều kiện kích hoạt mà bạn đã định cấu hình trước đó.Ví dụ: sự kiện nhấp vào sản phẩm sau đây sử dụng lớp dữ liệu
dataLayer.push({'event': 'productClick', 'ecommerce': {<ecommerce_parameters>}});sẽ trở thành như sau khi chuyển đổi sang API gtag.js:
gtag('event', 'select_item', {<ecommerce_parameters>});Hãy cập nhật các thông số thương mại điện tử để khớp với thông số dự kiến cho sự kiện GA4. Hãy nhớ sử dụng các thông số có thể so sánh cho UA và GA4 vì tên thông số đã có sự thay đổi. Điền giá trị thông số GA4 bằng giá trị thông số UA phù hợp.
Ví dụ: Cập nhật một sự kiện trên UA lên GA4
Ví dụ sau đây cho thấy cách tạo một Sự kiện GA4 tương đương cho hoạt động thương mại điện tử lượt nhấp vào sản phẩm được triển khai trong Trình quản lý thẻ cho Universal Analytics.
Trước: Gửi sự kiện UA bằng lớp dữ liệu
Phương thức Đo lường một lượt nhấp vào sản phẩm cho Universal Analytics, được triển khai bằng cách sử dụng lớp dữ liệu. Tên sự kiện tuỳ chỉnh là productClick.
<script>
/**
* Call this function when a user clicks on a product link. This function uses the event
* callback datalayer variable to handle navigation after the ecommerce data has been sent
* to Google Analytics.
* @param {Object} productObj An object representing a product.
*/
function(productObj) {
dataLayer.push({
'event': 'productClick',
'ecommerce': {
'click': {
'actionField': {'list': 'Search Results'}, // Optional list property.
'products': [{
'name': productObj.name, // Name or ID is required.
'id': productObj.id,
'price': productObj.price,
'brand': productObj.brand,
'category': productObj.cat,
'variant': productObj.variant,
'position': productObj.position
}]
}
},
'eventCallback': function() {
document.location = productObj.url
}
});
}
</script>
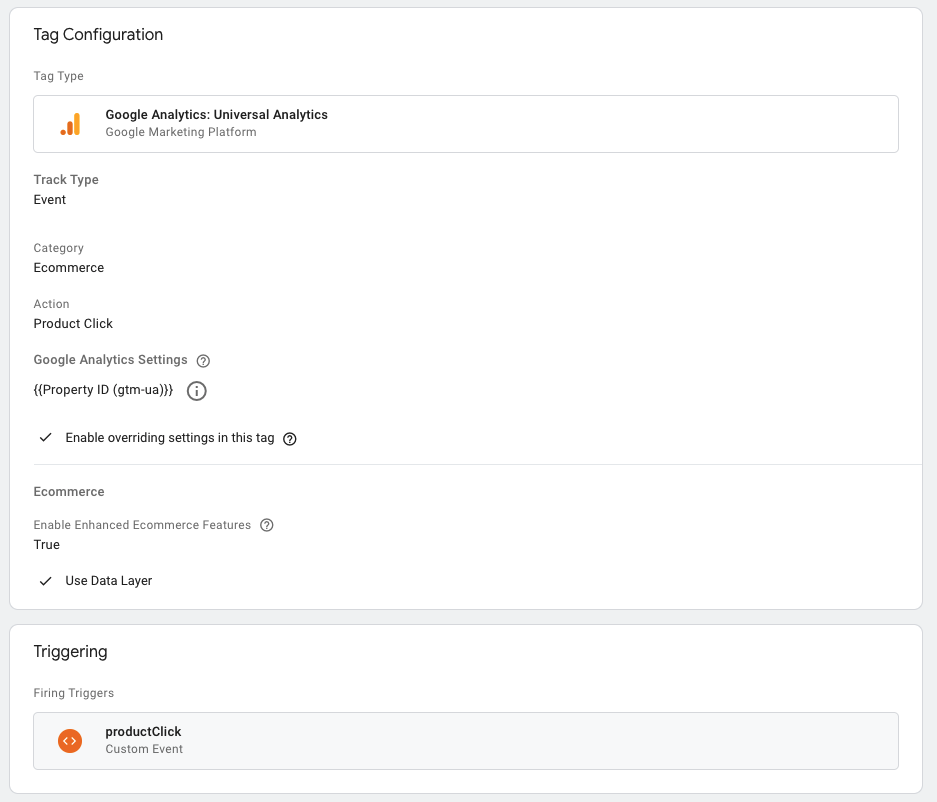
Trong Trình quản lý thẻ, cấu hình thẻ Universal Analytics như sau:
Loại thẻ : Universal Analytics
Loại theo dõi : Sự kiện
Danh mục sự kiện: Ecommerce
Hành động sự kiện: Product Click
Bật tính năng Thương mại điện tử nâng cao: true
Sử dụng Lớp dữ liệu: true
Điều kiện kích hoạt: event bằng productClick

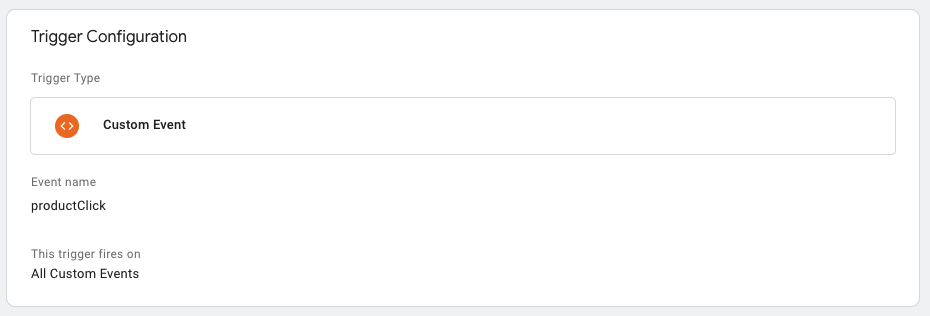
Cấu hình điều kiện kích hoạt được đặt để kích hoạt thẻ khi sự kiện productClick được đẩy đến lớp dữ liệu:

Sau: Gửi sự kiện GA4 bằng gtag.js
Nội dung cập nhật về cấu hình thẻ cho UA
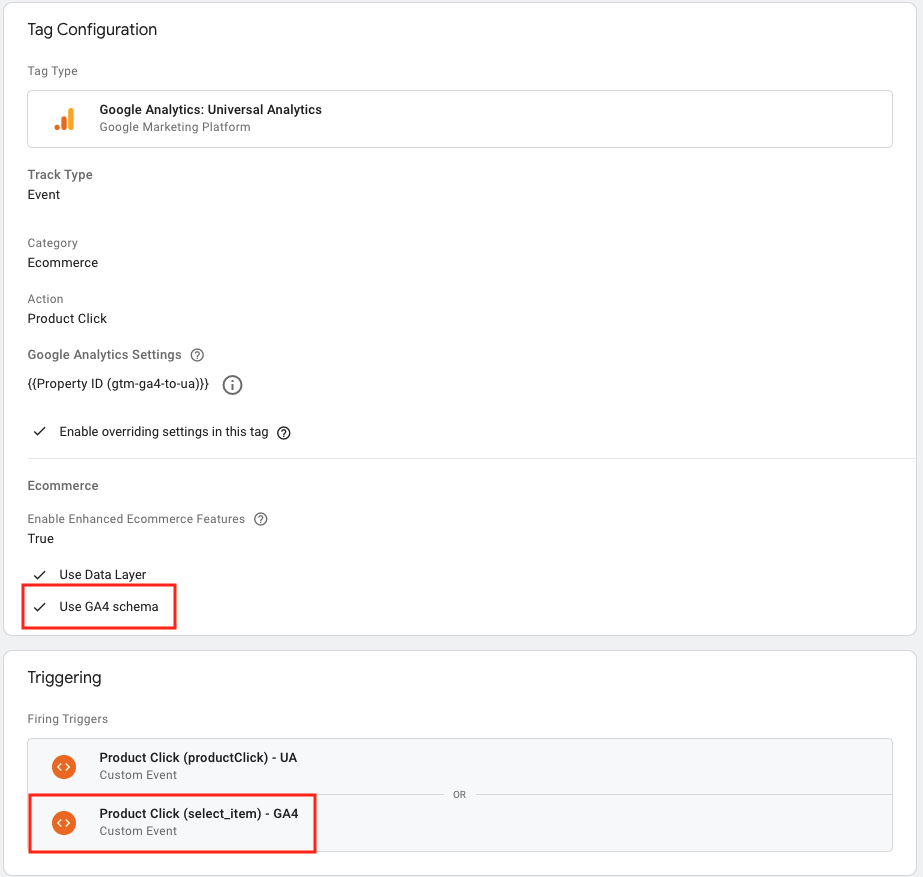
Trong Trình quản lý thẻ, cấu hình thẻ Universal Analytics được cập nhật cho sự kiện lượt nhấp vào sản phẩm để kích hoạt trên tên sự kiện GA4 và lựa chọn Sử dụng giản đồ GA4 được bật. Cấu hình thẻ hiện có như sau:
Loại thẻ : Universal Analytics
Loại theo dõi : Sự kiện
Danh mục sự kiện: Ecommerce
Hành động sự kiện: Product Click
Bật tính năng Thương mại điện tử nâng cao: true
Sử dụng Lớp dữ liệu: true
Sử dụng giản đồ GA4: true
Điều kiện kích hoạt #1: event bằng productClick
Điều kiện kích hoạt #2: event bằng select_item

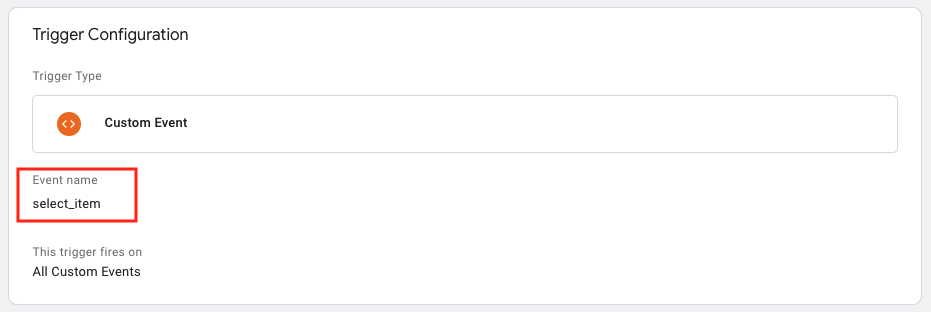
Cấu hình trình kích hoạt của trình kích hoạt Sự kiện tuỳ chỉnh mới được đặt để kích hoạt thẻ trên select_item Tên sự kiện:

Nội dung cập nhật về cấu hình thẻ cho GA4
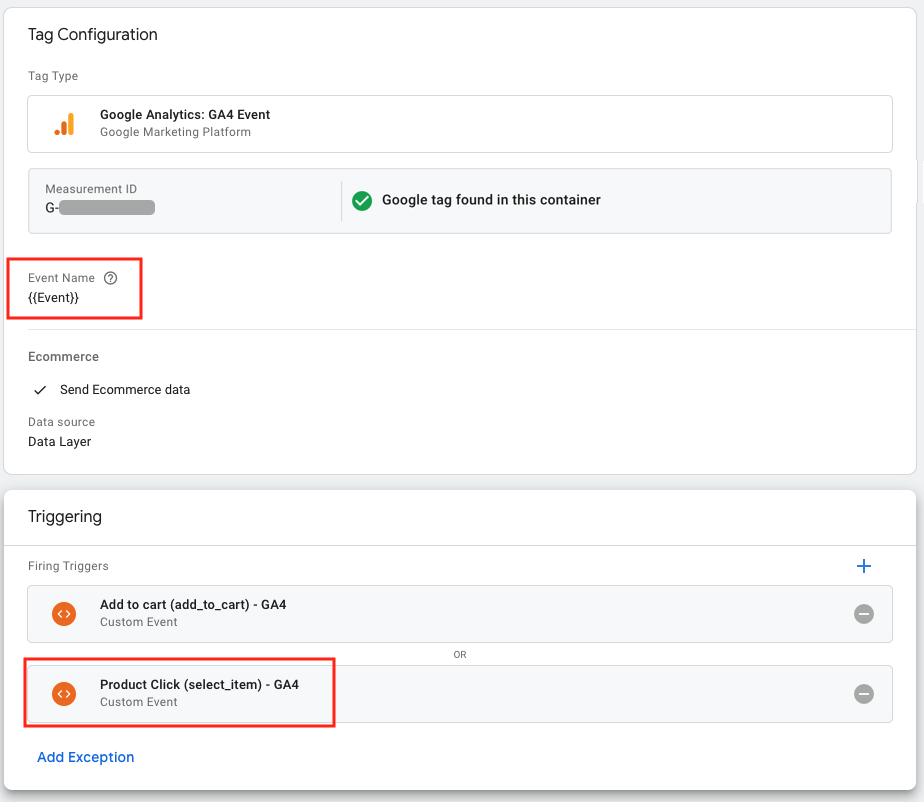
Một Sự kiện GA4 được định cấu hình để đo lường các hoạt động thương mại điện tử được triển khai bằng các sự kiện và thông số GA4. Thẻ này sử dụng biến Event (Sự kiện) tích hợp sẵn để chuyển tên sự kiện đến GA4. Điều kiện kích hoạt tương tự được tạo cho thẻ UA (tức là select_item) được dùng để kích hoạt thẻ GA4.

Chuyển đổi từ sử dụng lớp dữ liệu sang sử dụng gtag.js
Dưới đây là cách chuyển đổi cách triển khai UA ở trên từ việc sử dụng
sự kiện tuỳ chỉnh productClick với API dataLayer.push() sang sử dụng sự kiện
select_item GA4 với API gtag.js. Các giá trị tham số cho select_item được đặt tương ứng.
<script>
/**
* Call this function when a user clicks on a product link.
* @param {Object} productObj An object representing a product.
*/
function(productObj) {
gtag('event', 'select_item', {
'items': [{
'item_id': productObj.id,
'item_name': productObj.name,
'index': productObj.position,
'item_list_name': 'Search Results',
'item_brand': productObj.brand,
'item_category': productObj.cat,
'item_variant': productObj.variant,
'price': productObj.price
}]
});
}
</script>
