Puedes configurar eventos de comercio electrónico para recopilar información sobre el comportamiento de compra de tus usuarios. Los eventos te permiten cuantificar tus productos más populares y ver la influencia de las promociones y la colocación de productos en los ingresos.
En este artículo, se describe cada evento de comercio electrónico y cuándo se debe configurar. Para ver un ejemplo paso a paso sobre cómo configurar un evento de comercio electrónico, consulta Configura un evento de compra.
Antes de comenzar
Agrega la etiqueta de configuración de GA4 a tu sitio web
Asegúrate de haber agregado la etiqueta Google Analytics: configuración de GA4 a tu sitio web y de poder acceder a Analytics y al código fuente del sitio web.
Mide los eventos de comercio electrónico con la etiqueta del evento de GA4
Para enviar eventos y parámetros de comercio electrónico a tu propiedad GA4, sigue estos pasos:
- Abrir Google Tag Manager
- En tu lugar de trabajo, abre el menú Etiquetas.
- Crea una etiqueta Nueva. Haz clic en el cuadro Configuración de la etiqueta y selecciona la etiqueta Google Analytics: Evento de GA4.
- En Nombre del evento, usa la variable integrada {{Event}}. Esto usará el nombre del evento de comercio electrónico de GA4 que se envió con la API de gtag.js.
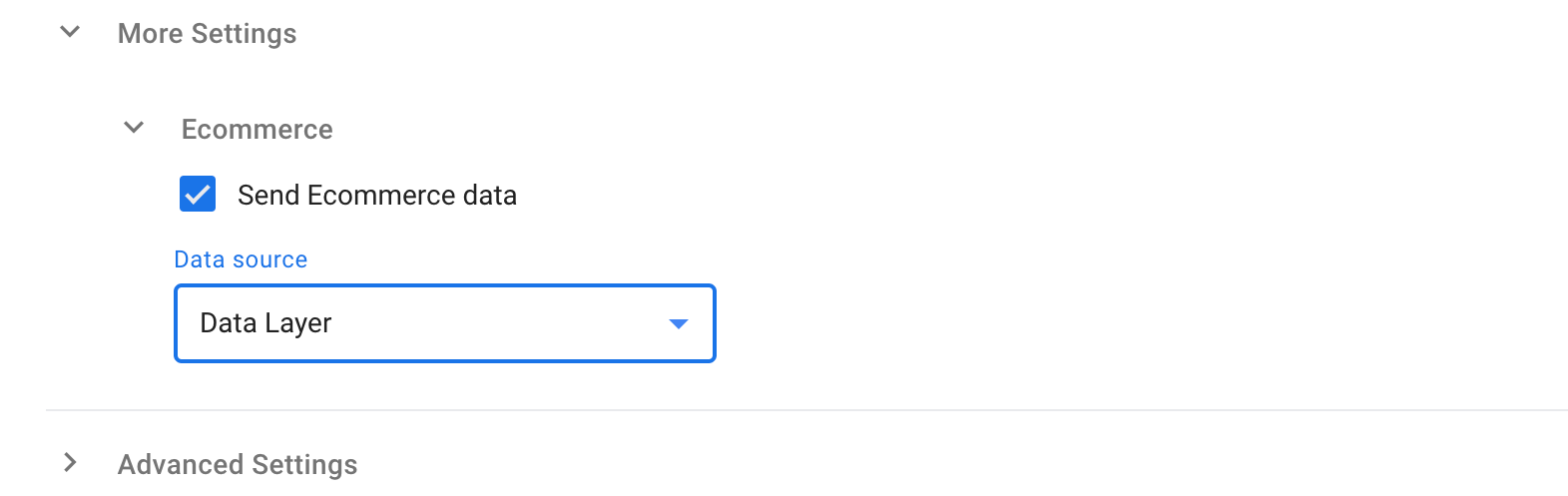
- En Más opciones de configuración > Comercio electrónico, marca Enviar datos de comercio electrónico.
- En Fuente de datos, selecciona Capa de datos.

- Configura un activador para el evento de GA4, por ejemplo, cuando un usuario haga clic en un botón de confirmación de la compra. Consulta todos los tipos de activadores disponibles.
- Asígnale un nombre a la etiqueta y guárdala.
Recomendaciones
- Habilita el modo de depuración para ver los eventos en tiempo real y solucionar problemas más fácilmente.
- Revisa los límites de las dimensiones y métricas personalizadas cuando envíes parámetros personalizados con eventos de comercio electrónico.
- Establece
currencycuando envíes datos devalue(ingresos) para garantizar que las métricas de ingresos se calculen correctamente - Configura cada parámetro de comercio electrónico del que tienes datos, sin importar si es opcional
- Usa el sitio web de comercio electrónico de muestra para ver un ejemplo de cómo etiquetar tu sitio web.
Implementación
Una implementación típica de comercio electrónico mide cualquiera de las siguientes acciones:
- Cómo seleccionar un elemento de una lista
- Ver detalles del elemento
- Cómo agregar o quitar un producto del carrito de compras
- Inicia el proceso de confirmación de la compra
- Realizar compras o reembolsos
- Cómo aplicar promociones
En el centro de estas acciones están los productos y servicios que vendes. Puedes representar productos y servicios como un array de elementos que se pueden agregar a eventos de comercio electrónico. Puedes incluir hasta 27 parámetros personalizados en el array de artículos, además de los parámetros prescritos.
En el siguiente ejemplo, se muestra cómo crear la colección de items a los que se hace referencia en esta guía. El array items puede incluir hasta 200 elementos.
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 21.01,
quantity: 2
}
]
Cómo migrar desde una implementación de comercio electrónico de UA
Si ya implementaste el comercio electrónico en Universal Analytics, puedes realizar una de las siguientes acciones para migrar a Google Analytics 4:
- Utiliza tu implementación de comercio electrónico de UA para propagar los eventos de comercio electrónico de GA4
- Reemplaza tu implementación de comercio electrónico de UA por eventos de comercio electrónico de GA4
Si quieres obtener información para realizar la transición de tu implementación de comercio electrónico de Universal Analytics a Google Analytics 4, consulta la guía de migración de comercio electrónico de GA4 para Google Tag Manager.
Borra el objeto de comercio electrónico
Se recomienda que uses el siguiente comando para borrar el objeto de comercio electrónico antes de enviar un evento de comercio electrónico a la capa de datos. Si borras el objeto, evitarás que varios eventos de comercio electrónico de una página se afecten entre sí.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
Seleccionar un elemento de una lista
Cuando al usuario se le presente una lista de resultados, envía un evento view_item_list que incluya un parámetro de array items con los elementos que se muestran. Si deseas obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
view_item_list - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - ID de lista de artículos de comercio electrónico:
ecommerce.item_list_id - Nombre de la lista de artículos de comercio electrónico:
ecommerce.item_list_name - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}item_list_id: {{ID de la lista de artículos de comercio electrónico}item_list_name: {{Nombre de la lista de artículos de comercio electrónico}- Activador: El evento es igual a view_item_list
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
view_item_list - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_id: "related_products",
item_list_name: "Related products",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.03,
quantity: 3
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 21.01,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 2
}]
}
});
Una vez que el usuario seleccione un elemento de la lista, envía el evento select_item con el elemento seleccionado en un parámetro de array items. Si deseas obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
select_item - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - ID de lista de artículos de comercio electrónico:
ecommerce.item_list_id - Nombre de la lista de artículos de comercio electrónico:
ecommerce.item_list_name - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}item_list_id: {{ID de la lista de artículos de comercio electrónico}item_list_name: {{Nombre de la lista de artículos de comercio electrónico}- Activador: El evento es igual a select_item
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
select_item - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "select_item",
ecommerce: {
item_list_id: "related_products",
item_list_name: "Related products",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Ver detalles del elemento
Para medir cuántas veces se ven los detalles de un elemento, envía un evento view_item cada vez que un usuario vea la pantalla de detalles de un elemento. Si deseas obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
view_item - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor de comercio electrónico:
ecommerce.value - Moneda de comercio electrónico:
ecommerce.currency - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}value: {{Ecommerce Value}}currency: {{Ecommerce Currency}}- Activador: El evento es igual a view_item
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
view_item - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Cómo agregar o quitar un artículo de un carrito de compras
Para medir un artículo que se agrega a un carrito de compras, envía un evento add_to_cart con los artículos relevantes en un array items. Si deseas obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
add_to_cart - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor de comercio electrónico:
ecommerce.value - Moneda de comercio electrónico:
ecommerce.currency - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}value: {{Ecommerce Value}}currency: {{Ecommerce Currency}}- Activador: El evento es igual a add_to_cart
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
add_to_cart - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
También puedes medir cuándo se agrega un artículo a una lista de deseos. Para ello, envía un evento add_to_wishlist con los elementos relevantes en un array items. Si deseas obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
add_to_wishlist - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor de comercio electrónico:
ecommerce.value - Moneda de comercio electrónico:
ecommerce.currency - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}value: {{Ecommerce Value}}currency: {{Ecommerce Currency}}- Activador: El evento es igual a add_to_wishlist
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
add_to_wishlist - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_wishlist",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Cuando un usuario vea el carrito posteriormente, envía el evento view_cart con todos los artículos en el carrito. Si deseas obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
view_cart - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor de comercio electrónico:
ecommerce.value - Moneda de comercio electrónico:
ecommerce.currency - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}value: {{Ecommerce Value}}currency: {{Ecommerce Currency}}- Activador: El evento es igual a view_cart
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
view_cart - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_cart",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Para medir cuando un usuario quita un artículo de un carrito, envía el evento remove_from_cart. Para obtener detalles sobre los parámetros que se deben enviar, consulta la
referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
remove_from_cart - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor de comercio electrónico:
ecommerce.value - Moneda de comercio electrónico:
ecommerce.currency - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}value: {{Ecommerce Value}}currency: {{Ecommerce Currency}}- Activador: El evento es igual a remove_from_cart
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
remove_from_cart - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "remove_from_cart",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Inicia el proceso de confirmación de la compra
Mide el primer paso de un proceso de confirmación de la compra mediante el envío de un evento begin_checkout con uno o más elementos definidos con los campos relevantes. En esta etapa, también se puede agregar un cupón a todo el pedido si lo agregas al evento o se puede aplicar a un elemento en particular agregándolo a elementos específicos del array items. Para
obtener detalles sobre los parámetros que se deben enviar, consulta la
referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
begin_checkout - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor de comercio electrónico:
ecommerce.value - Moneda de comercio electrónico:
ecommerce.currency - Cupón de comercio electrónico:
ecommerce.coupon - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}value: {{Ecommerce Value}}currency: {{Ecommerce Currency}}coupon: {{Cupón de comercio electrónico}- Activador: El evento es igual a start_checkout
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
begin_checkout - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "begin_checkout",
ecommerce: {
currency: "USD",
value: 30.03,
coupon: "SUMMER_FUN",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Cuando un usuario continúe con el siguiente paso del proceso de confirmación de la compra y agregue información de envío, envía un evento add_shipping_info. Usa el parámetro shipping_tier para especificar la opción de entrega del usuario, como “Terrestre”, “Aéreo” o “Al día siguiente”. Para obtener detalles sobre los parámetros que se deben enviar, consulta la
referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
add_shipping_info - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor de comercio electrónico:
ecommerce.value - Moneda de comercio electrónico:
ecommerce.currency - Cupón de comercio electrónico:
ecommerce.coupon - Nivel de envío de comercio electrónico:
ecommerce.shipping_tier - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}value: {{Ecommerce Value}}currency: {{Ecommerce Currency}}coupon: {{Cupón de comercio electrónico}shipping_tier: {{Nivel de envío de comercio electrónico}- Activador: El evento es igual a add_shipping_info
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
add_shipping_info - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_shipping_info",
ecommerce: {
currency: "USD",
value: 30.03,
coupon: "SUMMER_FUN",
shipping_tier: "Ground",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Envía el evento add_payment_info cuando un usuario envíe su información de pago.
Si corresponde, incluye payment_type con este evento para la forma de pago elegida. Para obtener detalles sobre los parámetros que se deben enviar, consulta la
referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
add_payment_info - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor de comercio electrónico:
ecommerce.value - Moneda de comercio electrónico:
ecommerce.currency - Cupón de comercio electrónico:
ecommerce.coupon - Tipo de pago de comercio electrónico:
ecommerce.payment_type - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}value: {{Ecommerce Value}}currency: {{Ecommerce Currency}}coupon: {{Cupón de comercio electrónico}payment_type: {{Ecommerce Payment Type}}- Activador: El evento es igual a add_payment_info
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
add_payment_info - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_payment_info",
ecommerce: {
currency: "USD",
value: 30.03,
coupon: "SUMMER_FUN",
payment_type: "Credit Card",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Realiza una compra o un reembolso
Para medir una compra, envía un evento purchase con uno o más elementos definidos con los campos relevantes. Si deseas obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
purchase - Artículos de comercio electrónico:
ecommerce.items - ID de transacción de comercio electrónico:
ecommerce.transaction_id - Valor de comercio electrónico:
ecommerce.value - Impuesto sobre el comercio electrónico:
ecommerce.tax - Envío de comercio electrónico -
ecommerce.shipping - Moneda de comercio electrónico:
ecommerce.currency - Cupón de comercio electrónico:
ecommerce.coupon - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}transaction_id: {{ID de transacción de comercio electrónico}value: {{Ecommerce Value}}tax: {{Impuesto sobre el comercio electrónico}shipping: {{Envío de comercio electrónico}}currency: {{Ecommerce Currency}}coupon: {{Cupón de comercio electrónico}- Activador: El evento equivale a una compra
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
purchase - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
// Sum of (price * quantity) for all items.
value: 72.05,
tax: 3.60,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 21.01,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 2
}]
}
});
Para medir los reembolsos, envía un evento refund con el transaction_id relevante especificado y uno o más elementos definidos con item_id y quantity. Te recomendamos que incluyas información sobre los elementos en el evento refund para ver las métricas de reembolso a nivel del artículo en Analytics.
Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
refund - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - ID de transacción de comercio electrónico:
ecommerce.transaction_id - Valor de comercio electrónico:
ecommerce.value - Impuesto sobre el comercio electrónico:
ecommerce.tax - Envío de comercio electrónico -
ecommerce.shipping - Moneda de comercio electrónico:
ecommerce.currency - Cupón de comercio electrónico:
ecommerce.coupon - Parámetros de evento (Nombre del parámetro, valor):
items: {{Elementos de comercio electrónico}}transaction_id: {{ID de transacción de comercio electrónico}value: {{Ecommerce Value}}tax: {{Impuesto sobre el comercio electrónico}shipping: {{Envío de comercio electrónico}}currency: {{Ecommerce Currency}}coupon: {{Cupón de comercio electrónico}- Activador: El evento equivale a un reembolso
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
refund - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "refund",
ecommerce: {
currency: "USD",
transaction_id: "T_12345", // Transaction ID. Required for purchases and refunds.
value: 30.03,
coupon: "SUMMER_FUN",
shipping: 3.33,
tax: 1.11,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Aplica promociones
El comercio electrónico incluye compatibilidad para medir las impresiones y los clics de las promociones internas, como los banners que se muestran para promocionar una venta.
Por lo general, las impresiones de las promociones se miden con la vista de pantalla inicial mediante el envío del evento view_promotion con un parámetro de artículos para especificar el artículo promocionado. Si deseas obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento:
view_promotion - Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Nombre de la creatividad de comercio electrónico -
ecommerce.creative_name - Espacio para creatividades de comercio electrónico:
ecommerce.creative_slot - ID de promoción de comercio electrónico:
ecommerce.promotion_id - Nombre de la promoción de comercio electrónico:
ecommerce.promotion_name - Artículos de comercio electrónico:
ecommerce.items - Parámetros de evento (Nombre del parámetro, valor):
creative_name: {{Ecommerce Creative Name}creative_slot: {{Espacio para creatividades de comercio electrónico}promotion_id: {{ID de promoción de comercio electrónico}}promotion_name: {{Nombre de la promoción de comercio electrónico}items: {{Elementos de comercio electrónico}}- Activador: El evento es igual a view_promotion
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
view_promotion - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_promotion",
ecommerce: {
creative_name: "Summer Banner",
creative_slot: "featured_app_1",
promotion_id: "P_12345",
promotion_name: "Summer Sale",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Para indicar que un usuario hizo clic en una promoción, envía un evento select_promotion con ese artículo como parámetro. Si deseas obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de eventos.
Mostrarme la configuración de etiquetas
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Variables de la capa de datos (nombre, nombre de la variable de la capa de datos):
- Nombre de la creatividad de comercio electrónico -
ecommerce.creative_name - Espacio para creatividades de comercio electrónico:
ecommerce.creative_slot - ID de promoción de comercio electrónico:
ecommerce.promotion_id - Nombre de la promoción de comercio electrónico:
ecommerce.promotion_name - Artículos de comercio electrónico:
ecommerce.items - Parámetros de evento (Nombre del parámetro, valor):
creative_name: {{Nombre de la creatividad de comercio electrónico}creative_slot: {{Espacio para creatividades de comercio electrónico}promotion_id: {{ID de promoción de comercio electrónico}}promotion_name: {{Nombre de la promoción de comercio electrónico}items: {{Elementos de comercio electrónico}}- Tipo de variable: capa de datos Variable - 'ecommerce.items'
- Activador: El evento es igual a select_promotion
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
select_promotion - Este activador se activa en todos los eventos personalizados
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "select_promotion",
ecommerce: {
creative_name: "Summer Banner",
creative_slot: "featured_app_1",
promotion_id: "P_12345",
promotion_name: "Summer Sale",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Cómo usar una variable de JavaScript personalizada
Si tu sitio web no admite una capa de datos, puedes usar una variable de JavaScript personalizada para llamar a una función que muestre el objeto de datos de comercio electrónico. Este objeto debe usar la sintaxis de capa de datos que se mostró antes en esta guía; por ejemplo:
// A Custom JavaScript Variable that returns an ecommerceData object
// that follows the data layer syntax.
function getEcommerceData() {
var ecommerceProductData = [
{
item_name: "Stan and Friends Tee",
item_id: "SKU_12345", // ID is required.
// Rest of the product data should follow the data layer syntax.
},
// Multiple products may be included.
];
return ecommerceProductData;
}
Si eliges utilizar una variable de JavaScript personalizada, puedes usarla
de la misma manera que lo harías con la capa de datos: puedes proporcionar el valor
del parámetro 'items' como un parámetro de evento en la configuración de tu etiqueta.
Configuración de etiquetas:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento: any
- Leer datos de la variable: {{gaEcommerceData}}
- Activador: El evento es igual a gtm.dom
Configuración de la variable gaEcommerceData
- Tipo de variable: JavaScript personalizado
- Cuerpo de la función: Usa el ejemplo anterior
