En este tutorial, aprenderás a configurar un evento purchase en tu sitio web para medir cuándo hace alguien una compra. En el tutorial se incluyen las dimensiones, las métricas y los informes que rellena Analytics con los datos del evento. Consulta el artículo sobre cómo medir el comercio electrónico para obtener más información sobre este tipo de eventos.
Antes de empezar
En este tutorial se da por hecho que has llevado a cabo las siguientes acciones:
- Crear una cuenta y una propiedad de Google Analytics 4
- Crear un flujo de datos web para tu sitio web
- Añadir la etiqueta de Google Analytics a tu sitio web
También se presupone que tienes lo siguiente:
- Acceso al código fuente de tu sitio web
- El rol de Editor (o uno superior) en la cuenta de Google Analytics
Paso 1: Añade el evento a tu sitio web
Debes colocar el evento purchase en la página de tu sitio web en la que un usuario hace una compra. Por ejemplo, puedes añadirlo en la página de confirmación que aparece cuando alguien hace una compra. En este tutorial se explica cómo añadir el evento a una página donde alguien hace clic en el botón "Comprar".
Coloca el evento en una etiqueta <script> al final de la etiqueta <body>.
Si colocas el evento directamente en la etiqueta <script>, el evento se activará cuando se cargue la página. En la siguiente sección se describe cómo activar el evento cuando alguien hace clic en "Comprar".
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}]
});
</script>
</body>
</html>
Paso 2: Vincula el evento a un botón
Hay varias formas de configurar el evento purchase para que se active cuando un usuario haga clic en el botón "Comprar". Una forma es añadir un ID al botón "Comprar" y, después, colocar el código del evento en un procesador de eventos. En el siguiente ejemplo, el evento solo se envía cuando alguien hace clic en un botón que tiene el ID purchase.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}]
});
});
</script>
</body>
</html>
Paso 3: Verifica que estás recogiendo los datos
En el informe de DebugView se muestran datos de tu sitio web en tiempo real para que puedas configurar los eventos correctamente.
Para habilitar el modo de depuración en una página web, añade el siguiente parámetro debug_mode al comando config:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}]
});
});
</script>
</body>
</html>
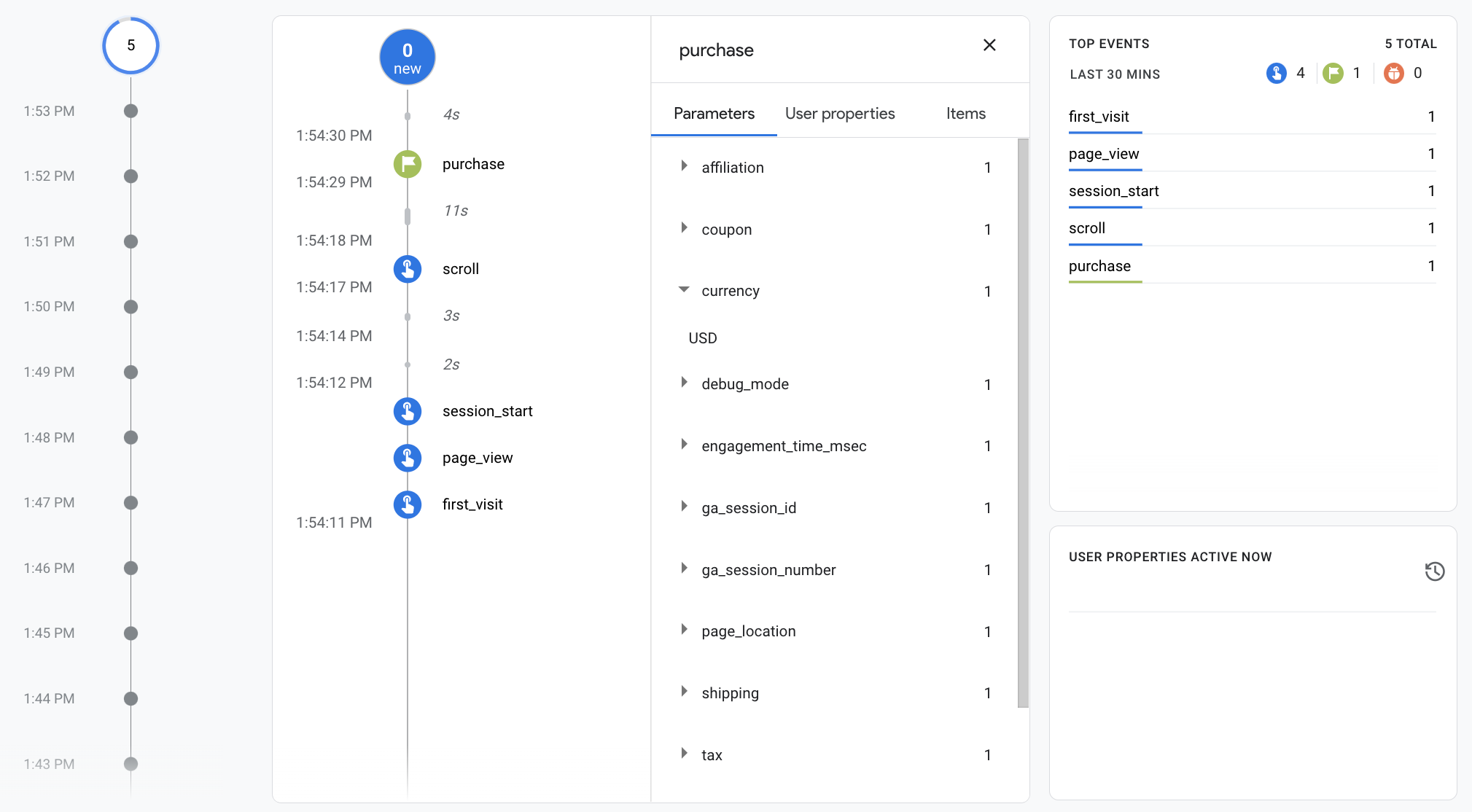
Una vez habilitado el modo de depuración, empezarás a ver que los eventos rellenan el informe de DebugView a medida que los usuarios utilizan tu sitio web. Por ejemplo, al hacer clic en el botón "Comprar" del sitio web, se rellenan los siguientes datos en el informe. Puedes seleccionar un evento para ver los parámetros, las propiedades de usuario y los elementos asociados a él.

Paso 4: Consulta los datos de comercio electrónico
Cuando hayan transcurrido unas 24 horas, los datos que hayas enviado con el evento purchase estarán disponibles en tus informes, en tus exploraciones y en la API Data de Google Analytics.
También puedes acceder a los datos en BigQuery si configuras BigQuery Export.
El evento "purchase" rellena automáticamente una serie de dimensiones y métricas predefinidas, que se utilizan en los informes, las exploraciones, etc. Estas son algunas de las dimensiones que se rellenan con datos del evento purchase en el primer paso:
| Parámetro | Dimensión | Valor |
|---|---|---|
affiliation |
Afiliación del artículo | Google Merchandise Store |
currency |
Moneda | USD |
discount |
Importe del descuento del artículo | 2,22 |
index |
Posición en la lista de artículos | 0 |
item_brand |
Marca del artículo | |
item_category |
Categoría del artículo | Ropa |
item_id |
ID de artículo | SKU_12345 |
item_list_id |
ID de la lista de artículos | productos_relacionados |
item_list_name |
Nombre de la lista de artículos | Productos relacionados |
item_name |
Nombre del artículo | Camiseta Stan and Friends |
item_variant |
Variante del artículo | verde |
location_id |
ID de ubicación del artículo | ChIJIQBpaG2ahYAR_6128GcTUEo (el ID de sitio de Google para San Francisco) |
shipping |
Gastos de envío | 5,99 |
tax |
Importe de impuestos | 4,90 |
transaction_id |
ID de transacción | T_12345 |
Además de las dimensiones, Google Analytics rellena una serie de métricas relacionadas con los ingresos y el comercio electrónico. Por ejemplo, si un usuario hace clic una vez en el botón "Comprar", se rellenarán las siguientes métricas en Google Analytics:
- La métrica Ingresos del artículo tiene un valor de 9,99 USD.
- La métrica Ingresos totales tiene un valor de 25,42 USD.
- La métrica Compras en comercio electrónico tiene un valor de 1.
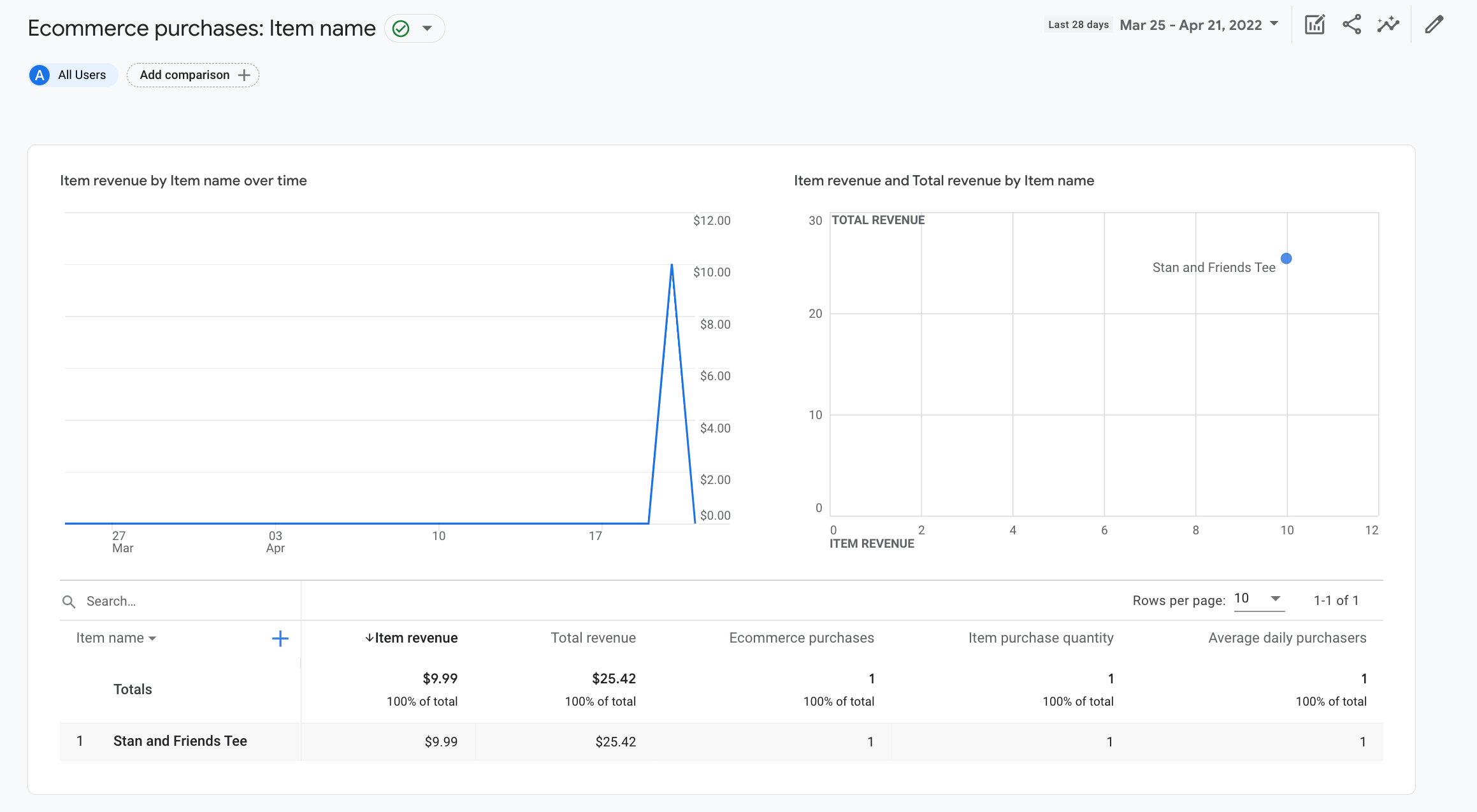
Puedes usar estas dimensiones y métricas para crear exploraciones e informes personalizados, pero también puedes utilizar el informe Compras en comercio electrónico predefinido para ver tus datos de comercio electrónico: