Tìm hiểu cách tạo thương hiệu và tải biểu trưng lên Cổng đối tác.
Biểu trưng của đối tác hiển thị cho người dùng như một phần của luồng để mô tả chính xác nguồn gốc của khoảng không quảng cáo. Tải biểu trưng lên là một bước bắt buộc để hoàn tất quá trình tích hợp. Vì vậy, vui lòng làm theo hướng dẫn bên dưới.
Lưu ý: Các chế độ cài đặt trên thẻ Cấu hình > Thương hiệu là tuỳ theo môi trường.
Thêm thương hiệu và biểu trưng
Đối tác có thể sử dụng một hoặc nhiều thương hiệu trên khoảng không quảng cáo của họ. Nếu sử dụng nhiều thương hiệu, mỗi thương hiệu phải có biểu trưng và siêu dữ liệu tương ứng.
Thương hiệu có chứa
- Biểu trưng: Xem các yêu cầu cụ thể về biểu trưng bên dưới.
- Điều khoản dịch vụ: URL dẫn đến trang điều khoản dịch vụ của thương hiệu (Không bắt buộc đối với chế độ tích hợp chuyển hướng).
- Chính sách quyền riêng tư: URL dẫn đến trang chính sách quyền riêng tư của thương hiệu (Không bắt buộc đối với chế độ tích hợp chuyển hướng).
- URL đăng ký của người bán: URL đến trang đăng ký của người bán cho thương hiệu.
- Bạn cũng có thể chỉ định URL theo quốc gia để thay thế URL cấp thương hiệu dựa trên vị trí của người bán.
- URL chọn không tham gia: URL do thương hiệu cung cấp, nơi người bán có thể chọn không đưa vào nguồn cấp dữ liệu của bạn.
Mọi người bán mà bạn gửi tới Trung tâm hành động bằng nguồn cấp dữ liệu hoặc yêu cầu API đều được liên kết chặt chẽ với một thương hiệu duy nhất. Nếu bạn không đặt mã thương hiệu, thì người bán sẽ liên kết với thương hiệu mặc định đó.
Tích hợp toàn diện
Mỗi thương hiệu có thể có biểu trưng riêng, cũng như Điều khoản dịch vụ, Chính sách quyền riêng tư và URL đăng ký người bán riêng. Bạn cũng có thể chỉ định URL theo quốc gia và thay thế URL cấp thương hiệu dựa trên vị trí của người bán nếu được cung cấp.
Bạn không bắt buộc phải xác định nhiều thương hiệu. Bạn nên chọn cách này nếu doanh nghiệp của bạn quản lý nhiều thương hiệu mà người dùng nhìn thấy, hoặc nếu doanh nghiệp của bạn hoạt động ở nhiều quốc gia và mỗi quốc gia đều có bộ nhận diện thương hiệu riêng.
Sau đây là các yêu cầu để tải biểu trưng lên cho chế độ tích hợp:
Mặc dù thương hiệu và thuộc tính liên quan được xác định theo từng môi trường, nhưng bạn nên đồng bộ hoá các định nghĩa về thương hiệu giữa Môi trường hộp cát và Môi trường sản xuất.
Biểu trưng Attribution
Nếu bạn muốn cập nhật biểu trưng hoặc URL mới trên trang dành cho đối tác, hãy mở yêu cầu hỗ trợ trên Partner Portal để được hỗ trợ. Biểu trưng trên trang đối tác không giống với biểu trưng được sử dụng trong "Cấu hình thương hiệu".
Công cụ tích hợp với Business Link và Redirect
Mỗi thương hiệu có thể có biểu trưng và URL riêng theo từng quốc gia.
Sau đây là các yêu cầu để tải biểu trưng lên cho đường liên kết đến doanh nghiệp hoặc chế độ tích hợp lệnh chuyển hướng:
Hướng dẫn tạo thương hiệu:
- Chuyển đến thẻ "Thương hiệu" trong mục "Cấu hình" trong Cổng đối tác
- Nếu chưa có trong 'Môi trường hộp cát', hãy chuyển sang môi trường đó trong trình chuyển đổi môi trường hàng đầu.
- Nhấp vào biểu tượng bút chì sau khi di chuột lên một thương hiệu để thêm biểu trưng cho một thương hiệu hiện có hoặc nhấp vào "Thêm thương hiệu" để tạo một thương hiệu mới.
- Nhấp vào nút "Tải lên" để chọn tệp biểu trưng cần tải lên.
- Xác nhận rằng biểu trưng đã vượt qua tất cả các bước kiểm tra theo yêu cầu.
- Nhấn vào "Gửi" ở cuối trình đơn để lưu các thay đổi.
- Sau khi bạn xác nhận biểu trưng là chính xác, hãy chuyển sang "Môi trường sản xuất" trong trình chuyển đổi môi trường trên cùng rồi lặp lại các bước từ 1-6.
Phần này mô tả các nguyên tắc mà bạn cần tuân theo khi tạo nội dung cho trang thông tin biểu trưng trên Trung tâm hành động.
Tạo biểu trưng
Khi bạn tạo hình minh hoạ, hãy đảm bảo hình minh hoạ tuân thủ các yêu cầu sau:
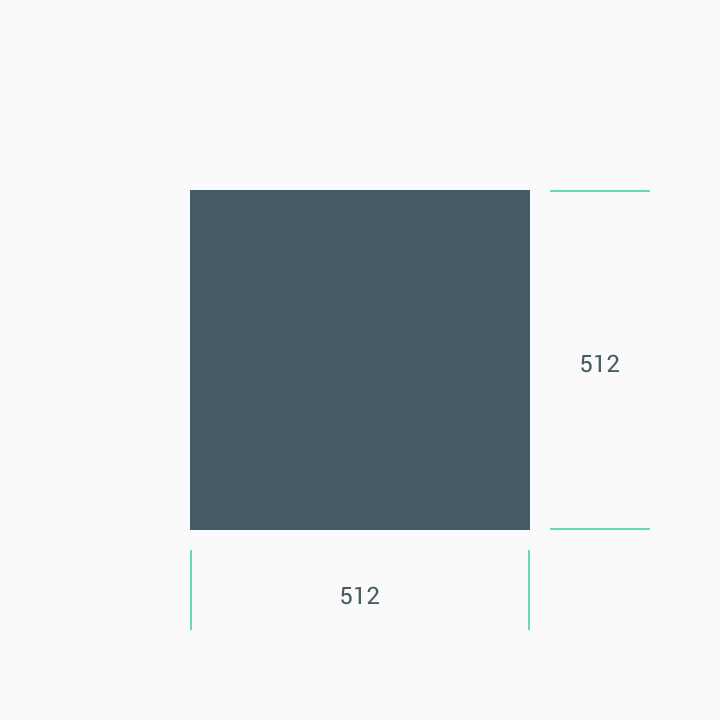
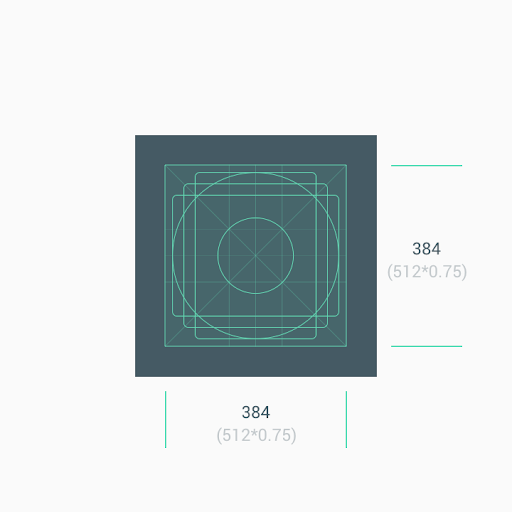
- Kích thước cuối cùng: 512 px x 512 px.
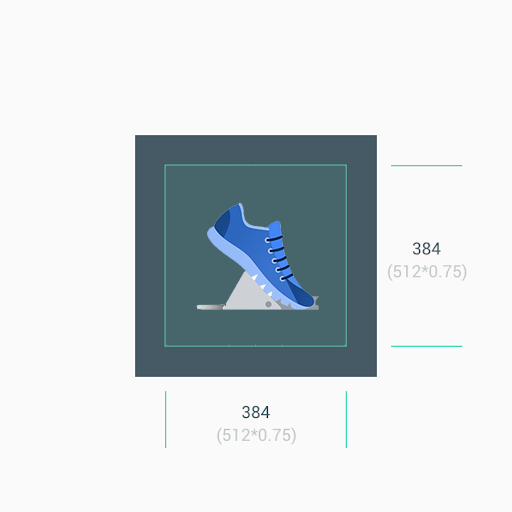
- Biểu trưng phải được đặt ở giữa hình vuông 512px x 512px với kích thước tối đa là 384px x 384px
- Lưu ý: Không gian vẽ hiệu quả là 384px x 384px
- Định dạng: PNG 32 bit.
- Không gian màu: sRGB.
- Lưu ý: Không được sử dụng nền trong suốt
- Biểu trưng có thể có bất kỳ màu nền nào tuân thủ các nguyên tắc sử dụng thương hiệu của đối tác
- Màu nền phải bao phủ toàn bộ vùng 512px x 512px
- Bạn phải đặt hình minh hoạ trong không gian vẽ có kích thước 384px x 384px ở giữa.
- Kích thước tệp tối đa: 1024 KB.
- Hình dạng: Hình vuông hoàn chỉnh.
- Trung tâm hành động sẽ tự động xử lý việc tạo lớp che phủ.
- Bán kính tương đương với 20% kích thước biểu tượng.
- Shadow: Không có.
Bạn nên thiết kế biểu trưng có kích thước 512px x 512px, nhưng thành phần biểu tượng chỉ nên điền vào không gian ở giữa có kích thước 384px x 384px. Bạn nên dùng keyline làm nguyên tắc và sắp xếp vị trí các thành phần hình minh hoạ của mình trên lưới keyline. Sau khi bạn tải nội dung lên, Trung tâm hành động sẽ tự động áp dụng mặt nạ bo tròn để đảm bảo tính nhất quán giữa tất cả các biểu tượng và biểu trưng.
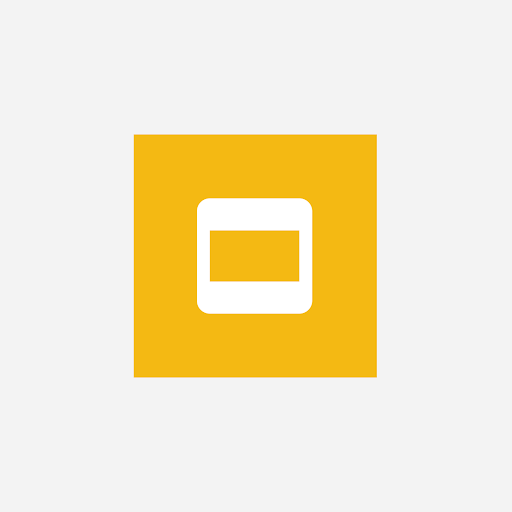
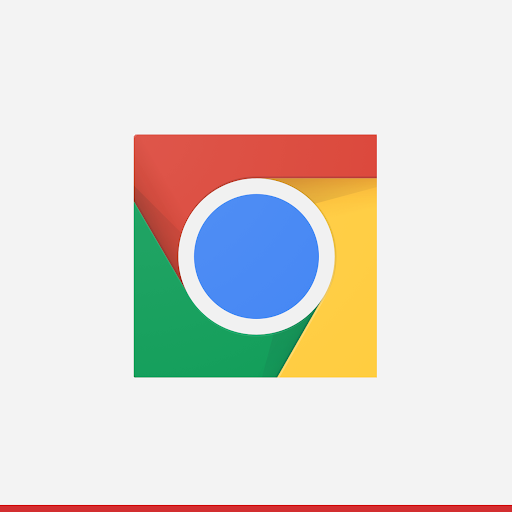
Ví dụ về biểu trưng:



Kích thước
Lời nhắc: 1. Dùng không gian thành phần ở giữa (384px x 384px) làm nền khi bạn thiết kế hình minh hoạ theo phong cách tối giản. 2. Hãy dùng keyline để định hình vị trí cho các thành phần minh hoạ, chẳng hạn như biểu trưng.


Đừng cố điều chỉnh biểu trưng hoặc hình minh hoạ cho vừa toàn bộ khung hình. Thay vào đó, hãy dùng lưới keyline để đặt vị trí đó.
Nếu hình dạng là một yếu tố quan trọng của biểu trưng, hãy tránh kéo giãn hình minh hoạ để hiển thị tràn lề. Thay vào đó, hãy đặt vào lưới keyline mới.
Nếu có thể, hãy chọn màu nền phù hợp với thương hiệu của bạn và không chứa bất kỳ yếu tố trong suốt nào.


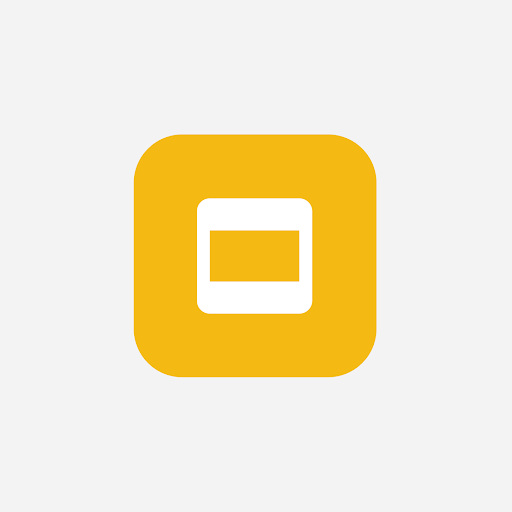
Bán kính góc
Không phân phối thành phần có góc tròn. Actions Center (Trung tâm hành động) áp dụng linh động bán kính góc và đường viền cho biểu trưng. Điều này đảm bảo tính nhất quán khi đổi kích thước biểu tượng trên nhiều bố cục giao diện người dùng. Bán kính tương đương 20% kích thước biểu tượng.