This topic provides attribution requirements for all applications developed with the Maps JavaScript API, including the Place Autocomplete service that is part of that API. For more Google Maps Platform terms, see the Google Maps Platform Terms of Service.
Providing terms of use and privacy policy
If you develop a Maps JavaScript API application, you must make available the Terms of Use and a Privacy Policy with your application which meets the guidelines outlined in your Agreement with Google:
- The Terms of Use and Privacy Policy must be publicly available.
- You must explicitly state in your application's Terms of Use that by using your application, users are bound by Google’s Terms of Service.
- You must notify users in your Privacy Policy that you are using the Google Maps API(s) and incorporate by reference the Google Privacy Policy.
The recommended place to make available your Terms of Use and Privacy Policy depends upon your application's platform.
Mobile applications
If developing a mobile app it is recommended that you provide a link to the Terms of Use and Privacy Policy on your application's download page in the relevant application store and in an application settings menu.
Web applications
If developing a web application it is recommended that you provide a link to the Terms of Use and Privacy Policy in the footer of your website.
Pre-fetching, caching, or storage of content
Applications using the Maps JavaScript API are bound by the terms of your Agreement with Google. Subject to the terms of your Agreement, you must not pre-fetch, index, store, or cache any Content except under the limited conditions stated in the terms.
Note that the place ID, used to uniquely identify a place, is exempt from the caching restrictions. The place ID is returned in the `place_id` field in Maps JavaScript API responses. Learn how to save, refresh, and manage place IDs in the Place IDs guide.
Displaying Maps JavaScript API results
You can display Maps JavaScript API results on a Google Map, or without a map. If you want to display Maps JavaScript API results on a map, then these results must be displayed on a Google Map. It is prohibited to use Maps JavaScript API data on a map that is not a Google map.
Displaying the Google logo and attributions
If your application displays data on a Google Map, then the Google logo will be included and may not be altered. Applications that display Google data on the same screen as a Google Map are not required to provide further attribution to Google.
If your application displays data on a page or view that does not also display a Google Map, you must show a Google logo with that data. For example, if your application displays Google data on one tab, and a Google Map with that data on another tab, the first tab must show the Google logo. If your application uses search fields with or without autocomplete, the logo must be displayed inline.
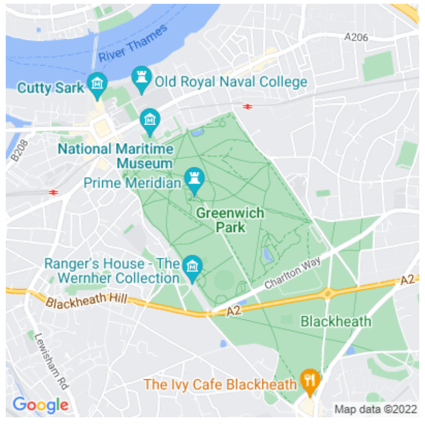
The Google logo should be placed in the bottom left corner of the map, with the attribution information placed in the bottom right corner, both of which should be on the map being presented as a whole and not below the map or another place within the application. The following map example shows the Google logo in the lower left of the map, and the attribution in the lower right.

| For use on a light background | For use on a dark background |
|---|---|

|

|
The following zip file contains the Google logo in the correct sizes for desktop, Android, and iOS applications. You may not resize or modify these logos in any way.
Download: google_logo.zip
Don't modify the attribution. Don't remove, obscure, or crop out the attribution information. You cannot use Google logos inline (for example, "These maps are from [Google_logo]").
Keep the attribution close. If using screenshots of Google imagery outside of direct embeds, include the standard attribution as it appears in the image. If necessary, you may customize the style and placement of the attribution text, so long as the text is within close proximity of the content and legible to the average viewer or reader. You may not move the attribution away from the content, such as to the end of your book, the credits of your files or show, or the footer of your website.
Include third-party data providers. Some of the data and images on our mapping products come from providers other than Google. If using such imagery, the text of your attribution must say the name "Google" and the relevant data provider(s), such as "Map data: Google, Maxar Technologies." When there are third-party data providers cited with the imagery, only including "Google" or the Google logo is not proper attribution.
If you're using Google Maps Platform on a device where the attribution display is not practical, please contact the Google sales team to discuss licenses appropriate to your use case.
Other attribution requirements
Follow these instructions to retrieve third-party attributions, and to display the attributions in your app.
Retrieve attributions from a Place
If your app displays review information obtained by calling
Place.fetchFields,
the app must also display third-party attributions for the place details obtained.
The API returns a Place
object. To retrieve attributions from the Place object, use the
Place.attributions
property, which is returned with every request (there is no need to specify it with fields). The
property returns a List of String objects, or null if there
are no attributions to display. The following example code shows getting a place, and listing any
attributions.
// Use place ID to create a new Place instance.
const place = new Place({
id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen
});
// Call fetchFields, passing the desired data fields.
await place.fetchFields({
fields: ["displayName", "formattedAddress", "location", "reviews"],
});
// Check for any place attributions.
if (!place.attributions) {
console.log('No attributions were found.');
return;
} else {
// Log the place attribution
for (var attribution of place.attributions) {
console.log(attribution);
}
}
Display a review
A Place object can contain up to five reviews, where each review is represented by a
Review object. You can optionally display these reviews in your app.
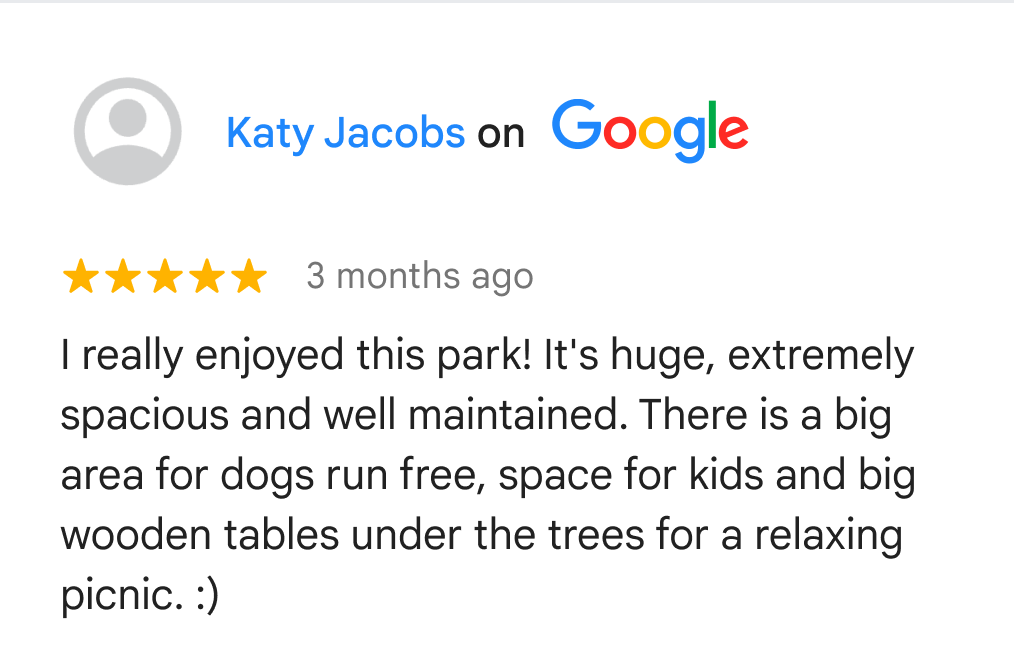
When displaying reviews contributed by Google users, you must place the author's name in close
proximity. When available in the author attribution field of the Review object, we
recommend you include the author's photo and link to their profile as well. The following image
shows an example of a review of a park:

The following example shows getting a place, checking for reviews, and showing the data from the first review:
// Use place ID to create a new Place instance.
const place = new Place({
id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen, Boston MA
});
// Call fetchFields, passing "reviews" and other needed fields.
await place.fetchFields({
fields: ["displayName", "formattedAddress", "location", "reviews"],
});
// If there are any reviews display the first one.
if (!place.reviews) {
console.log('No reviews were found.');
} else {
// Log the review count so we can see how many there are.
console.log("REVIEW COUNT: " + place.reviews.length);
// Get info for the first review.
let reviewRating = place.reviews[0].rating;
let reviewText = place.reviews[0].text;
let authorName = place.reviews[0].authorAttribution.displayName;
let authorUri = place.reviews[0].authorAttribution.uri;
// Create a bit of HTML to add to the info window
const contentString =
'<div id="title"><b>' + place.displayName + '</b></div>' +
'<div id="address">' + place.formattedAddress + '</div>' +
'<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' +
'<div id="rating">Rating: ' + reviewRating + ' stars</div>' +
'<div id="rating""><p>Review: ' + reviewText + '</p></div>';
// Create an info window.
infoWindow = new InfoWindow({
content: contentString,
ariaLabel: place.displayName,
});
// Add a marker for the place.
const marker = new AdvancedMarkerElement({
map,
position: place.location,
title: place.displayName,
});
// Show the info window.
infoWindow.open({
anchor: marker,
map,
});
}
Display attributions for a photo
If your app displays photos, you must show author attributions for each photo that has them.
Details about the photo in a Place object of a response are contained in the
photos array. To add the photos array to the response, include the
photos data field in the request.
Each element of the photos array is an instance of Photo, which contains the
authorAttributions array, of type AuthorAttribution. The fields of the
AuthorAttribution object are strings containing the displayName,
uri, and photoUri of the attribution, or an empty string if there are no
attributions to display.
Style guidelines for Google attribution
Following are style guidelines for Google attributions in CSS and HTML if you're not able to use the downloadable Google logo.
Clear space
The amount of clear space around the lockup should be equal to or greater than the height of the "G" in Google.
The space between the attribution copy and the Google logo should be half the width of the "G".

Legibility
The byline should always be clear, legible, and appear in the right color variation for a given background. Always be sure to provide enough contrast for the logo variation that you select.
Color
Use Google Material Gray 700 text on a white or light background that uses a range of 0%–40% maximum tint of black.
#5F6368 RGB 95 99 104 HSL 213 5 39 HSB 213 9 41
On darker backgrounds, and over photography or non-busy patterns, use white text for byline and attribution.
#FFFFFF RGB 255 255 255 HSL 0 0 100 HSB 0 0 100
Font
Use the Roboto font.
Example CSS
The following CSS, when applied to the text "Google," would render "Google" with the appropriate font, color, and spacing on a white or light background.
font-family: Roboto; font-style: normal; font-weight: 500; font-size: 16px; line-height: 16px; padding: 16px; letter-spacing: 0.0575em; /* 0.69px */ color: #5F6368;
