In dieser Kurzanleitung wird beschrieben, wie Sie eine einfache Seite einrichten, die Anfragen an die YouTube Data API sendet. In dieser Kurzanleitung wird beschrieben, wie Sie zwei API-Anfragen stellen:
- Sie verwenden einen API-Schlüssel, der Ihre Anwendung identifiziert, um Informationen zum YouTube-Kanal GoogleDevelopers abzurufen.
- Sie verwenden eine OAuth 2.0-Client-ID, um eine autorisierte Anfrage zu senden, mit der Informationen zu Ihrem eigenen YouTube-Kanal abgerufen werden.
Vorbereitung
Für diese Kurzanleitung benötigen Sie Folgendes:
- Python 2.4 oder höher (für einen Webserver)
- Zugriff auf das Internet und einen Webbrowser
- Ein Google-Konto.
Schritt 1: Projekt und Anmeldedaten einrichten
Erstellen oder wählen Sie ein Projekt in der API Console aus. Führen Sie in der API Console die folgenden Aufgaben für Ihr Projekt aus:
Suchen Sie in der Bibliothek nach der YouTube Data API v3. Klicken Sie auf den Eintrag für diese API und prüfen Sie, ob die API für Ihr Projekt aktiviert ist.
Erstellen Sie im Bereich „Anmeldedaten“ zwei Anmeldedaten:
API-Schlüssel erstellen Sie verwenden den API-Schlüssel, um API-Anfragen zu stellen, für die keine Nutzerautorisierung erforderlich ist. So benötigen Sie beispielsweise keine Nutzerautorisierung, um Informationen zu einem öffentlichen YouTube-Kanal abzurufen.
OAuth 2.0-Client-ID erstellen Legen Sie den Anwendungstyp auf Webanwendung fest. Für Anfragen, die eine Nutzerautorisierung erfordern, müssen Sie OAuth 2.0-Anmeldedaten verwenden. Sie benötigen beispielsweise eine Nutzerautorisierung, um Informationen zum YouTube-Kanal des aktuell authentifizierten Nutzers abzurufen.
Geben Sie im Feld Autorisierte JavaScript-Quellen die URL
http://localhost:8000ein. Sie können das Feld Autorisierte Weiterleitungs-URIs leer lassen.
Schritt 2: Beispiel einrichten und ausführen
Verwenden Sie das APIs Explorer-Widget in der Seitenleiste, um Beispielcode zum Abrufen von Informationen zum YouTube-Kanal „GoogleDevelopers“ zu erhalten. Bei dieser Anfrage wird ein API-Schlüssel verwendet, um Ihre Anwendung zu identifizieren. Sie erfordert keine Nutzerautorisierung oder spezielle Berechtigungen des Nutzers, der das Beispiel ausführt.
- Öffnen Sie die Dokumentation für die Methode channels.list der API.
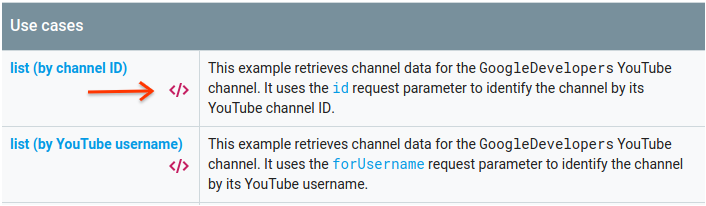
Auf dieser Seite finden Sie im Abschnitt „Häufige Anwendungsfälle“ eine Tabelle, in der verschiedene gängige Verwendungsarten der Methode beschrieben werden. Der erste Eintrag in der Tabelle bezieht sich auf die Auflistung von Ergebnissen nach Channel-ID.
Klicken Sie auf das Codesymbol für den ersten Eintrag, um den Vollbild-APIs Explorer zu öffnen und auszufüllen.

Auf der linken Seite des Vollbild-APIs Explorer wird Folgendes angezeigt:
Unter der Überschrift Request parameters (Anfrageparameter) finden Sie eine Liste der Parameter, die von der Methode unterstützt werden. Die Parameterwerte
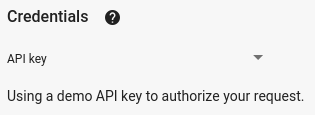
partundidsollten festgelegt werden. Der Parameterwertid,UC_x5XG1OV2P6uZZ5FSM9Ttw, ist die ID für den YouTube-Kanal GoogleDevelopers.Unter den Parametern befindet sich der Abschnitt Anmeldedaten. Im Drop-down-Menü in diesem Bereich sollte der Wert API-Schlüssel angezeigt werden. Im APIs Explorer werden standardmäßig Demozugangsdaten verwendet, um den Einstieg zu erleichtern. Sie verwenden jedoch Ihren eigenen API-Schlüssel, um das Beispiel lokal auszuführen.

Rechts im Vollbild-API Explorer werden Tabs mit Codebeispielen in verschiedenen Sprachen angezeigt. Wählen Sie den Tab JavaScript aus.
Kopieren Sie das Codebeispiel und speichern Sie es in einer Datei mit dem Namen
example.html.Suchen Sie in dem heruntergeladenen Beispiel nach dem String
YOUR_API_KEYund ersetzen Sie ihn durch den API-Schlüssel, den Sie in Schritt 1 dieser Kurzanleitung erstellt haben.Geben Sie den folgenden Befehl in Ihr Arbeitsverzeichnis ein, um den Webserver zu starten:
Python 2.x
python -m SimpleHTTPServer 8000Python 3.x
python -m http.server 8000Öffnen Sie die Datei „example.html“ in Ihrem Browser. Öffnen Sie auch die Entwicklertools des Browsers, z. B. die „Entwicklertools“ im Chrome-Browser.
Klicken Sie auf der Seite auf die Schaltfläche load (Laden), um die Google APIs Client Library for JavaScript zu laden. Nachdem Sie auf die Schaltfläche geklickt haben, sollte in der Entwicklerkonsole ein Hinweis angezeigt werden, dass der GAPI-Client geladen wurde.
Klicken Sie auf die Schaltfläche Ausführen, um die API-Anfrage zu senden. Die API-Antwort sollte dann in der Entwicklerkonsole angezeigt werden.
Schritt 3: Autorisierte Anfrage ausführen
In diesem Schritt ändern Sie das Codebeispiel so, dass anstelle von Informationen zum YouTube-Kanal „GoogleDevelopers“ Informationen zu Ihrem YouTube-Kanal abgerufen werden. Für diese Anfrage ist eine Nutzerautorisierung erforderlich.
Kehren Sie zur Dokumentation für die Methode channels.list der API zurück.
Klicken Sie im Abschnitt „Häufige Anwendungsfälle“ auf das Codesymbol für den dritten Eintrag in der Tabelle. In diesem Anwendungsfall wird die Methode
listfür „mychannel“ aufgerufen.Auf der linken Seite des Vollbild-APIs Explorer sehen Sie wieder eine Liste von Parametern, gefolgt vom Abschnitt Anmeldedaten. Es gibt jedoch zwei Änderungen im Vergleich zum Beispiel, in dem Sie Informationen zum GoogleDevelopers-Kanal abgerufen haben:
Im Parameterabschnitt sollte der Parameterwert
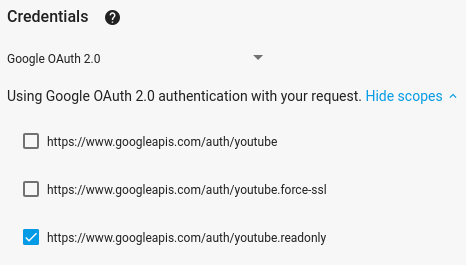
mineauftruefestgelegt werden, anstatt den Parameterwertidfestzulegen. Dadurch wird der API-Server angewiesen, Informationen zum Kanal des aktuell authentifizierten Nutzers abzurufen.Im Bereich Anmeldedaten sollte im Drop-down-Menü die Option für Google OAuth 2.0 ausgewählt sein.
Wenn Sie auf den Link Bereiche anzeigen klicken, sollte außerdem der Bereich https://www.googleapis.com/auth/youtube.readonly aktiviert sein.

Wählen Sie wie im vorherigen Beispiel den Tab JavaScript aus, kopieren Sie das Codebeispiel und speichern Sie es unter
example.html.Suchen Sie im Code nach dem String
YOUR_CLIENT_IDund ersetzen Sie ihn durch die Client-ID, die Sie in Schritt 1 dieses Schnellstarts erstellt haben.Geben Sie den folgenden Befehl in Ihr Arbeitsverzeichnis ein, um den Webserver zu starten:
Python 2.x
python -m SimpleHTTPServer 8000Python 3.x
python -m http.server 8000Rufen Sie die Datei
http://localhost:8000/example.htmlin Ihrem Browser auf. Öffnen Sie die Entwicklertools des Browsers, z. B. die „Entwicklertools“ im Chrome-Browser.Klicken Sie auf der Seite auf die Schaltfläche Autorisieren und laden, um die Google APIs Client Library for JavaScript zu laden und den Autorisierungsvorgang zu starten. Sie werden aufgefordert, der Anwendung die Berechtigung zum Lesen von Daten aus Ihrem YouTube-Konto zu erteilen.
Wenn Sie die Berechtigung erteilen, sollten in der Entwicklerkonsole Meldungen angezeigt werden, die darauf hinweisen, dass die Anmeldung erfolgreich war und der API-Client geladen wurde.
Klicken Sie auf die Schaltfläche Ausführen, um die API-Anfrage zu senden. Die API-Antwort sollte dann in der Entwicklerkonsole angezeigt werden.