Cette page explique comment créer une page d'accueil pour les messages privés avec votre application Google Chat. Une page d'accueil, appelée accueil de l'application dans l'API Google Chat, est une interface de fiche personnalisable qui s'affiche dans l'onglet Accueil des espaces de messages privés entre un utilisateur et une application Chat.

Vous pouvez utiliser l'accueil de l'application pour partager des conseils sur l'interaction avec l'application Chat ou pour permettre aux utilisateurs d'accéder à un service ou outil externe et de l'utiliser depuis Chat.
Utilisez Card Builder pour concevoir et prévisualiser les messages et les interfaces utilisateur des applications Chat :
Ouvrez le générateur de cartes.Prérequis
Node.js
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Python
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Java
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Apps Script
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive dans Apps Script, suivez ce guide de démarrage rapide.
Configurer l'accueil de votre application Chat
Pour prendre en charge l'accueil de l'application, vous devez configurer votre application Chat pour qu'elle reçoive les événements d'interaction APP_HOME. Votre application Chat reçoit cet événement chaque fois qu'un utilisateur clique sur l'onglet Accueil à partir d'un message privé avec l'application Chat.
Pour mettre à jour vos paramètres de configuration dans la console Google Cloud, procédez comme suit :
Dans la console Google Cloud, accédez à Menu > Autres produits > Google Workspace > Bibliothèque de produits > API Google Chat.
Cliquez sur Gérer, puis sur l'onglet Configuration.
Sous Fonctionnalités interactives, accédez à la section Fonctionnalité et sélectionnez Accueil de l'application d'assistance.
Si votre application Chat utilise un service HTTP, accédez à Paramètres de connexion et spécifiez un point de terminaison pour le champ URL de la page d'accueil de l'application. Vous pouvez utiliser la même URL que celle que vous avez spécifiée dans le champ URL du point de terminaison HTTP.
Cliquez sur Enregistrer.
Créer une fiche d'accueil d'application
Lorsqu'un utilisateur ouvre l'accueil de l'application, votre application Chat doit gérer l'événement d'interaction APP_HOME en renvoyant une instance de RenderActions avec la navigation pushCard et un Card. Pour créer une expérience interactive, la fiche peut contenir des widgets interactifs tels que des boutons ou des champs de saisie de texte que l'application Chat peut traiter et auxquels elle peut répondre avec des fiches supplémentaires ou une boîte de dialogue.
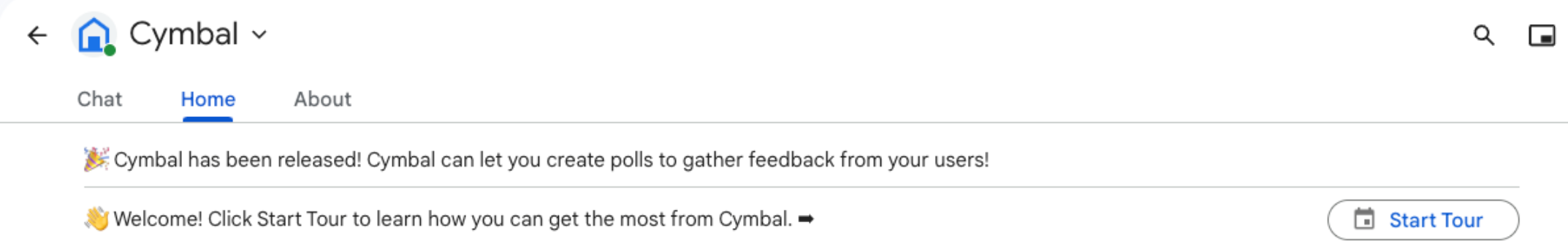
Dans l'exemple suivant, l'application Chat affiche une fiche d'accueil initiale qui indique l'heure à laquelle la fiche a été créée et un bouton. Lorsqu'un utilisateur clique sur le bouton, l'application Chat renvoie une fiche mise à jour qui affiche l'heure à laquelle elle a été créée.
Node.js
Python
Java
Apps Script
Implémentez la fonction onAppHome appelée après tous les événements d'interaction APP_HOME :
Cet exemple envoie un message de carte en renvoyant card JSON. Vous pouvez également utiliser le service de cartes Apps Script.
Répondre aux interactions avec l'accueil de l'application
Si la fiche d'accueil initiale de votre application contient des widgets interactifs, tels que des boutons ou des sélections, votre application Chat doit gérer les événements d'interaction associés en renvoyant une instance de RenderActions avec la navigation updateCard. Pour en savoir plus sur la gestion des widgets interactifs, consultez Traiter les informations saisies par les utilisateurs.
Dans l'exemple précédent, la fiche d'accueil initiale de l'application comportait un bouton. Chaque fois qu'un utilisateur clique sur le bouton, un événement d'interaction CARD_CLICKED déclenche la fonction updateAppHome pour actualiser la fiche d'accueil de l'application, comme indiqué dans le code suivant :
Node.js
Python
Java
Apps Script
Cet exemple envoie un message de carte en renvoyant card JSON. Vous pouvez également utiliser le service de cartes Apps Script.
Ouvrir des boîtes de dialogue
Votre application Chat peut également répondre aux interactions dans l'accueil de l'application en ouvrant des boîtes de dialogue.

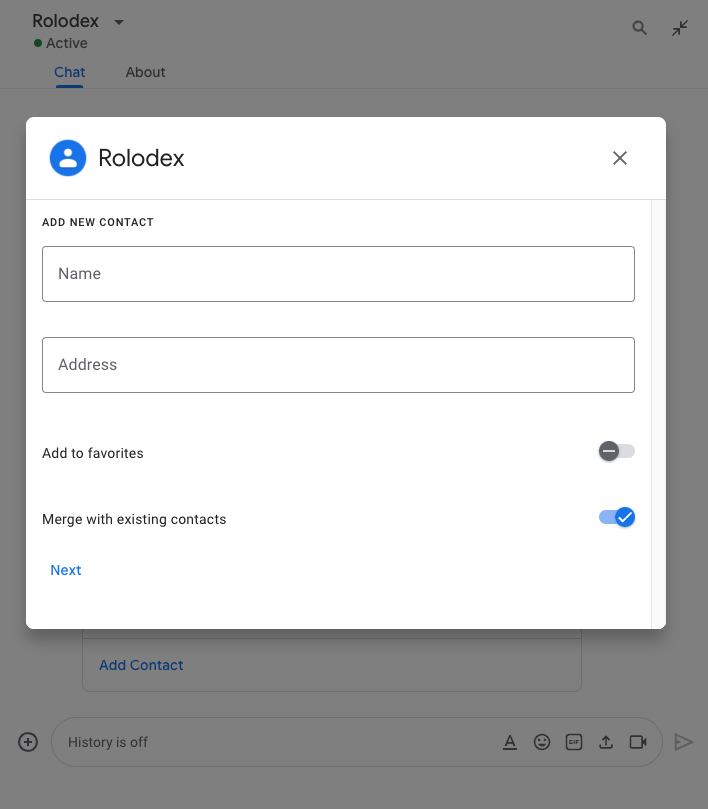
Pour ouvrir une boîte de dialogue depuis l'accueil de l'application, traitez l'événement d'interaction associé en renvoyant renderActions avec une navigation updateCard contenant un objet Card. Dans l'exemple suivant, une application Chat répond à un clic sur un bouton d'une fiche de l'accueil de l'application en traitant l'événement d'interaction CARD_CLICKED et en ouvrant une boîte de dialogue :
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
Pour fermer une boîte de dialogue, traitez les événements d'interaction suivants :
CLOSE_DIALOG: ferme la boîte de dialogue et revient à la carte d'accueil initiale de l'application Chat.CLOSE_DIALOG_AND_EXECUTE: ferme la boîte de dialogue et actualise la fiche de l'accueil de l'application.
L'exemple de code suivant utilise CLOSE_DIALOG pour fermer une boîte de dialogue et revenir à la fiche d'accueil de l'application :
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Pour collecter des informations auprès des utilisateurs, vous pouvez également créer des boîtes de dialogue séquentielles. Pour savoir comment créer des boîtes de dialogue séquentielles, consultez Ouvrir des boîtes de dialogue et y répondre.
Articles associés
- Consultez des exemples d'application Chat qui utilisent l'accueil de l'application.
- Ouvrir des boîtes de dialogue et y répondre
