In diesem Leitfaden wird beschrieben, wie Google Chat-Apps Informationen von Nutzern erfassen und verarbeiten können, indem sie Formulareingaben in kartenbasierten Oberflächen erstellen.


Chat-Apps fordern Informationen von Nutzern an, um Aktionen in oder außerhalb von Chat auszuführen. Das kann auf folgende Weise geschehen:
- Konfigurieren Sie die Einstellungen. So können Nutzer beispielsweise Benachrichtigungseinstellungen anpassen oder die Chat-App in einem oder mehreren Bereichen konfigurieren und hinzufügen.
- Informationen in anderen Google Workspace-Anwendungen erstellen oder aktualisieren Lassen Sie Nutzer beispielsweise einen Google Kalender-Termin erstellen.
- Nutzern erlauben, auf Ressourcen in anderen Apps oder Webservices zuzugreifen und diese zu aktualisieren. Mit einer Chat-App können Nutzer beispielsweise den Status eines Supporttickets direkt in einem Chat-Gruppenbereich aktualisieren.
Vorbereitung
Node.js
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Python
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Java
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Apps Script
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App in Apps Script erstellen möchten, folgen Sie dieser Kurzanleitung.
Formulare mit Karten erstellen
Zum Erfassen von Informationen werden in Chat-Apps Formulare und ihre Eingaben entworfen und in Karten eingebunden. Um Nutzern Karten zu präsentieren, können Chat-Apps die folgenden Chat-Schnittstellen verwenden:
- Nachrichten, die eine oder mehrere Karten enthalten.
- Startseiten: Das ist eine Karte, die auf dem Tab Startseite in Direktnachrichten mit der Chat-App angezeigt wird.
- Dialoge sind Karten, die in einem neuen Fenster über Nachrichten und Startseiten geöffnet werden.
Chat-Apps können die Karten mit den folgenden Widgets erstellen:
Formulareingabe-Widgets, in denen Nutzer um Informationen gebeten werden. Optional können Sie Validierung für Formulareingabe-Widgets hinzufügen, damit Nutzer Informationen korrekt eingeben und formatieren. Chat-Apps können die folgenden Formulareingabe-Widgets verwenden:
- Texteingaben (
textInput) für Freiform- oder vorgeschlagenen Text. - Auswahleingaben (
selectionInput) sind auswählbare UI-Elemente wie Kästchen, Optionsfelder und Drop-down-Menüs. Mit Auswahl-Widgets können auch Elemente aus statischen oder dynamischen Datenquellen eingefügt werden. Nutzer können beispielsweise aus einer Liste von Chatbereichen auswählen, in denen sie Mitglied sind. - Datums- und Uhrzeitauswahl (
dateTimePicker) für Datums- und Zeiteingaben.
- Texteingaben (
Ein Schaltflächen-Widget, damit Nutzer die in der Karte eingegebenen Werte senden können. Nachdem ein Nutzer auf die Schaltfläche geklickt hat, kann die Chat-App die empfangenen Informationen verarbeiten.
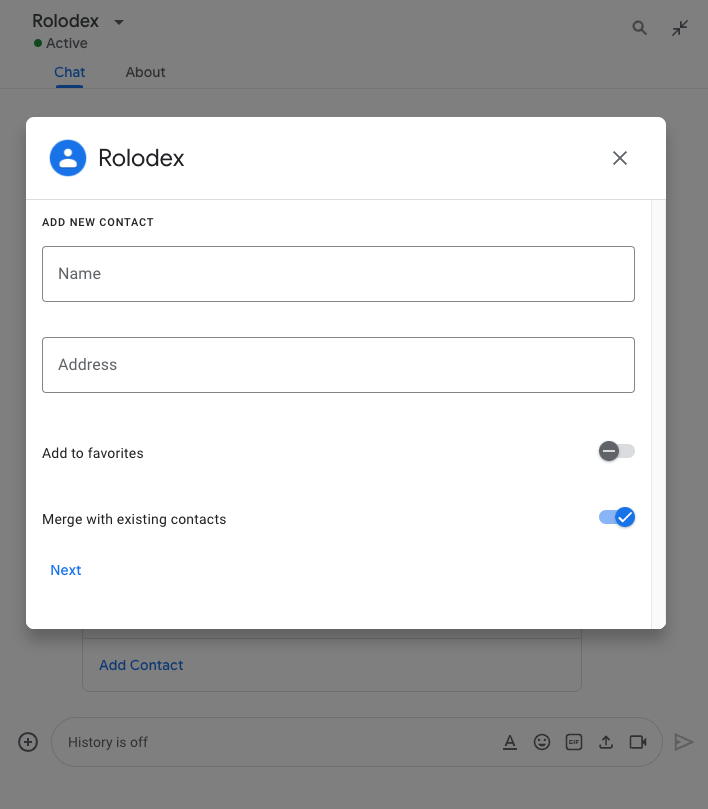
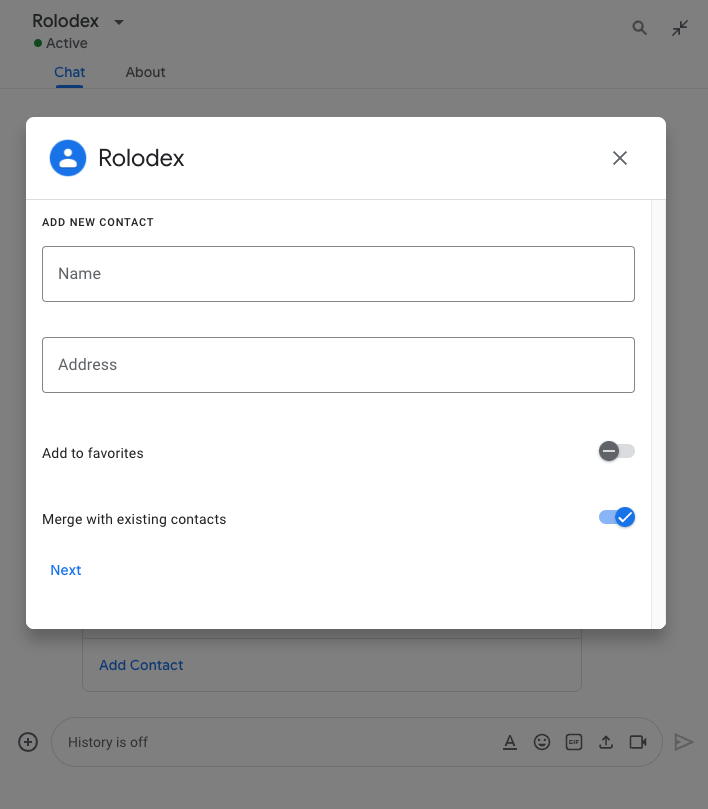
Im folgenden Beispiel werden mit einer Karte Kontaktdaten über eine Texteingabe, eine Auswahl für Datum und Uhrzeit und eine Auswahl eingegeben:
Ein Beispiel für eine Chat-App, die dieses Kontaktformular verwendet, finden Sie im folgenden Code:
Node.js
Python
Java
Apps Script
Weitere Beispiele für interaktive Widgets, mit denen Sie Informationen erfassen können, finden Sie unter Interaktive Karte oder interaktiven Dialog gestalten.
Daten von interaktiven Widgets empfangen
Immer wenn Nutzer auf eine Schaltfläche klicken, erhalten Chat-Apps ein Interaktionsereignis, das vom Speicherort der Schaltfläche abhängt:
Wenn sich die Schaltfläche in einer Nachricht oder einem Dialogfeld befindet, empfangen Chat-Apps ein
CARD_CLICKED-Interaktionsereignis, das Informationen zur Interaktion enthält. Die Nutzlast vonCARD_CLICKED-Interaktionsereignissen enthält eincommon.formInputs-Objekt mit allen Werten, die der Nutzer eingibt.Sie können die Werte aus dem Objekt
common.formInputs.WIDGET_NAMEabrufen, wobei WIDGET_NAME das Feldnameist, das Sie für das Widget angegeben haben. Die Werte werden als bestimmter Datentyp für das Widget zurückgegeben (alsInputs-Objekt).Das Folgende zeigt einen Teil eines
CARD_CLICKED-Interaktionsereignisses, bei dem ein Nutzer Werte für jedes Widget eingegeben hat:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }Wenn sich die Schaltfläche auf einer Startseite befindet, empfangen Chat-Apps ein
SUBMIT_FORM-Interaktionsereignis. Die Nutzlast des Interaktionsereignisses enthält eincommonEventObject.formInputs-Objekt mit allen Werten, die der Nutzer eingibt.Sie können die Werte aus dem Objekt
commonEventObject.formInputs.WIDGET_NAMEabrufen, wobei WIDGET_NAME das Feldnameist, das Sie für das Widget angegeben haben. Die Werte werden als bestimmter Datentyp für das Widget zurückgegeben (alsInputs-Objekt).Das Folgende zeigt einen Teil eines
SUBMIT_FORM-Interaktionsereignisses, bei dem ein Nutzer Werte für jedes Widget eingegeben hat:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
Damit Ihre Chat-App die Daten empfangen kann, muss sie das Interaktionsereignis verarbeiten, um die Werte abzurufen, die Nutzer in Widgets eingeben. In der folgenden Tabelle sehen Sie, wie Sie den Wert für ein bestimmtes Formulareingabe-Widget abrufen. Für jedes Widget enthält die Tabelle den Datentyp, den das Widget akzeptiert, wo der Wert im Interaktionsereignis gespeichert wird, und einen Beispielwert.
| Formulareingabe-Widget | Art der Eingabedaten | Eingabewert aus dem Interaktionsereignis | Beispielwert |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
So rufen Sie den ersten oder einzigen Wert ab: event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker, in dem nur Datumsangaben akzeptiert werden. |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Daten auf eine andere Karte übertragen
Nachdem ein Nutzer Informationen von einer Karte gesendet hat, müssen Sie möglicherweise zusätzliche Karten zurückgeben, um Folgendes zu tun:
- Nutzer können längere Formulare leichter ausfüllen, wenn Sie sie in verschiedene Abschnitte unterteilen.
- Lassen Sie Nutzer Informationen aus der ersten Karte in der Vorschau ansehen und bestätigen, damit sie ihre Antworten vor dem Senden überprüfen können.
- Füllen Sie die restlichen Teile des Formulars dynamisch aus. Wenn Nutzer beispielsweise aufgefordert werden sollen, einen Termin zu erstellen, kann eine Chat-App eine erste Karte anzeigen, in der der Grund für den Termin angegeben werden muss. Anschließend wird eine weitere Karte mit verfügbaren Zeiten basierend auf dem Termin typ angezeigt.
Um die Dateneingabe von der ursprünglichen Karte zu übertragen, können Sie das button-Widget mit actionParameters erstellen, das die name des Widgets und den vom Nutzer eingegebenen Wert enthält, wie im folgenden Beispiel gezeigt:
Node.js
Python
Java
Apps Script
Wenn ein Nutzer auf die Schaltfläche klickt, empfängt Ihre Chat-App ein CARD_CLICKED-Interaktionsereignis, aus dem Sie Daten abrufen können.
Auf eine Formulareinsendung reagieren
Nachdem die Chat-App die Daten aus einer Kartenmitteilung oder einem Dialogfeld erhalten hat, antwortet sie entweder mit einer Empfangsbestätigung oder gibt einen Fehler zurück.
Im folgenden Beispiel sendet eine Chat-App eine SMS, um zu bestätigen, dass sie ein über ein Dialogfeld oder eine Kartenmitteilung gesendetes Formular erfolgreich empfangen hat.
Node.js
Python
Java
Apps Script
Um ein Dialogfeld zu verarbeiten und zu schließen, geben Sie ein ActionResponse-Objekt zurück, in dem angegeben wird, ob Sie eine Bestätigungsnachricht senden, die ursprüngliche Nachricht oder Karte aktualisieren oder das Dialogfeld einfach schließen möchten. Eine Anleitung finden Sie unter Dialogfeld schließen.
Fehlerbehebung
Wenn eine Google Chat-App oder Karte einen Fehler zurückgibt, wird in der Chat-Benutzeroberfläche die Meldung „Ein Fehler ist aufgetreten“ angezeigt. oder „Ihre Anfrage kann nicht bearbeitet werden.“ Manchmal wird in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt, aber die Chat-App oder ‑Karte liefert ein unerwartetes Ergebnis, z. B. wird eine Kartennachricht nicht angezeigt.
Auch wenn in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt wird, sind aussagekräftige Fehlermeldungen und Protokolldaten verfügbar, die Ihnen helfen, Fehler zu beheben, wenn die Fehlerprotokollierung für Chat-Apps aktiviert ist. Informationen zum Aufrufen, Debuggen und Beheben von Fehlern finden Sie unter Google Chat-Fehler beheben.
Weitere Informationen
- Beispiel für Contact Manager ansehen: Diese Chat-App fordert Nutzer auf, ein Kontaktformular über Karten-Nachrichten und Dialogfelder auszufüllen.
- Interaktive Dialogfelder öffnen
