Auf dieser Seite wird beschrieben, wie Sie eine HTTP-Chat-App erstellen. Es gibt verschiedene Möglichkeiten, diese Architektur zu implementieren. In Google Cloud können Sie Cloud Run und App Engine verwenden. In dieser Kurzanleitung schreiben und stellen Sie eine Cloud Run-Funktion bereit, die von der Chat-App verwendet wird, um auf die Nachricht eines Nutzers zu antworten.
Bei dieser Architektur konfigurieren Sie Chat so, dass es über HTTP in Google Cloud oder auf einem lokalen Server integriert wird, wie im folgenden Diagramm dargestellt:
Im vorherigen Diagramm sieht der Informationsfluss bei der Interaktion eines Nutzers mit einer HTTP-Chat-App so aus:
- Ein Nutzer sendet eine Nachricht in Google Chat an eine Chat-App, entweder in einer Direktnachricht oder in einem Chatbereich.
- Eine HTTP-Anfrage wird an einen Webserver gesendet, der entweder ein Cloud- oder ein lokales System ist, das die Chat-App-Logik enthält.
- Optional kann die Chat-App-Logik in Google Workspace-Dienste (z. B. Google Kalender und Google Tabellen), andere Google-Dienste (z. B. Google Maps, YouTube und Vertex AI) oder andere Webdienste (z. B. ein Projektmanagementsystem oder ein Ticketing-Tool) eingebunden werden.
- Der Webserver sendet eine HTTP-Antwort zurück an den Chat App-Dienst in Chat.
- Die Antwort wird an den Nutzer gesendet.
- Optional kann die Chat-App die Chat API aufrufen, um Nachrichten asynchron zu posten oder andere Vorgänge auszuführen.
Diese Architektur bietet Ihnen die Flexibilität, vorhandene Bibliotheken und Komponenten zu verwenden, die bereits in Ihrem System vorhanden sind, da diese Chat-Apps in verschiedenen Programmiersprachen entwickelt werden können.
Ziele
- die Umgebung einrichten
- Cloud Run-Funktion erstellen und bereitstellen
- Veröffentlichen Sie die App in Google Chat.
- App testen
Vorbereitung
- Ein Google Workspace-Konto für Unternehmen mit Zugriff auf Google Chat.
- Google Cloud-Projekt mit aktivierter Abrechnungsfunktion. Informationen dazu, wie Sie prüfen können, ob die Abrechnung für ein bestehendes Projekt aktiviert ist, finden Sie unter Abrechnungsstatus Ihrer Projekte prüfen. Informationen zum Erstellen eines Projekts und Einrichten der Abrechnung finden Sie unter Google Cloud-Projekt erstellen.
Umgebung einrichten
Bevor Sie Google APIs verwenden können, müssen Sie sie in einem Google Cloud-Projekt aktivieren. Sie können eine oder mehrere APIs in einem einzelnen Google Cloud-Projekt aktivieren.Aktivieren Sie in der Google Cloud Console die Google Chat API, die Cloud Build API, die Cloud Functions API, die Cloud Pub/Sub API, die Cloud Logging API, die Artifact Registry API und die Cloud Run API.
Cloud Run-Funktion erstellen und bereitstellen
Erstellen und stellen Sie eine Cloud Run-Funktion bereit, die eine Chatkarte mit dem Anzeigenamen und dem Avaturbild des Absenders generiert. Wenn die Chat-App eine Nachricht empfängt, wird die Funktion ausgeführt und mit der Karte geantwortet.
So erstellen und stellen Sie die Funktion für Ihre Chat-App bereit:
Node.js
Wechseln Sie in der Google Cloud Console zur Seite Cloud Run.
Achten Sie darauf, dass das Projekt für Ihre Chat-App ausgewählt ist.
Klicken Sie auf Funktion schreiben.
Richten Sie auf der Seite Dienst erstellen Ihre Funktion ein:
- Geben Sie im Feld Name des Dienstkontos
quickstartchatappein. - Wählen Sie in der Liste Region eine Region aus.
- Wählen Sie in der Liste Laufzeit die aktuelle Version von Node.js aus.
- Wählen Sie im Bereich Authentifizierung die Option Authentifizierung erforderlich aus.
- Klicken Sie auf Erstellen und warten Sie, bis der Dienst in Cloud Run erstellt wurde. Sie werden in der Console zum Tab Quelle weitergeleitet.
- Geben Sie im Feld Name des Dienstkontos
Auf dem Tab Quelle:
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
avatarAppein. Ersetzen Sie den Inhalt von
index.jsdurch den folgenden Code:Klicken Sie auf Speichern und wieder bereitstellen.
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
Python
Wechseln Sie in der Google Cloud Console zur Seite Cloud Run.
Achten Sie darauf, dass das Projekt für Ihre Chat-App ausgewählt ist.
Klicken Sie auf Funktion schreiben.
Richten Sie auf der Seite Dienst erstellen Ihre Funktion ein:
- Geben Sie im Feld Name des Dienstkontos
quickstartchatappein. - Wählen Sie in der Liste Region eine Region aus.
- Wählen Sie in der Liste Laufzeit die neueste Version von Python aus.
- Wählen Sie im Bereich Authentifizierung die Option Authentifizierung erforderlich aus.
- Klicken Sie auf Erstellen und warten Sie, bis der Dienst in Cloud Run erstellt wurde. Sie werden in der Console zum Tab Quelle weitergeleitet.
- Geben Sie im Feld Name des Dienstkontos
Auf dem Tab Quelle:
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
avatar_appein. Ersetzen Sie den Inhalt von
main.pydurch den folgenden Code:Klicken Sie auf Speichern und wieder bereitstellen.
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
Java
Wechseln Sie in der Google Cloud Console zur Seite Cloud Run.
Achten Sie darauf, dass das Projekt für Ihre Chat-App ausgewählt ist.
Klicken Sie auf Funktion schreiben.
Richten Sie auf der Seite Dienst erstellen Ihre Funktion ein:
- Geben Sie im Feld Name des Dienstkontos
quickstartchatappein. - Wählen Sie in der Liste Region eine Region aus.
- Wählen Sie in der Liste Laufzeit die aktuelle Version von Java aus.
- Wählen Sie im Bereich Authentifizierung die Option Authentifizierung erforderlich aus.
- Klicken Sie auf Erstellen und warten Sie, bis der Dienst in Cloud Run erstellt wurde. Sie werden in der Console zum Tab Quelle weitergeleitet.
- Geben Sie im Feld Name des Dienstkontos
Auf dem Tab Quelle:
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
Appein. - Benenne
src/main/java/com/example/Example.javainsrc/main/java/AvatarApp.javaum. Ersetzen Sie den Inhalt von
AvatarApp.javadurch den folgenden Code:Ersetzen Sie den Inhalt von
pom.xmldurch den folgenden Code:Klicken Sie auf Speichern und wieder bereitstellen.
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
Google Chat zum Aufrufen Ihrer Funktion autorisieren
Damit Google Chat Ihre Funktion aufrufen kann, fügen Sie das Google Chat-Dienstkonto mit der Rolle Cloud Run Invoker hinzu.
Wechseln Sie in der Google Cloud Console zur Seite Cloud Run.
Wählen Sie in der Liste der Cloud Run-Dienste das Kästchen neben der empfangenden Funktion aus. (Klicken Sie nicht auf die Funktion selbst.)
Klicke auf Berechtigungen. Der Bereich Berechtigungen wird geöffnet.
Klicken Sie auf Hauptkonto hinzufügen.
Geben Sie unter Neue Hauptkonten
chat@system.gserviceaccount.comein.Wählen Sie unter Rolle auswählen die Option Cloud Run > Cloud Run Invoker aus.
Klicken Sie auf Speichern.
Chat App konfigurieren
Nachdem die Cloud Run-Funktion bereitgestellt wurde, gehen Sie so vor, um sie in eine Google Chat-App umzuwandeln:
Wechseln Sie in der Google Cloud Console zur Seite Cloud Run.
Achten Sie darauf, dass das Projekt ausgewählt ist, für das Sie Cloud Run aktiviert haben.
Klicken Sie in der Liste der Dienste auf quickstartchatapp.
Kopieren Sie auf der Seite Dienstdetails die URL für die Funktion.
Suchen Sie nach „Google Chat API“, klicken Sie auf Google Chat API und dann auf Verwalten.
Klicken Sie auf Konfiguration und richten Sie die Google Chat App ein:
- Deaktivieren Sie Diese Chat-App als Google Workspace-Add‑on erstellen. Ein Dialogfeld wird geöffnet, in dem Sie den Vorgang bestätigen müssen. Klicken Sie im Dialogfeld auf Deaktivieren.
- Geben Sie unter App-Name
Quickstart Appein. - Geben Sie unter Avatar URL (Avatar-URL)
https://developers.google.com/chat/images/quickstart-app-avatar.pngein. - Geben Sie unter Beschreibung
Quickstart appein. - Wählen Sie unter Funktionsweise die Option Gruppenbereichen und Gruppenunterhaltungen beitreten aus.
- Wählen Sie unter Verbindungseinstellungen die Option HTTP-Endpunkt-URL aus.
- Wählen Sie unter Trigger die Option Gemeinsame HTTP-Endpunkt-URL für alle Trigger verwenden aus und fügen Sie die URL für den Cloud Run-Funktionstrigger in das Feld ein.
- Wählen Sie unter Sichtbarkeit die Option Diese Chat-App bestimmten Personen und Gruppen in Ihrer Domain zur Verfügung stellen aus und geben Sie Ihre E-Mail-Adresse ein.
- Wählen Sie unter Logs die Option Fehler in Logging protokollieren aus.
Klicken Sie auf Speichern.
Die Chat-App ist bereit, Nachrichten in Google Chat zu empfangen und darauf zu antworten.
Chat-App testen
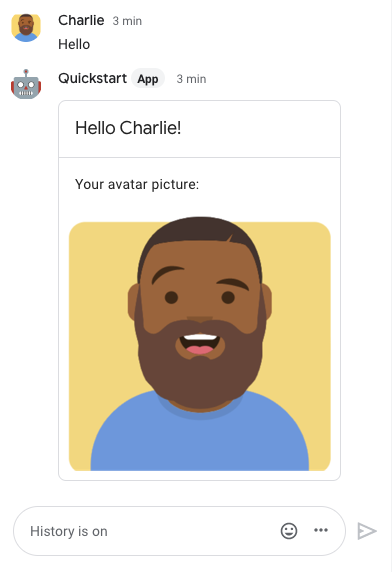
So testen Sie Ihre Chat-App: Öffnen Sie einen Direktnachrichtenbereich mit der Chat-App und senden Sie eine Nachricht:
Öffnen Sie Google Chat mit dem Google Workspace-Konto, das Sie angegeben haben, als Sie sich als vertrauenswürdiger Tester hinzugefügt haben.
- Klicken Sie auf Neuer Chat.
- Geben Sie im Feld Eine oder mehrere Personen hinzufügen den Namen Ihrer Chat-App ein.
Wählen Sie Ihre Chat-App aus den Ergebnissen aus. Eine Direktnachricht wird geöffnet.
- Geben Sie in der neuen Direktnachricht mit der App
Helloein und drücken Sie dieenter-Taste.
Die Antwort der Chat-App enthält eine Kartenmitteilung, in der der Name und das Avatbild des Absenders angezeigt werden, wie im folgenden Bild zu sehen ist:

Weitere Informationen zum Hinzufügen von vertrauenswürdigen Testern und zum Testen interaktiver Funktionen finden Sie unter Interaktive Funktionen für Google Chat-Apps testen.
Fehlerbehebung
Wenn eine Google Chat-App oder Karte einen Fehler zurückgibt, wird in der Chat-Benutzeroberfläche die Meldung „Ein Fehler ist aufgetreten“ angezeigt. oder „Ihre Anfrage kann nicht bearbeitet werden.“ Manchmal wird in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt, aber die Chat-App oder ‑Karte liefert ein unerwartetes Ergebnis, z. B. wird eine Kartennachricht nicht angezeigt.
Auch wenn in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt wird, sind beschreibende Fehlermeldungen und Protokolldaten verfügbar, die Ihnen helfen, Fehler zu beheben, wenn die Fehlerprotokollierung für Chat-Apps aktiviert ist. Informationen zum Ansehen, Debuggen und Beheben von Fehlern finden Sie unter Google Chat-Fehler beheben.
Bereinigen
Damit Ihrem Google Cloud-Konto die in dieser Anleitung verwendeten Ressourcen nicht in Rechnung gestellt werden, empfehlen wir, das Cloud-Projekt zu löschen.
- Wechseln Sie in der Google Cloud Console zur Seite Ressourcen verwalten. Klicken Sie auf das Menü > IAM & Verwaltung > Ressourcen verwalten.
- Wählen Sie in der Projektliste das Projekt aus, das Sie löschen möchten, und klicken Sie dann auf Löschen .
- Geben Sie im Dialogfeld die Projekt-ID ein und klicken Sie auf Beenden, um das Projekt zu löschen.
Weitere Informationen
Wenn Sie Ihrer Chat-App weitere Funktionen hinzufügen möchten, lesen Sie die folgenden Informationen:

