Cette page explique les différences entre les messages textuels et les messages sous forme de cartes.
Lorsque les applications Chat envoient des messages texte pour transmettre des informations de base, les messages s'affichent en ligne, comme les messages écrits par les utilisateurs dans Google Chat. Pour créer des messages qui contiennent plus que du texte ou des messages avec lesquels les utilisateurs peuvent interagir, les applications Chat peuvent utiliser des cartes. Les applications de chat peuvent également ajouter une carte à un message. Pour inciter les utilisateurs à terminer des processus en plusieurs étapes, comme remplir un formulaire, les applications Chat peuvent également créer des fiches qui s'ouvrent dans une nouvelle fenêtre sous forme de boîtes de dialogue.
Anatomie d'un message
Dans l'API Google Chat, les messages sont représentés sous forme d'objets JSON. Dans un message, un message texte est représenté par un objet text.
Dans l'exemple suivant, une application Chat crée un message texte dans un espace pour une équipe de développeurs logiciels qui approche d'un gel de code :
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
Le JSON renvoie le message suivant :

Anatomie d'un message avec carte
Dans l'API Google Chat, les messages sont représentés sous forme d'objets JSON. Dans un message, une fiche est représentée sous la forme d'un tableau cardsV2 et se compose des éléments suivants :
- Un ou plusieurs objets
CardWithId. cardId, utilisé pour identifier la fiche et limité à un message donné. (Les cartes de différents messages peuvent avoir le même ID.)Un objet
card, qui comprend les éléments suivants :- Un objet
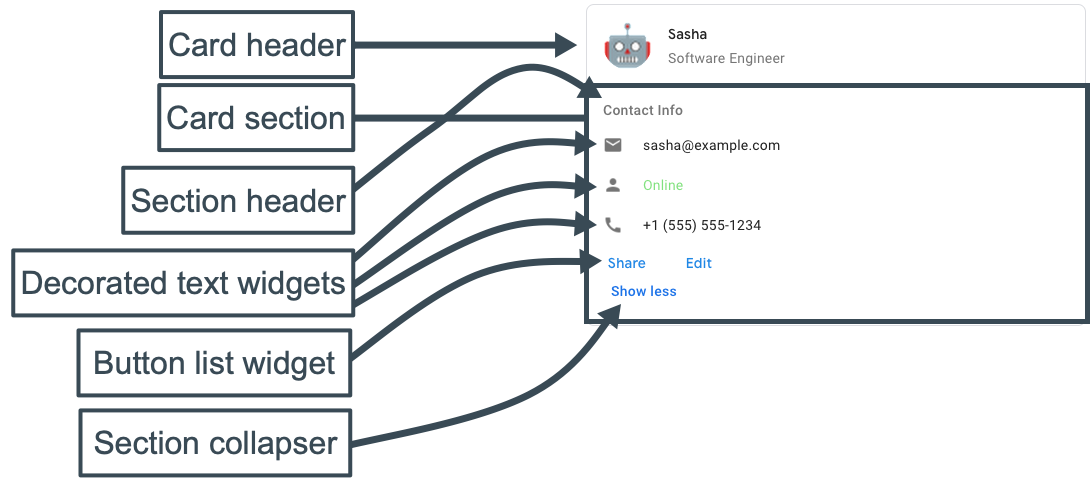
headerqui spécifie des éléments tels qu'un titre, un sous-titre et une image de style avatar. - Un ou plusieurs objets
sectioncontenant chacun au moins un widget. - Un ou plusieurs objets
widget. Chaque widget est un objet composite qui peut représenter du texte, des images, des boutons et d'autres types d'objets.
- Un objet
Par exemple, le message de fiche suivant contient des objets header, section et widget :

Le code suivant représente le JSON du message de la carte :
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Utilisez Card Builder pour concevoir et prévisualiser les messages et les interfaces utilisateur des applications Chat :
Ouvrez le générateur de cartes.