این صفحه توضیح میدهد که چگونه برنامه چت شما میتواند پنجرههای گفتگو را برای پاسخ به کاربران باز کند.
دیالوگها رابطهای کاربری مبتنی بر کارت و پنجرهای هستند که از یک فضای چت یا پیام باز میشوند. دیالوگ و محتوای آن فقط برای کاربری که آن را باز کرده قابل مشاهده است.
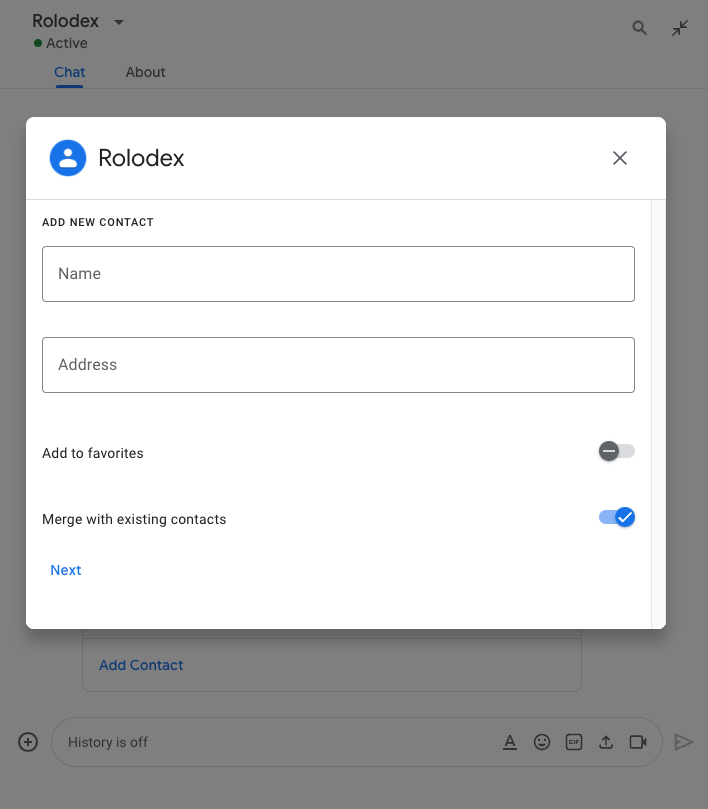
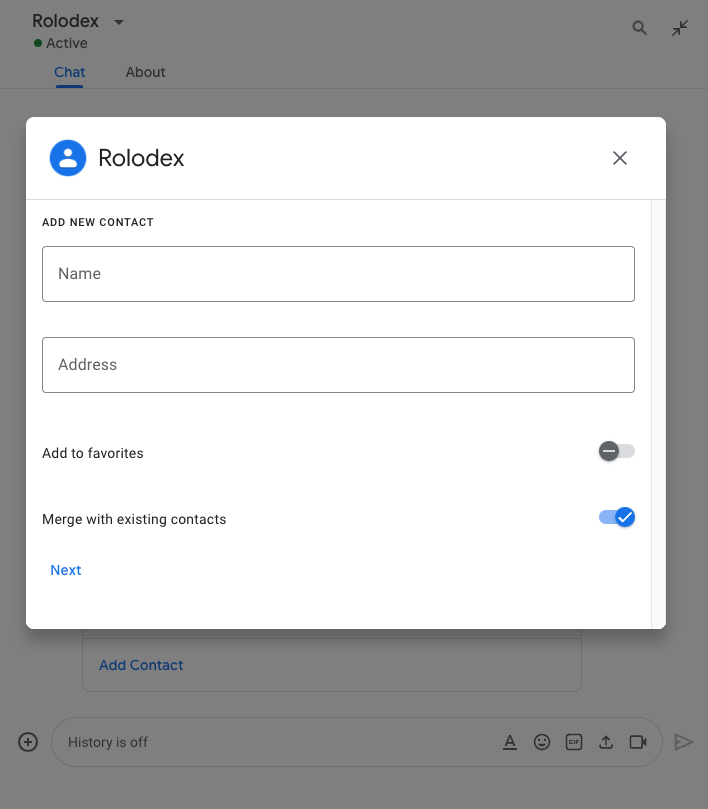
برنامههای چت میتوانند از دیالوگها برای درخواست و جمعآوری اطلاعات از کاربران چت، از جمله فرمهای چند مرحلهای، استفاده کنند. برای جزئیات بیشتر در مورد ساخت ورودیهای فرم، به بخش جمعآوری و پردازش اطلاعات از کاربران مراجعه کنید.
پیشنیازها
نود جی اس
یک برنامه چت گوگل که رویدادهای تعاملی را دریافت و به آنها پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این راهنمای سریع را تکمیل کنید.پایتون
یک برنامه چت گوگل که رویدادهای تعاملی را دریافت و به آنها پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این راهنمای سریع را تکمیل کنید.جاوا
یک برنامه چت گوگل که رویدادهای تعاملی را دریافت و به آنها پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این راهنمای سریع را تکمیل کنید.اسکریپت برنامهها
یک برنامه چت گوگل که رویدادهای تعاملی را دریافت و به آنها پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی در Apps Script، این راهنمای سریع را تکمیل کنید.باز کردن یک کادر محاورهای


این بخش نحوه پاسخ دادن و تنظیم یک گفتگو را با انجام موارد زیر توضیح میدهد:
- درخواست گفتگو را از تعامل کاربر فعال میکند.
- با بازگرداندن و باز کردن یک کادر محاورهای، درخواست را مدیریت کنید.
- پس از ارسال اطلاعات توسط کاربران، با بستن کادر محاورهای یا بازگرداندن کادر محاورهای دیگر، اطلاعات ارسالی را پردازش کنید.
ایجاد یک درخواست محاورهای
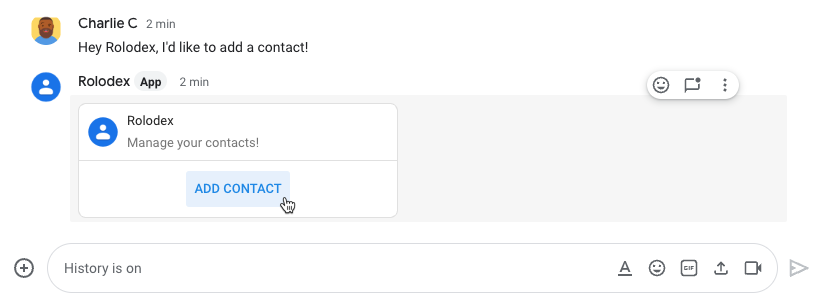
یک برنامه چت فقط میتواند دیالوگهایی را برای پاسخ به تعامل کاربر، مانند یک دستور یا کلیک روی دکمهای از یک پیام در یک کارت، باز کند.
برای پاسخ به کاربران با یک دیالوگ، یک برنامه چت باید تعاملی ایجاد کند که درخواست دیالوگ را فعال کند، مانند موارد زیر:
- پاسخ به یک فرمان. برای فعال کردن درخواست از یک فرمان، باید هنگام پیکربندی فرمان، کادر انتخاب Opens a dialog را علامت بزنید.
- به کلیک دکمه در یک پیام ، چه به عنوان بخشی از یک کارت و چه در پایین پیام، پاسخ دهید . برای اجرای درخواست از یک دکمه در یک پیام، میتوانید با تنظیم
interactionآن باOPEN_DIALOG، عملکردonClickدکمه را پیکربندی کنید. - به کلیک دکمه در صفحه اصلی برنامه چت پاسخ دهید . برای کسب اطلاعات در مورد باز کردن پنجرههای گفتگو از صفحات اصلی، به بخش «ساخت صفحه اصلی برای برنامه Google Chat» مراجعه کنید.

/addContact اسلش ترغیب میکند.این پیام همچنین شامل دکمهای است که کاربران میتوانند برای اجرای دستور روی آن کلیک کنند.
نمونه کد زیر نحوهی فعالسازی درخواست دیالوگ از یک دکمه در یک پیام کارت را نشان میدهد. برای باز کردن دیالوگ، فیلد button.interaction روی OPEN_DIALOG تنظیم میشود:
نود جی اس
پایتون
جاوا
اسکریپت برنامهها
این مثال با برگرداندن JSON کارت، یک پیام کارت ارسال میکند. همچنین میتوانید از سرویس کارت Apps Script استفاده کنید.
باز کردن کادر محاورهای اولیه
وقتی کاربری درخواست دیالوگ را ارسال میکند، برنامه چت شما یک رویداد تعاملی دریافت میکند که به عنوان یک نوع event در Chat API نمایش داده میشود. اگر این تعامل منجر به درخواست دیالوگ شود، فیلد dialogEventType رویداد روی REQUEST_DIALOG تنظیم میشود.
برای باز کردن یک کادر محاورهای، برنامه چت شما میتواند با برگرداندن یک شیء actionResponse با type تنظیم شده روی DIALOG و شیء Message به درخواست پاسخ دهد. برای مشخص کردن محتوای کادر محاورهای، اشیاء زیر را وارد میکنید:
- یک شیء
actionResponse، کهtypeآن رویDIALOGتنظیم شده است. - یک شیء
dialogAction. فیلدbodyشامل عناصر رابط کاربری (UI) برای نمایش در کارت، از جمله یک یا چندsectionsاز ویجتها است. برای جمعآوری اطلاعات از کاربران، میتوانید ویجتهای ورودی فرم و یک ویجت دکمه را مشخص کنید. برای کسب اطلاعات بیشتر در مورد طراحی ورودیهای فرم، به بخش جمعآوری و پردازش اطلاعات از کاربران مراجعه کنید.
نمونه کد زیر نشان میدهد که چگونه یک برنامه چت، پاسخی را برمیگرداند که یک کادر محاورهای را باز میکند:
نود جی اس
پایتون
جاوا
اسکریپت برنامهها
این مثال با برگرداندن JSON کارت، یک پیام کارت ارسال میکند. همچنین میتوانید از سرویس کارت Apps Script استفاده کنید.
مدیریت ارسال دیالوگ
وقتی کاربران روی دکمهای که یک کادر محاورهای را ارسال میکند کلیک میکنند، برنامه چت شما یک رویداد تعاملی CARD_CLICKED دریافت میکند که در آن dialogEventType SUBMIT_DIALOG است. برای درک نحوه جمعآوری و پردازش اطلاعات در کادر محاورهای، به بخش جمعآوری و پردازش اطلاعات از کاربران چت مراجعه کنید.
برنامه چت شما باید با انجام یکی از موارد زیر به رویداد تعامل پاسخ دهد:
- برای پر کردن کارت یا فرم دیگر، کادر محاورهای دیگری را برگردانید .
- پس از اعتبارسنجی دادههای ارسالی کاربر، کادر محاورهای را ببندید و در صورت تمایل، یک پیام تأیید ارسال کنید.
اختیاری: یک کادر محاورهای دیگر برگردانید
پس از ارسال دیالوگ اولیه توسط کاربران، برنامههای چت میتوانند یک یا چند دیالوگ اضافی را برای کمک به کاربران در بررسی اطلاعات قبل از ارسال، تکمیل فرمهای چند مرحلهای یا پر کردن پویای محتوای فرم، برگردانند.
برای پردازش دادههایی که کاربران وارد میکنند، برنامه چت از شیء event.common.formInputs استفاده میکند. برای کسب اطلاعات بیشتر در مورد بازیابی مقادیر از ویجتهای ورودی، به بخش جمعآوری و پردازش اطلاعات از کاربران مراجعه کنید.
برای پیگیری هرگونه دادهای که کاربران از کادر محاورهای اولیه وارد میکنند، باید پارامترهایی را به دکمهای که کادر محاورهای بعدی را باز میکند اضافه کنید. برای جزئیات بیشتر، به بخش انتقال داده به کارت دیگر مراجعه کنید.
در این مثال، یک برنامه چت یک کادر محاورهای اولیه را باز میکند که قبل از ارسال، به کادر محاورهای دوم برای تأیید منتهی میشود:
نود جی اس
پایتون
جاوا
اسکریپت برنامهها
این مثال با برگرداندن JSON کارت، یک پیام کارت ارسال میکند. همچنین میتوانید از سرویس کارت Apps Script استفاده کنید.
بستن کادر محاورهای
وقتی کاربران روی دکمهای در یک کادر محاورهای کلیک میکنند، برنامه چت شما اکشن مرتبط با آن را اجرا میکند و اطلاعات زیر را به شیء رویداد ارائه میدهد:
-
eventTypeCARD_CLICKEDاست. -
dialogEventTypeSUBMIT_DIALOGاست.
برنامه چت باید یک شیء ActionResponse را با type تنظیم شده روی DIALOG برگرداند و dialogAction پر کند. اگر عمل با شکست مواجه نشد، dialogAction.actionStatus باید مانند مثال زیر OK باشد:
نود جی اس
پایتون
جاوا
اسکریپت برنامهها
این مثال با برگرداندن JSON کارت، یک پیام کارت ارسال میکند. همچنین میتوانید از سرویس کارت Apps Script استفاده کنید.
اختیاری: نمایش یک اعلان موقت
وقتی کادر محاورهای را میبندید، میتوانید یک اعلان متنی موقت نیز به کاربری که در حال تعامل با برنامه است، نمایش دهید.
برنامه چت میتواند با برگرداندن یک ActionResponse با تنظیم actionStatus ، اعلان موفقیت یا خطا را ارسال کند.
مثال زیر بررسی میکند که پارامترها معتبر هستند و در صورت نامعتبر بودن، کادر محاورهای را با اعلان متنی میبندد:
نود جی اس
پایتون
جاوا
اسکریپت برنامهها
این مثال با برگرداندن JSON کارت، یک پیام کارت ارسال میکند. همچنین میتوانید از سرویس کارت Apps Script استفاده کنید.
برای جزئیات بیشتر در مورد ارسال پارامترها بین کادرهای محاورهای، به بخش انتقال داده به کارت دیگر مراجعه کنید.
اختیاری: ارسال پیام چت تأیید
وقتی کادر محاورهای را میبندید، میتوانید یک پیام چت جدید ارسال کنید یا یک پیام موجود را بهروزرسانی کنید.
برای ارسال پیام جدید، یک شیء ActionResponse با type تنظیم شده روی NEW_MESSAGE برگردانید. مثال زیر کادر محاورهای را با پیام متنی تأیید میبندد:
نود جی اس
پایتون
جاوا
اسکریپت برنامهها
این مثال با برگرداندن JSON کارت، یک پیام کارت ارسال میکند. همچنین میتوانید از سرویس کارت Apps Script استفاده کنید.
برای بهروزرسانی یک پیام، یک شیء actionResponse که حاوی پیام بهروزرسانیشده است را برمیگرداند و type آن را روی یکی از موارد زیر تنظیم میکند:
-
UPDATE_MESSAGE: پیامی که باعث ایجاد درخواست دیالوگ شده است را بهروزرسانی میکند. -
UPDATE_USER_MESSAGE_CARDS: کارت را از پیشنمایش لینک بهروزرسانی میکند.
عیبیابی
وقتی یک برنامه یا کارت چت گوگل خطایی را برمیگرداند، رابط چت پیامی با عنوان «مشکلی پیش آمده است» یا «درخواست شما قابل پردازش نیست» نمایش میدهد. گاهی اوقات رابط کاربری چت هیچ پیام خطایی را نمایش نمیدهد، اما برنامه یا کارت چت نتیجه غیرمنتظرهای را ایجاد میکند؛ برای مثال، ممکن است پیام کارت ظاهر نشود.
اگرچه ممکن است پیام خطا در رابط کاربری چت نمایش داده نشود، پیامهای خطای توصیفی و دادههای گزارش برای کمک به شما در رفع خطاها هنگام فعال بودن ثبت خطا برای برنامههای چت در دسترس هستند. برای کمک به مشاهده، اشکالزدایی و رفع خطاها، به عیبیابی و رفع خطاهای گوگل چت مراجعه کنید.
مباحث مرتبط
- نمونهی مدیریت تماس را مشاهده کنید ، که یک برنامهی چت است که از دیالوگها برای جمعآوری اطلاعات تماس استفاده میکند.
- باز کردن پنجرههای گفتگو از صفحه اصلی برنامه چت گوگل .
- به دستورات برنامه چت گوگل پاسخ دهید
- پردازش اطلاعات ورودی توسط کاربران
