Индекс
-
Action(сообщение) -
Action.ActionParameter(сообщение) -
Action.Interaction(перечисление) -
Action.LoadIndicator(перечисление) -
BorderStyle(сообщение) -
BorderStyle.BorderType(перечисление) -
Button(сообщение) -
Button.Type(перечисление) -
ButtonList(сообщение) -
Card(сообщение) -
Card.CardAction(сообщение) -
Card.CardFixedFooter(сообщение) -
Card.CardHeader(сообщение) -
Card.DisplayStyle(перечисление) -
Card.DividerStyle(перечисление) -
Card.NestedWidget(сообщение) -
Card.Section(сообщение) -
Carousel(сообщение) -
Carousel.CarouselCard(сообщение) -
Chip(сообщение) -
ChipList(сообщение) -
ChipList.Layout(перечисление) -
CollapseControl(сообщение) -
Columns(сообщение) -
Columns.Column(сообщение) -
Columns.Column.HorizontalSizeStyle(перечисление) -
Columns.Column.VerticalAlignment(перечисление) -
Columns.Column.Widgets(сообщение) -
DateTimePicker(сообщение) -
DateTimePicker.DateTimePickerType(перечисление) -
DecoratedText(сообщение) -
DecoratedText.SwitchControl(сообщение) -
DecoratedText.SwitchControl.ControlType(перечисление) -
Divider(сообщение) -
Grid(сообщение) -
Grid.GridItem(сообщение) -
Grid.GridItem.GridItemLayout(перечисление) -
Icon(сообщение) -
Image(сообщение) -
ImageComponent(сообщение) -
ImageCropStyle(сообщение) -
ImageCropStyle.ImageCropType(перечисление) -
MaterialIcon(сообщение) -
OnClick(сообщение) -
OpenLink(сообщение) -
OpenLink.OnClose(перечисление) -
OpenLink.OpenAs(перечисление) -
OverflowMenu(сообщение) -
OverflowMenu.OverflowMenuItem(сообщение) -
SelectionInput(сообщение) -
SelectionInput.PlatformDataSource(сообщение) -
SelectionInput.PlatformDataSource.CommonDataSource(перечисление) -
SelectionInput.SelectionItem(сообщение) -
SelectionInput.SelectionType(перечисление) -
Suggestions(сообщение) -
Suggestions.SuggestionItem(сообщение) -
TextInput(сообщение) -
TextInput.Type(перечисление) -
TextParagraph(сообщение) -
TextParagraph.TextSyntax(перечисление) -
Validation(сообщение) -
Validation.InputType(перечисление) -
Widget(сообщение) -
Widget.HorizontalAlignment(перечисление) -
Widget.ImageType(перечисление) -
Widget.VerticalAlignment(перечисление)
Действие
Действие, описывающее поведение при отправке формы. Например, вы можете вызвать скрипт Apps Script для обработки формы. При срабатывании действия значения формы отправляются на сервер.

| Поля | |
|---|---|
function | Пользовательская функция, вызываемая при щелчке по содержащему элементу или его активации. Пример использования см. в разделе Чтение данных формы . |
parameters[] | Список параметров действия. |
load_indicator | Указывает индикатор загрузки, который действие отображает при вызове действия. |
persist_values | Указывает, сохраняются ли значения формы после действия. Значение по умолчанию — Если Если |
interaction | Необязательно. Требуется при открытии диалогового окна . Что делать в ответ на взаимодействие с пользователем, например, нажатие пользователем кнопки в сообщении карточки. Если не указано иное, приложение реагирует, выполняя Указав
|
required_widgets[] | Необязательно. Заполните этот список названиями виджетов, необходимых этому действию для корректной отправки. Если перечисленные здесь виджеты не имеют значения при вызове этого действия, отправка формы прерывается.
|
all_widgets_are_required | Необязательно. Если это так, то все виджеты считаются обязательными для этого действия.
|
ПараметрДействия
Список строковых параметров, которые необходимо передать при вызове метода действия. Например, рассмотрим три кнопки отсрочки: отложить сейчас, отложить на один день и отложить на следующую неделю. Вы можете использовать action method = snooze() , передав тип и время отсрочки в списке строковых параметров.
Более подробную информацию см. в разделе CommonEventObject .

| Поля | |
|---|---|
key | Имя параметра сценария действия. |
value | Значение параметра. |
Взаимодействие
Необязательно. Требуется при открытии диалогового окна .
Что делать в ответ на взаимодействие с пользователем, например, нажатие пользователем кнопки в сообщении карточки.
Если не указано иное, приложение реагирует, выполняя action (например, открытие ссылки или запуск функции) как обычно.
Указав interaction , приложение может реагировать особыми интерактивными способами. Например, установив interaction в значение OPEN_DIALOG , приложение может открыть диалог .
Если указано, индикатор загрузки не отображается. Если указано для дополнения, вся карта удаляется, и в клиенте ничего не отображается.

| Перечисления | |
|---|---|
INTERACTION_UNSPECIFIED | Значение по умолчанию. action выполняется как обычно. |
OPEN_DIALOG | Открывает диалоговое окно — оконный карточный интерфейс, который приложения чата используют для взаимодействия с пользователями. Поддерживается только приложениями чата в ответ на нажатие кнопок в сообщениях карточек. Если указано для дополнения, вся карточка удаляется, и в клиенте ничего не отображается.
|
Индикатор нагрузки
Указывает индикатор загрузки, который действие отображает при вызове действия.

| Перечисления | |
|---|---|
SPINNER | Отображает вращающийся индикатор, указывающий на загрузку контента. |
NONE | Ничего не отображается. |
BorderStyle
Параметры стиля границы карточки или виджета, включая тип и цвет границы.

| Поля | |
|---|---|
type | Тип границы. |
stroke_color | Цвета, которые следует использовать, если тип — Чтобы задать цвет обводки, укажите значения для полей Например, следующий код устанавливает красный цвет с максимальной интенсивностью: Поле |
corner_radius | Радиус угла границы. |
BorderType
Представляет типы границ, применяемые к виджетам.

| Перечисления | |
|---|---|
BORDER_TYPE_UNSPECIFIED | Не использовать. Не указано. |
NO_BORDER | Границы нет. |
STROKE | Значение по умолчанию. Контур. |
Кнопка
Текст, значок или кнопка с текстом и значком, на которые могут нажимать пользователи. Пример в приложениях Google Chat см. в разделе «Добавить кнопку» .
Чтобы сделать изображение кнопкой, на которую можно нажать, укажите ImageImageComponentonClick .

| Поля | |
|---|---|
text | Текст, отображаемый внутри кнопки. |
icon | Значок, отображаемый внутри кнопки. Если заданы и |
color | Необязательный. Цвет кнопки. Если задано, Чтобы задать цвет кнопки, укажите значения для полей Например, следующий код устанавливает красный цвет с максимальной интенсивностью: Поле |
on_click | Обязательно. Действие, которое необходимо выполнить при нажатии пользователем кнопки, например, открытие гиперссылки или запуск пользовательской функции. |
disabled | Если |
alt_text | Альтернативный текст, используемый для обеспечения доступности. Добавьте описательный текст, который даст пользователям понять, что делает кнопка. Например, если кнопка открывает гиперссылку, можно написать: «Открывает новую вкладку браузера и перенаправляет к документации разработчика Google Chat по адресу https://developers.google.com/workspace/chat» . |
type | Необязательный. Тип кнопки. Если не задано, тип кнопки по умолчанию — |
Тип
Необязательно. Тип кнопки. Если задано поле color , type принудительно устанавливается на FILLED .

| Перечисления | |
|---|---|
TYPE_UNSPECIFIED | Не использовать. Не указано. |
OUTLINED | Выделенные кнопки — кнопки средней важности. Они обычно содержат важные действия, но не являются основными в приложении чата или дополнении. |
FILLED | Заполненная кнопка представляет собой контейнер со сплошным цветом. Она производит наиболее визуальное впечатление и рекомендуется для важных и основных действий в приложении чата или дополнении. |
FILLED_TONAL | Кнопка с заливкой и тоновым оформлением — это альтернативный вариант между кнопками с заливкой и кнопками с контуром. Они полезны в ситуациях, когда кнопка с низким приоритетом требует чуть большего внимания, чем кнопка с контуром. |
BORDERLESS | По умолчанию кнопка не имеет невидимого контейнера. Она часто используется для действий с самым низким приоритетом, особенно при наличии нескольких вариантов выбора. |
ButtonList
Список кнопок, расположенных горизонтально. Пример в приложениях Google Chat см. в разделе «Добавление кнопки» .

| Поля | |
|---|---|
buttons[] | Массив кнопок. |
Карта
Интерфейс карточки, отображаемый в сообщении Google Chat или дополнении Google Workspace.
Карточки поддерживают определённый макет, интерактивные элементы пользовательского интерфейса, такие как кнопки, и мультимедийные материалы, например, изображения. Используйте карточки для представления подробной информации, сбора информации от пользователей и подсказки им, как сделать следующий шаг.
Создавайте и просматривайте открытки с помощью Card Builder.
Откройте конструктор картЧтобы узнать, как создавать карты, ознакомьтесь со следующей документацией:
- Для приложений Google Chat см. раздел Разработка компонентов карточки или диалога .
- Информацию о дополнениях Google Workspace см. в разделе Интерфейсы на основе карт .
Примечание: Вы можете добавить до 100 виджетов на одну карточку. Любые виджеты, превышающие это ограничение, игнорируются. Это ограничение применяется как к сообщениям и диалогам в приложениях Google Chat, так и к карточкам в расширениях Google Workspace.
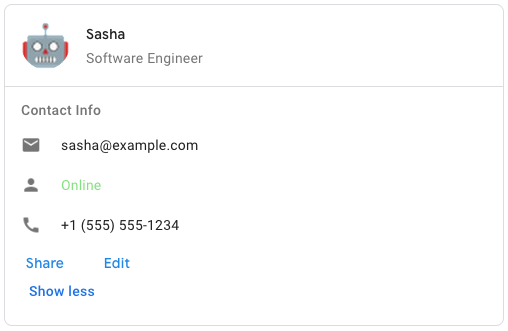
Пример: сообщение в карточке для приложения Google Chat

Чтобы создать пример сообщения-карточки в Google Chat, используйте следующий JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Поля | |
|---|---|
header | Заголовок карточки. Заголовок обычно содержит начальное изображение и название. Заголовки всегда располагаются в верхней части карточки. |
sections[] | Содержит набор виджетов. Каждый раздел имеет собственный заголовок (необязательно). Разделы визуально разделены линией-разделителем. Пример в приложениях Google Chat см. в разделе «Определение раздела карточки» . |
section_divider_style | Стиль разделителя между заголовком, разделами и нижним колонтитулом. |
card_actions[] | Действия карты. Действия добавляются в меню панели инструментов карты.
Например, следующий JSON-код создает меню действий карточки с параметрами |
name | Название карты. Используется как идентификатор карты при навигации по ней.
|
fixed_footer | Фиксированный нижний колонтитул, показанный внизу этой карточки. Установка
|
display_style | В надстройках Google Workspace задает свойства отображения
|
peek_card_header | При отображении контекстного контента заголовок всплывающей карточки действует как заполнители, позволяя пользователю перемещаться между карточками домашней страницы и контекстными карточками.
|
CardAction
Действие с картой — это действие, связанное с картой. Например, карточка счёта может включать такие действия, как удаление счёта, отправка счёта по электронной почте или открытие счёта в браузере.

| Поля | |
|---|---|
action_label | Метка, которая отображается как пункт меню действий. |
on_click | Действие |
CardHeader
Представляет заголовок карточки. Пример в приложениях Google Chat см. в разделе Добавление заголовка .

| Поля | |
|---|---|
title | Обязательно. Название заголовка карточки. Заголовок имеет фиксированную высоту: если указаны и заголовок, и подзаголовок, каждый занимает одну строку. Если указан только заголовок, он занимает обе строки. |
subtitle | Подзаголовок заголовка карточки. Если указан, отображается на отдельной строке под |
image_type | Форма, используемая для обрезки изображения.
|
image_url | HTTPS-URL изображения в заголовке карточки. |
image_alt_text | Альтернативный текст этого изображения, используемый для обеспечения доступности. |
DisplayStyle
В дополнениях Google Workspace определяет способ отображения карточки.

| Перечисления | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED | Не использовать. Не указано. |
PEEK | Заголовок карты отображается внизу боковой панели, частично перекрывая текущую верхнюю карту в колоде. Щелчок по заголовку добавляет карту в колоду. Если у карты нет заголовка, вместо него используется сгенерированный заголовок. |
REPLACE | Значение по умолчанию. Карта отображается, заменяя вид верхней карты в стопке. |
DividerStyle
Разделитель для карточек. В настоящее время используется только для разделителей между секциями карточек.

| Перечисления | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED | Не использовать. Не указано. |
SOLID_DIVIDER | Параметр по умолчанию. Отобразить сплошной разделитель. |
NO_DIVIDER | Если установлено, разделитель не отображается. Этот стиль полностью удаляет разделитель из макета. Результат эквивалентен отсутствию разделителя вообще. |
Вложенный виджет
Список виджетов, которые могут быть отображены в содержащем макете, например CarouselCard . 
| Поля | |
|---|---|
| |
text_paragraph | Виджет текстового абзаца. |
button_list | Виджет списка кнопок. |
image | Виджет изображения. |
Раздел
Раздел содержит коллекцию виджетов, которые отображаются вертикально в том порядке, в котором они указаны.

| Поля | |
|---|---|
header | Текст, отображаемый в верхней части раздела. Поддерживает простой текст в формате HTML. Подробнее о форматировании текста см. в разделах Форматирование текста в приложениях Google Chat и Форматирование текста в расширениях Google Workspace . |
widgets[] | Все виджеты в разделе. Должен содержать хотя бы один виджет. |
collapsible | Указывает, является ли этот раздел сворачиваемым. Сворачиваемые разделы скрывают некоторые или все виджеты, но пользователи могут развернуть раздел, чтобы отобразить скрытые виджеты, нажав «Показать больше» . Пользователи могут снова скрыть виджеты, нажав «Показать меньше» . Чтобы определить, какие виджеты скрыты, укажите |
uncollapsible_widgets_count | Количество несворачиваемых виджетов, которые остаются видимыми даже при свертывании раздела. Например, если раздел содержит пять виджетов, а значение |
collapse_control | Необязательно. Задайте кнопку развёртывания и свёртывания раздела. Эта кнопка будет отображаться только если раздел можно свернуть. Если это поле не задано, будет использоваться кнопка по умолчанию. |
Карусель
Карусель, также известная как слайдер, вращается и отображает список виджетов в формате слайд-шоу с кнопками для перехода к предыдущему или следующему виджету.
Например, это JSON-представление карусели, содержащей три виджета текстовых абзацев.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Поля | |
|---|---|
carousel_cards[] | Список карточек, включенных в карусель. |
КарусельКарта
Карточка, которая может отображаться как элемент карусели. 
| Поля | |
|---|---|
widgets[] | Список виджетов, отображаемых в карусели. Виджеты отображаются в том порядке, в котором они указаны. |
footer_widgets[] | Список виджетов, отображаемых в нижней части карточки карусели. Виджеты отображаются в том порядке, в котором они указаны. |
Чип
Текст, значок или чип с текстом и значком, на которые могут нажимать пользователи.

| Поля | |
|---|---|
icon | Изображение значка. Если заданы и |
label | Текст, отображаемый внутри чипа. |
on_click | Необязательно. Действие, которое нужно выполнить, когда пользователь нажимает на чип, например, открытие гиперссылки или запуск пользовательской функции. |
enabled | Находится ли чип в активном состоянии и реагирует ли на действия пользователя. Значение по умолчанию — |
disabled | Находится ли чип в неактивном состоянии и игнорирует действия пользователя. Значение по умолчанию — |
alt_text | Альтернативный текст, используемый для обеспечения доступности. Добавьте описательный текст, который расскажет пользователям, что делает чип. Например, если чип открывает гиперссылку, напишите: «Открывает новую вкладку браузера и перенаправляет к документации разработчика Google Chat по адресу https://developers.google.com/workspace/chat» . |
ChipList
Список фишек, расположенных горизонтально, который можно либо прокручивать горизонтально, либо переносить на следующую строку.

| Поля | |
|---|---|
layout | Указанный макет списка микросхем. |
chips[] | Массив фишек. |
Макет
Макет списка микросхем.
| Перечисления | |
|---|---|
LAYOUT_UNSPECIFIED | Не использовать. Не указано. |
WRAPPED | Значение по умолчанию. Список фишек переносится на следующую строку, если по горизонтали недостаточно места. |
HORIZONTAL_SCROLLABLE | Фишки прокручиваются горизонтально, если они не помещаются в отведенное им место. |
CollapseControl
Представляет собой элемент управления развертыванием и свертыванием.

| Поля | |
|---|---|
horizontal_alignment | Горизонтальное выравнивание кнопки развернуть и свернуть. |
expand_button | Необязательно. Создайте настраиваемую кнопку для развёртывания раздела. Необходимо задать оба поля: expand_button и coll_button. Только один набор полей не будет действовать. Если это поле не задано, будет использоваться кнопка по умолчанию. |
collapse_button | Необязательно. Определите настраиваемую кнопку для сворачивания раздела. Необходимо задать оба поля: expand_button и coll_button. Только один набор полей не будет действовать. Если это поле не задано, будет использоваться кнопка по умолчанию. |
Колонны
Виджет Columns отображает до двух столбцов в карточке или диалоговом окне. Вы можете добавлять виджеты в каждый столбец; они отображаются в указанном порядке. Пример в приложениях Google Chat см. в разделе Отображение карточек и диалоговых окон в столбцах .
Высота каждого столбца определяется высотой более высокого столбца. Например, если первый столбец выше второго, оба столбца будут иметь высоту первого столбца. Поскольку каждый столбец может содержать разное количество виджетов, невозможно определить строки или выровнять виджеты между столбцами.
Столбцы отображаются рядом друг с другом. Ширину каждого столбца можно настроить с помощью поля HorizontalSizeStyle . Если ширина экрана пользователя слишком узкая, второй столбец будет перенесен ниже первого:
- На веб-страницах второй столбец переносится, если ширина экрана меньше или равна 480 пикселям.
- На устройствах iOS второй столбец переносится, если ширина экрана меньше или равна 300 пт.
- На устройствах Android второй столбец переносится, если ширина экрана меньше или равна 320 dp.
Чтобы включить более двух столбцов или использовать строки, используйте виджет Grid

- Диалоговое окно, отображаемое, когда пользователи открывают дополнение из черновика электронного письма.
- Диалоговое окно, отображаемое, когда пользователи открывают дополнение из меню «Добавить вложение» в событии Календаря Google.
| Поля | |
|---|---|
column_items[] | Массив столбцов. В карточку или диалог можно включить до двух столбцов. |
Столбец
Колонка.
| Поля | |
|---|---|
horizontal_size_style | Определяет, как столбец заполняет ширину карточки. |
horizontal_alignment | Указывает, выравниваются ли виджеты по левому краю, правому краю или центру столбца. |
vertical_alignment | Указывает, выравниваются ли виджеты по верху, низу или центру столбца. |
widgets[] | Массив виджетов, включённых в столбец. Виджеты отображаются в том порядке, в котором они указаны. |
ГоризонтальныйРазмерСтиль
Определяет, как столбец заполняет ширину карточки. Ширина каждого столбца зависит как от свойства HorizontalSizeStyle , так и от ширины виджетов в столбце.
| Перечисления | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED | Не использовать. Не указано. |
FILL_AVAILABLE_SPACE | Значение по умолчанию. Столбец заполняет всё доступное пространство, до 70% ширины карточки. Если для обоих столбцов задано значение FILL_AVAILABLE_SPACE , каждый столбец заполняет 50% пространства. |
FILL_MINIMUM_SPACE | Столбец заполняет минимально возможное пространство и не более 30% ширины карточки. |
Вертикальное выравнивание
Указывает, выравниваются ли виджеты по верху, низу или центру столбца.
| Перечисления | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | Не использовать. Не указано. |
CENTER | Значение по умолчанию. Выравнивает виджеты по центру столбца. |
TOP | Выравнивает виджеты по верху столбца. |
BOTTOM | Выравнивает виджеты по низу столбца. |
Виджеты
Поддерживаемые виджеты, которые можно включить в столбец.
| Поля | |
|---|---|
| |
text_paragraph | Виджет |
image | Виджет |
decorated_text | Виджет |
button_list | Виджет |
text_input | Виджет |
selection_input | Виджет |
date_time_picker | Виджет |
chip_list | Виджет |
DateTimePicker
Позволяет пользователям вводить дату, время или и дату, и время одновременно. Поддерживает валидацию отправки форм. Если Action.all_widgets_are_required задано значение true или этот виджет указан в Action.required_widgets , отправка блокируется, если не выбрано значение. Пример в приложениях Google Chat см. в разделе «Разрешить пользователю выбирать дату и время» .
Пользователи могут вводить текст или использовать поле выбора для выбора даты и времени. Если пользователь вводит неверную дату или время, поле выбора отображает ошибку с предложением ввести правильную информацию.

| Поля | |
|---|---|
name | Имя, по которому Подробную информацию о работе с данными формы см. в разделе Получение данных формы . |
label | Текст, предлагающий пользователям ввести дату, время или дату и время. Например, если пользователи планируют встречу, используйте метку, например |
type | Поддерживает ли виджет ввод даты, времени или даты и времени. |
value_ms_epoch | Значение по умолчанию, отображаемое в виджете, в миллисекундах с начала эпохи Unix . Укажите значение на основе типа выбора (
|
timezone_offset_date | Число, представляющее смещение часового пояса относительно UTC в минутах. Если задано, значение |
on_change_action | Срабатывает, когда пользователь нажимает кнопку «Сохранить» или «Очистить» в интерфейсе |
DateTimePickerType
Формат даты и времени в виджете DateTimePicker . Определяет, могут ли пользователи вводить дату, время или и то, и другое.

| Перечисления | |
|---|---|
DATE_AND_TIME | Пользователи вводят дату и время. |
DATE_ONLY | Пользователи вводят дату. |
TIME_ONLY | Пользователи вводят время. |
DecoratedText
Виджет, отображающий текст с дополнительными элементами декора, такими как метка над или под текстом, значок перед текстом, виджет выбора или кнопка после текста. Пример в приложениях Google Chat см. в разделе Отображение текста с декоративным текстом .

| Поля | |
|---|---|
icon | Устарело в пользу |
start_icon | Значок, отображаемый перед текстом. |
start_icon_vertical_alignment | Необязательно. Вертикальное выравнивание значка «Пуск». Если не задано, значок будет выровнен по центру.
|
top_label | Текст, отображаемый над |
top_label_text |
|
text | Обязательно. Основной текст. Поддерживает простое форматирование. Подробнее о форматировании текста см. в разделах Форматирование текста в приложениях Google Chat и Форматирование текста в расширениях Google Workspace . |
content_text |
|
wrap_text | Настройка переноса текста. Если Применяется только к |
bottom_label | Текст, отображаемый под |
bottom_label_text |
|
on_click | Это действие запускается, когда пользователи нажимают |
control полем объединения. Кнопка, переключатель, флажок или изображение, отображаемые справа от текста в виджете decoratedText . control может быть только одним из следующих: | |
button | Кнопка, которую пользователь может нажать, чтобы запустить действие. |
switch_control | Виджет-переключатель, на который пользователь может нажать, чтобы изменить его состояние и запустить действие. |
end_icon | Значок, отображаемый после текста. Поддерживает встроенные и пользовательские значки. |
SwitchControl
Либо переключатель в виде тумблера, либо флажок внутри виджета decoratedText .

Поддерживается только в виджете decoratedText .
| Поля | |
|---|---|
name | Имя, по которому виджет-переключатель идентифицируется в событии ввода формы. Подробную информацию о работе с данными формы см. в разделе Получение данных формы . |
value | Значение, введенное пользователем, возвращается как часть события ввода формы. Подробную информацию о работе с данными формы см. в разделе Получение данных формы . |
selected | Если |
on_change_action | Действие, которое следует выполнить при изменении состояния переключателя, например, какую функцию следует запустить. |
control_type | Как выглядит переключатель в пользовательском интерфейсе.
|
Тип управления
Как выглядит переключатель в пользовательском интерфейсе.

| Перечисления | |
|---|---|
SWITCH | Переключатель тумблерного типа. |
CHECKBOX | Устарело в пользу CHECK_BOX . |
CHECK_BOX | Флажок. |
Разделитель
Этот тип не имеет полей.
Отображает разделитель между виджетами в виде горизонтальной линии. Пример в приложениях Google Chat см. в разделе Добавление горизонтального разделителя между виджетами .

Например, следующий JSON-код создает разделитель:
"divider": {}
Сетка
Отображает сетку с коллекцией элементов. Элементы могут содержать только текст или изображения. Для адаптивных столбцов или для включения чего-то большего, чем текст или изображения, используйте Columns
Сетка поддерживает любое количество столбцов и элементов. Количество строк определяется отношением количества элементов к количеству столбцов. Сетка с 10 элементами и 2 столбцами имеет 5 строк. Сетка с 11 элементами и 2 столбцами имеет 6 строк.

Например, следующий JSON-код создает сетку из 2 столбцов с одним элементом:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Поля | |
|---|---|
title | Текст, отображаемый в заголовке сетки. |
items[] | Элементы для отображения в сетке. |
border_style | Стиль границы, применяемый к каждому элементу сетки. |
column_count | Количество столбцов для отображения в сетке. Если это поле не указано, используется значение по умолчанию, которое различается в зависимости от того, где отображается сетка (в диалоговом окне или в сопутствующем окне). |
on_click | Этот обратный вызов повторно используется каждым отдельным элементом сетки, но при этом к параметрам обратного вызова добавляются идентификатор элемента и индекс в списке элементов. |
GridItem
Представляет элемент в сетке. Элементы могут содержать текст, изображение или и текст, и изображение.

| Поля | |
|---|---|
id | Указанный пользователем идентификатор для этого элемента сетки. Этот идентификатор возвращается в параметрах обратного вызова |
image | Изображение, которое отображается в элементе сетки. |
title | Заголовок элемента сетки. |
subtitle | Подзаголовок элемента сетки. |
layout | Макет, который будет использоваться для элемента сетки. |
GridItemLayout
Представляет различные варианты макета, доступные для элемента сетки.

| Перечисления | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED | Не использовать. Не указано. |
TEXT_BELOW | Заголовок и подзаголовок отображаются под изображением элемента сетки. |
TEXT_ABOVE | Заголовок и подзаголовок отображаются над изображением элемента сетки. |
Икона
Значок, отображаемый в виджете на карточке. Пример в приложениях Google Chat см. в разделе «Добавление значка» .
Поддерживает встроенные и пользовательские значки.

| Поля | |
|---|---|
alt_text | Необязательно. Описание значка, используемого для обеспечения доступности. Если не указано иное, предоставляется значение по умолчанию Если значок установлен в |
image_type | Стиль кадрирования, применённый к изображению. В некоторых случаях применение обрезки |
icons полей объединения. Значок, отображаемый в виджете на карте. icons могут быть только одними из следующих: | |
known_icon | Отобразите один из встроенных значков, предоставляемых Google Workspace. Например, чтобы отобразить значок самолёта, укажите Полный список поддерживаемых значков смотрите в разделе встроенные значки . |
icon_url | Отображение пользовательского значка, размещенного по URL-адресу HTTPS. Например: Поддерживаемые типы файлов включают |
material_icon | Отобразите один из значков Google Material . Например, чтобы отобразить значок флажка , используйте
|
Изображение
Изображение, которое указано URL и может иметь действие onClick . Для примера см. Добавьте изображение .

| Поля | |
|---|---|
image_url | HTTPS URL, который размещает изображение. Например: |
on_click | Когда пользователь нажимает на изображение, щелчок запускает это действие. |
alt_text | Альтернативный текст этого изображения, который используется для доступности. |
ImageComponent
Представляет изображение.

| Поля | |
|---|---|
image_uri | Изображение URL. |
alt_text | Метка доступности для изображения. |
crop_style | Стиль обрезки, чтобы применить к изображению. |
border_style | Стиль границы, чтобы применить к изображению. |
ImageCropstyle
Представляет стиль обрезки, применяемый к изображению.

Например, вот как применить соотношение сторон 16: 9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Поля | |
|---|---|
type | Тип урожая. |
aspect_ratio | Соотношение сторон для использования, если тип урожая Например, вот как применить соотношение сторон 16: 9: |
ImageCroptype
Представляет стиль обрезки, применяемый к изображению.

| Перечисление | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED | Не используйте. Неуказано. |
SQUARE | Значение по умолчанию. Применяет квадратный урожай. |
CIRCLE | Применяет круговой урожай. |
RECTANGLE_CUSTOM | Применяет прямоугольную культуру с пользовательским соотношением сторон. Установите пользовательское соотношение сторон с помощью aspectRatio . |
RECTANGLE_4_3 | Применяет прямоугольную культуру с соотношением сторон 4: 3. |
Материал
Значок материала Google , который включает в себя более 2500 опций.
Например, чтобы отобразить значок флажки с индивидуальным весом и оценкой, напишите следующее:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Поля | |
|---|---|
name | Имя значка, определенное в значке материала Google , например, |
fill | Будь то иконка заполненной. Значение по умолчанию неверно. Чтобы предварительно просмотреть различные настройки значка, перейдите на значки шрифта Google и настройте настройки настройки . |
weight | Вес инсульта иконы. Выберите из {100, 200, 300, 400, 500, 600, 700}. Если отсутствует, значение по умолчанию составляет 400. Если указано какое -либо другое значение, используется значение по умолчанию. Чтобы предварительно просмотреть различные настройки значка, перейдите на значки шрифта Google и настройте настройки настройки . |
grade | Вес и оценка влияют на толщину символа. Корректировки к оценке более детализируют, чем корректировки веса, и оказывают небольшое влияние на размер символа. Выберите из {-25, 0, 200}. Если отсутствие, значение по умолчанию равно 0. Если указано какое -либо другое значение, используется значение по умолчанию. Чтобы предварительно просмотреть различные настройки значка, перейдите на значки шрифта Google и настройте настройки настройки . |
Onclick
Представляет, как ответить, когда пользователи нажимают интерактивный элемент на карте, такой как кнопка.

| Поля | |
|---|---|
Объединенные полевые | |
action | Если указано, действие запускается этим |
open_link | Если указано, этот |
open_dynamic_link_action | Дополнительное действие запускает это действие, когда действие должно открыть ссылку. Это отличается от
|
card | Новая карта перемещается в стек карт после нажатия, если указано.
|
overflow_menu | Если указано, этот |
OpenLink
Представляет собой событие onClick , которое открывает гиперссылку.

| Поля | |
|---|---|
url | URL открыть. |
open_as | Как открыть ссылку.
|
on_close | Забудет ли клиент о ссылке после ее открытия или наблюдает до тех пор, пока окно не закроется.
|
Onclose
То, что делает клиент, когда ссылка, открываемая действием OnClick , закрыта.
Реализация зависит от возможностей клиентской платформы. Например, веб-браузер может открыть ссылку во всплывающем окне с помощью обработчика OnClose .
Если установлены как OnOpen , так и OnClose Handlers, и клиентская платформа не может поддерживать оба значения, OnClose имеет приоритет.

| Перечисление | |
|---|---|
NOTHING | Значение по умолчанию. Карта не перезагружается; ничего не происходит. |
RELOAD | Перезагружает карту после закрытия детского окна. При использовании в сочетании с |
OpenS
Когда действие OnClick открывает ссылку, тогда клиент может открыть его в качестве полноразмерного окна (если это кадр, используемый клиентом), либо наложением (например, всплывающее окно). Реализация зависит от возможностей клиентской платформы, и выбранное значение может быть проигнорировано, если клиент не поддерживает ее. FULL_SIZE поддерживается всеми клиентами.

| Перечисление | |
|---|---|
FULL_SIZE | Ссылка открывается как полноразмерное окно (если это кадр, используемый клиентом). |
OVERLAY | Ссылка открывается как наложение, например, всплывающее окно. |
Overflowmenu
Виджет, который представляет всплывающее меню с одним или несколькими действиями, которые могут вызвать пользователи. Например, показывая невидимые действия в карте. Вы можете использовать этот виджет, когда действия не вписываются в доступное пространство. Чтобы использовать, укажите этот виджет в OnClick виджетов, которые его поддерживают. Например, в Button .

| Поля | |
|---|---|
items[] | Требуется Список вариантов меню. |
Overflowmenuitem
Вариант, который пользователи могут вызвать в меню переполнения.

| Поля | |
|---|---|
start_icon | Значок отображается перед текстом. |
text | Требуется Текст, который идентифицирует или описывает элемент для пользователей. |
on_click | Требуется Действие вызвано, когда выбрана опция меню. Этот |
disabled | Отключен ли параметр меню. По умолчанию ложно. |
SelectionInput
Виджет, который создает один или несколько элементов пользовательского интерфейса, которые могут выбрать пользователи. Поддерживает проверку подачи формы только для dropdown и multiselect меню. Когда Action.all_widgets_are_required устанавливается на true или этот виджет указан в Action.required_widgets , действие подачи блокировки, если не выбрано значение. Например, выпадающее меню или флажки. Вы можете использовать этот виджет для сбора данных, которые могут быть предсказаны или перечислены. Для примера в приложениях Google Chat см. «Добавить выбранные элементы пользовательского интерфейса» .
Приложения чата могут обрабатывать значение элементов, которые пользователи выбирают или вводятся. Для получения подробной информации о работе с входами формы см. Данные формы приема .
Чтобы собрать неопределенные или абстрактные данные от пользователей, используйте виджет TextInput .

| Поля | |
|---|---|
name | Требуется Имя, которое идентифицирует ввод выбора в событии ввода формы. Для получения подробной информации о работе с входами формы см. Данные формы приема . |
label | Текст, который появляется над полем ввода выбора в пользовательском интерфейсе. Укажите текст, который помогает пользователю ввести информацию, необходимую вашему приложению. Например, если пользователи выбирают срочность рабочего билета из раскрывающегося меню, этикетка может быть «срочно» или «выберите срочность». |
type | Тип элементов, которые отображаются пользователям в виджете |
items[] | Массив выбранных элементов. Например, массив радиопроизводств или флажок. Поддерживает до 100 предметов. |
on_change_action | Если указано, форма отправляется при изменении выбора. Если не указано, вы должны указать отдельную кнопку, которая подчиняет форму. Для получения подробной информации о работе с входами формы см. Данные формы приема . |
multi_select_max_selected_items | Для MultiSelect Menus максимальное количество элементов, которые пользователь может выбрать. Минимальное значение - 1 элемент. Если не указано, по умолчанию 3 пункта. |
multi_select_min_query_length | Для MultiSelect Menus количество текстовых символов, которые пользователь вводит до того, как меню возвращает предлагаемые элементы выбора. Если вы не вытекают, в меню MultiSelect используется следующие значения по умолчанию:
|
Поле Союза
| |
external_data_source | Внешний источник данных, такой как реляционная база данных. |
platform_data_source | Источник данных из Google Workspace. |
PlatformDatasource
Для виджета SelectionInput

| Поля | |
|---|---|
Поле Союза data_source . Источник данных. data_source может быть только одним из следующих: | |
common_data_source | Источник данных, разделяемый всеми приложениями Google Workspace, таких как пользователи в организации Google Workspace. |
host_app_data_source | Источник данных, уникальный для приложения Google Workspace Host, таких пространств в Google Chat. Это поле поддерживает клиентские библиотеки Google API, но не доступно в библиотеках Cloud Client. Чтобы узнать больше, см. Установите клиентские библиотеки . |
Commondatasource
Источник данных, разделяемый всеми приложениями Google Workspace .

| Перечисление | |
|---|---|
UNKNOWN | Значение по умолчанию. Не используйте. |
USER | Пользователи Google Workspace. Пользователь может просматривать и выбирать пользователей только из своей организации Google Workspace. |
SelectionItem
Элемент, который пользователи могут выбрать во входе выбора, например, флажок или коммутатор. Поддерживает до 100 предметов.

| Поля | |
|---|---|
text | Текст, который идентифицирует или описывает элемент для пользователей. |
value | Значение, связанное с этим элементом. Клиент должен использовать это в качестве входного значения формы. Для получения подробной информации о работе с входами формы см. Данные формы приема . |
selected | Будет ли элемент выбран по умолчанию. Если ввод выбора принимает только одно значение (например, для радиопроизводительных кнопок или раскрывающегося меню), установите это поле только для одного элемента. |
bottom_text | Для MultiSelect Menus текстовое описание или этикетку, отображаемое ниже |
Поля Союза start_icon . Для MultiSelect Menus URL -адрес для значка, отображаемого рядом с text полем элемента. Поддерживает файлы PNG и JPEG. Должен быть HTTPS URL. Например, https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png . start_icon может быть только одним из следующих: | |
start_icon_uri | |
SelectionType
Формат для элементов, которые пользователи могут выбрать. Различные параметры поддерживают различные типы взаимодействий. Например, пользователи могут выбрать несколько флажков, но могут выбрать только один элемент из раскрывающегося меню.
Каждый ввод выбора поддерживает один тип выбора. Например, смешивание флажок и коммутаторов не поддерживается.

| Перечисление | |
|---|---|
CHECK_BOX | Набор флажок. Пользователи могут выбрать один или несколько флажков. |
RADIO_BUTTON | Набор радиопроизводств. Пользователи могут выбрать одну радиопроизводительную кнопку. |
SWITCH | Набор переключателей. Пользователи могут включать один или несколько коммутаторов. |
DROPDOWN | Выпадающее меню. Пользователи могут выбрать один элемент из меню. |
MULTI_SELECT | Меню с текстовым поле. Пользователи могут вводить и выбрать один или несколько элементов. Для надстройки Google Workspace вы должны заполнять элементы, используя статический массив объектов Для приложений Google Chat вы также можете заполнять элементы, используя динамический источник данных и Autosuggestement, как пользователи вводят в меню. Например, пользователи могут начать набирать имя пространства чата Google, а виджет автоматически использует пространство. Для динамического заполнения элементов для многосекционного меню используйте один из следующих типов источников данных:
Примеры того, как реализовать MultiSelect Menus для приложений для чата, см. MultiSelect Menu .
|
Предложения
Предлагаемые значения, в которые пользователи могут ввести. Эти значения появляются, когда пользователи нажимают внутри поля ввода текста. Как вводит пользователи, предлагаемые значения динамически фильтровали, чтобы соответствовать тому, что напечатали пользователи.
Например, поле ввода текста для языка программирования может предложить Java, JavaScript, Python и C ++. Когда пользователи начнут печатать Jav , список предложений фильтровал, чтобы показать Java и JavaScript .
Предлагаемые значения помогают пользователям вводить значения, которые может понять ваше приложение. При ссылке на JavaScript некоторые пользователи могут ввести javascript , а другие java script . Предложение JavaScript может стандартизировать, как пользователи взаимодействуют с вашим приложением.
Когда указано, TextInput.type всегда SINGLE_LINE , даже если он устанавливается на MULTIPLE_LINE .

| Поля | |
|---|---|
items[] | Список предложений, используемых для рекомендаций автозаполнения в полях ввода текста. |
Предложение
Одно предложенное значение, которое пользователи могут ввести в поле текстового ввода.

| Поля | |
|---|---|
Полевой | |
text | Значение предлагаемого ввода в поле ввода текста. Это эквивалентно тому, что пользователи вводят себя. |
Ввод текста
Поле, в которое пользователи могут вводить текст. Поддерживает предложения и действия по изменению. Поддерживает проверку подчинения формы. Когда Action.all_widgets_are_required устанавливается на true или этот виджет указан в Action.required_widgets , действие подачи блокировки, если не введено значение. Для примера в приложениях Google Chat см. Добавьте поле, в которое пользователь может ввести текст .
Приложения чата получают и могут обрабатывать значение введенного текста во время событий ввода формы. Для получения подробной информации о работе с входами формы см. Данные формы приема .
Когда вам нужно собирать неопределенные или абстрактные данные от пользователей, используйте текстовый ввод. Для сбора определенных или перечисленных данных от пользователей используйте виджет SelectionInput .

| Поля | |
|---|---|
name | Имя, с помощью которого текстовый ввод идентифицируется в событии ввода формы. Для получения подробной информации о работе с входами формы см. Данные формы приема . |
label | Текст, который появляется над полем ввода текста в пользовательском интерфейсе. Укажите текст, который помогает пользователю ввести информацию, необходимую вашему приложению. Например, если вы спрашиваете чье -то имя, но особенно нужна их фамилия, напишите Требуется, если |
hint_text | Текст, который появляется под полем ввода текста, предназначенным для помощи пользователям, побуждая их ввести определенное значение. Этот текст всегда виден. Требуется, если |
value | Значение, введенное пользователем, возвращенное как часть события ввода формы. Для получения подробной информации о работе с входами формы см. Данные формы приема . |
type | Как ввод текстового ввода появляется в пользовательском интерфейсе. Например, является ли поле одиночным или многострочным. |
on_change_action | Что делать, когда изменение происходит в поле ввода текста. Например, пользователь, добавляющий в поле или удаляет текст. Примеры действий, которые необходимо предпринять, включают запуск пользовательской функции или открытие диалога в чате Google. |
initial_suggestions | Предлагаемые значения, в которые пользователи могут ввести. Эти значения появляются, когда пользователи нажимают внутри поля ввода текста. Как вводит пользователи, предлагаемые значения динамически фильтровали, чтобы соответствовать тому, что напечатали пользователи. Например, поле ввода текста для языка программирования может предложить Java, JavaScript, Python и C ++. Когда пользователи начинают печатать Предлагаемые значения помогают пользователям вводить значения, которые может понять ваше приложение. При ссылке на JavaScript некоторые пользователи могут ввести Когда указано,
|
auto_complete_action | Необязательный. Укажите, какое действие предпринять, когда поле Text Inpult предоставляет предложения пользователям, которые взаимодействуют с ним. В случае неопределенности предложения устанавливаются Если указано, приложение принимает указанное здесь действие, например, запуск пользовательской функции.
|
validation | Укажите проверку ввода формата, необходимую для этого текстового поля.
|
placeholder_text | Текст, который появляется в поле ввода текста, когда поле пустое. Используйте этот текст, чтобы попросить пользователей ввести значение. Например,
|
Тип
Как ввод текстового ввода появляется в пользовательском интерфейсе. Например, будь то поле ввода одной линии или многострочный вход. Если указаны initialSuggestions , type всегда является SINGLE_LINE , даже если он установлен на MULTIPLE_LINE .

| Перечисление | |
|---|---|
SINGLE_LINE | Поле ввода текста имеет фиксированную высоту одной линии. |
MULTIPLE_LINE | Поле ввода текста имеет фиксированную высоту нескольких линий. |
TextParagraph
Абзац текста, который поддерживает форматирование. Для примера в приложениях Google Chat см. Добавьте абзац форматированного текста . Для получения дополнительной информации о форматировании текста см. Форматирование текста в приложениях Google Chat и форматирование текста в надстройках Google Workspace .

| Поля | |
|---|---|
text | Текст, который показан в виджет. |
max_lines | Максимальное количество строк текста, которые отображаются в виджете. Если текст превышает указанное максимальное количество строк, избыточное содержание скрывается за кнопкой Show Better . Если текст одинаково или короче, чем указанное максимальное количество строк, кнопка «Показать больше» не отображается. Значение по умолчанию равно 0, и в этом случае отображается весь контекст. Отрицательные значения игнорируются. |
text_syntax | Синтаксис текста. Если не установлено, текст отображается как HTML.
|
Textsyntax
Синтаксис для использования для форматирования текста.

| Перечисление | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED | Текст визуализируется как HTML, если он не указан. |
HTML | Текст отображается как HTML. Это значение по умолчанию. |
MARKDOWN | Текст отображается как отметка. |
Проверка
Представляет необходимые данные для проверки виджета, к которому он прикреплен.

| Поля | |
|---|---|
character_limit | Укажите ограничение символа для виджетов ввода текста. Обратите внимание, что это используется только для ввода текста и игнорируется для других виджетов.
|
input_type | Укажите тип входных виджетов.
|
Inputtype
Тип входного виджета.
| Перечисление | |
|---|---|
INPUT_TYPE_UNSPECIFIED | Неопределенный тип. Не используйте. |
TEXT | Регулярный текст, который принимает всех символов. |
INTEGER | Целочисленное значение. |
FLOAT | Значение поплавки. |
EMAIL | Адрес электронной почты. |
EMOJI_PICKER | Эмодзи, отобранный из предоставленного системой сборщика смайликов. |
Виджет
Каждая карта состоит из виджетов.
Виджет - это композитный объект, который может представлять один из текста, изображений, кнопок и других типов объектов.
| Поля | |
|---|---|
horizontal_alignment | Определяет, выровняются ли виджеты влево, справа или центр столбца. |
Объединенные полевые data . Виджет может иметь только один из следующих элементов. Вы можете использовать несколько полей виджетов для отображения большего количества элементов. data могут быть только одним из следующих: | |
text_paragraph | Отображает текстовый абзац. Поддерживает простой HTML -форматированный текст. Для получения дополнительной информации о форматировании текста см. Форматирование текста в приложениях Google Chat и форматирование текста в надстройках Google Workspace . Например, следующий JSON создает жирный жирный текст: |
image | Отображает изображение. Например, следующий JSON создает изображение с альтернативным текстом: |
decorated_text | Отображает украшенный текстовый элемент. Например, следующий JSON создает украшенный виджет текста, показывающий адрес электронной почты: |
button_list | Список кнопок. Например, следующий JSON создает две кнопки. Первый - это синяя текстовая кнопка, а вторая - это кнопка изображения, которая открывает ссылку: |
text_input | Отображает текстовое поле, в которое пользователи могут ввести. Например, следующий JSON создает текстовый ввод для адреса электронной почты: В качестве другого примера, следующий JSON создает текстовый ввод для языка программирования со статическими предложениями: |
selection_input | Отображает элемент управления выбором, который позволяет пользователям выбирать элементы. Элементы управления выбором могут быть флажками, радионотоками, переключателями или раскрывающимися меню. Например, следующее JSON создает выпадающее меню, которое позволяет пользователям выбирать размер: |
date_time_picker | Отображает виджет, который позволяет пользователям вводить дату, время или дату и время. Например, следующий JSON создает сборщик даты, чтобы назначить встречу: |
divider | Отображает горизонтальную линейную разделитель между виджетами. Например, следующий JSON создает делитель: |
grid | Отображает сетку с коллекцией предметов. Сетка поддерживает любое количество столбцов и элементов. Количество строк определяется верхними границами числа элементов, деленных на количество столбцов. Сетка с 10 пунктами и 2 столбцами имеет 5 строк. Сетка с 11 элементами и 2 столбцами имеет 6 строк.
Например, следующий JSON создает сетку из 2 столбцов с одним элементом: |
columns | Отображает до 2 столбцов. Чтобы включить более 2 столбцов или для использования строк, используйте виджет Например, следующий JSON создает по 2 столбца, каждый из которых содержит текстовые абзацы: |
carousel | Карусель содержит коллекцию вложенных виджетов. Например, это представление JSON карусели, которая содержит два текстовых параграфа. |
chip_list | Список чипсов. Например, следующий JSON создает две фишки. Первый - это текстовый чип, а второй - это микросхема, который открывает ссылку: |
Горизонталинг
Определяет, выровняются ли виджеты влево, справа или центр столбца.

| Перечисление | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED | Не используйте. Неуказано. |
START | Значение по умолчанию. Выравнивает виджеты с начальной позицией столбца. Для макетов слева направо выровняется влево. Для макетов справа налево выровняется справа. |
CENTER | Выравнивает виджеты в центр колонны. |
END | Выравнивает виджеты с конечной позицией столбца. Для макетов слева направо выравнивает виджеты вправо. Для макетов справа налево выравнивает виджеты влево. |
ImageType
Форма, используемая для обрезания изображения.

| Перечисление | |
|---|---|
SQUARE | Значение по умолчанию. Применяет квадратную маску к изображению. Например, изображение 4x3 становится 3x3. |
CIRCLE | Применяет круговую маску к изображению. Например, изображение 4x3 становится кругом с диаметром 3. |
Вертикалинг
Представляет атрибут вертикального выравнивания.
| Перечисление | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | Неопределенный тип. Не используйте. |
TOP | Выравнивание в верхнюю позицию. |
MIDDLE | Выравнивание в среднюю позицию. |
BOTTOM | Выравнивание в нижнее положение. |
