Карта
Карточный интерфейс, отображаемый в сообщении Google Chat или в дополнении Google Workspace.
Карточки поддерживают заданную структуру, интерактивные элементы пользовательского интерфейса, такие как кнопки, и мультимедийный контент, например изображения. Используйте карточки для представления подробной информации, сбора информации от пользователей и направления пользователей к следующему шагу.
Создавайте и просматривайте карточки с помощью конструктора карточек.
Откройте конструктор карточек.Чтобы узнать, как создавать карточки, ознакомьтесь со следующей документацией:
- Для приложений Google Chat см. раздел «Разработка компонентов карточки или диалогового окна» .
- Информацию о дополнениях для Google Workspace см. в разделе «Интерфейсы на основе карточек» .
Примечание: на каждую карточку можно добавить до 100 виджетов. Виджеты, превышающие этот лимит, игнорируются. Это ограничение распространяется как на сообщения и диалоги в карточках в приложениях Google Chat, так и на карточки в надстройках Google Workspace.
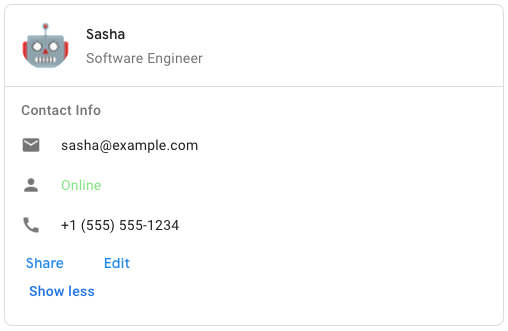
Пример: Сообщение-открытка для приложения Google Chat

Для создания примера сообщения в Google Chat используйте следующий JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON-представление |
|---|
{ "header": { object ( |
| Поля | |
|---|---|
header | Заголовок карточки. Заголовок обычно содержит основное изображение и заголовок. Заголовки всегда располагаются в верхней части карточки. |
sections[] | Содержит набор виджетов. Каждый раздел имеет свой собственный, необязательный заголовок. Разделы визуально разделены разделительной линией. Пример использования в приложениях Google Chat см. в разделе «Определение раздела карточки» . |
sectionDividerStyle | Стиль разделителя между заголовком, разделами и нижним колонтитулом. |
cardActions[] | Действия карточки. Действия добавляются в меню панели инструментов карточки.
Например, следующий JSON-код формирует меню действий в виде карточки с опциями |
name | Название карты. Используется в качестве идентификатора карты при навигации по картам.
|
fixedFooter | Фиксированный нижний колонтитул, показанный внизу этой карточки. Установка
|
displayStyle | В дополнениях Google Workspace задаются свойства отображения элемента
|
peekCardHeader | При отображении контекстного контента заголовок карточки "Предварительный просмотр" выступает в качестве заполнителя, позволяющего пользователю переходить между карточками на главной странице и контекстными карточками.
|
expressionData[] | Данные выражения для карты. Доступно для дополнений Google Workspace, расширяющих функциональность Google Workspace Studio. Недоступно для приложений Google Chat. |
CardHeader
Представляет собой заголовок карточки. Пример использования в приложениях Google Chat см. в разделе «Добавление заголовка» .

| JSON-представление |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Поля | |
|---|---|
title | Обязательно. Заголовок верхней части карточки. Высота заголовка фиксирована: если указаны и заголовок, и подзаголовок, каждый занимает одну строку. Если указан только заголовок, он занимает обе строки. |
subtitle | Подзаголовок заголовка карточки. Если указан, отображается на отдельной строке под |
imageType | Форма, используемая для обрезки изображения.
|
imageUrl | HTTPS-адрес изображения в заголовке карточки. |
imageAltText | Альтернативный текст этого изображения, используемый для обеспечения доступности. |
Тип изображения
Форма, используемая для обрезки изображения.

| Перечисления | |
|---|---|
SQUARE | Значение по умолчанию. Применяет квадратную маску к изображению. Например, изображение размером 4x3 становится 3x3. |
CIRCLE | Применяет к изображению круглую маску. Например, изображение размером 4x3 превращается в круг диаметром 3. |
Раздел
Раздел содержит набор виджетов, которые отображаются вертикально в том порядке, в котором они указаны.

| JSON-представление |
|---|
{ "header": string, "widgets": [ { object ( |
| Поля | |
|---|---|
header | Текст, отображаемый в верхней части раздела. Поддерживается простой HTML-форматированный текст. Для получения дополнительной информации о форматировании текста см. разделы «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace». |
widgets[] | Все виджеты в разделе. Должен содержать как минимум один виджет. |
collapsible | Указывает, можно ли свернуть этот раздел. Сворачиваемые разделы скрывают некоторые или все виджеты, но пользователи могут развернуть раздел, чтобы отобразить скрытые виджеты, нажав «Показать больше» . Пользователи могут снова скрыть виджеты, нажав «Показать меньше» . Чтобы определить, какие виджеты скрыты, укажите параметр |
uncollapsibleWidgetsCount | Количество несворачиваемых виджетов, которые остаются видимыми даже при свернутом разделе. Например, если раздел содержит пять виджетов, а параметр |
id | Уникальный идентификатор, присваиваемый разделу и используемый для идентификации раздела, подлежащего изменению. Идентификатор имеет ограничение в 64 символа и должен быть в формате Доступно для дополнений Google Workspace, расширяющих функциональность Google Workspace Studio. Недоступно для приложений Google Chat. |
collapseControl | Необязательно. Определите кнопки развертывания и сворачивания раздела. Эта кнопка будет отображаться только в том случае, если раздел является сворачиваемым. Если это поле не задано, используется кнопка по умолчанию. |
Виджет
Каждая карточка состоит из виджетов.
Виджет — это составной объект, который может представлять собой текст, изображения, кнопки и другие типы объектов.
| JSON-представление |
|---|
{ "horizontalAlignment": enum ( |
| Поля | |
|---|---|
horizontalAlignment | Указывает, будут ли виджеты выравниваться по левому, правому краю или по центру колонки. |
id | Уникальный идентификатор, присваиваемый виджету и используемый для идентификации виджета, подлежащего изменению. Идентификатор имеет ограничение в 64 символа и должен быть в формате Доступно для дополнений Google Workspace, расширяющих функциональность Google Workspace Studio. Недоступно для приложений Google Chat. |
visibility | Указывает, будет ли виджет видимым или скрытым. Значение по умолчанию — Доступно для дополнений Google Workspace, расширяющих функциональность Google Workspace Studio. Недоступно для приложений Google Chat. |
eventActions[] | Указывает действия, которые могут быть выполнены с виджетом в результате событий. Доступно для дополнений Google Workspace, расширяющих функциональность Google Workspace Studio. Недоступно для приложений Google Chat. |
data поля объединения. Виджет может содержать только один из следующих элементов. Вы можете использовать несколько полей виджета для отображения большего количества элементов. data могут содержать только один из следующих элементов: | |
textParagraph | Отображает абзац текста. Поддерживает простой HTML-форматированный текст. Для получения дополнительной информации о форматировании текста см. разделы «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace». Например, следующий JSON-код создает текст, выделенный жирным шрифтом: |
image | Отображает изображение. Например, следующий JSON-код создает изображение с альтернативным текстом: |
decoratedText | Отображает текстовый элемент с декоративным оформлением. Например, следующий JSON-код создает текстовый виджет с декорациями, отображающий адрес электронной почты: |
buttonList | Список кнопок. Например, следующий JSON-код создает две кнопки. Первая — это синяя текстовая кнопка, а вторая — кнопка-изображение, открывающая ссылку: |
textInput | Отображает текстовое поле, в которое пользователи могут вводить текст. Например, следующий JSON-код создает текстовое поле для ввода адреса электронной почты: В качестве еще одного примера, следующий JSON-код создает текстовое поле ввода для языка программирования со статическими подсказками: |
selectionInput | Отображает элемент управления выбором, позволяющий пользователям выбирать элементы. В качестве элементов управления выбором могут использоваться флажки, переключатели, переключатели или выпадающие меню. Например, следующий JSON-код создает выпадающее меню, позволяющее пользователям выбрать размер: |
dateTimePicker | Отображает виджет, позволяющий пользователям вводить дату, время или дату и время. Например, следующий JSON-код создает средство выбора даты и времени для планирования встречи: |
divider | Отображает горизонтальную разделительную линию между виджетами. Например, следующий JSON-код создает разделитель: |
grid | Отображает сетку с набором элементов. Таблица поддерживает любое количество столбцов и элементов. Количество строк определяется как верхнее значение отношения количества элементов к количеству столбцов. Таблица с 10 элементами и 2 столбцами имеет 5 строк. Таблица с 11 элементами и 2 столбцами имеет 6 строк.
Например, следующий JSON-код создает сетку из двух столбцов с одним элементом: |
columns | Отображает до 2 столбцов. Чтобы добавить более двух столбцов или использовать строки, воспользуйтесь виджетом Например, следующий JSON-код создает 2 столбца, каждый из которых содержит текстовые абзацы: |
carousel | Карусель содержит набор вложенных виджетов. Например, это JSON-представление карусели, содержащей два текстовых абзаца. |
chipList | Список чипсов. Например, следующий JSON-код создает два чипа. Первый — текстовый чип, а второй — чип-иконка, открывающий ссылку: |
Текстовый абзац
Абзац текста, поддерживающий форматирование. Пример использования в приложениях Google Chat см. в разделе «Добавление абзаца форматированного текста» . Дополнительную информацию о форматировании текста см. в разделах «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace» .

| JSON-представление |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| Поля | |
|---|---|
text | Текст, отображаемый в виджете. |
maxLines | Максимальное количество строк текста, отображаемых в виджете. Если текст превышает указанное максимальное количество строк, лишнее содержимое скрывается за кнопкой «Показать больше» . Если текст равен или короче указанного максимального количества строк, кнопка «Показать больше» не отображается. Значение по умолчанию — 0, в этом случае отображается весь контекст. Отрицательные значения игнорируются. |
textSyntax | Синтаксис текста. Если не задано, текст отображается как HTML.
|
Текстовый синтаксис
Синтаксис, используемый для форматирования текста.

| Перечисления | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED | Если не указано иное, текст отображается в формате HTML. |
HTML | Текст отображается в формате HTML. Это значение по умолчанию. |
MARKDOWN | Текст отображается в формате Markdown. |
Изображение
Изображение, заданное по URL-адресу, может иметь действие onClick . Пример см. в разделе «Добавление изображения» .

| JSON-представление |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Поля | |
|---|---|
imageUrl | HTTPS-адрес, на котором размещено изображение. Например: |
onClick | Когда пользователь щелкает по изображению, этот щелчок запускает данное действие. |
altText | Альтернативный текст этого изображения, используемый для обеспечения доступности. |
OnClick
Описывает, как реагировать, когда пользователи нажимают на интерактивный элемент на карточке, например, на кнопку.

| JSON-представление |
|---|
{ // Union field |
| Поля | |
|---|---|
| |
action | Если указано иное, действие запускается этим обработчиком |
openLink | Если указано, то |
openDynamicLinkAction | Дополнение запускает это действие, когда необходимо открыть ссылку. Это отличается от описанного выше метода
|
card | Если указано иное, после нажатия кнопки новая карточка добавляется в стопку карточек.
|
overflowMenu | Если указано, то |
Действие
Действие, описывающее поведение при отправке формы. Например, вы можете вызвать скрипт Apps Script для обработки формы. Если действие срабатывает, значения формы отправляются на сервер.

| JSON-представление |
|---|
{ "function": string, "parameters": [ { object ( |
| Поля | |
|---|---|
function | Пользовательская функция, вызываемая при щелчке по содержащему элементу или при его иной активации. Пример использования см. в разделе «Чтение данных формы» . |
parameters[] | Список параметров действия. |
loadIndicator | Указывает индикатор загрузки, который отображается при вызове действия. |
persistValues | Указывает, сохраняются ли значения формы после выполнения действия. Значение по умолчанию — Если Если |
interaction | Необязательно. Обязательно при открытии диалогового окна . Что делать в ответ на взаимодействие с пользователем, например, когда пользователь нажимает кнопку в сообщении-карточке? Если параметр не указан, приложение реагирует, выполняя Указав параметр
|
requiredWidgets[] | Необязательно. Заполните этот список названиями виджетов, необходимых для корректной отправки данного действия. Если при вызове этого действия у перечисленных здесь виджетов отсутствует значение, отправка формы будет прервана.
|
allWidgetsAreRequired | Необязательно. Если это так, то все виджеты считаются обязательными для данного действия.
|
Параметр действия
Список строковых параметров, которые необходимо передать при вызове метода действия. Например, рассмотрим три кнопки отложенного будильника: отложить сейчас, отложить через день или отложить на следующей неделе. Вы можете использовать action method = snooze() , передав тип и время отложенного будильника в списке строковых параметров.
Для получения более подробной информации см. CommonEventObject .

| JSON-представление |
|---|
{ "key": string, "value": string } |
| Поля | |
|---|---|
key | Название параметра для скрипта действия. |
value | Значение параметра. |
LoadIndicator
Указывает индикатор загрузки, который отображается при вызове действия.

| Перечисления | |
|---|---|
SPINNER | Отображает индикатор загрузки контента. |
NONE | Ничего не отображается. |
Взаимодействие
Необязательно. Обязательно при открытии диалогового окна .
Что делать в ответ на взаимодействие с пользователем, например, когда пользователь нажимает кнопку в сообщении-карточке?
Если параметр не указан, приложение реагирует, выполняя action — например, открывая ссылку или запуская функцию — как обычно.
Указав тип interaction , приложение может реагировать особыми интерактивными способами. Например, установив interaction на OPEN_DIALOG , приложение может открыть диалоговое окно .
Если указано иное, индикатор загрузки не отображается. Если указано иное для дополнения, вся карточка удаляется, и в клиентском приложении ничего не отображается.

| Перечисления | |
|---|---|
INTERACTION_UNSPECIFIED | Значение по умолчанию. action выполняется в обычном режиме. |
OPEN_DIALOG | Открывает диалоговое окно — оконный интерфейс на основе карточек, который приложения для чата используют для взаимодействия с пользователями. Поддерживается только в чат-приложениях в ответ на нажатия кнопок в сообщениях-карточках. Если указано для дополнения, вся карточка удаляется, и в клиенте ничего не отображается.
|
OpenLink
Представляет собой событие onClick , открывающее гиперссылку.

| JSON-представление |
|---|
{ "url": string, "openAs": enum ( |
| Поля | |
|---|---|
url | URL-адрес для открытия. HTTP-адреса преобразуются в HTTPS. |
openAs | Как открыть ссылку.
|
onClose | Забывает ли клиент о ссылке после её открытия или отслеживает её до закрытия окна.
|
OpenAs
Когда действие OnClick открывает ссылку, клиент может открыть её либо как полноразмерное окно (если клиент использует такой фрейм), либо как наложение (например, всплывающее окно). Реализация зависит от возможностей платформы клиента, и выбранное значение может быть проигнорировано, если клиент его не поддерживает. FULL_SIZE поддерживается всеми клиентами.

| Перечисления | |
|---|---|
FULL_SIZE | Ссылка открывается в полноэкранном режиме (если клиент использует именно такую рамку). |
OVERLAY | Ссылка открывается в виде всплывающего окна или наложения. |
OnClose
Что делает клиент, когда закрывается ссылка, открытая действием OnClick .
Реализация зависит от возможностей клиентской платформы. Например, веб-браузер может открывать ссылку во всплывающем окне с обработчиком события OnClose .
Если заданы обработчики OnOpen и OnClose , и клиентская платформа не поддерживает оба значения, приоритет имеет OnClose .

| Перечисления | |
|---|---|
NOTHING | Значение по умолчанию. Карта не пополняется; ничего не происходит. |
RELOAD | Карта пополняется после закрытия дочернего окна. При использовании совместно с |
OverflowMenu
Виджет, отображающий всплывающее меню с одним или несколькими действиями, которые могут быть вызваны пользователями. Например, для отображения неосновных действий в карточке. Этот виджет можно использовать, когда действия не помещаются в доступное пространство. Для использования укажите этот виджет в действии OnClick виджетов, которые его поддерживают. Например, в Button .

| JSON-представление |
|---|
{
"items": [
{
object ( |
| Поля | |
|---|---|
items[] | Обязательно. Список пунктов меню. |
ПереполнениеМенюПункт
Опция, которую пользователи могут вызвать в дополнительном меню.

| JSON-представление |
|---|
{ "startIcon": { object ( |
| Поля | |
|---|---|
startIcon | Значок, отображаемый перед текстом. |
text | Обязательно. Текст, который идентифицирует или описывает товар для пользователей. |
onClick | Обязательно. Действие, вызываемое при выборе пункта меню. Этот |
disabled | Отключен ли пункт меню. По умолчанию — false. |
Икона
Значок, отображаемый в виджете на карточке. Пример использования в приложениях Google Chat см. в разделе «Добавить значок» .
Поддерживает встроенные и пользовательские значки.

| JSON-представление |
|---|
{ "altText": string, "imageType": enum ( |
| Поля | |
|---|---|
altText | Необязательно. Описание значка, используемого для обеспечения доступности. Если не указано, используется значение по умолчанию Если иконка задана для |
imageType | Стиль обрезки, применяемый к изображению. В некоторых случаях применение стиля обрезки |
icons полей объединения. Значок, отображаемый в виджете на карточке. icons могут быть только одним из следующих: | |
knownIcon | Отобразите один из встроенных значков, предоставляемых Google Workspace. Например, чтобы отобразить значок самолета, укажите Полный список поддерживаемых значков см. в разделе «Встроенные значки» . |
iconUrl | Отобразить пользовательскую иконку, размещенную по адресу HTTPS. Например: Поддерживаются файлы следующих форматов: |
materialIcon | Отобразите один из значков Google Material Icons . Например, чтобы отобразить значок флажка , используйте
|
MaterialIcon
Иконка Google Material Icon , включающая более 2500 вариантов.
Например, чтобы отобразить значок флажка с настраиваемым весом и оценкой, напишите следующее:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON-представление |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Поля | |
|---|---|
name | Имя значка, определенное в Google Material Icon , например, |
fill | Определяет, отображается ли иконка заполненной. Значение по умолчанию — false. Чтобы просмотреть различные настройки значков, перейдите в раздел «Значки шрифтов Google» и измените настройки в разделе «Настройка» . |
weight | Толщина обводки иконки. Выберите один из вариантов: {100, 200, 300, 400, 500, 600, 700}. Если значение отсутствует, используется значение по умолчанию 400. Если указано другое значение, используется значение по умолчанию. Чтобы просмотреть различные настройки значков, перейдите в раздел «Значки шрифтов Google» и измените настройки в разделе «Настройка» . |
grade | Толщина и градиент влияют на размер символа. Корректировка градиента более точна, чем корректировка толщины, и оказывает незначительное влияние на размер символа. Выберите один из вариантов: {-25, 0, 200}. Если значение отсутствует, используется значение по умолчанию 0. Если указано другое значение, используется значение по умолчанию. Чтобы просмотреть различные настройки значков, перейдите в раздел «Значки шрифтов Google» и измените настройки в разделе «Настройка» . |
Декорированный текст
Виджет, отображающий текст с дополнительными элементами оформления, такими как метка над или под текстом, значок перед текстом, виджет выделения или кнопка после текста. Пример использования в приложениях Google Chat см. в разделе «Отображение текста с декоративными элементами» .

| JSON-представление |
|---|
{ "icon": { object ( |
| Поля | |
|---|---|
icon | Устарело, вместо него используется |
startIcon | Значок, отображаемый перед текстом. |
startIconVerticalAlignment | Необязательный параметр. Вертикальное выравнивание значка запуска. Если параметр не задан, значок будет расположен по центру по вертикали.
|
topLabel | Текст, отображаемый над |
topLabelText |
|
text | Обязательно. Основной текст. Поддерживается простое форматирование. Для получения дополнительной информации о форматировании текста см. разделы «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace». |
contentText |
|
wrapText | Параметр переноса текста. Если Применяется только к |
bottomLabel | Текст, отображаемый ниже |
bottomLabelText | Эквивалент `
|
onClick | Это действие запускается, когда пользователи нажимают |
control Union Field. Кнопка, переключатель, флажок или изображение, отображаемое справа от текста в виджете decoratedText . control может быть только одним из следующих: | |
button | Кнопка, нажатие которой запускает действие. |
switchControl | Переключатель, при нажатии на который пользователь может изменить его состояние и запустить действие. |
endIcon | Значок, отображаемый после текста. Поддерживает встроенные и пользовательские значки. |
Вертикальное выравнивание
Представляет собой атрибут вертикального выравнивания.
| Перечисления | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | Тип не указан. Не использовать. |
TOP | Выравнивание по верхнему положению. |
MIDDLE | Выравнивание по центру. |
BOTTOM | Выравнивание по нижнему положению. |
Кнопка
Текстовая кнопка, кнопка с иконкой или кнопка, включающая текст и иконку, на которую могут нажимать пользователи. Пример использования в приложениях Google Chat см. в разделе «Добавить кнопку» .
Чтобы сделать изображение кликабельной кнопкой, укажите ImageImageComponentonClick .

| JSON-представление |
|---|
{ "text": string, "icon": { object ( |
| Поля | |
|---|---|
text | Текст, отображаемый внутри кнопки. |
icon | Значок, отображаемый внутри кнопки. Если заданы и |
color | Необязательный параметр. Цвет кнопки. Если задан, Чтобы задать цвет кнопки, укажите значения для полей Например, следующий код устанавливает цвет на красный с максимальной интенсивностью: Поле |
onClick | Обязательно. Действие, которое выполняется при нажатии пользователем кнопки, например, открытие гиперссылки или запуск пользовательской функции. |
disabled | Если |
altText | Альтернативный текст, используемый для обеспечения доступности. Добавьте описательный текст, который сообщит пользователям, что делает кнопка. Например, если кнопка открывает гиперссылку, вы можете написать: «Открывает новую вкладку браузера и переходит к документации для разработчиков Google Chat по адресу https://developers.google.com/workspace/chat» . |
type | Необязательный параметр. Тип кнопки. Если не задано, тип кнопки по умолчанию — |
Цвет
Представляет цвет в цветовом пространстве RGBA. Это представление разработано для упрощения преобразования в цветовые представления и обратно в различных языках программирования, а не для компактности. Например, поля этого представления можно легко передать конструктору java.awt.Color в Java; его также легко передать методу +colorWithRed:green:blue:alpha класса UIColor в iOS; и, приложив немного усилий, его можно легко отформатировать в строку CSS rgba() в JavaScript.
На этой справочной странице отсутствует информация об абсолютном цветовом пространстве, которое следует использовать для интерпретации значения RGB — например, sRGB, Adobe RGB, DCI-P3 и BT.2020. По умолчанию приложения должны использовать цветовое пространство sRGB.
Когда необходимо определить равенство цветов, в реализациях, если не указано иное, два цвета считаются равными, если значения красного, зеленого, синего и альфа-канала различаются не более чем на 1e-5 .
Пример (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Пример (iOS / Objective-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Пример (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON-представление |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Поля | |
|---|---|
red | Количество красного цвета в заданном диапазоне значений находится в интервале [0, 1]. |
green | Количество зеленого цвета в заданном диапазоне значений находится в интервале [0, 1]. |
blue | Количество синего цвета в заданном цвете выражается значением в интервале [0, 1]. |
alpha | Доля этого цвета, которая должна быть применена к пикселю. То есть, окончательный цвет пикселя определяется уравнением: Это означает, что значение 1,0 соответствует сплошному цвету, а значение 0,0 — полностью прозрачному цвету. Используется оберточное сообщение, а не простое скалярное значение с плавающей запятой, что позволяет различать значение по умолчанию и значение, которое не задано. Если этот параметр опущен, объект цвета отображается как сплошной цвет (как если бы значению альфа-канала было явно присвоено значение 1,0). |
Тип
Необязательный параметр. Тип кнопки. Если задано поле color , type принудительно устанавливается на FILLED .

| Перечисления | |
|---|---|
TYPE_UNSPECIFIED | Не использовать. Не указано. |
OUTLINED | Кнопки с контуром — это кнопки со средней степенью акцента. Обычно они содержат действия, которые важны, но не являются основными действиями в приложении чата или дополнении. |
FILLED | Заполненная кнопка имеет контейнер сплошного цвета. Она оказывает наибольшее визуальное воздействие и рекомендуется для важных и основных действий в чат-приложении или дополнении. |
FILLED_TONAL | Заполненная тональная кнопка представляет собой промежуточный вариант между заполненными и обведенными кнопками. Она полезна в ситуациях, когда кнопка с более низким приоритетом требует немного большего акцента, чем кнопка с обведенной рамкой. |
BORDERLESS | В своем стандартном состоянии кнопка не имеет невидимого контейнера. Она часто используется для действий с самым низким приоритетом, особенно при отображении нескольких вариантов. |
SwitchControl
Либо переключатель в виде кнопки, либо флажок внутри виджета decoratedText .

Поддерживается только в виджете decoratedText .
| JSON-представление |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Поля | |
|---|---|
name | Имя, по которому виджет переключателя идентифицируется в событии ввода формы. Подробную информацию о работе с полями ввода формы см. в разделе «Получение данных формы» . |
value | Значение, введенное пользователем, возвращается в рамках события ввода данных в форму. Подробную информацию о работе с полями ввода формы см. в разделе «Получение данных формы» . |
selected | Если |
onChangeAction | Действие, которое необходимо выполнить при изменении состояния переключателя, например, какую функцию запустить. |
controlType | Как переключатель отображается в пользовательском интерфейсе.
|
ControlType
Как переключатель отображается в пользовательском интерфейсе.

| Перечисления | |
|---|---|
SWITCH | Переключатель тумблерного типа. |
CHECKBOX | Устарело, вместо него используется CHECK_BOX . |
CHECK_BOX | Флажок. |
ButtonList
Список кнопок, расположенных горизонтально. Пример использования в приложениях Google Chat см. в разделе «Добавить кнопку» .

| JSON-представление |
|---|
{
"buttons": [
{
object ( |
| Поля | |
|---|---|
buttons[] | Набор кнопок. |
Текстовое поле
Поле, в которое пользователи могут вводить текст. Поддерживает подсказки и действия при изменении. Поддерживает проверку данных при отправке формы. Если для Action.all_widgets_are_required установлено значение true или этот виджет указан в Action.required_widgets , отправка формы блокируется, если не введено значение. Пример использования в приложениях Google Chat см. в разделе «Добавление поля, в которое пользователь может вводить текст» .
Приложения для чата получают и могут обрабатывать значения введенного текста во время обработки форм. Подробную информацию о работе с данными форм см. в разделе «Получение данных формы» .
Если вам необходимо собрать неопределенные или абстрактные данные от пользователей, используйте текстовое поле ввода. Для сбора определенных или перечисляемых данных от пользователей используйте виджет SelectionInput .

| JSON-представление |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Поля | |
|---|---|
name | Имя, по которому текстовое поле идентифицируется в событии ввода формы. Подробную информацию о работе с полями ввода формы см. в разделе «Получение данных формы» . |
label | Текст, отображаемый над полем ввода текста в пользовательском интерфейсе. Укажите текст, который поможет пользователю ввести необходимую вашему приложению информацию. Например, если вы спрашиваете имя, но вам нужна именно фамилия, напишите Обязательно, если |
hintText | Текст, отображаемый под полем ввода текста, призван помочь пользователям, предлагая им ввести определенное значение. Этот текст всегда виден. Обязательно, если |
value | Значение, введенное пользователем, возвращается в рамках события ввода данных в форму. Подробную информацию о работе с полями ввода формы см. в разделе «Получение данных формы» . |
type | Как текстовое поле ввода отображается в пользовательском интерфейсе. Например, является ли поле однострочным или многострочным. |
onChangeAction | Что делать, если в текстовом поле произошли изменения? Например, пользователь добавил текст в поле или удалил его. В качестве примеров действий можно привести запуск пользовательской функции или открытие диалога в Google Chat. |
initialSuggestions | Предлагаемые значения, которые могут ввести пользователи. Эти значения появляются при щелчке мышью внутри текстового поля ввода. По мере ввода пользователем предлагаемые значения динамически фильтруются, чтобы соответствовать введенному тексту. Например, текстовое поле ввода для языка программирования может предлагать Java, JavaScript, Python и C++. Когда пользователь начинает вводить Предлагаемые значения помогают пользователям вводить данные, которые ваше приложение сможет распознать. Применительно к JavaScript, одни пользователи могут ввести Если указано значение,
|
autoCompleteAction | Необязательно. Укажите, какое действие следует предпринять, когда текстовое поле ввода предлагает варианты действий пользователям, взаимодействующим с ним. Если параметр не указан, предложения формируются параметром Если указано иное, приложение выполнит указанное здесь действие, например, запустит пользовательскую функцию.
|
validation | Specify the input format validation necessary for this text field.
|
placeholderText | Text that appears in the text input field when the field is empty. Use this text to prompt users to enter a value. For example,
|
Union field | |
hostAppDataSource | A data source that's unique to a Google Workspace host application, such as Gmail emails, Google Calendar events, or Google Chat messages. Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps. |
Тип
How a text input field appears in the user interface. For example, whether it's a single line input field, or a multi-line input. If initialSuggestions is specified, type is always SINGLE_LINE , even if it's set to MULTIPLE_LINE .

| Перечисления | |
|---|---|
SINGLE_LINE | The text input field has a fixed height of one line. |
MULTIPLE_LINE | The text input field has a fixed height of multiple lines. |
RenderActions
A set of render instructions that tells a card to perform an action, or tells the add-on host app or the Chat app to perform an app-specific action.

| Поля | |
|---|---|
action | |
Действие
| Поля | |
|---|---|
navigations[] | Pushes, pops, or updates a card. |
Предложения
Suggested values that users can enter. These values appear when users click inside the text input field. As users type, the suggested values dynamically filter to match what the users have typed.
For example, a text input field for programming language might suggest Java, JavaScript, Python, and C++. When users start typing Jav , the list of suggestions filters to show Java and JavaScript .
Suggested values help guide users to enter values that your app can make sense of. When referring to JavaScript, some users might enter javascript and others java script . Suggesting JavaScript can standardize how users interact with your app.
When specified, TextInput.type is always SINGLE_LINE , even if it's set to MULTIPLE_LINE .

| JSON representation |
|---|
{
"items": [
{
object ( |
| Поля | |
|---|---|
items[] | A list of suggestions used for autocomplete recommendations in text input fields. |
SuggestionItem
One suggested value that users can enter in a text input field.

| JSON representation |
|---|
{ // Union field |
| Поля | |
|---|---|
Union field | |
text | The value of a suggested input to a text input field. This is equivalent to what users enter themselves. |
Валидация
Represents the necessary data for validating the widget it's attached to.

| JSON representation |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Поля | |
|---|---|
characterLimit | Specify the character limit for text input widgets. Note that this is only used for text input and is ignored for other widgets.
|
inputType | Specify the type of the input widgets.
|
InputType
The type of the input widget.
| Перечисления | |
|---|---|
INPUT_TYPE_UNSPECIFIED | Unspecified type. Do not use. |
TEXT | Regular text that accepts all characters. |
INTEGER | An integer value. |
FLOAT | A float value. |
EMAIL | An email address. |
EMOJI_PICKER | A emoji selected from system-provided emoji picker. |
HostAppDataSourceMarkup
A data source from a Google Workspace application. The data source populates available items for a widget.
| JSON representation |
|---|
{ // Union field |
| Поля | |
|---|---|
Union field data_source . The Google Workspace application that populates available items for a widget. data_source can be only one of the following: | |
chatDataSource | A data source from Google Chat. |
workflowDataSource | A data source from Google Workflow. |
ChatClientDataSourceMarkup
For a SelectionInput

| JSON representation |
|---|
{ // Union field |
| Поля | |
|---|---|
Union field source . The Google Chat data source. source can be only one of the following: | |
spaceDataSource | Google Chat spaces that the user is a member of. |
SpaceDataSource
A data source that populates Google Chat spaces as selection items for a multiselect menu. Only populates spaces that the user is a member of.

| JSON representation |
|---|
{ "defaultToCurrentSpace": boolean } |
| Поля | |
|---|---|
defaultToCurrentSpace | If set to |
WorkflowDataSourceMarkup
* Only supported by Google Workspace Workflow, but not Google Chat apps or Google Workspace add-ons.
In a TextInputSelectionInputDateTimePicker
| JSON representation |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| Поля | |
|---|---|
includeVariables | Whether to include variables from the previous step in the data source. |
type | The type of data source. |
Тип
An enum that represents the type of the workflow data source.
| Перечисления | |
|---|---|
UNKNOWN | Default value. Don't use. |
USER | Google Workspace users. The user can only view and select users from their Google Workspace organization. |
SPACE | Google Chat spaces that the user is a member of. |
USER_WITH_FREE_FORM | Users can choose to view and select existing members from their Google Workspace organization or manually enter an email address or a valid domain. |
SelectionInput
A widget that creates one or more UI items that users can select. Supports form submission validation for dropdown and multiselect menus only. When Action.all_widgets_are_required is set to true or this widget is specified in Action.required_widgets , the submission action is blocked unless a value is selected. For example, a dropdown menu or checkboxes. You can use this widget to collect data that can be predicted or enumerated. For an example in Google Chat apps, see Add selectable UI elements .
Chat apps can process the value of items that users select or input. For details about working with form inputs, see Receive form data .
To collect undefined or abstract data from users, use the TextInput widget.

| JSON representation |
|---|
{ "name": string, "label": string, "type": enum ( |
| Поля | |
|---|---|
name | Required. The name that identifies the selection input in a form input event. For details about working with form inputs, see Receive form data . |
label | The text that appears above the selection input field in the user interface. Specify text that helps the user enter the information your app needs. For example, if users are selecting the urgency of a work ticket from a drop-down menu, the label might be "Urgency" or "Select urgency". |
type | The type of items that are displayed to users in a |
items[] | An array of selectable items. For example, an array of radio buttons or checkboxes. Supports up to 100 items. |
onChangeAction | If specified, the form is submitted when the selection changes. If not specified, you must specify a separate button that submits the form. For details about working with form inputs, see Receive form data . |
multiSelectMinQueryLength | For multiselect menus, the number of text characters that a user inputs before the menu returns suggested selection items. If unset, the multiselect menu uses the following default values:
|
dataSourceConfigs[] | Optional. The data source configs for the selection control. This field provides more fine-grained control over the data source. If specified, the Available for Google Workspace add-ons that extend Google Workspace Studio. Available for the |
multiSelectMaxSelectedItems | For multiselect menus, the maximum number of items that a user can select. Minimum value is 1 item. If unspecified, defaults to 3 items. |
hintText | Optional. Text that appears below the selection input field meant to assist users by prompting them to enter a certain value. This text is always visible. Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps. |
Union field
| |
externalDataSource | An external data source, such as a relational database. |
platformDataSource | A data source from Google Workspace. |
SelectionType
The format for the items that users can select. Different options support different types of interactions. For example, users can select multiple checkboxes, but can only select one item from a dropdown menu.
Each selection input supports one type of selection. Mixing checkboxes and switches, for example, isn't supported.

| Перечисления | |
|---|---|
CHECK_BOX | A set of checkboxes. Users can select one or more checkboxes. |
RADIO_BUTTON | A set of radio buttons. Users can select one radio button. |
SWITCH | A set of switches. Users can turn on one or more switches. |
DROPDOWN | A dropdown menu. Users can select one item from the menu. For Google Chat apps, as part of the Developer Preview Program , you can populate items using a dynamic data source and autosuggest items as users type in the menu. For example, users can start typing the name of a Google Chat space and the widget autosuggests the space. To dynamically populate items for a dropdown menu, use one of the following types of data sources:
For examples of how to implement dropdown menus for Chat apps, see Add a dropdown menu and Dynamically populate drop-down menus .
|
MULTI_SELECT | A menu with a text box. Users can type and select one or more items. For Google Workspace add-ons, you must populate items using a static array of For Google Chat apps, you can also populate items using a dynamic data source and autosuggest items as users type in the menu. For example, users can start typing the name of a Google Chat space and the widget autosuggests the space. To dynamically populate items for a multiselect menu, use one of the following types of data sources:
For examples of how to implement multiselect menus for Chat apps, see Add a multiselect menu .
|
SelectionItem
An item that users can select in a selection input, such as a checkbox or switch. Supports up to 100 items.

| JSON representation |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| Поля | |
|---|---|
text | The text that identifies or describes the item to users. |
value | The value associated with this item. The client should use this as a form input value. For details about working with form inputs, see Receive form data . |
selected | Whether the item is selected by default. If the selection input only accepts one value (such as for radio buttons or a dropdown menu), only set this field for one item. |
bottomText | For multiselect menus, a text description or label that's displayed below the item's |
Union field start_icon . For multiselect menus, the URL for the icon displayed next to the item's text field. Supports PNG and JPEG files. Must be an HTTPS URL. For example, https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png . start_icon can be only one of the following: | |
startIconUri | |
PlatformDataSource
For a SelectionInput

| JSON representation |
|---|
{ // Union field |
| Поля | |
|---|---|
Union field data_source . The data source. data_source can be only one of the following: | |
commonDataSource | A data source shared by all Google Workspace applications, such as users in a Google Workspace organization. |
hostAppDataSource | A data source that's unique to a Google Workspace host application, such spaces in Google Chat. This field supports the Google API Client Libraries but isn't available in the Cloud Client Libraries. To learn more, see Install the client libraries . |
CommonDataSource
A data source shared by all Google Workspace applications .

| Перечисления | |
|---|---|
UNKNOWN | Default value. Don't use. |
USER | Google Workspace users. The user can only view and select users from their Google Workspace organization. |
DataSourceConfig
A configuration object that helps configure the data sources for a widget.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{ // Union field |
| Поля | |
|---|---|
Union field data_source . The data source. data_source can be only one of the following: | |
remoteDataSource | The data is from a remote data provider. |
platformDataSource | The data is from a Google Workspace application. |
minCharactersTrigger | The minimum number of characters the user must enter before this data provider is triggered (ie, before it starts returning results). |
DateTimePicker
Lets users input a date, a time, or both a date and a time. Supports form submission validation. When Action.all_widgets_are_required is set to true or this widget is specified in Action.required_widgets , the submission action is blocked unless a value is selected. For an example in Google Chat apps, see Let a user pick a date and time .
Users can input text or use the picker to select dates and times. If users input an invalid date or time, the picker shows an error that prompts users to input the information correctly.

| JSON representation |
|---|
{ "name": string, "label": string, "type": enum ( |
| Поля | |
|---|---|
name | The name by which the For details about working with form inputs, see Receive form data . |
label | The text that prompts users to input a date, a time, or a date and time. For example, if users are scheduling an appointment, use a label such as |
type | Whether the widget supports inputting a date, a time, or the date and time. |
valueMsEpoch | The default value displayed in the widget, in milliseconds since Unix epoch time . Specify the value based on the type of picker (
|
timezoneOffsetDate | The number representing the time zone offset from UTC, in minutes. If set, the |
onChangeAction | Triggered when the user clicks Save or Clear from the |
Union field data_source . The data source specified to represent a date and time. data_source can be only one of the following: | |
hostAppDataSource | A data source that's unique to a Google Workspace host application, such as Gmail emails, Google Calendar events, or Google Chat messages. Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps. |
DateTimePickerType
The format for the date and time in the DateTimePicker widget. Determines whether users can input a date, a time, or both a date and time.

| Перечисления | |
|---|---|
DATE_AND_TIME | Users input a date and time. |
DATE_ONLY | Users input a date. |
TIME_ONLY | Users input a time. |
Разделитель
This type has no fields.
Displays a divider between widgets as a horizontal line. For an example in Google Chat apps, see Add a horizontal divider between widgets .

For example, the following JSON creates a divider:
"divider": {}
Сетка
Displays a grid with a collection of items. Items can only include text or images. For responsive columns, or to include more than text or images, use Columns
A grid supports any number of columns and items. The number of rows is determined by items divided by columns. A grid with 10 items and 2 columns has 5 rows. A grid with 11 items and 2 columns has 6 rows.

For example, the following JSON creates a 2 column grid with a single item:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON representation |
|---|
{ "title": string, "items": [ { object ( |
| Поля | |
|---|---|
title | The text that displays in the grid header. |
items[] | The items to display in the grid. |
borderStyle | The border style to apply to each grid item. |
columnCount | The number of columns to display in the grid. A default value is used if this field isn't specified, and that default value is different depending on where the grid is shown (dialog versus companion). |
onClick | This callback is reused by each individual grid item, but with the item's identifier and index in the items list added to the callback's parameters. |
GridItem
Represents an item in a grid layout. Items can contain text, an image, or both text and an image.

| JSON representation |
|---|
{ "id": string, "image": { object ( |
| Поля | |
|---|---|
id | A user-specified identifier for this grid item. This identifier is returned in the parent grid's |
image | The image that displays in the grid item. |
title | The grid item's title. |
subtitle | The grid item's subtitle. |
layout | The layout to use for the grid item. |
ImageComponent
Represents an image.

| JSON representation |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Поля | |
|---|---|
imageUri | The image URL. |
altText | The accessibility label for the image. |
cropStyle | The crop style to apply to the image. |
borderStyle | The border style to apply to the image. |
ImageCropStyle
Represents the crop style applied to an image.

For example, here's how to apply a 16:9 aspect ratio:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON representation |
|---|
{
"type": enum ( |
| Поля | |
|---|---|
type | The crop type. |
aspectRatio | The aspect ratio to use if the crop type is For example, here's how to apply a 16:9 aspect ratio: |
ImageCropType
Represents the crop style applied to an image.

| Перечисления | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED | Don't use. Unspecified. |
SQUARE | Default value. Applies a square crop. |
CIRCLE | Applies a circular crop. |
RECTANGLE_CUSTOM | Applies a rectangular crop with a custom aspect ratio. Set the custom aspect ratio with aspectRatio . |
RECTANGLE_4_3 | Applies a rectangular crop with a 4:3 aspect ratio. |
BorderStyle
The style options for the border of a card or widget, including the border type and color.

| JSON representation |
|---|
{ "type": enum ( |
| Поля | |
|---|---|
type | The border type. |
strokeColor | The colors to use when the type is To set the stroke color, specify a value for the For example, the following sets the color to red at its maximum intensity: The |
cornerRadius | The corner radius for the border. |
BorderType
Represents the border types applied to widgets.

| Перечисления | |
|---|---|
BORDER_TYPE_UNSPECIFIED | Don't use. Unspecified. |
NO_BORDER | No border. |
STROKE | Default value. Outline. |
GridItemLayout
Represents the various layout options available for a grid item.

| Перечисления | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED | Don't use. Unspecified. |
TEXT_BELOW | The title and subtitle are shown below the grid item's image. |
TEXT_ABOVE | The title and subtitle are shown above the grid item's image. |
Колонки
The Columns widget displays up to 2 columns in a card or dialog. You can add widgets to each column; the widgets appear in the order that they are specified. For an example in Google Chat apps, see Display cards and dialogs in columns .
The height of each column is determined by the taller column. For example, if the first column is taller than the second column, both columns have the height of the first column. Because each column can contain a different number of widgets, you can't define rows or align widgets between the columns.
Columns are displayed side-by-side. You can customize the width of each column using the HorizontalSizeStyle field. If the user's screen width is too narrow, the second column wraps below the first:
- On web, the second column wraps if the screen width is less than or equal to 480 pixels.
- On iOS devices, the second column wraps if the screen width is less than or equal to 300 pt.
- On Android devices, the second column wraps if the screen width is less than or equal to 320 dp.
To include more than two columns, or to use rows, use the Grid

- The dialog displayed when users open the add-on from an email draft.
- The dialog displayed when users open the add-on from the Add attachment menu in a Google Calendar event.
| JSON representation |
|---|
{
"columnItems": [
{
object ( |
| Поля | |
|---|---|
columnItems[] | An array of columns. You can include up to 2 columns in a card or dialog. |
Столбец
A column.
| JSON representation |
|---|
{ "horizontalSizeStyle": enum ( |
| Поля | |
|---|---|
horizontalSizeStyle | Specifies how a column fills the width of the card. |
horizontalAlignment | Specifies whether widgets align to the left, right, or center of a column. |
verticalAlignment | Specifies whether widgets align to the top, bottom, or center of a column. |
widgets[] | An array of widgets included in a column. Widgets appear in the order that they are specified. |
HorizontalSizeStyle
Specifies how a column fills the width of the card. The width of each column depends on both the HorizontalSizeStyle and the width of the widgets within the column.
| Перечисления | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED | Don't use. Unspecified. |
FILL_AVAILABLE_SPACE | Default value. Column fills the available space, up to 70% of the card's width. If both columns are set to FILL_AVAILABLE_SPACE , each column fills 50% of the space. |
FILL_MINIMUM_SPACE | Column fills the least amount of space possible and no more than 30% of the card's width. |
Горизонтальное выравнивание
Specifies whether widgets align to the left, right, or center of a column.

| Перечисления | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED | Don't use. Unspecified. |
START | Default value. Aligns widgets to the start position of the column. For left-to-right layouts, aligns to the left. For right-to-left layouts, aligns to the right. |
CENTER | Aligns widgets to the center of the column. |
END | Aligns widgets to the end position of the column. For left-to-right layouts, aligns widgets to the right. For right-to-left layouts, aligns widgets to the left. |
VerticalAlignment
Specifies whether widgets align to the top, bottom, or center of a column.
| Перечисления | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | Don't use. Unspecified. |
CENTER | Default value. Aligns widgets to the center of a column. |
TOP | Aligns widgets to the top of a column. |
BOTTOM | Aligns widgets to the bottom of a column. |
Виджеты
The supported widgets that you can include in a column.
| JSON representation |
|---|
{ // Union field |
| Поля | |
|---|---|
Union field | |
textParagraph | |
image | |
decoratedText | |
buttonList | |
textInput | |
selectionInput | |
dateTimePicker | |
chipList | |
ChipList
A list of chips layed out horizontally, which can either scroll horizontally or wrap to the next line.

| JSON representation |
|---|
{ "layout": enum ( |
| Поля | |
|---|---|
layout | Specified chip list layout. |
chips[] | An array of chips. |
Макет
The chip list layout.
| Перечисления | |
|---|---|
LAYOUT_UNSPECIFIED | Don't use. Unspecified. |
WRAPPED | Default value. The chip list wraps to the next line if there isn't enough horizontal space. |
HORIZONTAL_SCROLLABLE | The chips scroll horizontally if they don't fit in the available space. |
Чип
A text, icon, or text and icon chip that users can click.

| JSON representation |
|---|
{ "icon": { object ( |
| Поля | |
|---|---|
icon | The icon image. If both |
label | The text displayed inside the chip. |
onClick | Optional. The action to perform when a user clicks the chip, such as opening a hyperlink or running a custom function. |
enabled | Whether the chip is in an active state and responds to user actions. Defaults to |
disabled | Whether the chip is in an inactive state and ignores user actions. Defaults to |
altText | The alternative text that's used for accessibility. Set descriptive text that lets users know what the chip does. For example, if a chip opens a hyperlink, write: "Opens a new browser tab and navigates to the Google Chat developer documentation at https://developers.google.com/workspace/chat" . |
Карусель
A carousel, also known as a slider, rotates and displays a list of widgets in a slideshow format, with buttons navigating to the previous or next widget.
For example, this is a JSON representation of a carousel that contains three text paragraph widgets.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| JSON representation |
|---|
{
"carouselCards": [
{
object ( |
| Поля | |
|---|---|
carouselCards[] | A list of cards included in the carousel. |
CarouselCard
A card that can be displayed as a carousel item. 
| JSON representation |
|---|
{ "widgets": [ { object ( |
| Поля | |
|---|---|
widgets[] | A list of widgets displayed in the carousel card. The widgets are displayed in the order that they are specified. |
footerWidgets[] | A list of widgets displayed at the bottom of the carousel card. The widgets are displayed in the order that they are specified. |
NestedWidget
A list of widgets that can be displayed in a containing layout, such as a CarouselCard . 
| JSON representation |
|---|
{ // Union field |
| Поля | |
|---|---|
Union field | |
textParagraph | A text paragraph widget. |
buttonList | A button list widget. |
image | An image widget. |
Видимость
Specifies whether an UI element is visible or hidden.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| Перечисления | |
|---|---|
VISIBILITY_UNSPECIFIED | Unspecified visibility. Do not use. |
VISIBLE | The UI element is visible. |
HIDDEN | The UI element is hidden. |
EventAction
Represents an actionthat can be performed on an ui element.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| Поля | |
|---|---|
actionRuleId | The unique identifier of the ActionRule. |
postEventTriggers[] | The list of triggers that will be triggered after the EventAction is executed. |
Union field action . The action to perform. action can be only one of the following: | |
commonWidgetAction | Common widget action. |
Курок
Represents a trigger.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{ "actionRuleId": string } |
| Поля | |
|---|---|
actionRuleId | The unique identifier of the ActionRule. |
CommonWidgetAction
Represents an action that is not specific to a widget.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{ // Union field |
| Поля | |
|---|---|
Union field action . The action to perform. action can be only one of the following: | |
updateVisibilityAction | The action to update the visibility of a widget. |
UpdateVisibilityAction
Represents an action that updates the visibility of a widget.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{
"visibility": enum ( |
| Поля | |
|---|---|
visibility | The new visibility. |
CollapseControl
Represent an expand and collapse control.

| JSON representation |
|---|
{ "horizontalAlignment": enum ( |
| Поля | |
|---|---|
horizontalAlignment | The horizontal alignment of the expand and collapse button. |
expandButton | Optional. Define a customizable button to expand the section. Both expandButton and collapseButton field must be set. Only one field set will not take into effect. If this field isn't set, the default button is used. |
collapseButton | Optional. Define a customizable button to collapse the section. Both expandButton and collapseButton field must be set. Only one field set will not take into effect. If this field isn't set, the default button is used. |
DividerStyle
The divider style of a card. Currently only used for dividers betweens card sections.

| Перечисления | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED | Don't use. Unspecified. |
SOLID_DIVIDER | Default option. Render a solid divider. |
NO_DIVIDER | If set, no divider is rendered. This style completely removes the divider from the layout. The result is equivalent to not adding a divider at all. |
CardAction
A card action is the action associated with the card. For example, an invoice card might include actions such as delete invoice, email invoice, or open the invoice in a browser.

| JSON representation |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Поля | |
|---|---|
actionLabel | The label that displays as the action menu item. |
onClick | The |
DisplayStyle
In Google Workspace add-ons, determines how a card is displayed.

| Перечисления | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED | Don't use. Unspecified. |
PEEK | The header of the card appears at the bottom of the sidebar, partially covering the current top card of the stack. Clicking the header pops the card into the card stack. If the card has no header, a generated header is used instead. |
REPLACE | Default value. The card is shown by replacing the view of the top card in the card stack. |
ExpressionData
Represents the data that is used to evaluate an expression.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| Поля | |
|---|---|
id | The unique identifier of the ExpressionData. |
expression | The uncompiled expression. |
conditions[] | The list of conditions that are determined by the expression evaluation result. |
eventActions[] | The list of actions that the ExpressionData can be used. |
Состояние
Represents a condition that can be used to trigger an action.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{ "actionRuleId": string, // Union field |
| Поля | |
|---|---|
actionRuleId | The unique identifier of the ActionRule. |
Union field condition . The condition. condition can be only one of the following: | |
expressionDataCondition | The condition that is determined by the expression data. |
ExpressionDataCondition
Represents a condition that is evaluated using CEL.
Available for Google Workspace add-ons that extend Google Workspace Studio. Unavailable for Google Chat apps.
| JSON representation |
|---|
{
"conditionType": enum ( |
| Поля | |
|---|---|
conditionType | The type of the condition. |
ConditionType
The type of the condition.
| Перечисления | |
|---|---|
CONDITION_TYPE_UNSPECIFIED | Unspecified condition type. |
EXPRESSION_EVALUATION_SUCCESS | The expression evaluation was successful. |
EXPRESSION_EVALUATION_FAILURE | The expression evaluation was unsuccessful. |
