Toplu taşıma kartları, şablon oluşturmayı destekler. Herhangi bir şablon tanımlanmamışsa varsayılan olarak kullanılır.
Şablon tanımı
Kart şablonu sınıf düzeyinde tanımlanır ve başarılı olan herhangi bir nesneyi görüntülemek için kullanılır. sınıfla ilişkilidir. Şablon, farklı konumlarda gösterilecek alanları tanımlar bazı bölümleri kapsıyor.
Şablon aşağıdaki bölümlere ayrılmıştır:
Android

Web

Kart başlığı
Android

|
Varsayılan kart başlığı
Geniş logolu kart başlığı
|
Web

|
Varsayılan kart başlığı
Geniş logolu kart başlığı
|
Kart başlığı bölümünde logo, toplu taşıma operatörünün adı ve yolculuk özeti gösterilir. Bu üç unsurun hepsi gereklidir ve hiçbiri bunları doldurmak için kullanılan alan referansları veya konumları değiştirilemez.
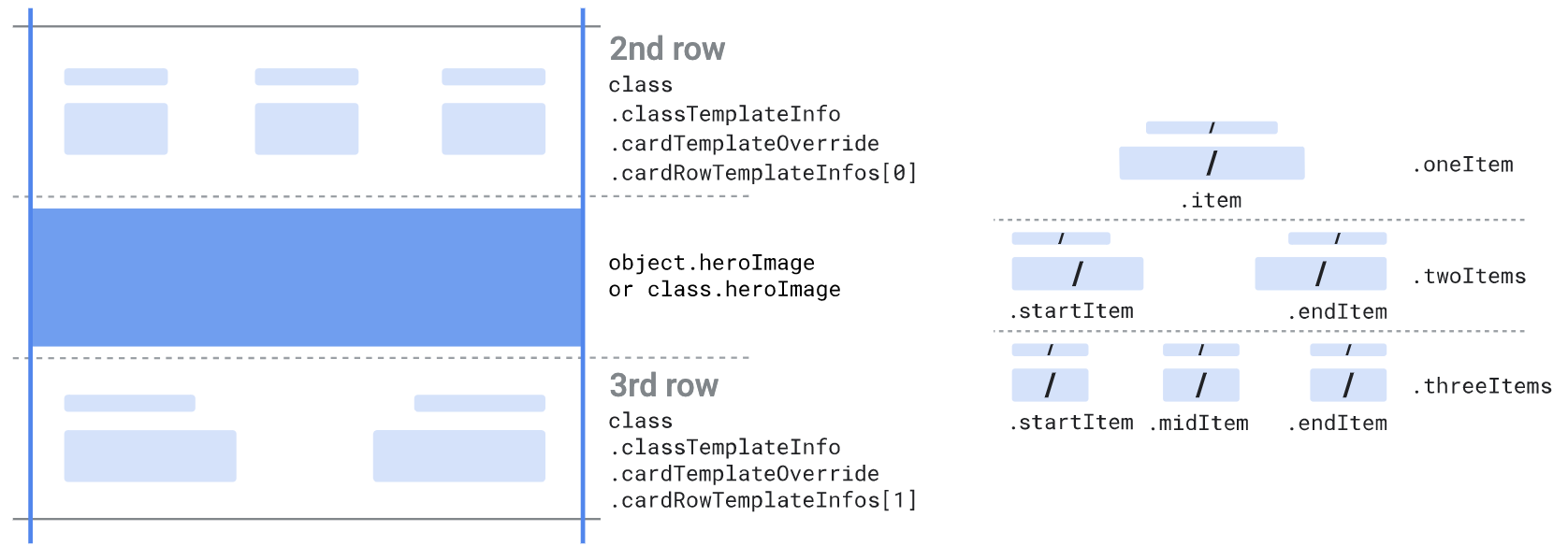
Bununla birlikte, oluşturma mantığı, üst satır için biraz esneklik sağlar. Üst
yolculuk özetini temsil eden kart satırı şu husus tarafından kontrol ediliyor:
tek ayaklı yolculuk için TransitObject içindeki alan sayısı:
object.tripTypeobject.ticketLeg.originNameobject.ticketLeg.destinationNameobject.ticketLeg.originStationCodeobject.ticketLeg.destinationStationCode
Kartın nasıl oluşturulacağı, hangi alanların boş olmadığına bağlıdır. Şurada oluşturulabilir: şu yöntemleri kullanabilirsiniz:
- Yalnızca kaynak adı: Gösterilen tek bilgi kaynak adıdır. Bu, özellikle belirli bir yolculuk yerine bir bölgeyi kapsayan biletler için kullanışlıdır.
- Kalkış ve varış noktası: Kalkış noktası sol tarafta, varış noktası ise sol taraftadır.
tıklayın. İkisi arasındaki sembol, seyahatin türüne göre değişir. Köken ve
aşağıdakilerden biri olarak gösterilir:
- Adlar ve istasyon kodları: İstasyon kodlarını daha küçük metin şeklinde adlarla gösteririz üst.
- Yalnızca adlar: Adları gösteririz.
- Yalnızca istasyon kodları: İstasyon kodları gösterilir.
Çok bacaklı TransitObject nesneleri birbirine çok benzer. Bu durumda
object.ticketLeg kullanın. Bunun yerine object.ticketLegs[]
liste'ye dokunun. Hem başlangıç noktaları hem de hedefler tanımlanmalıdır. Adlar veya istasyon kodları ya da her ikisi de olmalıdır
sürekli kullanılır. Görüntülenen kaynak,
dizisinde; görüntülenen hedef, dizideki son öğenin hedefidir.
Kartın arka plan rengi zorunlu bir alan değildir ve hem iki farklı öğe seviyesi bulunur. Nesne alanı daha yüksek önceliğe sahiptir ve kullanılabilir değerini girin.
Geniş logo alanı ayarlandığında, Android cihazlarda logonun ve veren kuruluşun adının yerini geniş logo alacak şekilde değiştirin.
Lütfen şu adımları uygulayın: ideal olarak geniş başlık logonuzu oluştururken dikkat edilmesi gereken "geniş logo resmi kuralları" kartlarınızda resminizi gösterebilirsiniz.
Kart şablonu
Android

Web

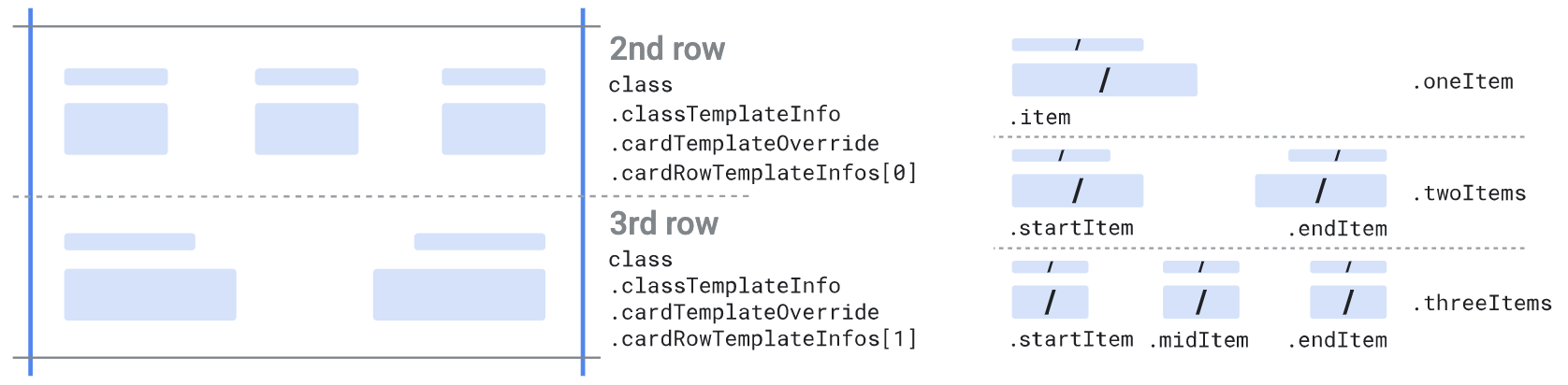
Kart şablonu bölümü, ekstra satırları görüntülemek için kullanılır. Bu satırlar metin tabanlı yapılandırılmış veri alanları veya metin modülü alanları içermelidir.
Sayfadaki nesnelerin sayısını tanımlayan satır sayısını
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[].
liste'ye dokunun. Liste en az bir öğe gerektiriyor. En fazla
iki öğe içeriyor. Her öğe, aşağıdaki türlerden birinde olmalıdır:
-
oneItem, bir öğe kabul ediyor:item
-
twoItems, iki öğe kabul eder:startItemendItem
-
threeItems, üç öğe kabul eder:startItemmiddleItemendItem
Her öğe, tek bir alan seçici olarak tanımlanabilir
(.firstValue), iki alan seçici (.firstValue ve
.secondValue) veya önceden tanımlanmış bir öğe
(.predefinedItem). Hem seçilen alanın değerleri hem de
ilgili etiketler görüntülenir. İki alan seçici tanımladığınızda,
seçilen alanların değerleri "/" ile gösterilir ayırıcı olarak sunar. Aynı
değeri, seçilen alanların etiketleri için geçerlidir. Önceden tanımlanmış öğeler şu amaçlarla kullanılır:
daha karmaşık bir oluşturma süreci tanımlar.
Aşağıdaki kod örneğinde, kart şablonu kartı satırının nasıl geçersiz kılınacağı gösterilmektedir
bölümlerini kullanarak iki satır belirtebilirsiniz. Her satırda, her biri
sınıf düzeyinde altı textModuleData özel alana ve bunların
şunları sağlar:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
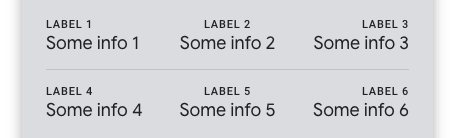
Kod, aşağıdaki kod şablonu bölümü biçimiyle bir kart oluşturur:

Bir öğe boşsa gösterilmez. Daha fazla bilgi için bkz. Alan Referansları. Bir satırdaki tüm öğeler boşsa satır gösterilmez. Bir satırdaki öğelerin tümü olmasa da bazıları boşsa Boş olmayan öğeler yeniden düzenlenir ve daha az öğe içeren bir satır olarak görüntülenir.
Kart şablonunu (varsayılan satır sayısını) geçersiz kılmazsanız varsayılan alan başvuruları kullanılır. Daha fazla Varsayılan şablon bölümüne bakın.
Bir
Hero Resim, satırda birden çok satır varsa ilk satırdan sonra görünebilir
cardRowTemplateInfos listesinde veya yalnızca
bir.
Kart barkodu
Android

|
|
Web

|
|
Kart barkodu bölümü, barkodu görürsünüz. Bu bölümdeki alanların hiçbiri zorunlu değildir.
Yan yana iki alanı tanımlamak için kullanılabilecek üç alan seçici vardır diğeri barkodun altında. Bunlar herhangi bir etiket olmadan görüntülenir ve metin tabanlı yapılandırılmış veri alanları, metin modülü alanları veya resim modülü alanları. Şu durumda: resim kullanıyorsanız bunların marka kurallarına uygun olması gerekir.
Barkod, tür ve değerle tanımlanır. Desteklenen barkod türlerinin listesi için Referans bölümüne bakın. Ayrıca, bir metin barkodun hemen altında gösterilir. Bu metin, akıllı telefonların yanı sıra kullanım olabilir.
Aşağıdaki kod örneğinde, gösterilecek bir kartın barkod bölümünün nasıl geçersiz kılınacağı gösterilmektedir Barkodun üzerindeki bir resim:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
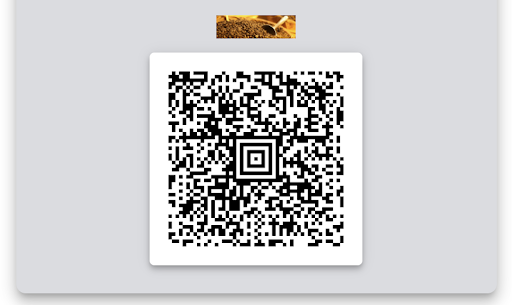
Kod, aşağıdaki barkod bölümü biçimine sahip bir kart oluşturur:

Barkod bölümünü geçersiz kılmazsanız varsayılan barkod alanları kullanılır. Daha fazla bilgi için Varsayılan şablon bölümüne bakın.
Ayrıntı şablonu
Android

|
|
Web

|
|
Ayrıntı şablonu bölümü bir öğe listesidir
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] Öğeler
her tür yapılandırılmış veri alanı, metin modülü alanları, bağlantı modülü alanları, resim modülü
alanlar veya iletiler olabilir.
Her öğe, tek bir alan seçici (.firstValue) olarak tanımlanabilir.
iki alan seçici (.firstValue ve .secondValue) veya bir
önceden tanımlanmış öğe (.predefinedItem). Hem seçilen alanın değerleri hem de
ilgili etiketler görüntülenir. İki alan seçici tanımladığınızda,
seçilen alanlar "/" ile gösterilir ayırıcı olarak sunar. Aynı şey
alanları görebilirsiniz. Önceden tanımlanmış öğeler, daha karmaşık oluşturmayı tanımlamak için kullanılır. Resim modülü alanları
herhangi bir etiket olmadan tam genişlikte oluşturulur.
Aşağıdaki kod örneğinde, tek bir kartı göstermek için kartın ayrıntı bölümünün nasıl geçersiz kılınacağı gösterilmektedir
Etiketine sahip linksModuleData alanı:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
Kod, aşağıdaki ayrıntı bölümü biçimiyle bir kart oluşturur:

Bir öğe boşsa gösterilmez. Daha fazla bilgi için bkz. Alan Referansları.
Ayrıntılar şablonunu geçersiz kılmazsanız varsayılan sıra görüntülenir. Daha fazla bilgi için Varsayılan şablon bölümüne bakın.
Yolculukta birden fazla ayak varsa bölümün üst kısmında basit bir seyahat planı gösterilir.
ve taşınamazlar. Yolculukta yalnızca tek bir bacak varsa basit bir seyahat planı gösterilebilir.
class.enableSingleLegItinerary ayarlanıyor.

|
|
Liste şablonu

|
|
Liste şablonu bölümü, "Kartlar"da hangi alanın gösterileceğini seçmek için kullanılır görünüm Google Cüzdan uygulaması. Kart, listede logo, arka plan rengi ve Üç satır.
Aşağıdaki kod örneğinde, bir kartı göstermek için bir kartın liste şablonunun nasıl geçersiz kılınacağı liste şablonunun ilk satırındaki tekli kartların nesne son kullanma tarihi alanına dokunun:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
Kod, aşağıdaki liste şablonu oluşturma işlemiyle bir kart oluşturur:

İlk satır, alan seçiciyle tanımlanabilir veya yolculuk özetini gösterir. Biçim özet şunlardan biri olabilir:
originAndDestinationCodesoriginAndDestinationNamesoriginName
İkinci ve üçüncü satırlar yalnızca bir alan seçiciyle tanımlanabilir. Alanlar etiketsiz olarak görüntülenir. Gruplandırılmış kartlarda, ikinci satırda her zaman kalkış tarihi gösterilir Üçüncü satır her zaman gruplandırılmış kartların sayısını gösterir.
Etiketler
Tüm yapılandırılmış veri alanlarında Google tarafından sağlanan bir etiket bulunur. Google, desteklenen tüm dillerde bu etiketlerin her biri için çeviri sağlama.
Bu etiketlerden bazılarını özelleştirmek için
class.custom<name_of_the_field>Label alanlarını doldurun. Bir etiketi özelleştirirken
Söz konusu etiketin tüm dillerde çevirilerini sağlamaktan siz sorumlu olursunuz.
bir şablon görevi görür.
Alan referansları
Alan referansları, şablonun farklı bölümlerinde
class.classTemplateInfo.*.fields[] formu. Alan referansı bir liste içeriyor
yapılandırılmış veri alanlarına giden yolların, metin modülü alanları, bağlantı modülü alanları, resim modülü
alanlar veya iletiler olabilir.
Her alan referansında tüm yol türlerine izin verilmez. Örneğin, referanslar yalnızca metin tabanlı yapılandırılmış veri alanlarına veya metin modülü alanlarına giden yollara izin verir. Metin tabanlı yapılandırılmış alanlar; dize türü, yerelleştirilmiş dize ve veya para olabilir.
Liste, bir yedek mantığı uygulamak için kullanılabilir. Bu, anahtar kelimedeki ilk yolun liste boş bir alana dönüşürse sonraki yol değerlendirilir. Yedek mantığı Çoğunlukla metin tabanlı yapılandırılmış veri alanlarına veya metin modülü alanlarına hedeflenir. Karıştırma aynı listede farklı türlerde alanlar yer alır. Yedek mantığını dikkatli bir şekilde ve yalnızca belirli durumlarda, belirli sektörlerde tutarlı bir alan kalıbının başka nesnelere değil. Çoğu zaman her ders için ayrı sınıflar oluşturmak kullanım alanları.
Bir alan başvuru listesindeki tüm yollar boş alanlara giderse alan referansı görüntülenmez. Alan başvurusunu kullanan öğenin her zaman mevcutsa en az bir yolun boş olmadığından emin olun. Önerilerimiz: bir alanı boş bir değeri temsil edecek şekilde "-" gibi özel bir karaktere ayarlayabilirsiniz. alanları, yalnızca boşluk içeren dizelere izin verir.
Bir listede yer alan bir alana başvurmak için, alanın dizinini kullanabilirsiniz:
ya da çoğu durumda bir referans kimliği kullanabilirsiniz. Listedeki referans verilebilecek öğeler
bir .id alanı vardır. Dizin üzerinden bir referans kimliği kullanmanızı öneririz
alanı içine alır.
Bir listede yer alan alanlara nasıl referans verileceğine ilişkin bir örnek aşağıda verilmiştir.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
Bu örnekte, kartın ayrıntılar bölümündeki ilk öğe, beyan edilen ikinci resimdir. izin verir. Kartın ayrıntılar bölümündeki ikinci öğe ise ilk resimdir. olduğunu varsayalım.
Varsayılan şablon
Android

|
|
Web

|
|
Resim modülü alanları için, sınıftan yalnızca bir resim modülü alanı ve nesneden yalnızca bir resim modülü alanı görürsünüz. Şu adreste birden fazla resim modülü alanına ihtiyacınız varsa: varsayılan şablonu geçersiz kıl.
Metin modülü alanları için yalnızca sınıftan en fazla 20 metin modülü alanı ve 20 metin modülü alanı gösteririz. metin modülü alanlarını da kullanabilirsiniz. Alanlar, göründükleri sırayla gösterilir. dizide tanımlanmıştır. Her iki düzeyde de 20'den fazla metin modülü alanına ihtiyacınız varsa varsayılan şablondur.
İletiler için yalnızca sınıftan en fazla 20 ileti ve izin verir. Mesajların sırasını garanti etmeyiz. Tek bir sayfada 20’den fazla iletiye iki düzeyde veya herhangi bir sipariş için garanti verildiğinde varsayılan şablonu geçersiz kılar.
Bağlantılar modülü alanında tanımlayabileceğiniz URI sayısı için bir sınır yoktur. Üriler her seviye (sınıf veya nesne) için aşağıdaki sırayla gruplandırılarak gösterilir:
- Harita koordinatları
- Telefon numaraları
- E-posta adresleri
- Web sayfaları
Her grup için, URI'lar dizide tanımlandıkları sırayla görüntülenir. Farklı bir sıralamaya ihtiyacınız varsa varsayılan şablonu geçersiz kılın.

|
|

