Jeśli tworzysz aplikację dla użytkowników w Rosji, użyj przycisków „Zapisz na telefonie”, ponieważ Portfel Google nie jest dostępny w tych krajach. Zapoznaj się ze odpowiednimi komponentami i wytycznymi. Jeśli tworzysz aplikację dla użytkowników spoza Rosji, zaktualizuj przycisk Dodaj do Portfela Google, pobierając zasoby poniżej.
Z tej części dokumentu dowiesz się, jak tworzyć obrazy i inne elementy interfejsu, aby wyglądały dobrze w aplikacji Google Wallet.
Zasoby
przycisk Dodaj do Portfela Google.
Przycisk Dodaj do Portfela Google jest używany za każdym razem, gdy kierujesz użytkowników do zapisania karty lub dokumentu w Portfelu Google z Twojej aplikacji lub witryny. Przycisk Dodaj do Portfela Google musi wywoływać jeden z procesów Google Wallet API. Będą one wyświetlać aplikację Portfel Google, w której użytkownicy mogą postępować zgodnie z instrukcjami, aby zapisać karty na urządzeniu z Androidem i na koncie Google. Tego przycisku można używać w aplikacjach, witrynach lub e-mailach.
Przyciski Dodaj do Portfela Google są dostępne w formacie XML, SVG i PNG.
Pobierz zasoby – XML Androida Pobierz zasoby – SVG Pobierz zasoby – PNGPrzycisk Wyświetl w Portfelu Google
Przycisk Wyświetl w Portfelu Google umożliwia użytkownikowi wyświetlenie wcześniej zapisanego dokumentu lub karty za pomocą precyzyjnego linku do Portfela Google. Tego przycisku można używać w aplikacjach, witrynach lub e-mailach.
Przyciski Wyświetl w Portfelu Google są dostępne w formacie SVG i PNG.
Pobierz zasoby – SVG Pobierz zasoby – PNGWszystkie przyciski wyświetlane w witrynie, aplikacji lub e-mailach muszą być zgodne z wytycznymi dotyczącymi marki opisanymi na tej stronie. Przykłady takich wskazówek:
- rozmiar ustalany względem innych podobnych przycisków lub elementów na stronie;
- Kształt i kolor przycisków nie mogą być zmieniane.
- Pusty obszar
Przyciski w wielu językach
Przetłumaczone przyciski Portfela Google są dostępne na wszystkich rynkach, na których jest on dostępny. Jeśli tworzysz aplikację dla użytkowników z tych rynków, zawsze używaj przycisków, do których linki podajemy powyżej. Nie twórz własnych wersji przycisków. Jeśli na Twoim rynku nie ma zlokalizowanej wersji przycisku, użyj wersji angielskiej.
Przyciski Dodaj do Google Wallet są dostępne w językach: albańskim, arabskim, ormiańskim, azerbejdżańskim, bośniackim, bułgarskim, katalońskim, chińskim (Hongkong), chińskim (tradycyjny), chorwackim, czeskim, duńskim, esperanto, estońskim, fińskim, francuskim (Kanada), francuskim (Francja), gruzińskim, greckim, hebrajskim, hiszpańskim, węgierskim, islandzkim, indonezyjskim, irlandzkim, japońskim, kazachskim, kirgiskim, litewskim, macedońskim, malezyjskim, niemieckim, norweskim, polskim, portugalskim (Brazylia), portugalskim (Portugalia), rumuńskim, rosyjskim, serbskim, słowackim, słoweńskim, szwedzkim, tajlandzkim, tureckim, ukraińskim, uzbeckim i wietnamskim.
Zlokalizowana nazwa
Aby zapewnić użytkownikom wygodę, nazwa usługi Portfel Google jest przetłumaczona na wybranych rynkach. Jeśli tworzysz aplikację dla użytkowników z tych krajów, zawsze używaj lokalnego odpowiednika nazwy podanego poniżej w przypadku wersji internetowej, e-maila i wydruku. Nie twórz własnej wersji Portfela Google w języku lokalnym. Jeśli Twój rynek nie jest wymieniony poniżej, użyj angielskiej nazwy „Google Wallet”.
| Kraj | Nazwa |
|---|---|
| Białoruś | Google Кошелек |
| Brazylia | Carteira do Google |
| Chile | Billetera de Google |
| Czechy | Peněženka Google |
| Grecja | Πορτοφόλι Google |
| Hongkong | Google 錢包 |
| Litwa | Google Piniginė |
| Polska | Portfel Google |
| Portugalia | Carteira da Google |
| Rumunia | Portfel Google |
| Słowacja | Peňaženka Google |
| Tajwan | Google 錢包 |
| Turcja | Google Cüzdan |
| Zjednoczone Emiraty Arabskie | محفظة Google |
| Ukraina | Google Гаманець |
|
Stany Zjednoczone (hiszpański)
*Używaj tej nazwy w Stanach Zjednoczonych, jeśli interfejs jest w języku hiszpańskim |
Billetera de Google |
Rozmiar
Dostosuj wysokość i szerokość przycisku Dodaj do Portfela Google, aby pasował do układu. Jeśli na stronie znajdują się inne przyciski, przycisk Dodaj do Portfela Google musi mieć taki sam rozmiar jak reszta przycisków lub być od nich większy. Przycisk Dodaj do Portfela Google nie może być mniejszy niż inne przyciski.
Styl
Przyciski Dodaj do Portfela Google są dostępne w 2 wersjach: podstawowej i skompresowanej. Przycisk Dodaj do Portfela Google jest czarny. Dostępne są zlokalizowane wersje przycisku. Nie używaj innych napisów na przyciskach.
| Podstawowe | Wąski |
|---|---|

|

|
| Używaj go na białym i jasnym tle. | Użyj przycisku skompresowanego, jeśli nie ma wystarczająco dużo miejsca na główny przycisk lub przycisk o pełnej szerokości. |
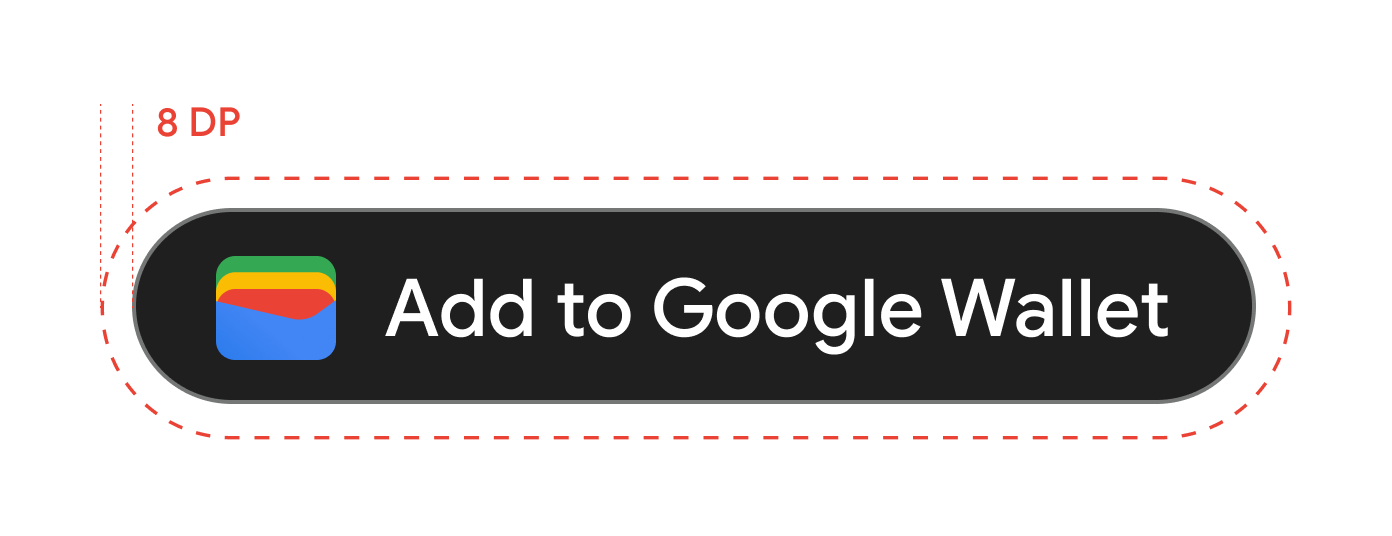
Pusty obszar
Wokół przycisku Dodaj do Portfela Google zawsze zostawiaj pusty obszar o minimalnej szerokości 8 dp. Zadbaj o to, by nie nachodziły na niego grafika ani tekst.

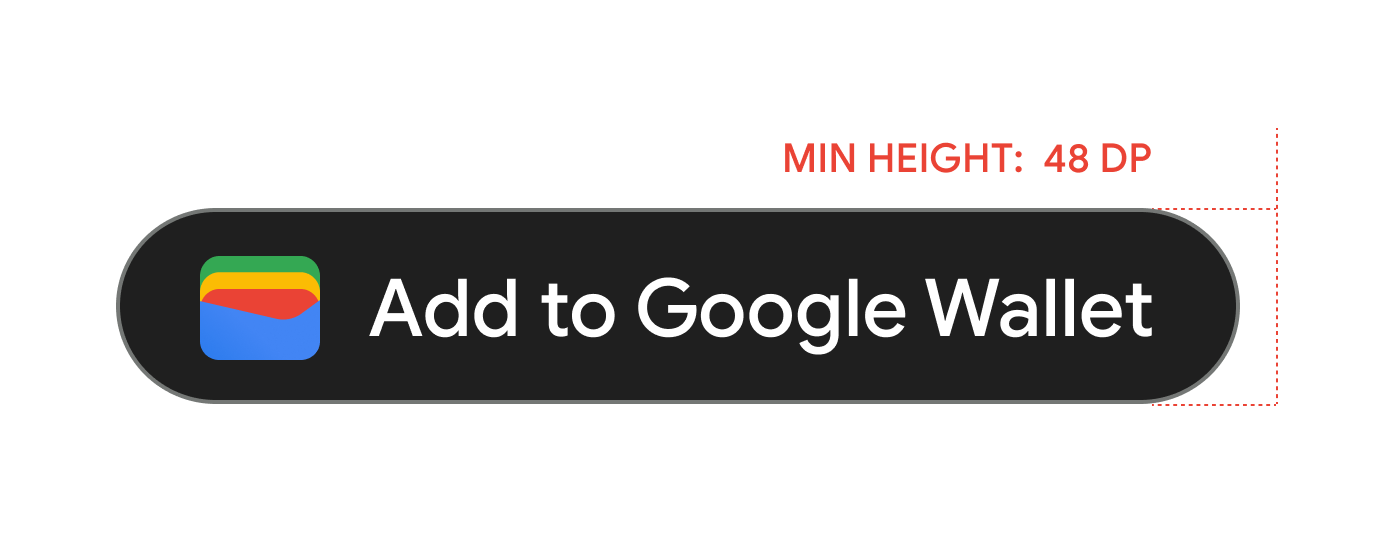
Minimalna wysokość
Wysokość wszystkich przycisków Dodaj do Portfela Google musi wynosić co najmniej 48 dp.

Zalecenia i ograniczenia
| Dos | Czego unikać |
|---|---|
| Tak: korzystaj tylko z przycisków Dodaj do Portfela Google dostarczonych przez Google. | Nie: nie twórz własnych przycisków Dodaj do Portfela Google oraz w żaden sposób nie zmieniaj czcionki, koloru, promienia przycisku ani jego wypełnienia. |
| Tak: korzystaj z tego samego stylu przycisków w całej witrynie. | Nie: przycisk Dodaj do Portfela Google nie może być mniejszy niż inne przyciski. |
| Zrób to: zadbaj o to, by rozmiar przycisków Dodaj do Portfela Google był taki sam jak rozmiar innych przycisków lub większy. | Nie: nie zmieniaj koloru przycisku. |
| Tak: zmieniając rozmiar przycisku Dodaj do Portfela Google, zachowaj proporcje. | Nie: nie skaluj swobodnie przycisku. |
| Tak: używaj dostarczonej zlokalizowanej wersji przycisków. | Nie: nie twórz własnych wersji napisów na przyciskach. |
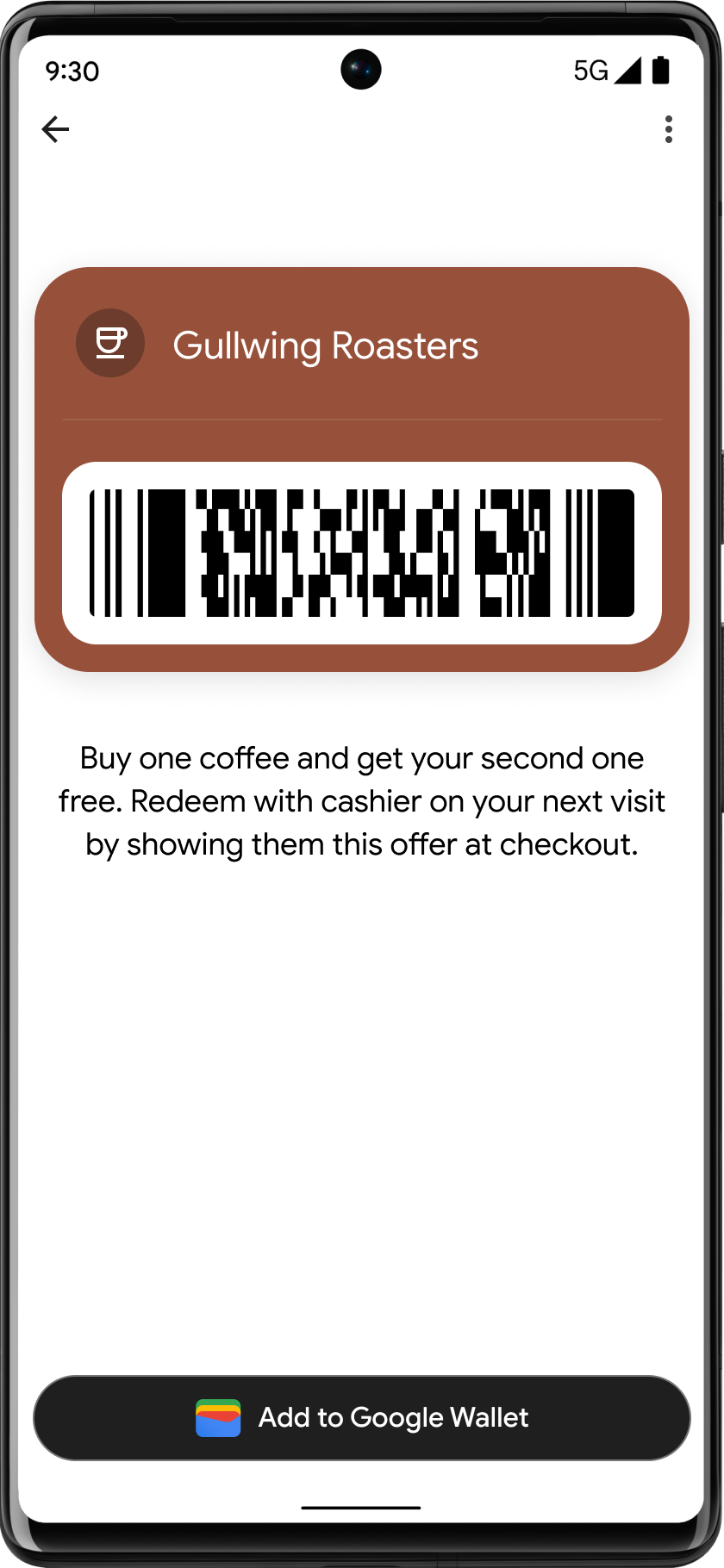
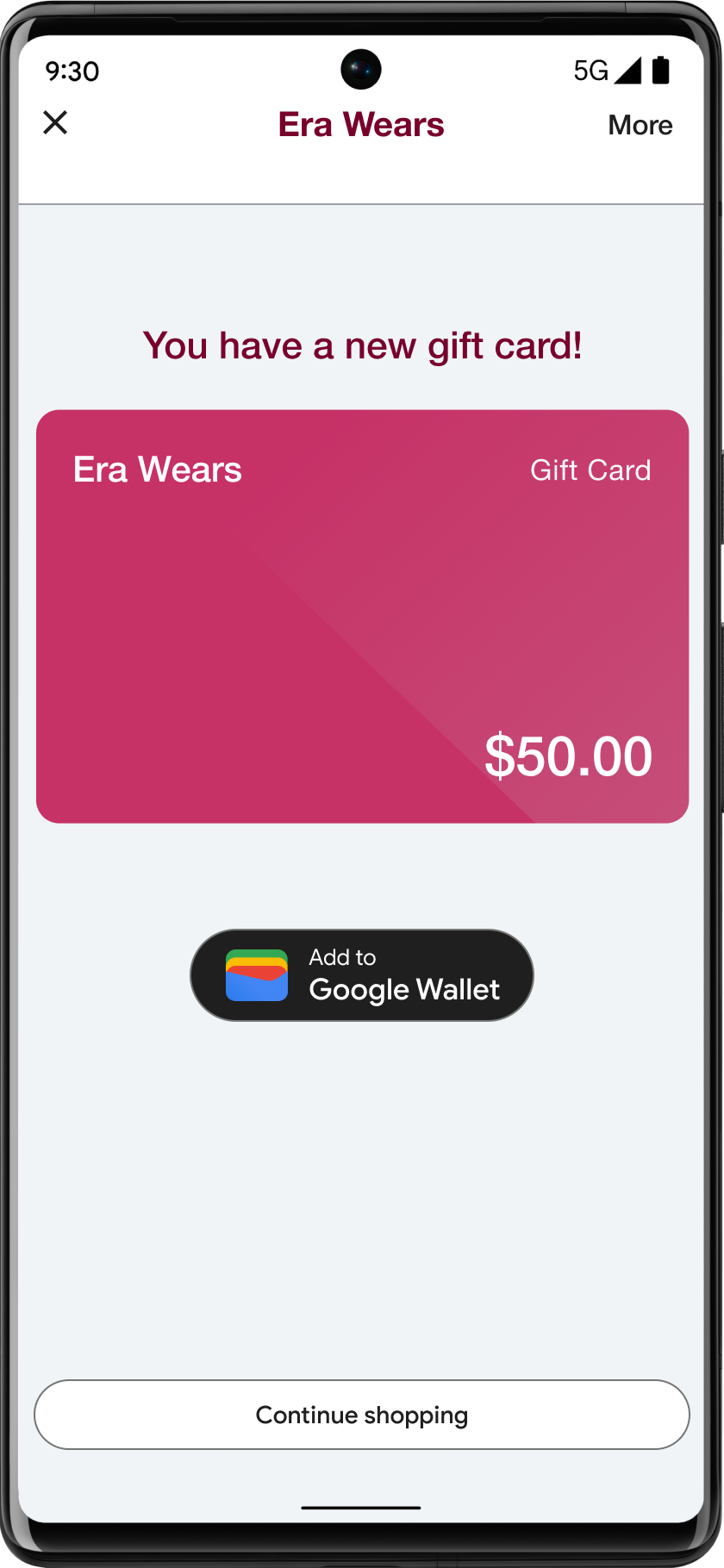
Sprawdzone metody umieszczania przycisków
Wyświetlaj przycisk Dodaj do Portfela Google na ekranach potwierdzenia w aplikacji, na stronach w witrynie i w e-mailach. Zapoznaj się z tymi sprawdzonymi metodami, aby zaprojektować interfejs użytkownika.
karty lojalnościowe, karty podarunkowe, oferty specjalne;
Wyświetlaj przycisk Dodaj do Portfela Google na ekranach potwierdzenia. Możesz też wyświetlać go w swojej witrynie lub aplikacji albo dodawać do odpowiednich e-maili.


Używanie nazwy usługi Portfel Google w wiadomościach tekstowych
Możesz wysłać użytkownikowi wiadomość tekstową, by poinformować go, że oferta została zapisana na jego urządzeniu.
Zapisuj „G” i „W” wielką literą
Gdy odnosisz się do Portfela Google, litery „G” i „W” zawsze trzeba zapisywać wielką literą, a resztę tekstu – małymi literami. Nie zapisuj wielkimi literami całej nazwy („Google Wallet”), chyba że będzie to pasować do typografii Twojego interfejsu użytkownika.
Nie skracaj nazwy Portfel Google
Wyrazy „Google” i „Portfel” zawsze pisz w całości.
Zachowaj spójność ze stylem interfejsu użytkownika
Nazwa „Google Wallet” powinna być zapisana taką samą czcionką jak pozostały tekst w Twoim interfejsie i mieć taki sam styl typograficzny. Nie naśladuj typografii Google.
Zawsze używaj zlokalizowanej wersji „Portfela Google”
W przesłanym zlokalizowanym tekście zawsze używaj nazwy „Portfel Google”.
Projektowanie
Aby zmienić wysokość i szerokość przycisków Dodaj do Portfela Google, użyj pól height i size tagu HTML g:savetoandroidpay. Użyj specyfikacji textsize=large, aby znacznie zwiększyć rozmiar tekstu i przycisków w przypadku implementacji na urządzeniach mobilnych lub w przypadku specjalnych wymagań interfejsu.
Aby ustawić kolor przycisków, użyj theme. W poniższej tabeli zobaczysz, jak te ustawienia wpływają na przycisk Dodaj do Portfela Google.
Logo
Wytyczne dotyczące obrazu logo
Na Twoje logo wyświetlane w Google Wallet jest nakładana maska w okrągłym kształcie.
Poniżej znajdziesz zalecenia dotyczące obrazów logo w interfejsie:| Wskazówka | Opis |
|---|---|
| Preferowany typ pliku | PNG |
| Minimalny rozmiar | 660 × 660 pikseli |
| Współczynnik proporcji obrazu | 1:1 |
| Współczynnik proporcji grafiki | 1:1 |
| Rzeczywisty rozmiar w pikselach | Skalowanie do rozmiaru urządzenia |
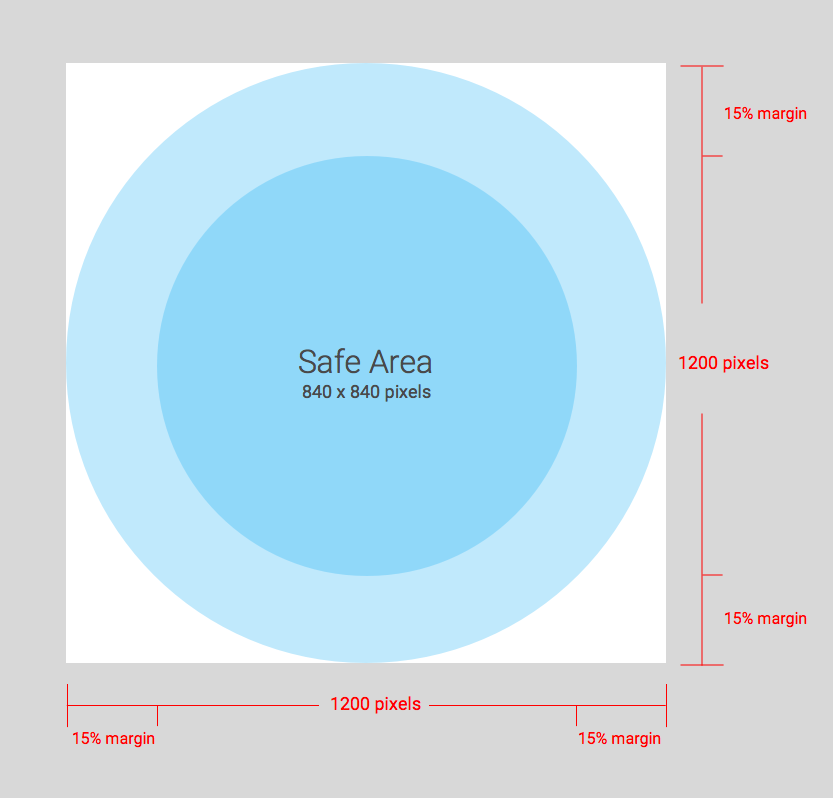
| Maska okrągła logo |
Twoje logo jest maskowane, aby dopasować je do okrągłego kształtu. Logo musi mieścić się w bezpiecznym obszarze. Logo nie może być wcześniej zamaskowane. Użyj kwadratowego logo na kolorowym tle z pełnym spadem. Logo powinno mieć 15-procentowy margines, aby po zamaskowaniu nie zostało przycięte. 
|
Na Twoje logo wyświetlane w Google Wallet jest nakładana maska w okrągłym kształcie.
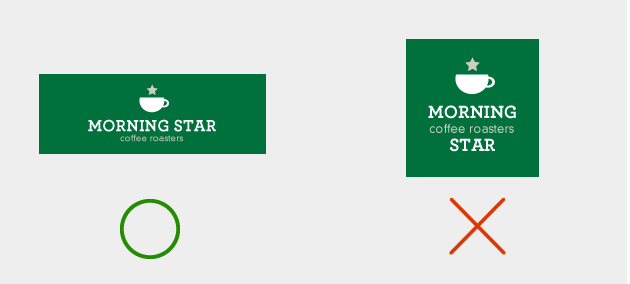
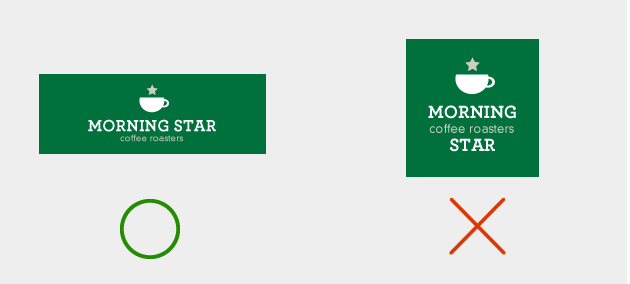
Wytyczne dotyczące obrazu szerokiego logo
Obrazy szerokich logo są obsługiwane w przypadku biletów na wydarzenia, kart pokładowych, kart transportu publicznego z kodem QR, kart lojalnościowych, ofert, kart podarunkowych, ogólnych kart i ogólnych kart prywatnych. Poniżej znajdziesz zalecenia dotyczące szerokich obrazów logo w interfejsie:
| Wskazówka | Opis |
|---|---|
| Preferowany typ pliku |
PNG Aby uzyskać jak najlepszy efekt, użyj obrazu z kolorowym tłem (zalecamy użycie tego samego koloru co kolor tła dokumentu). |
| Zalecany rozmiar | 1280 × 400 pikseli |
| Minimalny rozmiar | 400 pikseli wysokości, szerokość jest proporcjonalna (więcej wskazówek w sekcji zalecany format obrazu)
Używaj szerokich, prostokątnych obrazów. |
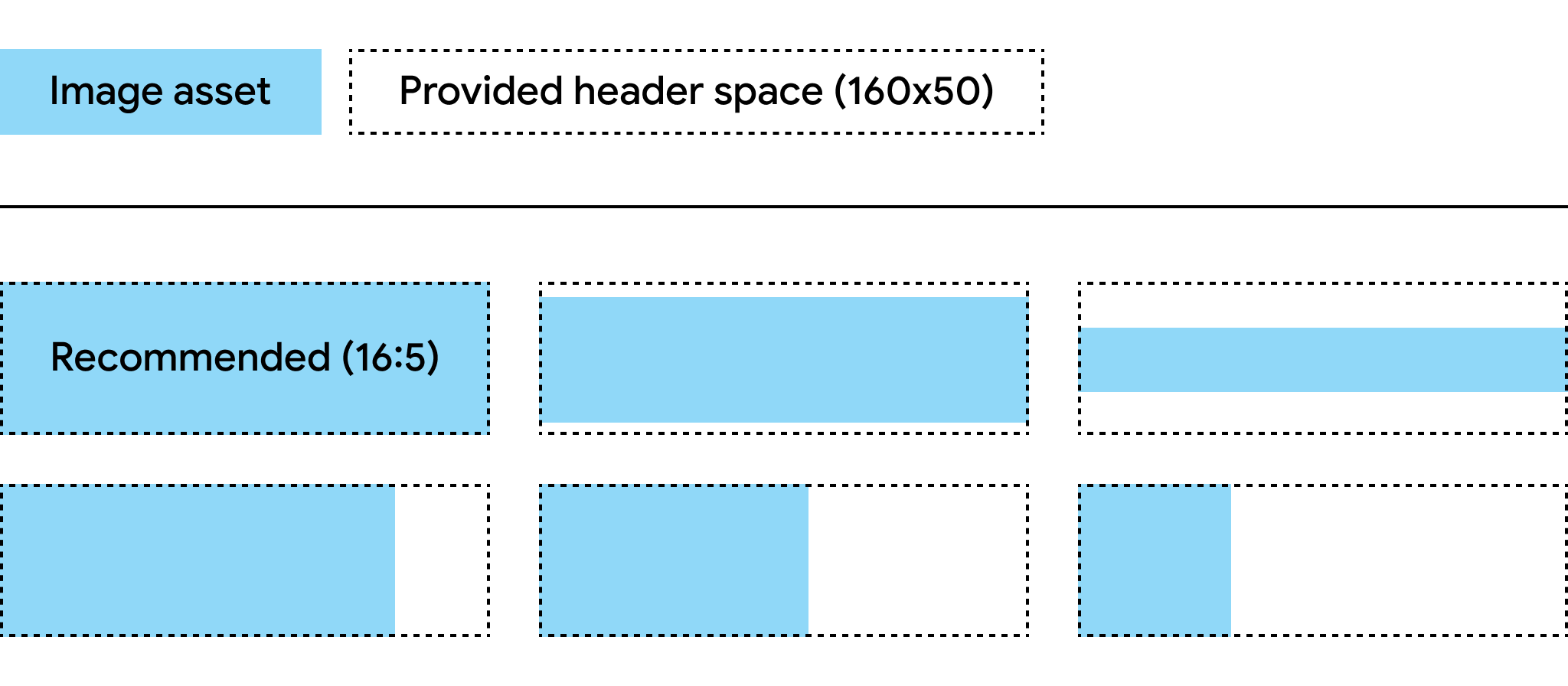
| Zalecany format obrazu |
Jeśli obraz nie ma ustawionego zalecanego formatu, zostanie dostosowany do formatu udostępnionych miejsc na nagłówek. Schemat poniżej pokazuje, jak zmienia się rozmiar zasobu obrazu w zależności od formatu obrazu. 
|
Kolor tła karty
Kolor tła możesz ustawić w polu hexBackgroundColor. Jeśli nie ustawisz wartości, algorytm przeanalizuje logo, znajdzie dominujący kolor i użyje go jako kolor tła.
Banery powitalne
Pole class.heroImage wyświetla się jako baner o pełnej szerokości w części głównej karty.
Wytyczne dotyczące banerów powitalnych
Poniżej znajdziesz zalecenia dotyczące banerów powitalnych w interfejsie:
| Wskazówka | Opis |
|---|---|
| Preferowany typ pliku | PNG |
| Zalecany rozmiar |
1032 x 336 pikseli Używaj szerokich, prostokątnych obrazów. Aby uzyskać jak najlepszy efekt, użyj obrazu z kolorowym tłem. |
| Format obrazu | 3:1 lub szerszy. |
| Rozmiar wyświetlanych elementów |
pełna szerokość karty i proporcjonalna wysokość. 
|
Obrazy o pełnej szerokości
Pole *.imageModulesData.mainImage w klasie lub obiekcie wyświetla się jako obraz o pełnej szerokości na karcie.
Wytyczne dotyczące obrazów o pełnej szerokości
Poniżej znajdziesz zalecenia dotyczące obrazów o pełnej szerokości w interfejsie:
| Wskazówka | Opis |
|---|---|
| Preferowany typ pliku | PNG |
| Minimalny rozmiar |
1860 pikseli (szerokość), zmienna wysokość. Używaj szerokich, prostokątnych obrazów. Aby uzyskać jak najlepszy efekt, użyj obrazu z kolorowym tłem. |
| Format obrazu | Zmienna |
| Rozmiar wyświetlanych elementów |
Pełna szerokość szablonu i proporcjonalna wysokość. 
|
| Użyj tego samego schematu kolorów, który stosujesz w logo. |
Obrazy kodu kreskowego
Niektóre kategorie dopuszczają zamieszczanie obrazów nad kodem kreskowym i pod nim.
Obrazy nad kodem kreskowym
Poniżej znajdziesz zalecenia dotyczące obrazów nad kodem kreskowym w interfejsie:
| Wytyczne | Opis |
|---|---|
| Preferowany typ pliku | PNG |
| Maksymalna wysokość |
20 dp (przy maksymalnym współczynniku proporcji) W przypadku dwóch obrazów zalecany rozmiar to 80 pikseli (wysokość) i 80–780 pikseli (szerokość). Dzięki temu mogą być wyświetlane obok siebie. Jeśli jeden obraz jest kwadratowy, a drugi prostokątny, ich wymiary powinny wynosić odpowiednio 80 x 80 pikseli i 780 x 80 pikseli. |
| Format obrazu |
Bez ograniczeń. Aby uzyskać maksymalną wysokość i szerokość 20 dp jednego obrazu, użyj współczynnika proporcji 20:1. Jeśli chcesz zamieścić tylko jeden obraz nad kodem kreskowym, wybierz pełną szerokość (bez dopełnienia). Obraz musi mieć wymiary 1600 x 80 pikseli. |
| Maksymalny rozmiar wyświetlania (pojedynczy obraz) | 20 dp wysokości i 400 dp szerokości |
Obraz pod kodem kreskowym
Poniżej znajdziesz zalecenia dotyczące obrazu pod kodem kreskowym w interfejsie:
| Wytyczne | Opis |
|---|---|
| Preferowany typ pliku | PNG |
| Maksymalna wysokość |
20 dp (przy maksymalnym współczynniku proporcji) Zalecany rozmiar: 80 pikseli (wysokość) i 80–1600 pikseli (szerokość). Kwadrat: 80 x 80 pikseli. Prostokąt: 1600 x 80 pikseli. |
| Współczynnik proporcji nie ma limitu. Aby uzyskać maksymalną wysokość i szerokość 20 dp, użyj współczynnika proporcji 20:1. | Jeśli chcesz zamieścić obraz o pełnej szerokości (bez dopełnienia), jego wymiary powinny wynosić 1600 x 80 pikseli. |
| Maksymalny rozmiar wyświetlanego obrazu to 20 dp (wysokość) i 400 dp (szerokość). |
Moduły
Moduł określa grupę pól w sekcji szablonu. W poniższej tabeli znajdziesz wytyczne dotyczące tego, ile modułów powinno znajdować się w klasach i obiektach, aby karty były wyświetlane poprawnie w aplikacji Portfel Google.
| Wskazówka | Opis |
|---|---|
imageModulesData
|
Użyj tylko jednego imageModulesData w klasie lub obiektach, które tworzysz.
|
infoModuleData
|
Użyj maksymalnie dwóch
Element |
linksModuleData
|
Możesz użyć maksymalnie 4 identyfikatory URI
Klasa może zawierać 2 identyfikatory URI |
textModulesData
|
Użyj maksymalnie 2 pola
Klasa może zawierać jeden identyfikator URI |
infoModuleData
InfoModuleData zawiera informacje o użytkowniku oraz informacje wybrane przez użytkownika. Wyświetla się w widoku rozwiniętym. W tym module można zapisać takie dane jak
data ważności, stan punktów na drugim koncie lub stan środków przedpłaconych.
linksModuleData
Moduł linków zawiera identyfikatory URI stron internetowych, numerów telefonów i adresów e-mail. Poniżej znajdziesz zalecenia dotyczące modułu linków w interfejsie:
| Wytyczne | Przykładowe ustawienie | Przykładowy obraz |
|---|---|---|
Aby przypisać identyfikator URI do witryny lub lokalizacji w Mapach Google, użyj prefiksu http:. Dzięki temu użytkownik może kliknąć link i otworzyć witrynę albo zobaczyć lokalizację w Mapach Google.
Prefiks powoduje też wyświetlenie ikony linku lub mapy przed opisem na Twojej karcie.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Aby podać numer telefonu, użyj prefiksu tel:. Dzięki temu użytkownik może kliknąć link i wybrać numer. Ten prefiks powoduje też wyświetlenie ikony telefonu przed tekstowym opisem na karcie.
|
'uri': 'tel:6505555555'
|

|
Aby podać adres e-mail, użyj prefiksu mailto:.
Dzięki temu użytkownik może kliknąć link i wysłać e-maila na podany adres. Prefiks powoduje też wyświetlenie ikony e-maila przed tekstem opisu na karcie.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Nagłówki, etykiety i nazwy
Nagłówki, etykiety i nazwy powinny być pisane jak nazwy własne, czyli każda litera powinna zaczynać się wielką literą.
Polityka treści
Zawartość każdego pola na karcie musi być zgodna z polityką treści Google Payments. Zawartość witryn, do których się odwołujesz w klasie, również musi być zgodna z tymi zasadami.
Umieszczanie danych o platformach partnerów
Aby umożliwić użytkownikom dostęp do Twojej rozbudowanej aplikacji lub witryny z informacjami o karcie, dodaj precyzyjny link aplikacji lub witryny we właściwości linksModuleData.* klasy lub obiektu karty. Dzięki temu użytkownik będzie mógł otworzyć Twoją platformę z karty, która wyświetla się w Portfelu Google. Aby sprawdzić, jak renderuje się zawartość, przeczytaj sekcje dotyczące projektowania poszczególnych kategorii kart.

