מפתחים יכולים להשתמש ב-Google Tag Manager כדי להטמיע ולנהל תגים ופיקסלים למדידה באפליקציות לנייד, בלי צורך לבנות מחדש קבצים בינאריים של אפליקציות ולשלוח אותם מחדש לחנויות אפליקציות. מפתחים שעובדים עם Google Analytics for Firebase SDK יכולים להוסיף בקלות את Tag Manager כדי לנהל את ההטמעה ולבצע בה שינויים, גם אחרי שהאפליקציה הושקה.
מפתחים יכולים לרשום ביומן אירועים חשובים ולהחליט בהמשך אילו תגים או פיקסלים יופעלו.
דרישות מוקדמות
לפני שמתחילים:
- במסוף של Firebase, הוסף את האפליקציה אל הפרויקט ב-Firebase.
- מגדירים את Google Analytics לאפליקציה, כולל הפעלת Google Analytics בפרויקט Firebase והוספת Google Analytics for Firebase SDK לאפליקציה.
- יוצרים חשבון Tag Manager.
- מגדירים מאגר תגים של Google Tag Manager.
בקטעים הבאים מפורט תהליך ההגדרה והשימוש ב-Google Tag Manager באפליקציית Android.
1. הוספת Google Tag Manager לפרויקט
בקובץ Gradle של המודול (בדרך כלל
app/build.gradle), מוסיפים את התלות הבאה בספריית Tag Manager:dependencies { // ... compile 'com.google.android.gms:play-services-tagmanager:18.3.0' }נכנסים לחשבון Tag Manager.
בוחרים מאגר תגים לניידים.
בסרגל הניווט העליון, לוחצים על גרסאות.
לוחצים על הגרסה של מאגר התגים שרוצים להשתמש בה.
לוחצים על הורדה.
יוצרים את התיקייה
app/src/main/assets/containersאם היא לא קיימת. מעתיקים את מאגר התגים שהורד לתיקייה.
2. תיעוד של אירועים ומשתנים
Tag Manager משתמש באירועים, בפרמטרים ובמאפייני משתמשים שנרשמים ביומן על ידי Google Analytics for Firebase SDK כדי להפעיל וליצור תגים שהגדרתם ב-Google Tag Manager.
במסמכי התיעוד למפתחים של Firebase מוסבר איך לתעד אירועים ולהגדיר מאפייני משתמשים.
הגדרת משתנים ב-Tag Manager
כדי לתעד את הערך של פרמטרים של אירועים ומאפייני משתמשים לשימוש ב-Google Tag Manager, אפשר להגדיר משתנים בממשק של Tag Manager.
לדוגמה, אפשר לתעד את האירוע המותאם אישית הבא באפליקציה:
Bundle params = new Bundle();
params.putString("image_name", name);
params.putString("full_text", text);
mFirebaseAnalytics.logEvent("share_image", params);
לאחר מכן, אפשר להגדיר משתנים חדשים של פרמטרים של אירועים ב-Tag Manager באופן הבא כדי לתעד את הערכים image_name ו-full_text parameter:
- שם המשתנה: שם התמונה
- סוג המשתנה: פרמטר של אירוע
- שם מפתח הפרמטר של האירוע:
image_name
וגם:
- שם המשתנה: טקסט מלא
- סוג המשתנה: פרמטר של אירוע
- שם מפתח הפרמטר של האירוע:
full_text
באופן דומה, אפשר להגדיר את מאפיין המשתמש הבא באפליקציה:
mFirebaseAnalytics.setUserProperty("favorite_food", mFavoriteFood);
לאחר מכן, תוכלו להגדיר משתנה חדש של מאפיין משתמש ב-Firebase ב-Google Tag Manager כדי לתעד את הערך favorite_food:
- שם המשתנה: מאכל מועדף
- סוג המשתנה: מאפיין משתמש ב-Firebase
- שם מפתח הפרמטר של האירוע:
favorite_food
שינוי וחסימה של אירועים
Tag Manager מאפשר לכם לשנות ולחסום אירועים לפני שהם מתועדים על ידי Google Analytics for Firebase SDK. שינוי אירועים יכול לעזור לכם להוסיף, להסיר או לשנות את הערכים של פרמטרים של אירועים או לשנות את שמות האירועים בלי לעדכן את האפליקציה. אירועים שלא נחסמו יתועדו על ידי Google Analytics for Firebase SDK.
בנוסף, Google Analytics for Firebase SDK מתעד באופן אוטומטי אירועים ומאפייני משתמש מסוימים. אתם יכולים להשתמש במאפיינים ובאירועים שהמערכת אוספת באופן אוטומטי ב-Tag Manager בלי להוסיף קוד. עם זאת, אי אפשר לחסום אותם.
3. שליחת אירועים
משתנים של שמות אירועים מ-Firebase, משתנים של פרמטרים של אירועים מ-Firebase ומשתנים אחרים משמשים להגדרת טריגרים. התנאים להפעלת הטריגר מוערכים בכל פעם שמתעדים אירוע ב-Firebase. כברירת מחדל, אירועים של Google Analytics for Firebase מופעלים באופן אוטומטי. אפשר להוסיף תג Google Analytics for Firebase ב-Tag Manager כדי לחסום שליחה של אירועים אל Google Analytics.
4. תצוגה מקדימה, ניפוי באגים ופרסום של מאגר התגים
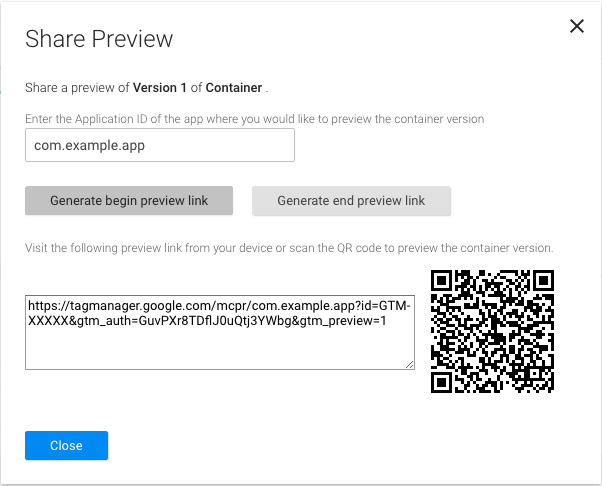
לפני שמפרסמים גרסה של מאגר התגים, כדאי להציג אותה בתצוגה מקדימה כדי לוודא שהיא פועלת כמו שרוצים. Google Tag Manager מאפשר לכם לראות תצוגה מקדימה של גרסאות המאגר על ידי יצירת קישורים וקודי QR בממשק האינטרנט ושימוש בהם כדי לפתוח את האפליקציה. אפשר גם להפעיל מצב רישום מפורט (verbose) ביומן כדי לנפות באגים בהתנהגות לא צפויה.
תצוגה מקדימה של מאגר תגים
לפני שצופים בתצוגה מקדימה של מאגר תגים, צריך ליצור כתובת URL לתצוגה מקדימה בממשק האינטרנט של Google Tag Manager. לשם כך, בוחרים את הגרסה של מאגר התגים שרוצים לראות בתצוגה מקדימה, ואז בוחרים באפשרות Preview (תצוגה מקדימה). שומרים את כתובת ה-URL של התצוגה המקדימה לשלבים הבאים.

כדי לראות תצוגה מקדימה של המאגר (אם משתמשים ב-Android Studio, מדלגים לשלב 3):
מוסיפים לקובץ
AndroidManifestאת הפעילות הבאה של התצוגה המקדימה:<!-- Add preview activity. --> <activity android:name="com.google.android.gms.tagmanager.TagManagerPreviewActivity" android:noHistory="true"> <!-- optional, removes previewActivity from activity stack. --> <intent-filter> <data android:scheme="tagmanager.c.com.example.app" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> </intent-filter> </activity>משנים את השורה הזו כך שתכלול את שם החבילה של האפליקציה:
<data android:scheme="tagmanager.c.com.example.app"/>בממשק האינטרנט של Google Tag Manager, יוצרים קישור לתצוגה מקדימה:
- נכנסים לחשבון Tag Manager.
- בוחרים מאגר תגים לניידים.
- בסרגל הניווט העליון, לוחצים על גרסאות.
- לוחצים על Actions > Preview (פעולות > תצוגה מקדימה) בגרסת מאגר התגים שרוצים לראות בתצוגה מקדימה.
- מזינים את שם החבילה של האפליקציה.
- לוחצים על יצירת קישור לתצוגה מקדימה.
מפסיקים את האפליקציה ומשתמשים בקישור לתצוגה מקדימה או בקוד ה-QR שנוצרו כדי להפעיל את האפליקציה.
כדי לצאת ממצב התצוגה המקדימה, לוחצים על קישור שנוצר על ידי האפשרות יצירת קישור לתצוגה מקדימה של הסוף בממשק האינטרנט.
קונטיינר לניפוי באגים
כדי לפתור בעיות בהטמעה של מאגר התגים, מפעילים רישום מפורט (verbose) ביומן:
$ adb shell setprop log.tag.GoogleTagManager VERBOSE
פרסום מאגר תגים
אחרי שבודקים בתצוגה מקדימה את מאגר התגים ומוודאים שהוא פועל, אפשר לפרסם אותו. אחרי שמפרסמים את מאגר התגים, הגדרות התגים יהיו זמינות למשתמשים באפליקציה לנייד.
