Tag Google (gtag.js) adalah satu tag yang dapat Anda tambahkan ke situs untuk menggunakan berbagai produk dan layanan Google (mis., Google Ads, Google Analytics, Campaign Manager, Display & Video 360, Search Ads 360). Daripada mengelola beberapa tag untuk berbagai akun produk Google, Anda dapat menggunakan tag Google di keseluruhan situs Anda dan menghubungkan tag tersebut ke beberapa tujuan.

Pelajari tag Google lebih lanjut
Manfaat
Cara terbaik untuk mengukur konversi dan mengoptimalkan nilai investasi pemasaran Google Anda adalah dengan menempatkan tag di setiap halaman situs Anda. Dengan menerapkan tag Google di seluruh situs, Anda mendapatkan akses ke manfaat berikut:
- Pengukuran konversi yang siap menghadapi masa depan. Dapatkan manfaat dari fitur dan integrasi terbaru saat semuanya sudah tersedia agar Anda memiliki alat yang lebih baik untuk terus mengukur konversi secara akurat jika terjadi perubahan.
- Pengelolaan tag tanpa kode. Aktifkan fitur pengukuran dalam produk Google tanpa harus mengubah tag di halaman Anda secara manual.
- Integrasi yang lebih cepat dan lebih mudah. Penerapan dan integrasi yang lebih ringkas dan sederhana dengan produk Google lainnya, seperti Analytics, Optimize, dan Google Ads.
- Pengukuran konversi yang lebih akurat. Tag Google membantu Anda mencapai pengukuran konversi yang lebih akurat saat cookie tidak tersedia, dan memulihkan konversi yang tidak diamati saat ini karena faktor industri.
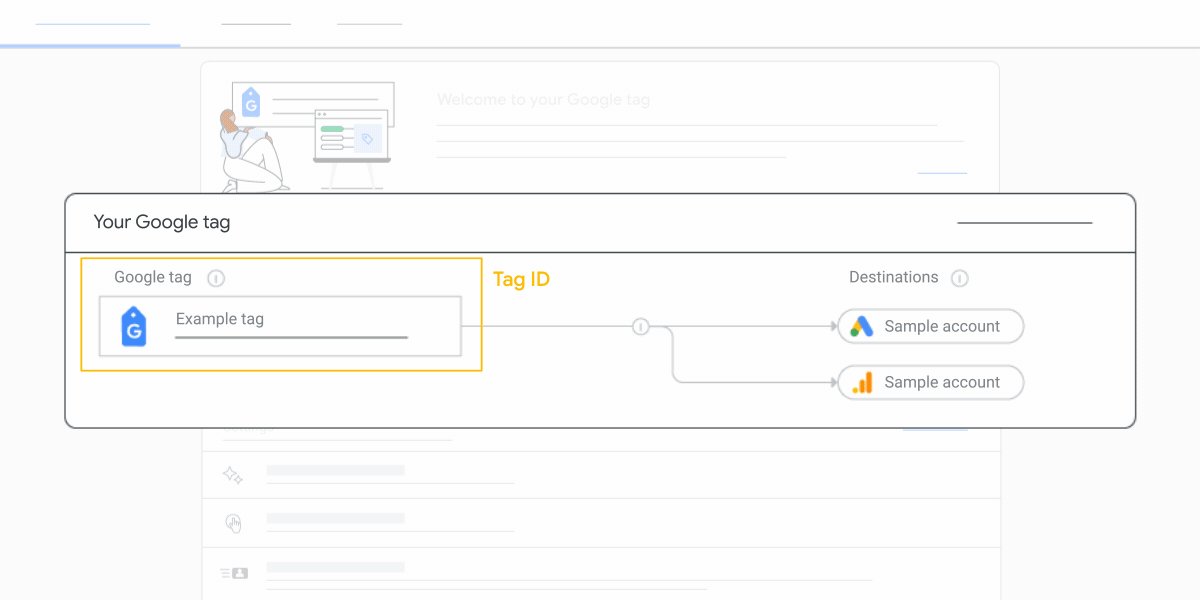
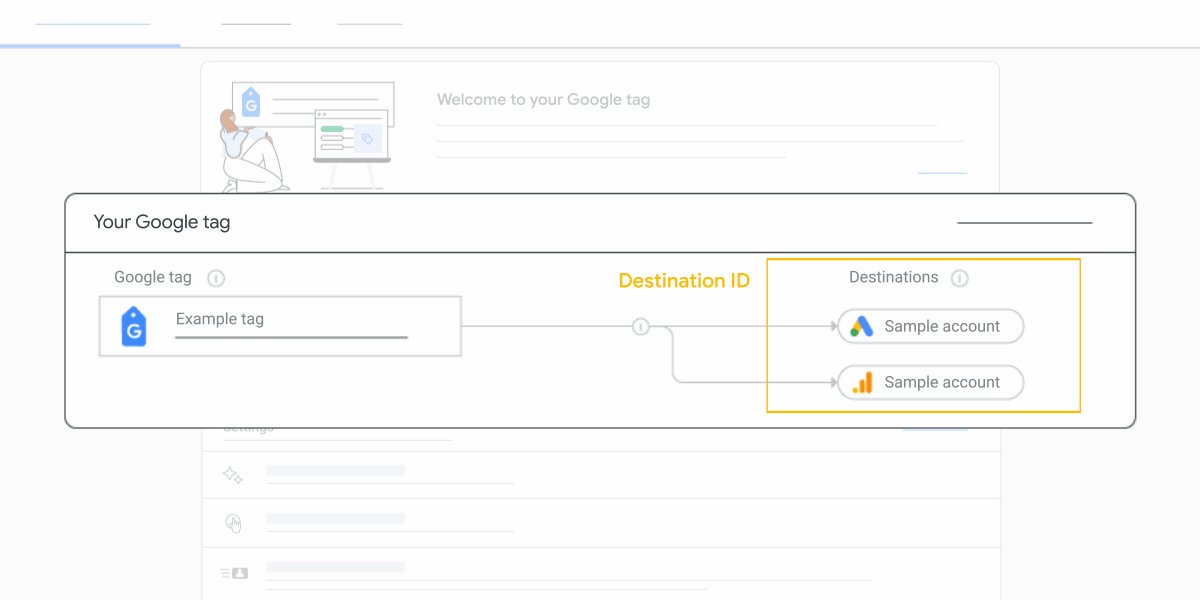
Menggunakan tag Google
Model untuk menggunakan tag Google adalah sebagai berikut:
- Tambahkan tag Google ke setiap halaman situs Anda.
- Gunakan perintah
gtag()untuk mengirimkan data ke produk Google (mis., Google Ads, Google Analytics).
Setelah menambahkan tag, Anda dapat mengonfigurasi tag yang sama untuk beberapa produk.
Dokumentasi produk
Untuk dokumentasi khusus produk terkait tag Google, lihat bagian berikut:
- Konversi dan pemasaran ulang Google Ads
- Google Analytics
- Campaign Manager dan Display & Video 360
- Search Ads 360
Langkah berikutnya
- Menambahkan dan mengonfigurasi tag Google
- Mengirimkan data peristiwa dengan gtag.js
- Mengelompokkan dan merutekan data untuk beberapa produk