새 태그를 설치하기 전에 웹사이트 또는 모바일 앱에 이미 존재하는 태그를 평가하여(있는 경우) 중복되는 태그를 추가하지 않도록 하세요. 이 도움말에서는 기존 태그를 평가하는 방법을 설명합니다.
예비 평가 후에도 정기 점검을 표준 태그 관리 절차의 일부로 통합해야 합니다. 데이터 보호 및 보안을 위해서는 웹사이트나 앱에서 실행되는 태그를 정기적으로 평가하는 것이 중요합니다.
기존 태그를 평가하려면 다음 리소스를 사용하세요.
Tag Assistant
Google Tag Assistant는 Google 태그 설치를 위한 태그 분석 도구입니다. 사용 설정된 경우 Tag Assistant는 실행된 gtag.js 명령어와 실행 순서를 검사할 수 있도록 브라우저에 디버그 창을 표시합니다. Tag Assistant에는 데이터 영역으로 전달되는 데이터와 해당 데이터 교환을 트리거한 이벤트가 표시됩니다. 또한 조회수(HTTP 요청) 및 관련 매개변수도 표시됩니다. Tag Assistant에 대해 자세히 알아보기
태그 관리자
태그 관리자 계정과 컨테이너를 검사하여 기존 태그 구성을 분석할 수 있습니다. 또한 태그 관리자에는 Tag Assistant와 유사한 기능인 미리보기 모드가 있습니다.
검색
Tag Manager 컨테이너의 검색창을 사용하여 태그, 트리거 및 변수의 태그, 설정 또는 코드 행을 찾을 수 있습니다. 검색창은 재평가해야 하는 설정 또는 코드가 포함되어 있을 수 있는 태그를 찾아내는 좋은 방법입니다.
버전
태그 관리자의 버전 기능은 기존 컨테이너 구성을 요약하여 보여줍니다.
- 태그 관리자에서 버전을 클릭합니다.
- 목록에서 최근 버전을 클릭하여 컨테이너의 현재 상태를 확인합니다.
태그 관리자는 이 뷰의 태그, 트리거, 변수, 맞춤 템플릿을 나열합니다.
미리보기 모드
태그 관리자의 미리보기 모드에는 페이지에서 실행되는 태그, 해당 태그를 트리거하는 이벤트, 데이터 영역으로 푸시되는 데이터가 표시됩니다. 미리보기 모드는 Tag Assistant와 거의 동일한 방식으로 작동합니다. 미리보기 모드에 대해 자세히 알아보기
수동 코드 검사
기존 태그 구성을 더 철저하게 분석하려면 수동 코드 검사를 실행해 보세요. 소스 코드에서 다음과 같은 일반적인 태그 키워드를 검색하여 잠재적인 태그 구성을 파악할 수 있습니다.
gtag(–gtag()명령어가 시작되는 부분이며, 이러한 코드 프래그먼트에는 보통 추가 계측이 포함됩니다.googletagmanager.com– 이 도메인은 태그 관리자와 gtag.js 기능을 모두 로드하며 해당 유형의 태그를 찾는 데 도움이 됩니다.
gtag.js 또는 Google 태그 관리자가 이미 있는 경우 새 구성을 구현하는 대신 기존 태그 또는 계측을 업데이트해도 됩니다.
dataLayer– 데이터 영역 코드가 설정되었고 특정 이벤트에 계측을 사용하여dataLayer.push()가 호출되는지 확인하는 데 사용할 수 있습니다.analytics.js또는ga.js– 기존 Google 애널리틱스 구현에 사용되는 라이브러리의 파일 이름입니다.conversion.js또는conversion_async.js- Google Ads 전환 측정에 사용되는 라이브러리의 파일 이름입니다.optimize.js– Google 최적화 도구 태그에 사용됩니다.- Google 태그를 포함할 수 있는 서드 파티 태그 관리 시스템입니다. 소스
코드에서 서드 파티 태그 관리 시스템(예:
utag.js또는_satellite)을 찾습니다.
gtag.js
웹페이지에 Google 태그 스니펫을 추가한 경우 태그를 검토하여 태그가 사용되는 목적을 자세히 알아볼 수 있습니다. 핵심 태그는 다음 예와 같습니다.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
추가 제품 및 계정에 대해 여러 gtag('config',...) 줄이 표시될 수 있습니다. 예를 들면 다음과 같습니다.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
각 config 줄에는 구성 중인 제품을 나타내는 제품 접두사와
그 뒤에 구성 중인 계정의 ID가 포함됩니다. 제품
접두사에 대한 자세한 내용은 아래를 참고하세요.
Google 태그의 제품 접두사
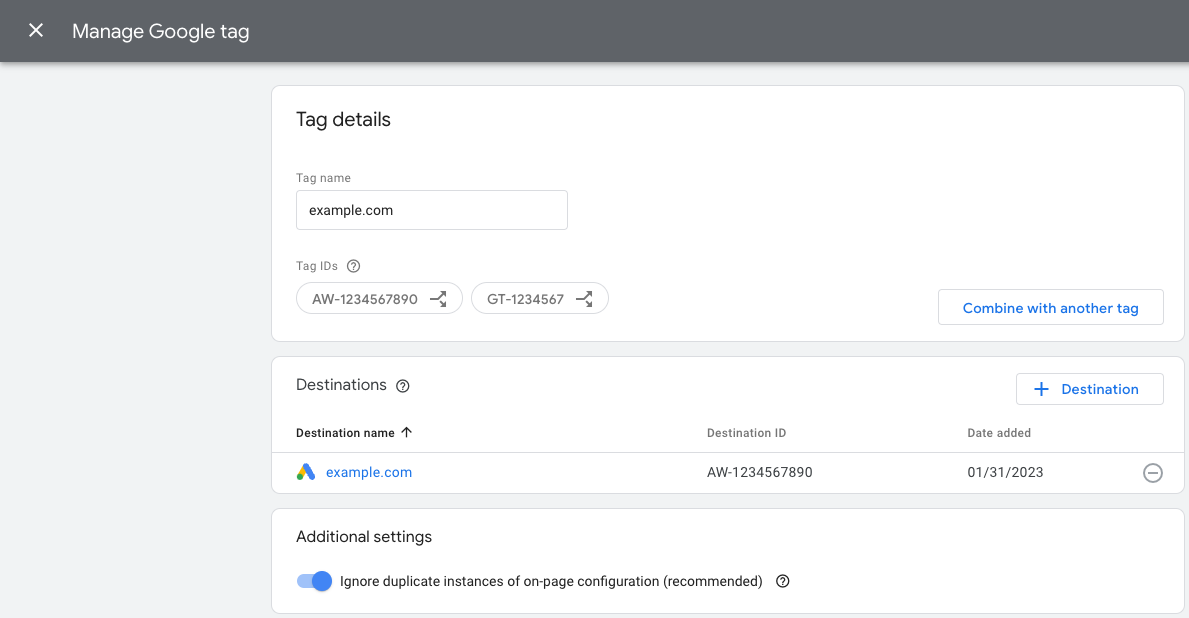
태그 ID는 Google 태그를 식별합니다. 하나의 Google 태그에 여러 개의 태그 ID가 있을 수 있습니다. 예를 들어 Google Ads를 사용하는 경우 이제 태그에 기존 ID(AW)와 Google 태그 ID(GT), 이렇게 두 개의 ID가 있습니다. 태그 ID는 상호 교환 가능합니다. 아래 표는 Google 태그와 호환 가능한 태그를 개괄적으로 보여 줍니다.
태그 ID는 상호 교환 가능합니다. 아래 표는 Google 태그와 호환 가능한 태그를 개괄적으로 보여 줍니다.
| 접두어 | ID 유형 | 설명 |
|---|---|---|
| GT-XXXXXX | Google 태그 | 새로 만든 각 Google 태그는 GT 접두어와 고유 ID를 가집니다. |
| G-XXXXXX | Google 태그(기존 접두어) | Google 애널리틱스 4 태그는 G 접두어와 고유 ID를 갖는 Google 태그입니다. |
| AW-XXXXXX | Google 태그(기존 접두어) | Google Ads 태그는 AW 접두어와 고유 ID를 갖는 Google 태그입니다. |
| DC-XXXXXX | Google 태그(기존 접두어) | Google 플러드라이트 태그는 DC 접두어와 고유 ID를 갖는 Google 태그입니다. |
Google 태그를 사용하여 구성된 웹페이지에는 'G' 또는 'AW' 접두사가 포함된 ID가 있을 수 있습니다. 접두사 'G'는 Google 태그가 원래 Google 애널리틱스에서 만들어졌음을 의미합니다. 접두사 'AW'는 원래 Google Ads에서 만들어졌음을 의미합니다. 두 ID는 태그 ID의 두 버전으로 서로 바꾸어 사용할 수 있으므로. 접두사 중 하나가 포함된 ID가 표시되는 경우 다른 접두사가 포함된 ID를 추가하지 않아도 됩니다. 태그 ID 설정에 대해 자세히 알아보기
Google 태그 관리자
태그 관리자로 구성된 웹페이지에는 다음 예와 비슷한
컨테이너 태그가 설치됩니다. 컨테이너 코드를 검사하여
태그 관리자 컨테이너 ID를 식별할 수 있습니다. 컨테이너 ID는
'GTM-'으로 시작하며 컨테이너 ID 위치의 예는 아래에 강조 표시되어 있습니다.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
컨테이너 ID를 받으면 Google 태그 관리자 계정 화면을 열고 를 클릭하여 이 ID를 검색합니다. 그러면 웹사이트의 태그, 트리거, 변수 구성을 검사할 수 있습니다.