नए टैग इंस्टॉल करने से पहले, अपनी वेबसाइट या मोबाइल ऐप्लिकेशन पर पहले से मौजूद टैग का आकलन करें. ऐसा इसलिए करें, ताकि आप कोई भी ग़ैर-ज़रूरी टैग न जोड़ें. इस लेख में, अपने मौजूदा टैग का आकलन करने के तरीकों के बारे में बताया गया है.
शुरुआती आकलन के बाद भी, आपको टैग मैनेजमेंट की स्टैंडर्ड प्रोसेस के तहत, समय-समय पर जांच करनी चाहिए. डेटा की सुरक्षा के लिए, अपनी वेबसाइट या ऐप्लिकेशन पर चलने वाले टैग का नियमित रूप से आकलन करना ज़रूरी है.
अपने मौजूदा टैग का आकलन करने के लिए, इन संसाधनों का इस्तेमाल करें:
- Google टैग सहायक
- Google Tag Manager की सुविधाएं
- मैन्युअल तरीके से कोड की जांच करने की तकनीकें
टैग सहायक
Google Tag Assistant, Google टैग के इंस्टॉलेशन के लिए टैग का विश्लेषण करने वाला टूल है. चालू होने पर, Tag Assistant ब्राउज़र में एक डीबग पैनल दिखाता है. इससे यह जांच की जा सकती है कि कौनसे gtag.js कमांड किस क्रम में ट्रिगर हुए हैं. Tag Assistant से पता चलता है कि डेटा लेयर को कौनसा डेटा भेजा जा रहा है और उन डेटा एक्सचेंज को किन इवेंट ने ट्रिगर किया है. यह हिट (एचटीटीपी अनुरोध) और उनसे जुड़े पैरामीटर भी दिखाता है. Tag Assistant के बारे में ज़्यादा जानें.
Tag Manager
मौजूदा टैग कॉन्फ़िगरेशन का विश्लेषण करने के लिए, Tag Manager खातों और कंटेनर की जांच की जा सकती है. Tag Manager में झलक मोड भी होता है, जो Tag Assistant की तरह ही काम करता है.
खोजें
अपने टैग, ट्रिगर, और वैरिएबल में टैग, सेटिंग या कोड की लाइनें ढूंढने के लिए, Tag Manager कंटेनर में खोज बार का इस्तेमाल करें. खोज बार का इस्तेमाल करके, उन टैग को आसानी से ढूंढा जा सकता है जिनमें ऐसी सेटिंग या कोड हो सकता है जिनका आपको फिर से आकलन करना हो.
वर्शन
Tag Manager में वर्शन सुविधा, किसी मौजूदा कंटेनर कॉन्फ़िगरेशन की खास जानकारी दिखाती है.
- Tag Manager में, वर्शन पर क्लिक करें.
- कंटेनर की मौजूदा स्थिति देखने के लिए, सूची में सबसे नए वर्शन पर क्लिक करें.
Tag Manager इस व्यू में टैग, ट्रिगर, वैरिएबल, और कस्टम टेंप्लेट दिखाता है.
'झलक देखें' मोड
Tag Manager में 'झलक देखें' मोड से यह पता चलता है कि पेज पर कौनसे टैग ट्रिगर हो रहे हैं, कौनसे इवेंट वे टैग ट्रिगर कर रहे हैं, और डेटा लेयर में कौनसा डेटा पुश किया जा रहा है. झलक मोड, Tag Assistant की तरह ही काम करता है. झलक मोड के बारे में ज़्यादा जानें.
कोड की मैन्युअल तौर पर जांच करना
मौजूदा टैग कॉन्फ़िगरेशन का ज़्यादा बारीकी से विश्लेषण करने के लिए, मैन्युअल तौर पर कोड की जांच करें. अपने सोर्स कोड में इनमें से कुछ सामान्य टैग कीवर्ड खोजें, ताकि किसी भी संभावित टैग कॉन्फ़िगरेशन की पहचान की जा सके:
gtag(– यहgtag()निर्देशों के लिए शुरुआती कोड है. इन कोड के फ़्रैगमेंट में अक्सर अतिरिक्त इंस्ट्रूमेंटेशन होता है.googletagmanager.com– यह डोमेन, Tag Manager और gtag.js, दोनों की सुविधाएं लोड करता है. साथ ही, इसकी मदद से उन टाइप के टैग ढूंढे जा सकते हैं.
अगर आपके पास पहले से gtag.js या Google Tag Manager है, तो नए कॉन्फ़िगरेशन लागू करने के बजाय, आपके पास मौजूदा टैग या इंस्ट्रूमेंटेशन को अपडेट करने का विकल्प है.
dataLayer– इसका इस्तेमाल यह पता लगाने के लिए किया जा सकता है कि डेटा लेयर कोड सेट अप किया गया है या नहीं. साथ ही, इसका इस्तेमाल कुछ खास इवेंट के लिए, इंस्ट्रूमेंटेशन के साथdataLayer.push()कॉल करने के लिए भी किया जा सकता है.analytics.jsयाga.js– Google Analytics के लेगसी वर्शन को लागू करने के लिए इस्तेमाल की गई लाइब्रेरी के फ़ाइल नाम.conversion.jsयाconversion_async.js- Google Ads कन्वर्ज़न मेज़रमेंट के लिए इस्तेमाल की जाने वाली लाइब्रेरी के फ़ाइल नाम.optimize.js– Google Optimize टैग के लिए इस्तेमाल किया जाता है.- तीसरे पक्ष के टैग मैनेजमेंट सिस्टम, जिनमें Google टैग शामिल हो सकते हैं. अपना सोर्स कोड देखें और तीसरे पक्ष के संभावित टैग मैनेजमेंट सिस्टम का पता लगाएं, जैसे कि
utag.jsया_satellite.
gtag.js
अगर आपने अपने वेब पेज में Google टैग स्निपेट जोड़ा है, तो टैग की समीक्षा करके पता लगाया जा सकता है कि उसका इस्तेमाल किस काम के लिए किया जा रहा है. कोर टैग इस उदाहरण के जैसा दिखता है:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
आपको दूसरे प्रॉडक्ट और खातों के लिए, gtag('config',...) से जुड़ी कई लाइनें दिख सकती हैं. उदाहरण के लिए:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
हर config लाइन में प्रॉडक्ट प्रीफ़िक्स होता है. इससे पता चलता है कि किस प्रॉडक्ट को कॉन्फ़िगर किया जा रहा है. इसके बाद, कॉन्फ़िगर किए जा रहे खाते का आईडी होता है. प्रॉडक्ट के प्रीफ़िक्स के बारे में ज़्यादा जानकारी यहां देखी जा सकती है.
Google टैग के लिए प्रॉडक्ट प्रीफ़िक्स
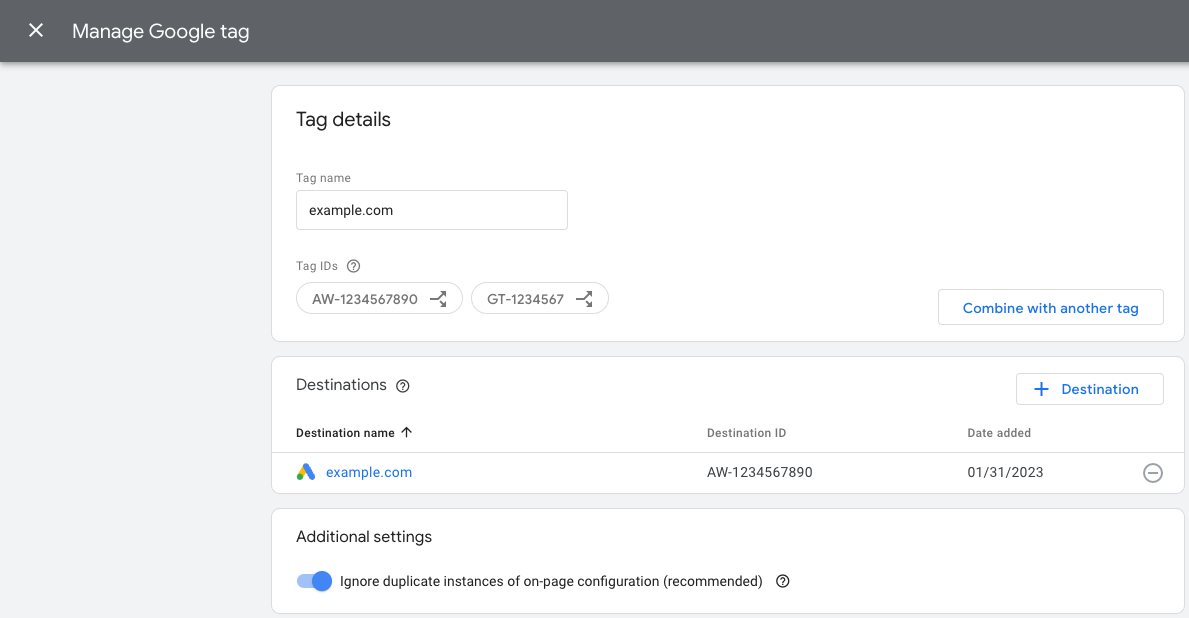
टैग आईडी, Google टैग की पहचान करता है. एक Google टैग में, कई टैग आईडी हो सकते हैं. उदाहरण के लिए, अगर Google Ads का इस्तेमाल किया जाता है, तो आपके टैग में अब दो आईडी होंगे: एक लेगसी आईडी (AW) और एक Google टैग आईडी (GT). टैग आईडी को आपस में बदला जा सकता है. नीचे दी गई टेबल में, यह खास जानकारी दी गई है कि Google टैग के साथ कौनसे टैग काम करते हैं.
टैग आईडी को आपस में बदला जा सकता है. नीचे दी गई टेबल में, यह खास जानकारी दी गई है कि Google टैग के साथ कौनसे टैग काम करते हैं.
| प्रीफ़िक्स | आईडी टाइप | ब्यौरा |
|---|---|---|
| GT-XXXXXX | Google टैग | हर नए Google टैग को GT प्रीफ़िक्स और यूनीक आईडी मिलता है. |
| G-XXXXXX | Google टैग (लेगसी प्रीफ़िक्स) | Google Analytics 4 टैग, G प्रीफ़िक्स और यूनीक आईडी वाले Google टैग होते हैं. |
| AW-XXXXXX | Google टैग (लेगसी प्रीफ़िक्स) | Google Ads टैग, AW प्रीफ़िक्स और यूनीक आईडी वाले Google टैग होते हैं. |
| डीसी-XXXXXX | Google टैग (लेगसी प्रीफ़िक्स) | Google Floodlight टैग, DC प्रीफ़िक्स और यूनीक आईडी वाले Google टैग होते हैं. |
Google टैग से कॉन्फ़िगर किए गए वेब पेजों में, "G" या "AW" प्रीफ़िक्स वाला आईडी हो सकता है. प्रीफ़िक्स "G" का मतलब है कि आपका Google टैग मूल रूप से Google Analytics में बनाया गया था. "AW" प्रीफ़िक्स का मतलब है कि आपका Google टैग मूल रूप से Google AdWords में बनाया गया था. ये दोनों आईडी, आपके टैग आईडी के अलग-अलग वर्शन हैं और इन्हें एक-दूसरे के साथ इस्तेमाल किया जा सकता है. इसलिए, अगर आपको किसी प्रीफ़िक्स वाला आईडी दिखता है, तो आपको दूसरे प्रीफ़िक्स वाला आईडी जोड़ने की ज़रूरत नहीं है. टैग आईडी सेट अप करने के बारे में ज़्यादा जानें
Google Tag Manager
Tag Manager से कॉन्फ़िगर किए गए वेब पेजों पर, एक कंटेनर टैग इंस्टॉल होगा, जो यहां दिए गए उदाहरण जैसा दिखता है. कंटेनर कोड की जांच करके, Tag Manager
कंटेनर आईडी की पहचान की जा सकती है. कंटेनर आईडी "GTM-" से शुरू होता है और कंटेनर आईडी प्लेसमेंट का एक उदाहरण नीचे हाइलाइट किया गया है.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
कंटेनर आईडी मिलने के बाद, Google Tag Manager खातों की स्क्रीन खोलें और इस आईडी को खोजने के लिए पर क्लिक करें. इसके बाद, अपनी वेबसाइट के लिए टैग, ट्रिगर, और वैरिएबल कॉन्फ़िगरेशन की जांच की जा सकती है.
