Antes de instalar etiquetas nuevas, evalúa las etiquetas que ya existen en tu sitio web o aplicación para dispositivos móviles, si las hay, para no agregar etiquetas redundantes. En este artículo, se describen las maneras de evaluar tus etiquetas existentes.
Incluso después de la evaluación preliminar, debes incorporar revisiones periódicas como parte de tu proceso estándar de administración de etiquetas. Evaluar periódicamente las etiquetas que se ejecutan en tu sitio web o aplicación es importante para la protección y seguridad de los datos.
Para evaluar tus etiquetas existentes, usa los siguientes recursos:
- Google Tag Assistant
- Funciones de Google Tag Manager
- Técnicas de inspección manual de código
Tag Assistant
Google Tag Assistant es una herramienta de análisis de etiquetas para instalaciones de la etiqueta de Google. Cuando está habilitada, Tag Assistant muestra un panel de depuración en el navegador para que puedas inspeccionar qué comandos de gtag.js se activaron y en qué orden. Tag Assistant muestra qué datos se pasan a la capa de datos y qué eventos activaron esos intercambios de datos. También muestra los hits (solicitudes HTTP) y los parámetros asociados. Obtén más información sobre Tag Assistant.
Tag Manager
Puedes inspeccionar las cuentas y los contenedores de Tag Manager para analizar las configuraciones de etiquetas existentes. Tag Manager también cuenta con un modo de vista previa, que tiene una funcionalidad similar a la de Tag Assistant.
Buscar
Usa la barra de búsqueda del contenedor de Tag Manager para ubicar etiquetas, parámetros de configuración o líneas de código en tus etiquetas, activadores y variables. La barra de búsqueda es una excelente manera de identificar las etiquetas que pueden contener parámetros de configuración o código que debes volver a evaluar.
Versiones
La función Versiones de Tag Manager muestra un resumen de una configuración de contenedor existente.
- En Tag Manager, haz clic en Versiones.
- Haz clic en la versión más reciente de la lista para ver el estado actual del contenedor.
Tag Manager muestra las etiquetas, los activadores, las variables y las plantillas personalizadas en esta vista.
Modo de vista previa
El modo de vista previa en Tag Manager muestra qué etiquetas se activan en una página, qué eventos activan esas etiquetas y qué datos se envían a la capa de datos. El modo de vista previa funciona de manera muy similar a Tag Assistant. Obtén más información sobre el modo de vista previa.
Inspección manual de código
Para realizar un análisis más detallado de los parámetros de configuración de las etiquetas existentes, considera realizar una inspección manual del código. Busca algunas de estas palabras clave de etiquetas comunes en tu código fuente para identificar posibles configuraciones de etiquetas:
gtag(: Es la apertura para los comandosgtag(), y estos fragmentos de código suelen contener instrumentación adicional.googletagmanager.com: Este dominio carga la funcionalidad de Tag Manager y gtag.js, y puede ayudarte a ubicar esos tipos de etiquetas.
Si ya tienes gtag.js o Google Tag Manager, es posible que puedas actualizar las etiquetas o la instrumentación existentes en lugar de implementar configuraciones nuevas.
dataLayer: Se puede usar para averiguar si se estableció el código de la capa de datos y las llamadasdataLayer.push()con instrumentación para eventos específicos.analytics.jsoga.js: Son los nombres de los archivos de las bibliotecas que se usan para las implementaciones heredadas de Google Analytics.conversion.jsoconversion_async.js: Son los nombres de los archivos de las bibliotecas que se usan para la medición de conversiones de Google Ads.optimize.js: Se usa para las etiquetas de Google Optimize.- Sistemas de administración de etiquetas de terceros que podrían contener etiquetas de Google Busca en tu código fuente posibles sistemas de administración de etiquetas de terceros, p.ej.,
utag.jso_satellite.
gtag.js
Si agregaste el fragmento de la etiqueta de Google a tu página web, puedes revisar la etiqueta para obtener más información sobre su uso. La etiqueta principal se ve como el siguiente ejemplo:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
Es posible que veas varias líneas gtag('config',...) para productos y cuentas adicionales. Por ejemplo:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
Cada línea de config contiene el prefijo del producto (que indica qué producto se está configurando) seguido del ID de la cuenta que se configurará. Puedes ver más información sobre los prefijos de los productos a continuación.
Prefijos de producto para la etiqueta de Google
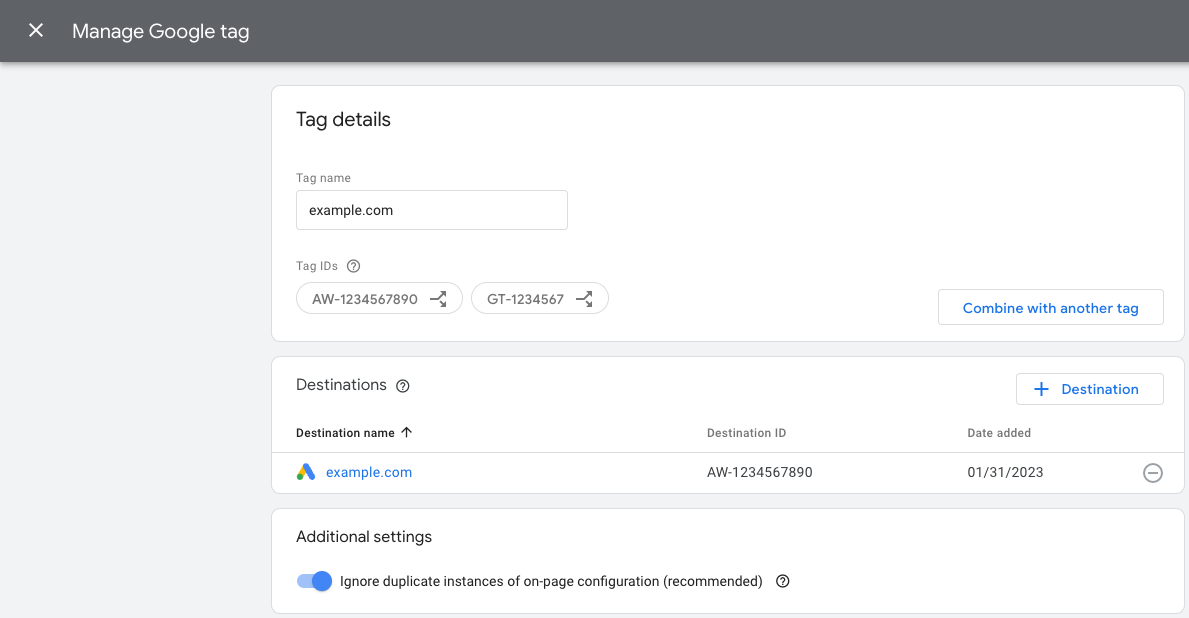
Un ID de etiqueta identifica una etiqueta de Google. Una misma etiqueta de Google puede tener varios IDs. Por ejemplo, si utilizas Google Ads, tu etiqueta ahora tiene dos IDs: uno heredado (AW) y uno de la etiqueta de Google (GT). Los IDs de etiqueta son intercambiables. La siguiente tabla contiene una descripción general de las etiquetas que son compatibles con la etiqueta de Google.
Los IDs de etiqueta son intercambiables. La siguiente tabla contiene una descripción general de las etiquetas que son compatibles con la etiqueta de Google.
| Prefijo | Tipo de ID | Descripción |
|---|---|---|
| GT-XXXXXX | Etiqueta de Google | Cada etiqueta de Google creada recientemente obtiene un prefijo GT y un ID único. |
| G-XXXXXX | Etiqueta de Google (prefijo heredado) | Las etiquetas de Google Analytics 4 son etiquetas de Google con un prefijo G y un ID único. |
| AW-XXXXXX | Etiqueta de Google (prefijo heredado) | Las etiquetas de Google Ads son etiquetas de Google con un prefijo AW y un ID único. |
| DC-XXXXXX | Etiqueta de Google (prefijo heredado) | Las etiquetas de Google Floodlight son etiquetas de Google con un prefijo DC y un ID único. |
Las páginas web configuradas con la etiqueta de Google pueden tener un ID con el prefijo "G" o "AW". El prefijo "G" significa que tu etiqueta de Google se creó originalmente en Google Analytics. El prefijo "AW" significa que tu etiqueta de Google se creó originalmente en Google AdWords. Los dos IDs son versiones diferentes del ID de tu etiqueta y son intercambiables, por lo que, si ves un ID con uno de los prefijos, no es necesario que agregues un ID con el otro prefijo. Más información para configurar los IDs de etiqueta
Google Tag Manager
Las páginas web configuradas con Tag Manager tendrán instalada una etiqueta de contenedor que se ve similar al siguiente ejemplo. Puedes identificar el ID del contenedor de Tag Manager
inspeccionando el código del contenedor. El ID del contenedor comienza con “GTM-” y, a continuación, se muestra un ejemplo de la ubicación del ID del contenedor.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
Una vez que tengas el ID del contenedor, abre la pantalla de cuentas de Google Tag Manager y haz clic en para buscar este ID. Luego, puedes inspeccionar la configuración de la etiqueta, el activador y la variable de tu sitio web.
