আপনি নতুন ট্যাগ ইনস্টল করার আগে, আপনার ওয়েবসাইট বা মোবাইল অ্যাপে ইতিমধ্যে বিদ্যমান ট্যাগগুলি মূল্যায়ন করুন, যদি থাকে, যাতে আপনি কোনও অপ্রয়োজনীয় ট্যাগ যোগ করবেন না। এই নিবন্ধটি আপনার বিদ্যমান ট্যাগগুলি মূল্যায়ন করার উপায়গুলি বর্ণনা করে৷
এমনকি আপনার প্রাথমিক মূল্যায়নের পরেও, আপনার স্ট্যান্ডার্ড ট্যাগ-ম্যানেজমেন্ট প্রক্রিয়ার অংশ হিসাবে নিয়মিত চেকআপগুলিকে অন্তর্ভুক্ত করা উচিত। ডেটা সুরক্ষা এবং সুরক্ষার জন্য আপনার ওয়েবসাইট বা অ্যাপে চলা ট্যাগগুলিকে নিয়মিত মূল্যায়ন করা গুরুত্বপূর্ণ৷
আপনার বিদ্যমান ট্যাগগুলি মূল্যায়ন করতে, নিম্নলিখিত সংস্থানগুলি ব্যবহার করুন:
- গুগল ট্যাগ সহকারী
- Google ট্যাগ ম্যানেজারের মধ্যে বৈশিষ্ট্য
- ম্যানুয়াল কোড পরিদর্শন কৌশল
ট্যাগ সহকারী
গুগল ট্যাগ সহকারী হল গুগল ট্যাগ ইনস্টল করার জন্য একটি ট্যাগ বিশ্লেষণ টুল। সক্রিয় করা হলে, ট্যাগ সহকারী ব্রাউজারে একটি ডিবাগ ফলক প্রদর্শন করে যাতে আপনি কোন gtag.js কমান্ডগুলি ফায়ার হয়েছে এবং কোন ক্রমে পরিদর্শন করতে পারেন৷ ট্যাগ অ্যাসিস্ট্যান্ট দেখায় যে ডেটা স্তরে কোন ডেটা পাঠানো হচ্ছে এবং কোন ঘটনাগুলি সেই ডেটা এক্সচেঞ্জগুলিকে ট্রিগার করেছে৷ এটি হিট (HTTP অনুরোধ) এবং সংশ্লিষ্ট পরামিতিগুলিও প্রদর্শন করে। ট্যাগ সহকারী সম্পর্কে আরও জানুন ।
ট্যাগ ম্যানেজার
বিদ্যমান ট্যাগ কনফিগারেশন বিশ্লেষণ করতে আপনি ট্যাগ ম্যানেজার অ্যাকাউন্ট এবং কন্টেইনারগুলি পরিদর্শন করতে পারেন। ট্যাগ ম্যানেজারে একটি প্রিভিউ মোডও রয়েছে, যার কার্যকারিতা ট্যাগ সহকারীর মতোই রয়েছে।
অনুসন্ধান করুন
আপনার ট্যাগ, ট্রিগার এবং ভেরিয়েবলগুলিতে ট্যাগ, সেটিংস, বা কোডের লাইনগুলি সনাক্ত করতে ট্যাগ ম্যানেজার কন্টেনারে অনুসন্ধান বারটি ব্যবহার করুন৷ অনুসন্ধান বার হল সেই ট্যাগগুলিকে চিহ্নিত করার একটি দুর্দান্ত উপায় যাতে সেটিংস বা কোড থাকতে পারে যা আপনাকে পুনরায় মূল্যায়ন করতে হবে৷
সংস্করণ
ট্যাগ ম্যানেজারের সংস্করণ বৈশিষ্ট্যটি একটি বিদ্যমান কন্টেইনার কনফিগারেশনের সারাংশ দেখায়।
- ট্যাগ ম্যানেজারে, সংস্করণে ক্লিক করুন।
- ধারকটির বর্তমান অবস্থা দেখতে তালিকার সাম্প্রতিকতম সংস্করণে ক্লিক করুন৷
ট্যাগ ম্যানেজার এই ভিউতে ট্যাগ, ট্রিগার, ভেরিয়েবল এবং কাস্টম টেমপ্লেট আলোকিত করে।
প্রিভিউ মোড
ট্যাগ ম্যানেজারে প্রিভিউ মোড দেখায় কোন পৃষ্ঠায় কোন ট্যাগগুলি ফায়ার হচ্ছে, কোন ঘটনাগুলি সেই ট্যাগগুলিকে ট্রিগার করে এবং কোন ডেটা ডেটা স্তরে পুশ করা হচ্ছে৷ প্রিভিউ মোড ফাংশন অনেকটা ট্যাগ সহকারীর মতোই। পূর্বরূপ মোড সম্পর্কে আরও জানুন ।
ম্যানুয়াল কোড পরিদর্শন
বিদ্যমান ট্যাগ কনফিগারেশনের আরও পুঙ্খানুপুঙ্খ বিশ্লেষণ পেতে, একটি ম্যানুয়াল কোড পরিদর্শন করার কথা বিবেচনা করুন। সম্ভাব্য ট্যাগ কনফিগারেশন শনাক্ত করতে সাহায্য করার জন্য এই সাধারণ ট্যাগ কীওয়ার্ডগুলির জন্য আপনার সোর্স কোড অনুসন্ধান করুন:
-
gtag(– এটিgtag()কমান্ডের জন্য ওপেনিং, এবং এই কোড টুকরোগুলিতে প্রায়ই অতিরিক্ত উপকরণ থাকে। -
googletagmanager.com– এই ডোমেন ট্যাগ ম্যানেজার এবং gtag.js কার্যকারিতা উভয়ই লোড করে এবং এই ধরনের ট্যাগ সনাক্ত করতে আপনাকে সাহায্য করতে পারে।
আপনার যদি ইতিমধ্যেই হয় gtag.js বা Google ট্যাগ ম্যানেজার থাকে, তাহলে আপনি নতুন কনফিগারেশন বাস্তবায়নের পরিবর্তে বিদ্যমান ট্যাগ বা উপকরণ আপডেট করতে সক্ষম হতে পারেন।
-
dataLayer- ডেটা লেয়ার কোড প্রতিষ্ঠিত হয়েছে কিনা তা খুঁজে বের করতে ব্যবহার করা যেতে পারে, এবংdataLayer.push()নির্দিষ্ট ইভেন্টের জন্য ইন্সট্রুমেন্টেশন সহ কল করে। -
analytics.jsবাga.js– লিগ্যাসি Google Analytics বাস্তবায়নের জন্য ব্যবহৃত লাইব্রেরির ফাইলের নাম। -
conversion.jsবাconversion_async.js- Google Ads রূপান্তর পরিমাপের জন্য ব্যবহৃত লাইব্রেরির ফাইলের নাম। -
optimize.js– গুগল অপ্টিমাইজ ট্যাগের জন্য ব্যবহৃত। - থার্ড-পার্টি ট্যাগ ম্যানেজমেন্ট সিস্টেম যাতে Google ট্যাগ থাকতে পারে। সম্ভাব্য তৃতীয় পক্ষের ট্যাগ ম্যানেজমেন্ট সিস্টেমের জন্য আপনার সোর্স কোড দেখুন, যেমন
utag.jsবা_satellite।
gtag.js
আপনি যদি ব্যবহার করে আপনার ওয়েব পৃষ্ঠায় Google ট্যাগ স্নিপেট যোগ করে থাকেন তাহলে আপনি ট্যাগটি কিসের জন্য ব্যবহার করা হচ্ছে সে সম্পর্কে আরও তথ্য পেতে পর্যালোচনা করতে পারেন। মূল ট্যাগ নিম্নলিখিত উদাহরণ মত দেখায়:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
আপনি অতিরিক্ত পণ্য এবং অ্যাকাউন্টের জন্য একাধিক gtag('config',...) লাইন দেখতে পারেন। যেমন:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
প্রতিটি config লাইনে প্রোডাক্ট প্রিফিক্স থাকে (যা নির্দেশ করে কোন প্রোডাক্ট কনফিগার করা হচ্ছে), তারপরে কনফিগার করা অ্যাকাউন্টের আইডি থাকে। আপনি নীচের পণ্য উপসর্গ সম্পর্কে আরও তথ্য দেখতে পারেন.
Google ট্যাগের জন্য পণ্যের উপসর্গ
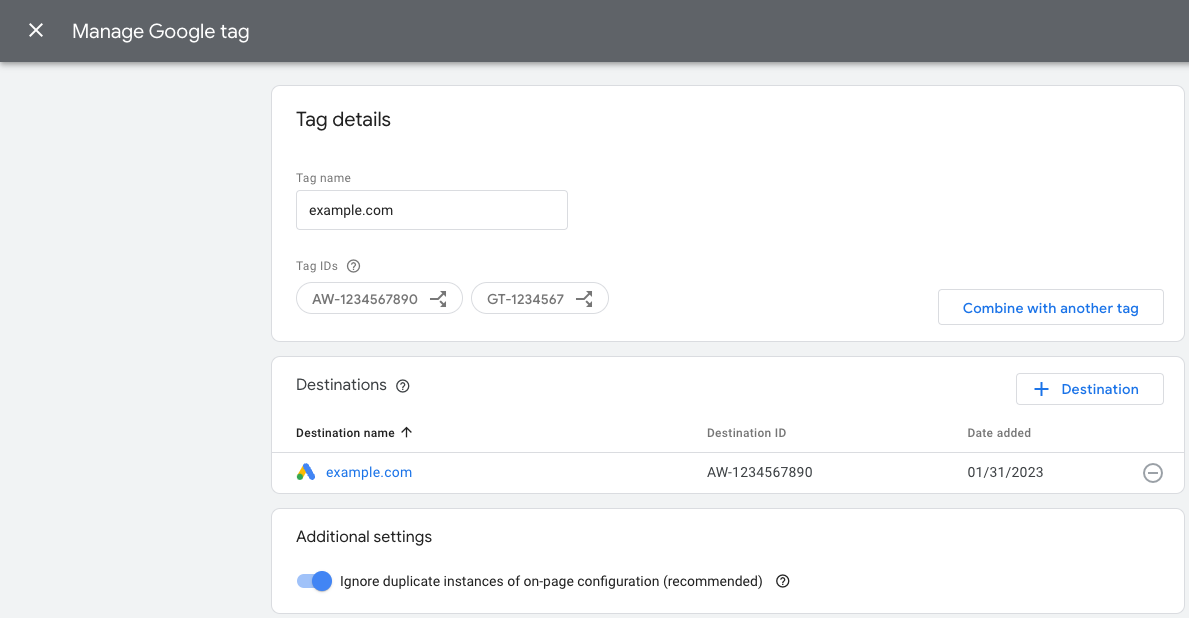
একটি ট্যাগ আইডি একটি Google ট্যাগ সনাক্ত করে। একটি একক Google ট্যাগের একাধিক ট্যাগ আইডি থাকতে পারে। উদাহরণস্বরূপ, আপনি যদি Google Ads ব্যবহার করেন, আপনার ট্যাগে এখন দুটি আইডি আছে: একটি লিগ্যাসি আইডি ( AW ) এবং একটি Google ট্যাগ আইডি ( GT )। ট্যাগ আইডিগুলি বিনিময়যোগ্য। নিচের সারণীতে Google ট্যাগের সাথে কোন ট্যাগগুলি সামঞ্জস্যপূর্ণ তার একটি ওভারভিউ রয়েছে৷
ট্যাগ আইডিগুলি বিনিময়যোগ্য। নিচের সারণীতে Google ট্যাগের সাথে কোন ট্যাগগুলি সামঞ্জস্যপূর্ণ তার একটি ওভারভিউ রয়েছে৷| উপসর্গ | আইডি টাইপ | বর্ণনা |
|---|---|---|
| জিটি -XXXXXX | গুগল ট্যাগ | প্রতিটি নতুন তৈরি Google ট্যাগ একটি GT উপসর্গ এবং অনন্য ID পায়। |
| জি -XXXXXX | Google ট্যাগ (লেগেসি প্রিফিক্স) | Google Analytics 4 ট্যাগ হল একটি G উপসর্গ এবং অনন্য ID সহ Google ট্যাগ। |
| AW -XXXXXX | Google ট্যাগ (লেগেসি প্রিফিক্স) | Google বিজ্ঞাপন ট্যাগ হল একটি AW উপসর্গ এবং অনন্য ID সহ Google ট্যাগ। |
| ডিসি -XXXXXX | Google ট্যাগ (লেগেসি প্রিফিক্স) | Google ফ্লাডলাইট ট্যাগ হল একটি DC উপসর্গ এবং অনন্য ID সহ Google ট্যাগ৷ |
Google ট্যাগের সাথে কনফিগার করা ওয়েব পৃষ্ঠাগুলিতে "G" বা "AW" উপসর্গ সহ একটি ID থাকতে পারে। উপসর্গ "G" এর অর্থ হল আপনার Google ট্যাগটি মূলত Google Analytics-এ তৈরি করা হয়েছিল৷ উপসর্গ "AW" এর অর্থ হল আপনার Google ট্যাগটি মূলত Google AdWords-এ তৈরি করা হয়েছিল৷ দুটি আইডি আপনার ট্যাগ আইডির ভিন্ন সংস্করণ এবং সেগুলি বিনিময়যোগ্য তাই যদি আপনি একটি উপসর্গের সাথে একটি আইডি দেখতে পান, তাহলে আপনাকে অন্য উপসর্গের সাথে একটি আইডি যোগ করার প্রয়োজন নেই৷ ট্যাগ আইডি সেট আপ সম্পর্কে আরও জানুন
গুগল ট্যাগ ম্যানেজার
ট্যাগ ম্যানেজারের সাথে কনফিগার করা ওয়েব পৃষ্ঠাগুলিতে একটি কন্টেইনার ট্যাগ ইনস্টল করা থাকবে যা দেখতে নিচের উদাহরণের মতো। আপনি কন্টেইনার কোড পরিদর্শন করে ট্যাগ ম্যানেজার কন্টেইনার আইডি সনাক্ত করতে পারেন। কন্টেইনার আইডি " GTM- " দিয়ে শুরু হয়, এবং কন্টেইনার আইডি বসানোর উদাহরণ নিচে হাইলাইট করা হয়েছে।
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
আপনার কন্টেইনার আইডি হয়ে গেলে, Google ট্যাগ ম্যানেজার অ্যাকাউন্ট স্ক্রীন খুলুন এবং এই আইডিটি অনুসন্ধান করতে ক্লিক করুন। তারপরে আপনি আপনার ওয়েবসাইটের জন্য ট্যাগ, ট্রিগার এবং পরিবর্তনশীল কনফিগারেশন পরিদর্শন করতে পারেন।
