अपने ऐप्लिकेशन में ऑगमेंटेड फ़ेस सुविधा इस्तेमाल करने का तरीका जानें.
ऐप्लिकेशन का नमूना बनाएं और चलाएं
ऑगमेंटेड फ़ेस जावा ऐप्लिकेशन बनाने और चलाने के लिए:
Android Studio का 3.1 या इसके बाद वाला वर्शन खोलें. हमारा सुझाव है कि आप ऑगमेंटेड फ़ेस के साथ काम करने वाले डिवाइस (Android एम्युलेटर के बजाय) का इस्तेमाल करें. डिवाइस को यूएसबी के ज़रिए डेवलपमेंट मशीन से कनेक्ट करना चाहिए. ज़्यादा जानकारी के लिए, Android क्विकस्टार्ट देखें.
अपने प्रोजेक्ट में ऑगमेंटेड फ़ेस जावा का नमूना इंपोर्ट करें.
Android Studio में, चलाएं
 पर क्लिक करें. इसके बाद,
अपने डिवाइस को डिप्लॉयमेंट टारगेट के तौर पर चुनें और अपने डिवाइस पर सैंपल ऐप्लिकेशन लॉन्च करने के लिए, ठीक है पर क्लिक करें.
पर क्लिक करें. इसके बाद,
अपने डिवाइस को डिप्लॉयमेंट टारगेट के तौर पर चुनें और अपने डिवाइस पर सैंपल ऐप्लिकेशन लॉन्च करने के लिए, ठीक है पर क्लिक करें.नमूना ऐप्लिकेशन को कैमरे का ऐक्सेस देने के लिए, स्वीकार करें पर क्लिक करें.
ऐप्लिकेशन को सामने का कैमरा खोलना चाहिए और कैमरा फ़ीड में अपने चेहरे को तुरंत ट्रैक करना चाहिए. इसमें आपके माथे के दोनों तरफ़ लोमड़ी के कान की इमेज होनी चाहिए. साथ ही, आपकी नाक में लोमड़ी की नाक होनी चाहिए.
सीनफ़ॉर्म में ऑगमेंटेड चेहरों की सुविधा का इस्तेमाल करना
एसेट को Formform में इंपोर्ट करें
पक्का करें कि ऑगमेंटेड फ़ेस के लिए इस्तेमाल की जाने वाली एसेट, स्केल की गई हों और सही पोज़ीशन पर सेट हों. सलाह और तरीकों के लिए, ऑगमेंटेड फ़ेस के लिए एसेट बनाना देखें.
Textform में ऑगमेंटेड फ़ेस मेश जैसी बनावट और 3D मॉडल जैसी एसेट लागू करने के लिए, पहले एसेट इंपोर्ट करें.
रनटाइम के दौरान, *.sfb मॉडल को लोड करने के लिए, ModelRenderable.Builder का इस्तेमाल करें. साथ ही, चेहरे की बनावट लोड करने के लिए, Texture.Builder का इस्तेमाल करें.
// To ensure that the asset doesn't cast or receive shadows in the scene,
// ensure that setShadowCaster and setShadowReceiver are both set to false.
ModelRenderable.builder()
.setSource(this, R.raw.fox_face)
.build()
.thenAccept(
modelRenderable -> {
faceRegionsRenderable = modelRenderable;
modelRenderable.setShadowCaster(false);
modelRenderable.setShadowReceiver(false);
});
// Load the face mesh texture.
Texture.builder()
.setSource(this, R.drawable.fox_face_mesh_texture)
.build()
.thenAccept(texture -> faceMeshTexture = texture);
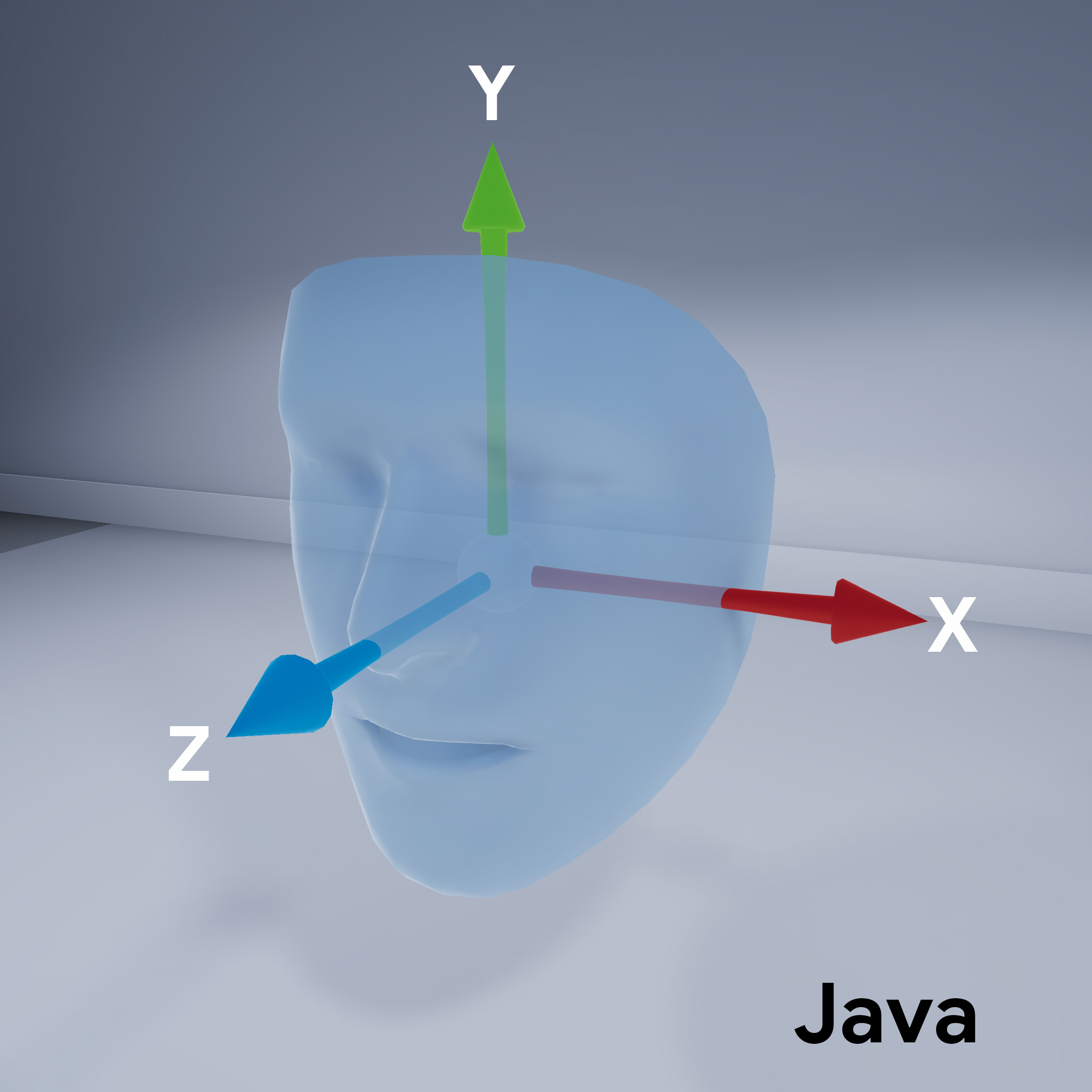
मेश की स्क्रीन की दिशा
सीनफ़ॉर्म के लिए चेहरे के मैश का ओरिएंटेशन नोट करें:
ARCore सेशन को कॉन्फ़िगर करें
सामने वाले कैमरे (सेल्फ़ी) के कैमरे का इस्तेमाल करने और फ़ेस मेश की सुविधा को चालू करने के लिए, ऑगमेंटेड फ़ेस (एआर) को कॉन्फ़िगर करना ज़रूरी है. ऐसा करने के लिए, ARFragment क्लास को बढ़ाएं और कॉन्फ़िगरेशन को बदलें:
@Override
protected Set<Session.Feature> getSessionFeatures() {
return EnumSet.of(Session.Feature.FRONT_CAMERA);
}
@Override
protected Config getSessionConfiguration(Session session) {
Config config = new Config(session);
config.setAugmentedFaceMode(AugmentedFaceMode.MESH3D);
return config;
}
अपने ऐक्टिविटी लेआउट में इस सब-क्लास ArFragment क्लास को देखें.
जिस चेहरे की पहचान की गई है उसका ऐक्सेस पाएं
AugmentedFace क्लास, Trackable क्लास को बढ़ाती है. अपने ऐप्लिकेशन की गतिविधि में, addOnUpdateListener() तरीके से पहचाने गए चेहरे का ऐक्सेस पाने के लिए, AugmentedFace का इस्तेमाल करें.
// Get list of detected faces.
Collection<AugmentedFace> faceList = session.getAllTrackables(AugmentedFace.class);
चेहरे के लिए इफ़ेक्ट रेंडर करें
इस इफ़ेक्ट को रेंडर करने के लिए यह तरीका अपनाएं:
for (AugmentedFace face : faceList) {
// Create a face node and add it to the scene.
AugmentedFaceNode faceNode = new AugmentedFaceNode(face);
faceNode.setParent(scene);
// Overlay the 3D assets on the face.
faceNode.setFaceRegionsRenderable(faceRegionsRenderable);
// Overlay a texture on the face.
faceNode.setFaceMeshTexture(faceMeshTexture);
…
}