Übersicht
Dabei wird geprüft, ob Anzeigenskripts in die Seite eingeschleust werden. Andere Ressourcen auf der Seite können das Abrufen und Laden von injizierten -Scripts, was wiederum das Laden von Anzeigen verzögert. In einigen Situationen Skripts werden möglicherweise überhaupt nicht abgerufen, wodurch das Laden von Anzeigen verhindert wird. miteinander verbinden.
Empfehlungen
Laden Sie Scripts über asynchrone Script-Tags, um die Geschwindigkeit zu erhöhen. Browser-Preload-Scanner kann Skript-Tags früher abrufen, auch wenn Ressourcen, die das Rendering blockieren, Skriptausführung.
| Falsch |
<script>
var el = document.createElement('script');
el.src = 'https://securepubads.g.doubleclick.net/tag/js/gpt.js';
var node = document.getElementsByTagName('script')[0];
node.parentNode.insertBefore(el, node);
</script> |
| Richtig |
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script> |
Quelle eingefügter Anzeigenskripte ermitteln
Manchmal ist es nicht offensichtlich, wie ein Anzeigenskript in eine Seite eingeschleust wird, oder dass es überhaupt injiziert wird. Wenn Sie z. B. die Quelle prüfen, nach dem Laden einer Seite kann ein eingefügtes Skript-Tag nicht von einem statisch geladenen Tag zu unterscheiden ist.
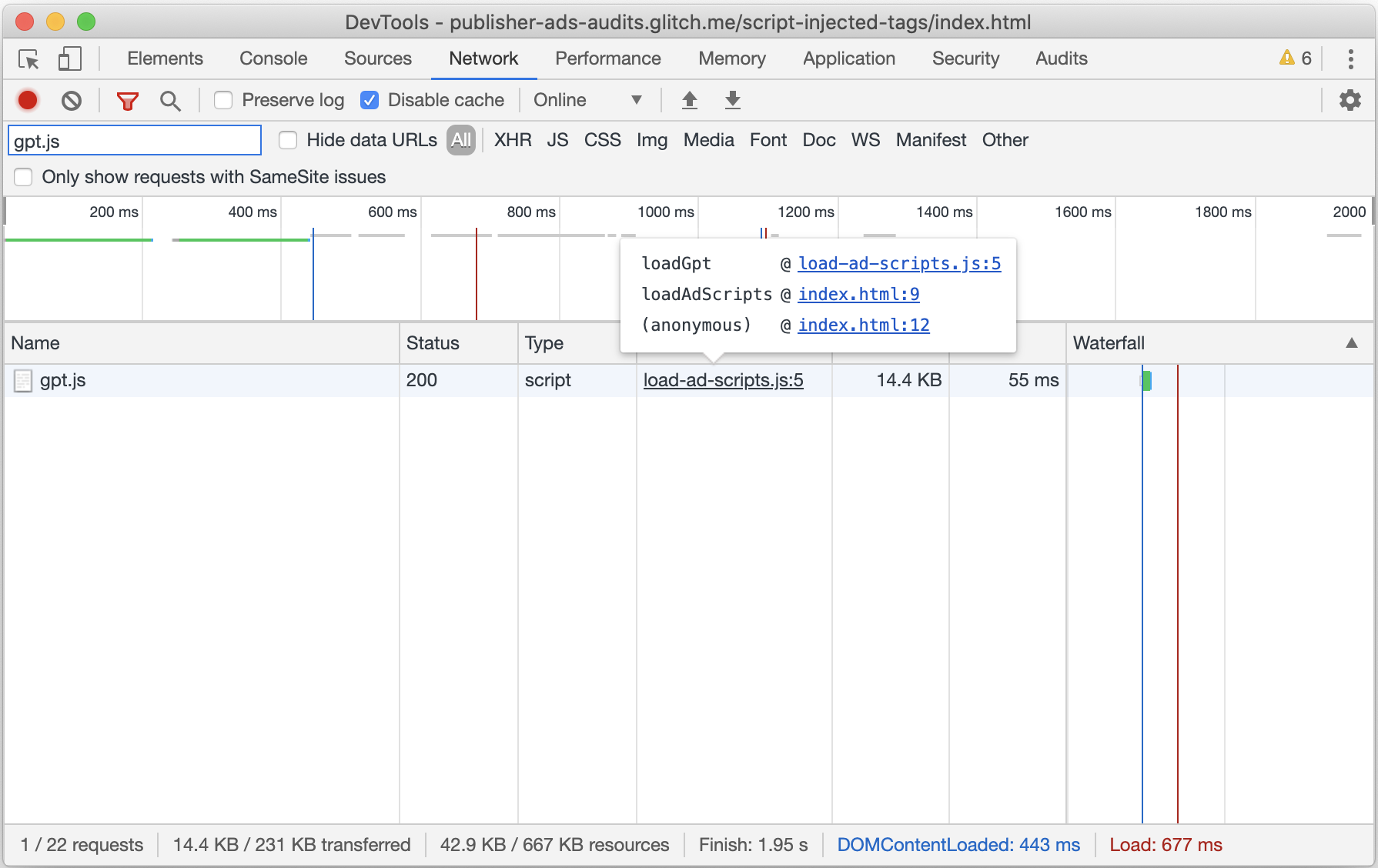
In diesen Fällen können Sie die Quelle in den Chrome-Entwicklertools auf dem Tab „Network“ (Netzwerk) ermitteln. eingefügten Anzeigenskripts.
- Öffnen Sie die Entwicklertools, indem Sie
Control+Shift+JoderCommand+Option+J(Mac) drücken. - Gehen Sie zum Tab Network.
- Falls nicht bereits angezeigt, klicken Sie auf Filter.
 , um die Filterleiste zu öffnen und den
den Namen des Skripts, das bei dieser Prüfung gemeldet wurde, in das Textfeld ein.
, um die Filterleiste zu öffnen und den
den Namen des Skripts, das bei dieser Prüfung gemeldet wurde, in das Textfeld ein. - Falls diese nicht bereits angezeigt wird, klicken Sie mit der rechten Maustaste auf eine Kopfzeile und wählen Sie Initiator, um die Spalte „Initiator“ in die Netzwerkanfrage aufzunehmen Vermittlungsabfolge zu erstellen.
- Aktualisieren Sie die Seite, um den Netzwerkverkehr zu erfassen.

Wie im Screenshot oben zu sehen ist, enthält die Spalte „Initiator“ Informationen zur Quelle des betreffenden Skripts. Wenn Sie auf den Quelllink klicken, Sie können direkt zu dem Code wechseln, der für die Ausgabe der Anzeigenskriptanforderung verantwortlich ist, oder Bewegen Sie den Mauszeiger auf den Link zur Quelle, um alle Aufrufe zu sehen, die zu der Anfrage führen.
Weitere Informationen
Bei dieser Prüfung wird eine Zulassungsliste mit Anzeigenskripts durchgeführt, die bekanntermaßen sicher sind statisch geladen werden soll. Die aktuelle Liste ist:
| Bibliothek | Skript(e) |
|---|---|
| AdSense |
pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
|
| Amazon Publisher-Dienste |
amazon-adsystem.com/aax2/apstag.js
|
| Criteo-Direktgebotsfunktion |
static.criteo.net/js/*/publishertag.js
|
| Google Publisher-Tag |
|
| Index Exchange |
js-sec.indexww.com/ht/p/*.js
|
Eingreifen gegen „document.write()“
Asynchrone Skripts mit Inline-Skripts als schädlich eingestuft
Asynchrone Snippets beschleunigen

