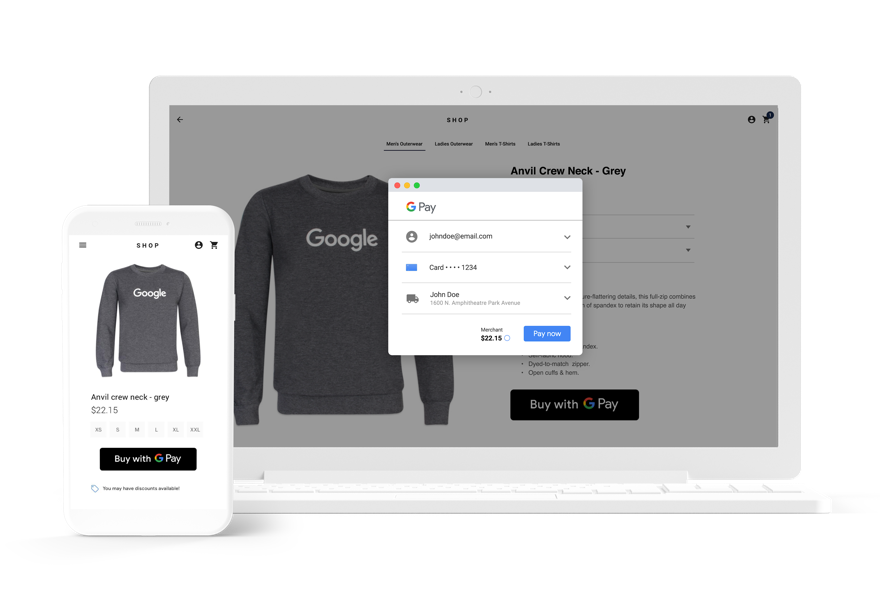
Seamless payments in your apps or websites
Google Pay lets your customers pay with the press of a button — using payment methods saved to their Google Account.
Watch videoRead developer documentation
Simple checkout
Millions of users with hundreds of millions of saved cards can pay with the press of a button.
Increased security
Customer payment data is end-to-end encrypted from Google's servers to your payment processor.
Easy integration
Google Pay works with your existing payments processing stack and can be implemented with a few lines of code.
Proven results

7x increase in the number of unique users paying with Google Pay.

11x increase in average daily transaction volume facilitated by Google Pay.

65% increase more likely to complete the booking flow with Google Pay.
Participating processors
We’ve partnered with many Payments Service Providers (PSPs) around the world to make Google Pay integrations simple.
Merchants
Ask your PSP about Google Pay today. If you don’t see your PSP listed here, fill out a notification request so that you can be notified when your PSP is available.
PSPs
Support Google Pay as a PSP today. If you want to offer Google Pay to your merchants as a PSP, fill out a request to express your interest. Qualified partners will be contacted.
-
Amwal Pay
-
Deutsche Bank AG
-
Etisalat
-
EVO Payments
-
Judopay
-
PayPro Pvt Ltd
-
Tatra banka (CardPay)
-
TIPTOP PAY
-
VantagePay
-
Vayapay
-
YIĞIM Payment System
Can't find your processor on the list?
Fill out our Google Form and we'll get back to you once your processor is made available.