असल दुनिया के बारे में Google की जानकारी का इस्तेमाल करके, शानदार ऐप्लिकेशन बनाएं
सबसे ज़्यादा खोजे जाने वाले विषय एक्सप्लोर करना

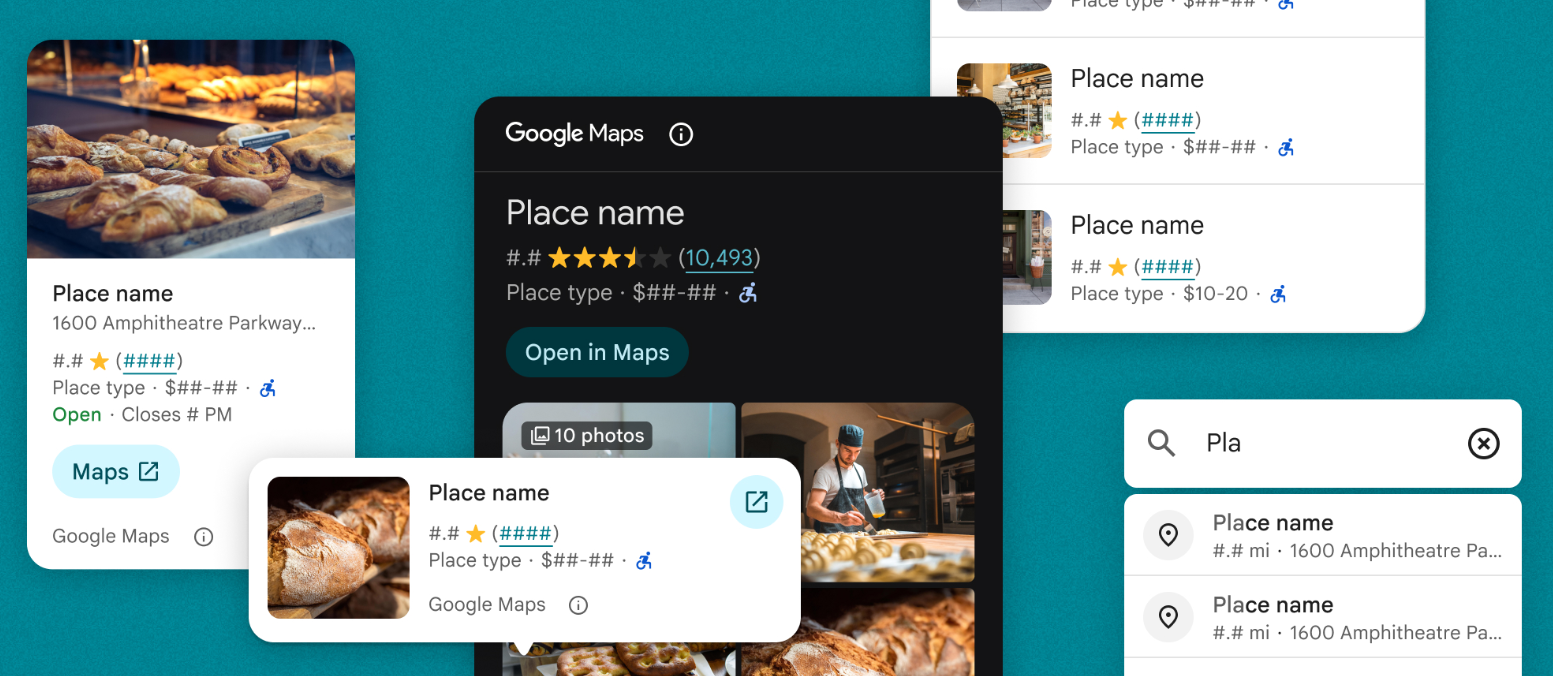
पेश है
Places UI Kit
अपने ऐप्लिकेशन और वेब पेजों पर, Places का कॉन्टेंट देखने के लिए Google Maps का भरोसेमंद और आसान उपयोगकर्ता अनुभव दें.

Navigation SDK का इस्तेमाल शुरू करना
अपने Android और iOS ऐप्लिकेशन में, Google Maps नेविगेशन की सुविधा को इंटिग्रेट करें. इससे ऐप्लिकेशन इस्तेमाल करने वालों को बेहतरीन अनुभव मिलेगा. साथ ही, उन्हें अपनी पसंद के मुताबिक नेविगेशन की सुविधा मिलेगी.

ऐनिमेशन वाला 3D मैप बनाना
अपने वेब ऐप्लिकेशन में मार्कर के साथ ऐनिमेशन वाला 3D मैप जोड़ने का तरीका जानने के लिए, यह कोडलैब देखें.

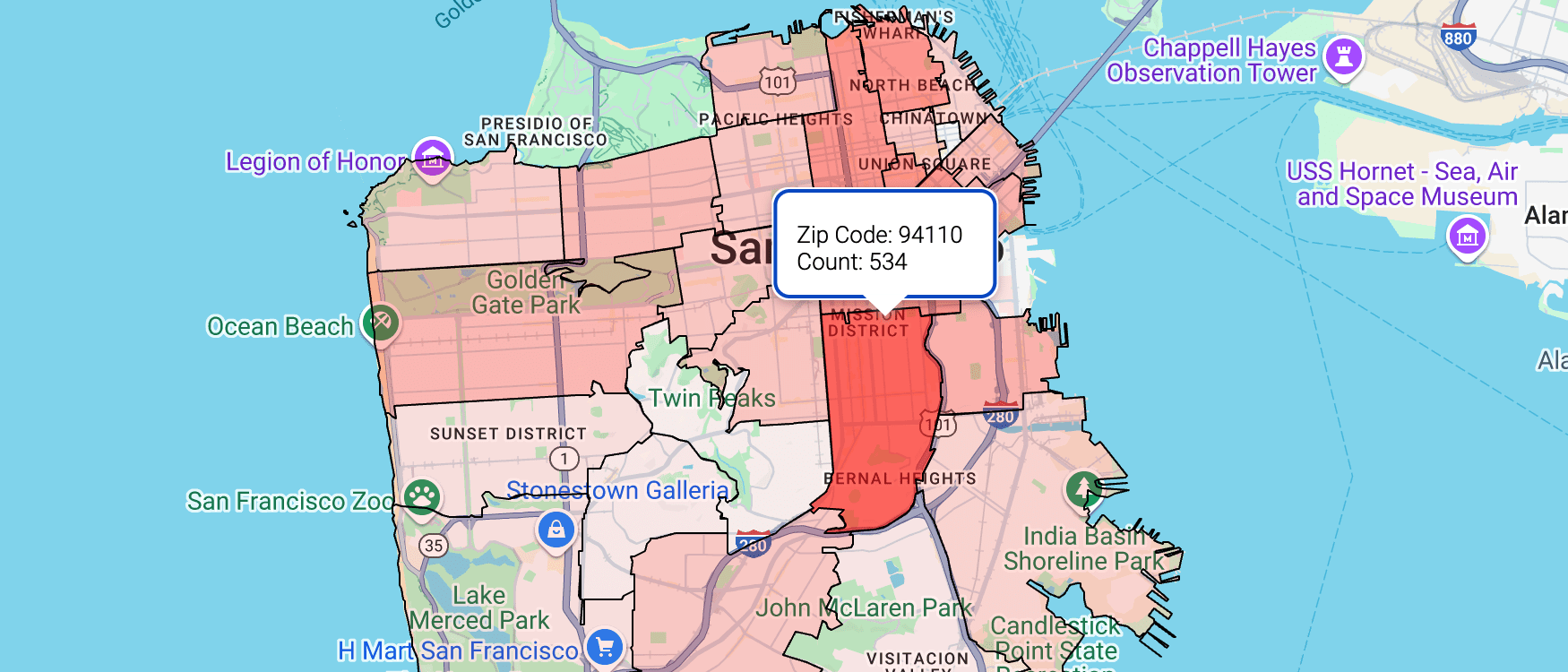
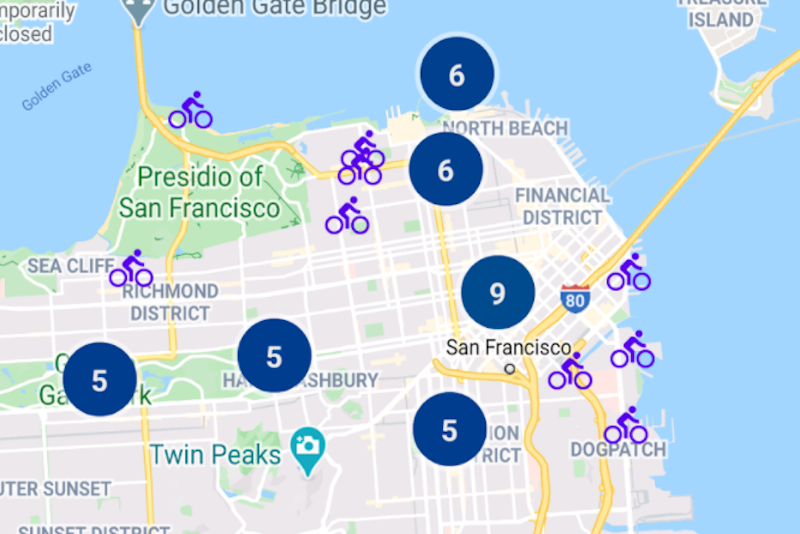
Places Aggregate API से जवाब पाना
प्रीव्यू में, एक नया एपीआई रिलीज़ किया गया है. इससे किसी भौगोलिक इलाके में मौजूद जगहों की संख्या का पता लगाया जा सकता है. इससे बेहतर तरीके से आंकड़ों का विश्लेषण किया जा सकता है और सुझाव पाए जा सकते हैं.

Maps JavaScript API के लिए React कॉम्पोनेंट
@vis.gl/react-google-map लाइब्रेरी को बनाने वाले मुख्य इंजीनियर, इसके तकनीकी डिज़ाइन के बारे में बता रहे हैं.
कोडलैब की मदद से सीखना

React ऐप्लिकेशन में कोई Google मैप जोड़ना
इस कोडलैब में, आपको Google Maps JavaScript API के लिए vis.gl/react-google-map लाइब्रेरी का इस्तेमाल शुरू करने से जुड़ी हर जानकारी मिलेगी.

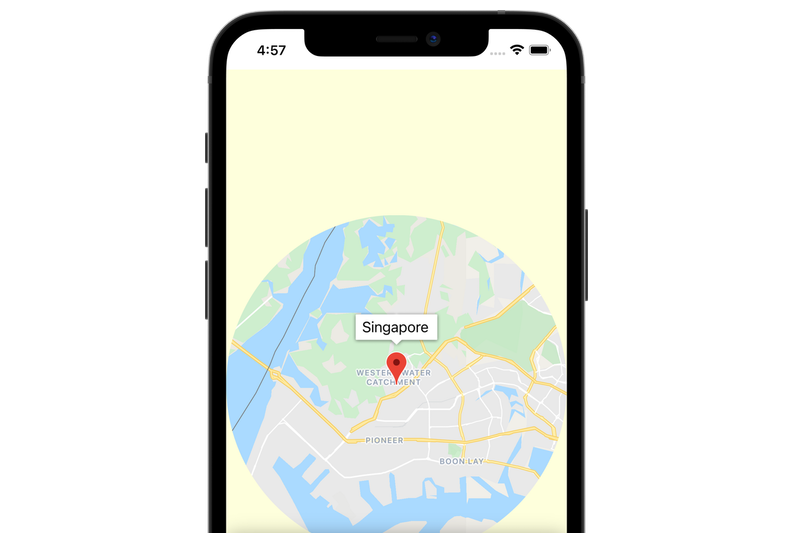
SwiftUI का इस्तेमाल करके, अपने iOS ऐप्लिकेशन में मैप जोड़ना
SwiftUI का इस्तेमाल करके, अपने मोबाइल ऐप्लिकेशन में iOS के लिए Maps SDK को इंटिग्रेट करने का तरीका जानें.

Compose का इस्तेमाल करके, अपने Android ऐप्लिकेशन में मैप जोड़ना
Android के लिए Maps SDK टूल के साथ Maps Compose लाइब्रेरी इस्तेमाल करने के बारे में बुनियादी बातें जानें.

अपने Flutter ऐप्लिकेशन में मैप जोड़ना
एक ही Dart फ़ाइल से Android, iOS, और वेब ऐप्लिकेशन जनरेट करें.
Google Maps Platform को बेहतर बनाना
Google Maps Platform Innovators program, आप जैसे डेवलपर को संसाधन और अवसर उपलब्ध कराता है. इससे, Google Maps Platform का बेहतर तरीके से इस्तेमाल करने में मदद मिलती है. नए प्रॉडक्ट और सुविधाओं को रिलीज़ होने से पहले इस्तेमाल करने, डेवलपर कम्यूनिटी का ऐक्सेस पाने, और अन्य सुविधाओं का ऐक्सेस पाएं!
Google Maps Platform के वीडियो देखना
नए Places API की घोषणा
नए Places API की मदद से, अब उन जगहों की संख्या दोगुनी हो गई है जहां यह सुविधा काम करती है. जैसे, ईवी चार्जिंग स्टेशन, कॉफ़ी शॉप, डेस्टिनेशन पर सुलभता सुविधा वगैरह.
पेश हैं एयर क्वालिटी और पराग कण एपीआई
इन ऐप्लिकेशन की मदद से लोग, अपनी जगह पर वायु प्रदूषण फैलाने वाले कॉम्पोनेंट और वायु प्रदूषण के संपर्क में आने से बच सकते हैं. साथ ही, सेहत से जुड़े रोज़ाना के हिसाब से फ़ैसले ले सकते हैं.
अपने Flutter ऐप्लिकेशन में मैप जोड़ने का तरीका
Dart और Flutter की मदद से, Android, iOS, और वेब ऐप्लिकेशन में Google मैप जोड़ने का तरीका जानें.
Maps JavaScript API की मदद से प्रतिक्रिया देने की सुविधा का इस्तेमाल करना
बस पांच मिनट में, 'मैप JavaScript एपीआई' को लोड करने और मैप पर मार्कर रखने का तरीका जानें.
WebGL ओवरले व्यू के साथ, deck.gl का पूरा इंटिग्रेशन
इंजीनियरिंग लीड ट्रैविस मैकफ़ेल ने बताया कि डेक.gl अब WebGL ओवरले व्यू के साथ इंटिग्रेट किया गया है. इससे आप शानदार 3D डेटा विज़ुअलाइज़ेशन बना सकते हैं.
Domino's पिज़्ज़ा कहीं भी डिलीवर कैसे करता है
देखें कि Domino's अपनी Pinpoint Delivery सुविधा को बेहतर बनाने के लिए Google Maps Platform का इस्तेमाल कैसे करता है.
Google Maps Platform के एपीआई और SDK टूल चालू करने का तरीका
Google Cloud Console में, Google Maps Platform API और SDK टूल चालू करने का तरीका जानें. एपीआई और SDK टूल, वेब और मोबाइल प्लैटफ़ॉर्म पर Maps, रास्तों, और जगहों के लिए उपलब्ध हैं.
Google Maps Platform के बारे में जानकारी
इस वीडियो में, एंजेला यू Google Maps Platform APIs और SDK टूल की मदद से उपलब्ध जानकारी की खास जानकारी देती हैं. साथ ही, उनका इस्तेमाल करने के लिए कुछ सैंपल कोड शेयर करती हैं.
हमारे डेवलपर समुदाय में शामिल हों
Google Maps Platform की टीम से जुड़ी ताज़ा खबरें पाएं और डेवलपर कम्यूनिटी के प्रोजेक्ट का जश्न मनाएं.
GitHub
बेहतर बनाने और तेज़ी से काम करने में मदद पाने के लिए, हमारे ओपन सोर्स यूटिलिटी ऐप्लिकेशन और उदाहरण वाले ऐप्लिकेशन देखें.
YouTube
ट्यूटोरियल, सलाह, सूचनाएं, डेवलपर कहानियां वगैरह.
ब्लॉग
Google Maps Platform के बारे में पूरी जानकारी और खबरें पाएं.
Google Maps Platform की टीम से मिलने वाली ताज़ा खबरों और सलाह के बारे में अप-टू-डेट रहें.
Discord
Google Maps Platform के Discord सर्वर पर, अन्य डेवलपर से मदद पाएं और हमारी टीम से मिलें.