Genel bakış
Web (JS, TS), Android ve iOS için kullanılabilen Google Haritalar Platformu'nun yanı sıra yerler, yol tarifleri ve mesafeler hakkında bilgi edinmek için web hizmetleri API'ları da sunulmaktadır. Bu kılavuzdaki örnekler bir platform için yazılmış olsa da diğer platformlarda uygulama amacıyla doküman bağlantıları sağlanmıştır.
Kullanıcılarınız internette ürünlerinizi gördüğünde sipariş almanın en iyi ve en kolay yolunu bulmak ister. Bu konuda sunduğumuz Ürün Bulucu uygulama kılavuzu ve özelleştirme ipuçları, mükemmel ürün bulucu kullanıcı deneyimleri oluşturmak için Google Haritalar Platformu API'lerinin en iyi kombinasyonu olarak önerilir.
Bu uygulama kılavuzunu izleyerek, müşterilerin ürünlerinizi bulmak için ihtiyaç duydukları ayrıntılı bilgileri görmelerine yardımcı olabilir ve araba, bisiklet, yaya veya toplu taşıma kullanırken eşyalarının bulunduğu mağazaya yol tarifi verebilirsiniz.

API'ler etkinleştiriliyor
Ürün Konum Bulma Aracı'nı uygulamak için Google Cloud Console'da aşağıdaki API'leri etkinleştirmeniz gerekir. Aşağıdaki köprüler, seçtiğiniz proje için her API'yi etkinleştirmek üzere sizi Google Cloud Console'a yönlendirir:
Kurulum hakkında daha fazla bilgi için Google Haritalar Platformu'nu kullanmaya başlama bölümüne bakın.
Uygulama kılavuzu bölümleri
Bu konuda ele alacağımız uygulamalar ve özelleştirmeler aşağıda verilmiştir.
- Onay işareti simgesi, temel uygulama adımlarından biridir.
- Yıldız simgesi, çözümü geliştirmek için isteğe bağlı ancak önerilen bir özelleştirmedir.
| Mağaza konumlarını Google Haritalar Platformu yerleriyle ilişkilendirme | Bir mağaza konumunu Google Haritalar Platformu'ndaki bir yerle eşleştirin. | |
| Kullanıcının konumunu belirleme | Tüm platformlarda kullanıcı deneyimini iyileştirmek ve minimum tuş vuruşuyla adres doğruluğunu iyileştirmek için "kullandıkça yazma" işlevi ekleyin. | |
| En yakın mağazaları belirleme | İsteğe bağlı olarak yürüyüş, araba, toplu taşıma veya bisiklet gibi çeşitli ulaşım biçimlerini belirterek, birden çok çıkış ve varış noktası için seyahat mesafesini ve seyahat süresini hesaplayın. | |
| Mağaza bilgilerini görüntüleme | Kullanıcıların mağazalarınıza daha kolay ulaşabilmesi için mağazalarınızda veri açısından zengin bilgiler gösterin. | |
| Navigasyon için yol tarifi sağlama | Yürüme, araba, bisiklet ve toplu taşıma gibi çeşitli ulaşım biçimlerini kullanarak bir kalkış noktasından hedefe giden yol tarifi verileri alın. | |
| Mobil cihaza yol tarifi gönderme | Web sayfanızda yol tariflerini göstermeye ek olarak, hareket halindeyken Google Haritalar'ı kullanarak navigasyon için bir kullanıcının telefonuna yol tarifi de gönderebilirsiniz. | |
| Yerlerinizi etkileşimli bir haritada gösterme | Konumlarınızın öne çıkmasına yardımcı olmak için özel harita işaretçileri oluşturun ve harita stilini markanızın renklerine uyacak şekilde değiştirin. Kullanıcıların kendilerini daha iyi bulmalarına yardımcı olmak için haritanızda belirli önemli yerleri (ÖY) görüntüleyin (veya gizleyin) ve harita karışıklığını önlemek için ÖY yoğunluğunu kontrol edin. | |
| Özel konum verilerini Yer Ayrıntıları ile birleştirme | Karar verme konusunda kullanıcılara zengin bir veri kümesi sunmak için kendi özel konum ayrıntılarınızı Yer Ayrıntıları ile birleştirin. |
Mağaza konumlarını Google Haritalar Platformu yerleriyle ilişkilendirme
Yer kimliklerini alma
| Bu örnekte kullanılan alan: Places API | Ayrıca kullanılabilir: JavaScript |
Mağazalarınızın bulunduğu konumun adı, adresi ve telefon numarası gibi temel bilgileri içeren bir veritabanınız olabilir ve bu veritabanını Google Haritalar Platformu'ndaki bir yerle ilişkilendirmek isteyebilirsiniz. Google Haritalar Platformu'nun söz konusu yer hakkında sahip olduğu coğrafi koordinatlar ve kullanıcıların katkıda bulunduğu bilgiler dahil olmak üzere bilgileri getirmek için veritabanınızdaki her bir mağazaya karşılık gelen yer kimliğini bulun.
Places API Yer Arama'da
Yer Bulma uç noktasına çağrı yapabilir ve yalnızca place_id alanını isteyebilirsiniz.
Aşağıda, Google Londra ofisi için yer kimliği istemeyle ilgili bir örnek gösterilmektedir:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Bu yer kimliğini diğer mağaza verilerinizle birlikte veritabanınızda depolayabilir ve mağaza hakkında bilgi istemenin etkili bir yolu olarak kullanabilirsiniz. Aşağıda, yer kimliğini coğrafi olarak kodlamak, Yer Ayrıntılarını almak ve yer için yol tarifi istemek üzere kullanmaya ilişkin talimatlar verilmiştir.
Konumlarınızın coğrafi kodlamasını yapma
| Bu örnekte kullanılan alan: Geocoding API | Ayrıca kullanılabilir: JavaScript |
Mağaza veritabanınızda açık adresler bulunuyor ancak coğrafi koordinatlar bulunmuyorsa müşterilerinize en yakın mağazaları hesaplamak amacıyla ilgili adresin enlem ve boylamını almak için Geocoding API'yi kullanın. Sunucu tarafında mağazanın coğrafi kodlamasını yapabilir, enlemleri ve boylamları veritabanınızda depolayabilir ve en azından 30 günde bir yenileyebilirsiniz.
Google Londra ofisi için döndürülen yer kimliğinin enlem ve boylamını almak için Coğrafi Kodlama API'sinin kullanılmasına ilişkin bir örnek aşağıda verilmiştir:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Kullanıcının konumunu belirleme
| Bu örnekte kullanılan alan: Haritalar JavaScript API'deki Yerler Otomatik Tamamlama Kitaplığı | Ayrıca kullanılabilir: Android | iOS |
Ürün Bulucu'nun temel bileşenlerinden biri, kullanıcınızın başlangıç konumunu tanımlamaktır. Başlangıç konumunu belirtmesi için kullanıcıya iki seçenek sunabilirsiniz: aramanın kaynağını yazma veya web tarayıcısı coğrafi konumu ya da mobil konum hizmetlerine izin verme.
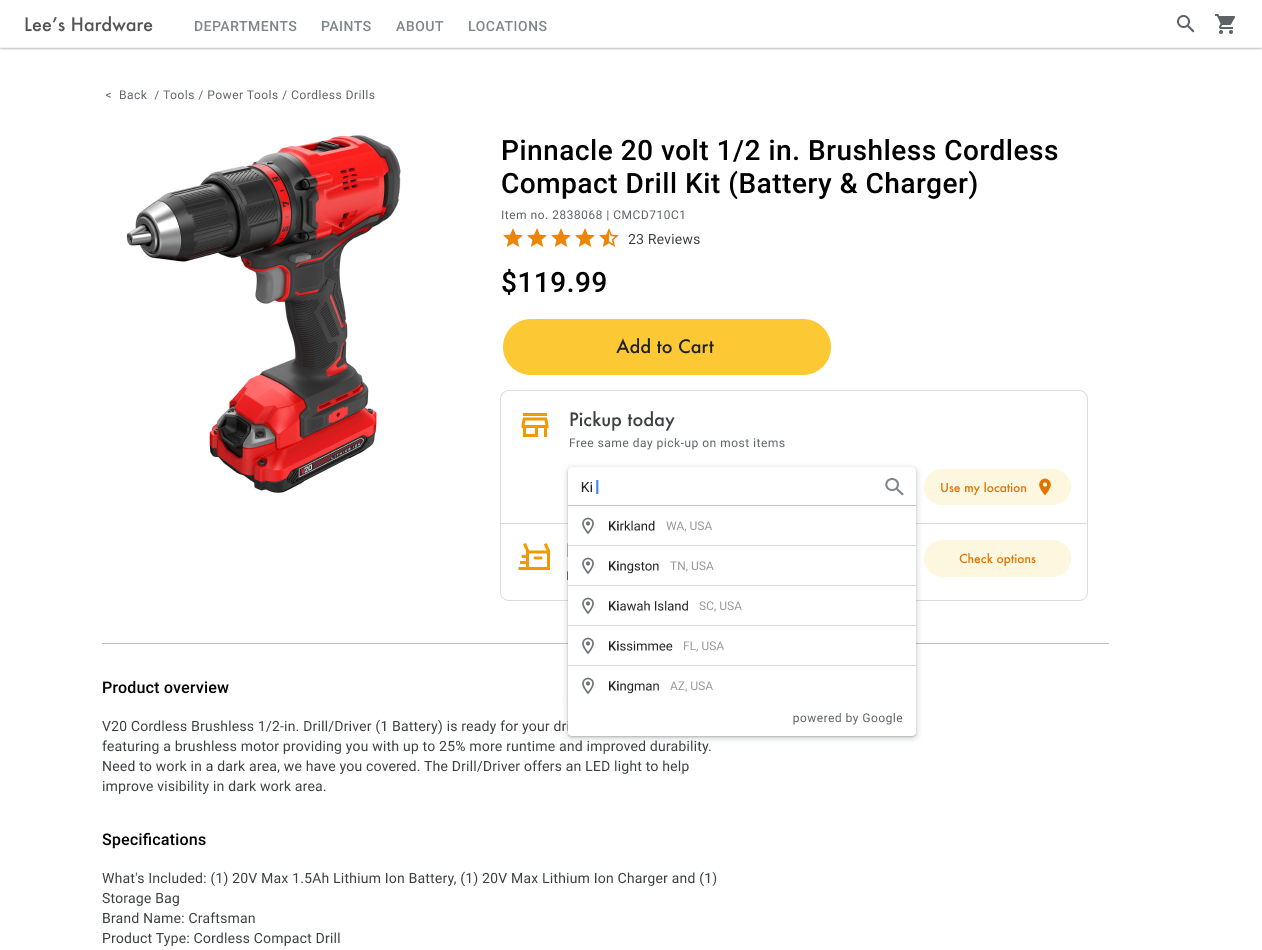
Otomatik tamamlamayı kullanarak yazılan girişleri işleme
Günümüzde kullanıcılar, Google Haritalar'ın tüketici sürümündeki otomatik tamamlamanın önceden yazma işlevine alışkındır. Bu işlev, mobil cihazlarda ve web'de Google Haritalar Platformu Yerler kitaplıklarını kullanan herhangi bir uygulamaya entegre edilebilir. Kullanıcı bir adres yazdığında, otomatik tamamlama özelliği kalan kısmı widget'lar kullanarak doldurur. Ayrıca doğrudan Rehber kitaplıklarını kullanarak kendi otomatik tamamlama işlevinizi de sağlayabilirsiniz.

Aşağıdaki örnekte, Maps JavaScript API komut dosyası URL'sine libraries=places parametresini ekleyerek Yer Otomatik Tamamlama kitaplığını sitenize ekleyin.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Ardından, kullanıcı girişi için sayfanıza bir metin kutusu ekleyin:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Son olarak Otomatik Tamamlama hizmetini ilk kullanıma hazırlamanız ve adlandırılmış metin kutusuna bağlamanız gerekir. Yer Otomatik Tamamlama tahminlerini coğrafi kod türleriyle sınırlandırmak, giriş alanınızı açık adresleri, mahalleleri, şehirleri ve posta kodlarını kabul edecek şekilde yapılandırır. Böylece kullanıcılar, başlangıç noktalarını tanımlamak için istedikleri düzeyde belirli bir giriş yapabilirler. Yanıtın, kullanıcının başlangıç noktasının enlem ve boylamını içermesi için geometry alanını istediğinizden emin olun. Bu harita koordinatlarını kullanarak konumlarınızın kalkış noktası ile olan ilişkisini belirtebilirsiniz.
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}
Bu örnekte, kullanıcı adresi seçtiğinde searchFromOrigin() işlevi başlar. Bu işlem, eşleşen sonucun geometrisini (kullanıcı konumu) alır ve ardından başlangıç noktası olarak bu koordinatlara göre en yakın konumları arar (En yakın mağazaları belirleme bölümünde ele alınır).

Uygulamanıza Otomatik Yer Tamamlama'yı eklemeye ilişkin adım adım açıklamalı videoları görmek için bunu genişletin:
Web sitesi
Android uygulamaları
iOS uygulamaları
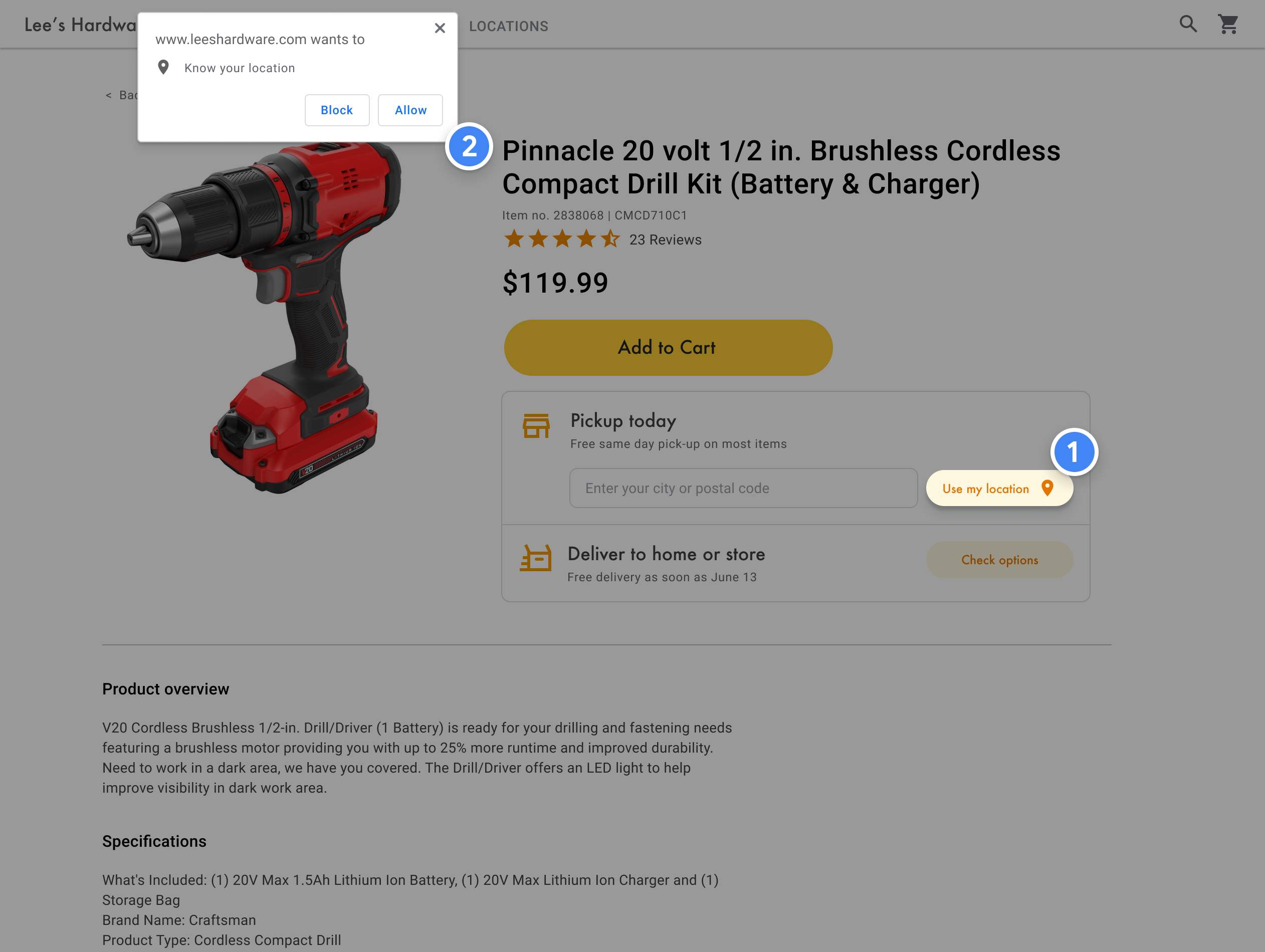
Tarayıcı coğrafi konumunu kullanma
HTML5 tarayıcıda coğrafi konumu istemek ve işlemek için Konumumu kullan penceresini nasıl etkinleştireceğinizi öğrenin:

En yakın mağazaları belirleme
| Bu örnekte şunlar kullanılır: Mesafe Matrisi Hizmeti, Maps JavaScript API | Ayrıca kullanılabilir: Distance Matrix API |
Kullanıcının konumunu öğrendikten sonra, bunu mağaza konumlarınızla karşılaştırabilirsiniz. Bunu Mesafe Matrisi Hizmeti ile birlikte yapan Maps JavaScript API, kullanıcılarınızın sürüş süresini veya yol mesafesini kullanarak kendileri için en uygun konumu seçmesine yardımcı olur.
Konum listesini düzenlemenin standart yolu, konumları uzaklığa göre sıralamaktır. Çoğunlukla bu mesafe, bir kullanıcıdan konuma uzanan düz çizgi kullanılarak hesaplanır, ancak bu yanıltıcı olabilir. Başka bir konumun daha uygun olduğu zamanlarda, düz çizgi geçilemez bir nehrin veya trafiğin yoğun olduğu yollardan geçebilir. Bu, birbirine birkaç kilometre uzaklıktaki birden çok yeriniz olduğunda önemlidir.
Mesafe Matrisi Hizmeti, Maps JavaScript API, kalkış ve varış konumlarının bir listesini alıp yalnızca seyahat mesafesini değil, aynı zamanda bunlar arasındaki süreyi de döndürerek çalışır. Bir kullanıcının durumunda, kaynak şu anda bulunduğu konum veya istediği başlangıç noktasıdır. Hedefler ise konumların kaynağıdır. Kalkış ve varış noktaları, koordinat çiftleri veya adres olarak belirtilebilir. Hizmeti çağırdığınızda, adres adreslerle eşleşir. Mevcut veya gelecekteki sürüş sürelerine göre sonuçlar göstermek için Mesafe Matrisi Hizmeti ve Maps JavaScript API'yi ek parametrelerle kullanabilirsiniz.
Aşağıdaki örnek, bir seferde kullanıcının başlangıç noktasını ve 25 mağaza konumunu belirten Mesafe Matrisi Hizmeti, Maps JavaScript API'yi çağırır.
function getDistances(place) {
let distanceMatrixService = new google.maps.DistanceMatrixService();
const origins = [place];
return new Promise((resolve, reject) => {
const callback = (response, status) => {
if (status === google.maps.DistanceMatrixStatus.OK && response) {
resolve(response);
} else {
reject(status);
}
};
distanceMatrixService.getDistanceMatrix(
{
origins,
destinations: stores.slice(0, 25).map((store) => store.location),
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
},
callback
);
});
}
function update(location) {
if (!location) {
return;
}
// ...
// sort by spherical distance
stores.sort((a, b) => {
return (
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(a.location),
location
) -
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(b.location),
location
)
);
});
// display travel distance and time
getDistances(location)
.then((response) => {
for (let i = 0; i < response.rows[0].elements.length; i++) {
stores[i].address = response.destinationAddresses[i];
stores[i].travelDistance = response.rows[0].elements[i].distance.value;
stores[i].travelDistanceText =
response.rows[0].elements[i].distance.text;
stores[i].travelDuration = response.rows[0].elements[i].duration.value;
stores[i].travelDurationText =
response.rows[0].elements[i].duration.text;
}
})
.finally(() => {
renderCards(stores);
autocompleteInput.disabled = false;
isUpdateInProgress = false;
});
}
Yakındaki her konum için envanter veritabanınıza göre ürünün stok durumunu görüntüleyebilirsiniz.
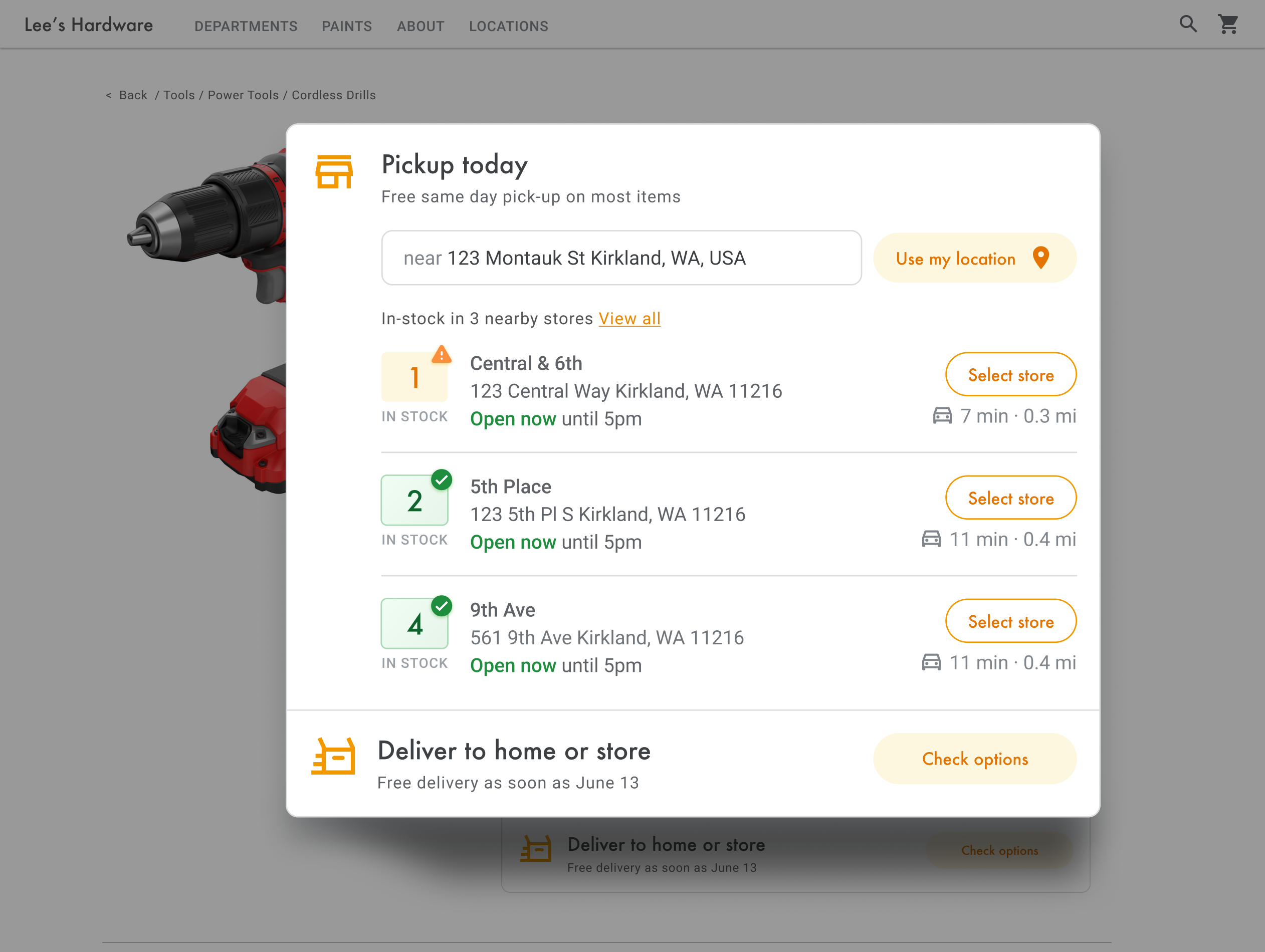
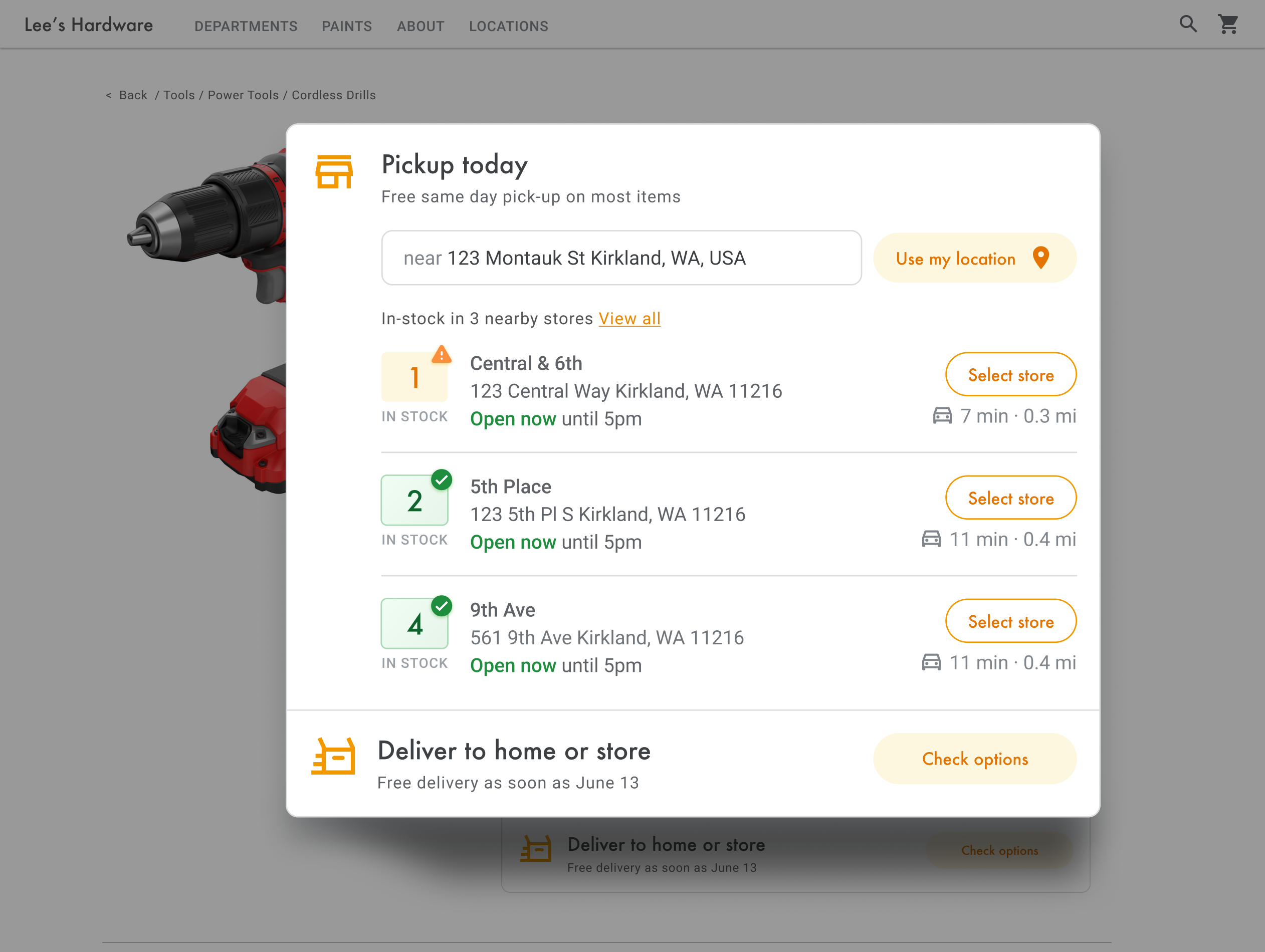
Mağaza bilgilerini görüntüleme
| Bu örnekte kullanılanlar: Yer Kitaplığı, Maps JavaScript API | Mevcut olanlar: Android için Yerler SDK'sı | iOS için Yerler SDK'sı | Places API |
Müşterilerin tercih ettikleri konumu seçmelerine veya siparişlerini tamamlamalarına yardımcı olmak için iletişim bilgileri, çalışma saatleri ve mevcut açık durum gibi zengin Yer Ayrıntılarını paylaşabilirsiniz.
Yer Ayrıntılarını almak için Maps JavaScript API'ye çağrı yaptıktan sonra yanıtı filtreleyebilir ve oluşturabilirsiniz.

Yer Ayrıntıları isteğinde bulunmak için konumlarınızın her birinin yer kimliğine ihtiyacınız vardır. Konumunuzun yer kimliğini almak için Yer kimliklerini alma bölümüne bakın.
Aşağıdaki Yer Ayrıntıları isteği, Google Londra yer kimliğinin adresini, koordinatlarını, web sitesini, telefon numarasını, derecelendirmesini ve çalışma saatlerini döndürür:
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
Ürün Bulma Aracı
İşletmenize veya kullanıcılarınızın ihtiyaçlarına bağlı olarak, kullanıcı deneyimini daha da geliştirebilirsiniz.
Navigasyon için yol tarifleri verme
| Bu örnekte kullanılan alan: Maps JavaScript API Yol Tarifi Hizmeti | Ayrıca mevcut: Doğrudan uygulamadan veya bir sunucu proxy'si aracılığıyla uzaktan veya Android'de iOS'te kullanım için Directions API web hizmeti |
Kullanıcılara sitenizin veya uygulamalarınızın içinden yol tarifi gösterdiğinizde, kullanıcılarınızın sitenizden uzaklaşmasına ve diğer sayfalara bakarak dikkatlerinin dağılmasına veya haritada rakipleri görmesine gerek kalmaz. Hatta belirli bir ulaşım şekline ait karbon emisyonlarını ve sahip olabileceğiniz bir karbon veri kümesini kullanarak belirli bir yolculuğun etkisini de gösterebilirsiniz.
Yol Tarifi Hizmeti ayrıca sonuçları işlemenizi ve harita üzerinde kolayca görüntülemenizi sağlayan işlevlere de sahiptir.
Aşağıda, yol tarifleri panelinin nasıl gösterildiğine ilişkin bir örnek verilmiştir. Örnek hakkında daha fazla bilgi için Metin yol tariflerini görüntüleme bölümüne bakın.
Yol tarifini mobil cihaza gönderme
Kullanıcıların bir konuma ulaşmalarını daha da kolaylaştırmak için yol tarifi bağlantısını kısa mesajla veya e-postayla gönderebilirsiniz. Kullanıcı bu simgeyi tıkladığında, yüklüyse Google Haritalar uygulaması telefonunda başlatılır veya cihazının web tarayıcısına maps.google.com adresi yüklenir. Her iki deneyim de kullanıcıya hedefe ulaşmak için sesli yardım da dahil olmak üzere adım adım navigasyonu kullanma seçeneği sunar.
destination parametresi olarak URL kodlamalı yer adı ve destination_place_id parametresi olarak yer kimliği ile aşağıdaki gibi bir yol tarifi URL'si oluşturmak için
Haritalar URL'lerini kullanın. Haritalar URL'lerini oluşturmak veya kullanmak ücretsizdir. Bu nedenle, URL'ye API anahtarı eklemeniz gerekmez.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
İsteğe bağlı olarak hedef ile aynı adres biçimini kullanan bir origin sorgu parametresi sağlayabilirsiniz. Ancak bu adım atlandığında, yol tarifleri kullanıcının mevcut konumundan başlar. Bu konum, kullanıcının Ürün Bulma Aracı uygulamanızı kullandığı yerden farklı olabilir. Haritalar URL'leri, navigasyon açıkken yol tariflerini başlatmak için travelmode ve dir_action=navigate gibi ek sorgu parametresi seçenekleri sağlar.
Bu tıklanabilir bağlantı yukarıdaki örnek URL'yi genişletir, origin öğesini bir Londra futbol stadyumu olarak belirler ve hedefe toplu taşıma yol tarifini sağlamak için travelmode=transit kullanır.
Şu anda bu URL'yi içeren bir kısa mesaj veya e-posta göndermek için twilio gibi bir üçüncü taraf uygulamasını kullanmanızı öneririz. App Engine kullanıyorsanız SMS mesajları veya e-posta göndermek için üçüncü taraf şirketlerden yararlanabilirsiniz. Daha fazla bilgi için Üçüncü Taraf Hizmetler ile Mesaj Gönderme bölümüne bakın.
Konumlarınızı etkileşimli bir haritada gösterme
Dinamik haritaları kullanma
| Bu örnekte kullanılan kullanım: Maps JavaScript API | Ayrıca kullanılabilir: Android | iOS |
Konum bulucu, kullanıcı deneyiminin önemli bir parçasıdır. Ancak bazı sitelerde basit bir harita bile bulunmayabilir. Bu da kullanıcıların yakın bir konumu bulmak için siteden veya uygulamadan ayrılmasını gerektirir. Bu da, ihtiyaç duydukları bilgileri almak üzere sayfalar arasında gezinmesi gereken kullanıcılar için optimum olmayan bir deneyim anlamına gelir. Bunun yerine, uygulamalarınıza haritalar yerleştirerek ve bunları özelleştirerek bu deneyimi geliştirebilirsiniz.
Sayfanıza dinamik harita, yani kullanıcıların gezinebileceği, yakınlaştırabileceği ve uzaklaştırabileceği ve farklı konumlar ve önemli yerler hakkında ayrıntılı bilgi alabileceği bir harita ekleyebilirsiniz.
Öncelikle, sayfaya Maps JavaScript API'yi eklemeniz gerekir. Bu, aşağıdaki komut dosyasına HTML sayfanızda bağlantı oluşturarak gerçekleştirilir.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>URL, sayfa yüklendiğinde çalışan JavaScript initMap işlevine başvurur. Hedeflediğiniz ülke için doğru şekilde biçimlendirildiğinden emin olmak amacıyla, URL'de haritanızın dilini veya bölgesini de tanımlayabilirsiniz. Bölge ayarlamak, ABD dışında kullanılan uygulamaların davranışının da belirlediğiniz bölgeye yönelik taraflı olmasını sağlar. Desteklenen dillerin ve bölgelerin tam listesi için Google Haritalar Platformu Kapsam Ayrıntıları'na bakın ve region parametre kullanımı hakkında daha fazla bilgi edinin.
Ardından, haritanızı sayfaya yerleştirmek için bir HTML div öğesine ihtiyacınız vardır.
Burası haritanın görüntüleneceği yerdir.
<div id="map"></div>Bir sonraki adım, haritanızın temel işlevini ayarlamaktır. Bu, komut dosyası URL'sinde belirtilen initMap komut dosyası işlevinde gerçekleştirilir. Aşağıdaki örnekte gösterilen bu komut dosyasında ilk konumu, harita türünü ve harita üzerinde kullanıcılarınız için hangi denetimlerin kullanılabilir olacağını ayarlayabilirsiniz. getElementById() öğesinin yukarıdaki "eşleme" div kimliğine referans verdiğine dikkat edin.
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
Konum belirleyiciler için genellikle başlangıç konumunu, merkez noktasını veya sınırları ve yakınlaştırma düzeyini (haritanın ilgili konuma ne kadar yakınlaştırıldığı) ayarlamak istersiniz. Kontrollerin ayarlanması gibi diğer öğelerin çoğu, haritayla etkileşim düzeyini belirlerken isteğe bağlıdır.
Haritanızı özelleştirme
Haritanızın görünümünü ve ayrıntılarını çeşitli şekillerde değiştirebilirsiniz. Örneğin, şunları yapabilirsiniz:
- Varsayılan harita raptiyelerinin yerine kendi özel işaretçilerinizi oluşturun.
- Harita özelliklerinin renklerini markanızı yansıtacak şekilde değiştirin.
- Hangi önemli yerleri (turistik yerler, restoranlar, konaklama yerleri vb.) ve hangi yoğunlukta görüntülediğinizi kontrol edin. Böylece, kullanıcıların en yakın konuma gitmelerine yardımcı olan önemli noktaları vurgularken kullanıcıların dikkatini konumlarınıza odaklayabilirsiniz.
Özel harita işaretçileri oluşturma
Varsayılan rengi değiştirerek (muhtemelen bir konumun açık olup olmadığını göstererek) veya işaretçiyi markanızın logosu gibi özel bir resimle değiştirerek işaretçilerinizi özelleştirebilirsiniz. Bilgi pencereleri veya pop-up pencereler, kullanıcılara çalışma saatleri, telefon numarası, hatta fotoğraflar gibi ek bilgiler sağlayabilir. Kafes, vektör, sürüklenebilir ve hatta animasyonlu özel işaretçiler de oluşturabilirsiniz.
Aşağıda, özel işaretçilerin kullanıldığı örnek bir harita verilmiştir. ( Haritalar JavaScript API'si özel işaretçiler konusundaki kaynak koduna bakın.)
Ayrıntılı bilgi için JavaScript (web), Android ve iOS ile ilgili işaretçiler dokümanlarına bakın.
Haritanızın stil özelliklerini ayarlama
Google Haritalar Platformu, kullanıcıların en yakın konumu bulmalarına, oraya en kısa sürede ulaşmalarına ve markanızı güçlendirmenize yardımcı olacak şekilde haritanızı şekillendirmenize olanak tanır. Örneğin, harita renklerini markanızla eşleşecek şekilde değiştirebilir ve kullanıcıların gördüğü önemli yerleri kontrol ederek haritadaki dikkat dağıtıcı unsurları azaltabilirsiniz. Google Haritalar Platformu'nda seyahat, lojistik, emlak ve perakende gibi farklı sektörler için optimize edilmiş çeşitli harita başlangıç şablonları da sunulur.
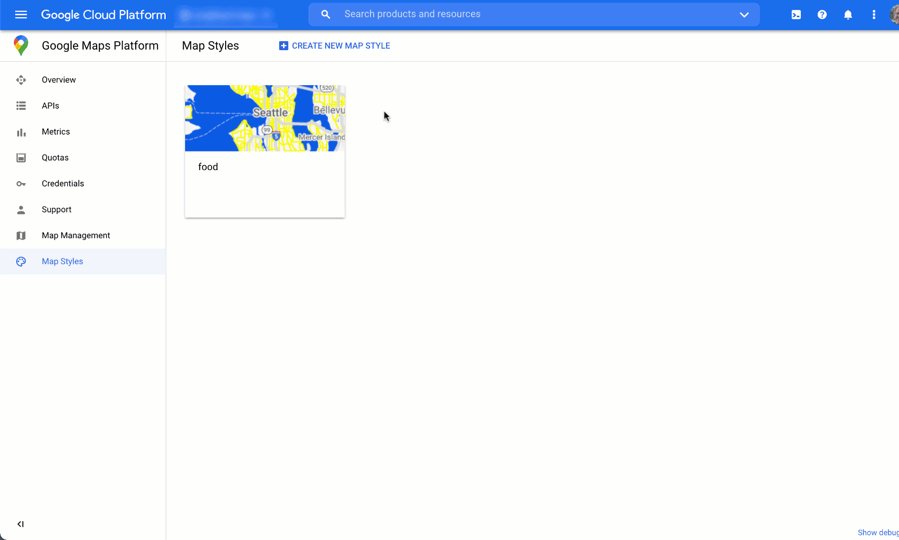
Harita stillerini, Google Cloud Console'daki projenizdeki Harita Stilleri sayfasında oluşturabilir veya değiştirebilirsiniz.
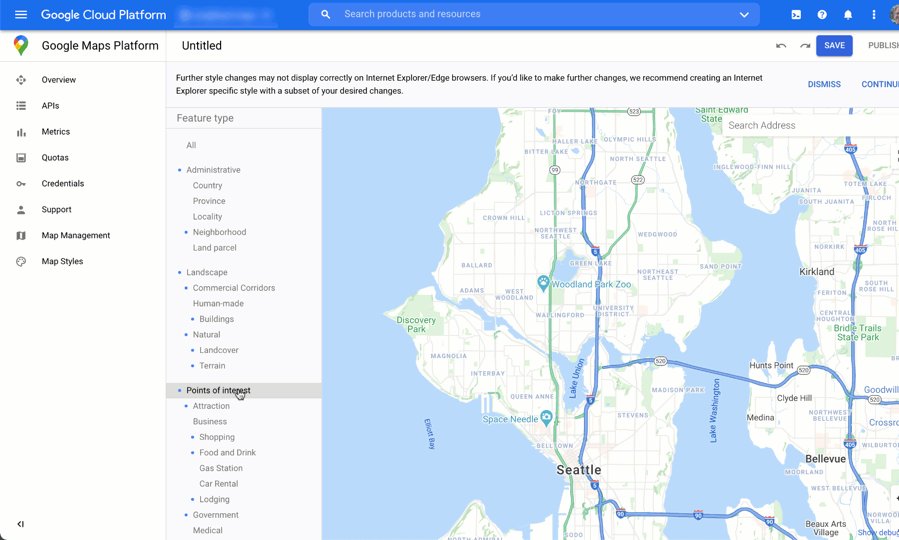
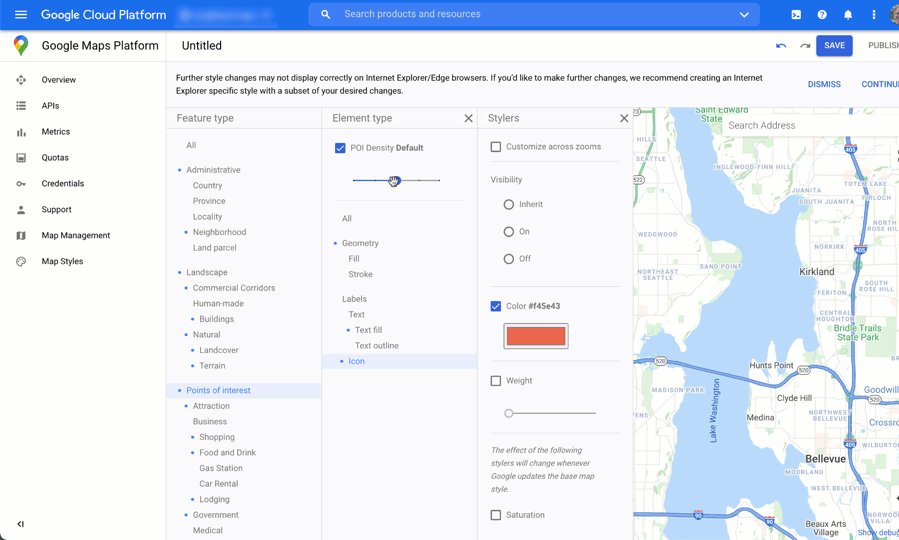
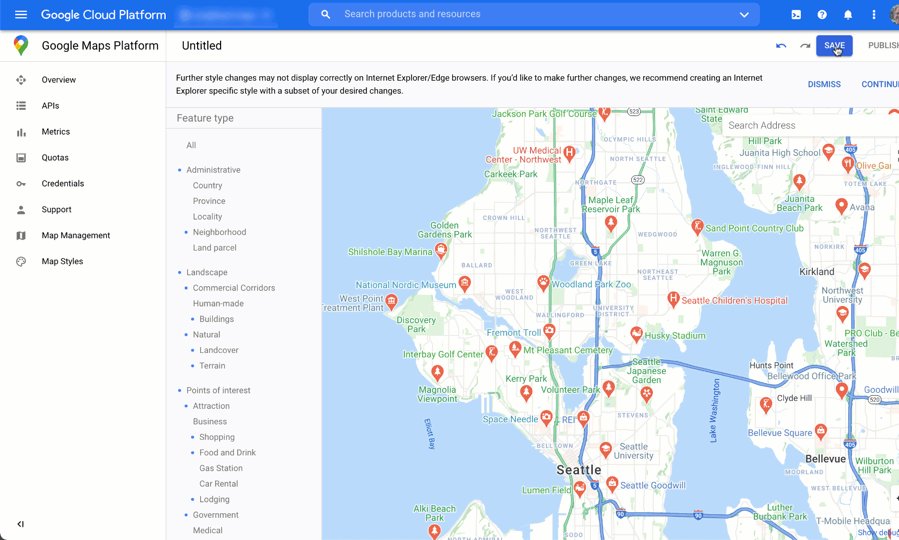
Cloud Console'da harita stili oluşturma ve stil oluşturma animasyonlarını görmek için genişletin:
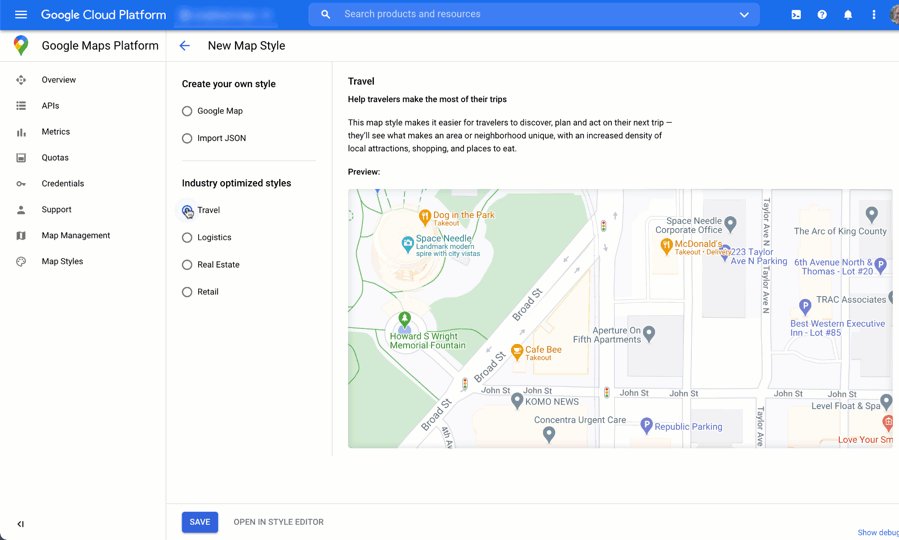
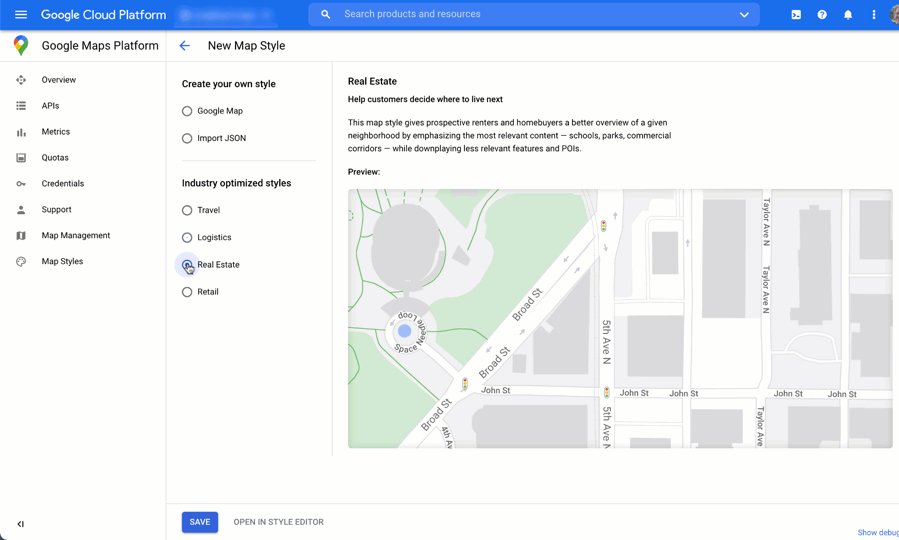
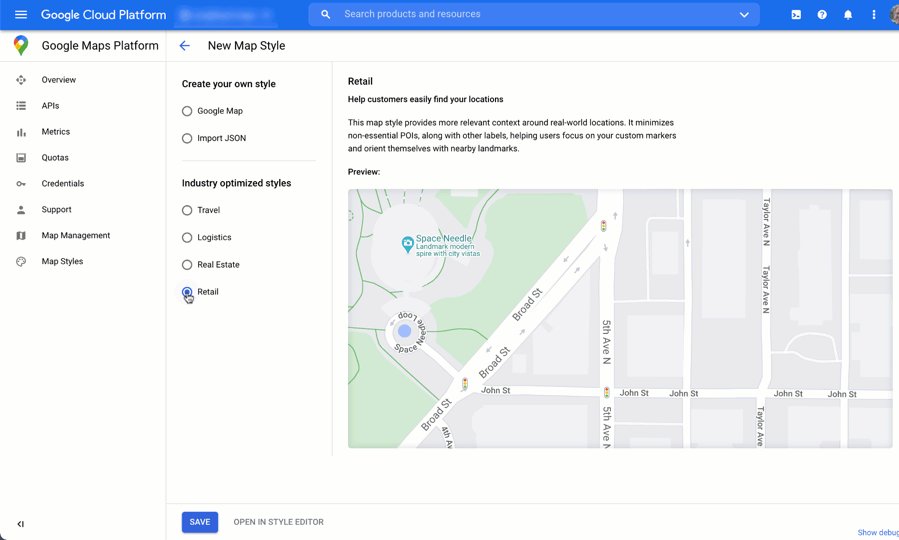
Sektör harita stilleri
Bu animasyon, kullanabileceğiniz önceden tanımlanmış sektöre özel harita stillerini gösterir. Bu stiller, her sektör türü için optimum başlangıç noktası sağlar. Örneğin, Perakende haritası stili, haritadaki önemli yerleri kısaltarak kullanıcıların en yakın konuma mümkün olduğunca hızlı ve güvenli bir şekilde ulaşmalarına yardımcı olmak için sizin konumlarınızın yanı sıra önemli noktalara da odaklanmalarını sağlar.

Önemli yer kontrolü
Bu animasyon, önemli yerlerin işaretçi rengini ayarlar ve harita stilinde ÖY yoğunluğunu artırır. Yoğunluk ne kadar yüksek olursa haritada o kadar çok ÖY işaretçisi görünür.

Her harita stilinin kendi kimliği vardır. Cloud Console'da bir stil yayınladıktan sonra, kodunuzda bu harita kimliğine başvurursunuz. Diğer bir deyişle, uygulamanızı yeniden düzenlemeden gerçek zamanlı olarak harita stilini güncelleyebilirsiniz. Yeni görünüm, mevcut uygulamada otomatik olarak görünür ve platformlar genelinde kullanılır. Aşağıdaki örnekler, Maps JavaScript API'yi kullanarak bir web sayfasına harita kimliğinin nasıl ekleneceğini göstermektedir.
Komut dosyası URL'sine bir veya daha fazla map_ids eklediğinizde Maps JavaScript API, kodunuzda bu stilleri çağırdığınızda harita oluşturma işleminin daha hızlı gerçekleşmesi için bu stilleri otomatik olarak kullanılabilir hale getirir.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>
Aşağıdaki kod, web sayfasında stiline sahip bir harita görüntüler. (Haritanın sayfada görüneceği yer olan bir HTML<div id="map"></div> öğesi gösterilmiyordur.)
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
Bulut tabanlı harita stilini JavaScript (web), Android ve iOS'a ekleme hakkında daha fazla bilgi edinin.
Özel konum verilerini Yer Ayrıntıları ile birleştirme
Önceki Konumlarınızı etkileşimli bir haritada gösterme bölümünde, kullanıcılara konumlarınızla ilgili açılış saatleri, fotoğraflar ve yorumlar gibi zengin bilgiler sunmak için Yer Ayrıntıları özelliğini kullanmayı ele aldık.
Temel, Kişi ve Atmosfer Verileri olarak sınıflandırılan Yer Ayrıntıları'ndaki farklı veri alanlarının maliyetini anlamak faydalıdır. Maliyetlerinizi yönetmek için yararlanabileceğiniz stratejilerden biri, konumlarınızla ilgili halihazırda sahip olduğunuz bilgileri, Google Haritalar'daki yeni bilgilerle (genellikle Temel ve İletişim Verileri) birleştirmektir. Bu veriler geçici olarak kapanma saatleri, tatil saatleri, kullanıcı puanları, fotoğraflar ve yorumlar gibidir. Mağazalarınızın iletişim bilgilerine zaten sahipseniz bu alanları Yer Ayrıntıları'ndan istemenize gerek yoktur ve görüntülemek istediğiniz bilgilere bağlı olarak isteğinizi yalnızca Temel veya Atmosfer Verileri alanlarını alacak şekilde sınırlandırabilirsiniz.
Yer Ayrıntıları yerine destekleyebileceğiniz veya kullanabileceğiniz kendi yer verileriniz olabilir. Tam yığın bulucunun codelab'i, kendi konum ayrıntılarınızı depolamak ve almak için GeoJSON'un bir veritabanıyla birlikte kullanılmasına ilişkin bir örnek sunar.

