Übersicht
Die Google Maps Platform ist für Web- (JS, TS), Android- und iOS-Apps verfügbar. Außerdem umfasst die Plattform Webdienst-APIs, mit denen Informationen zu Orten, Wegbeschreibungen und Entfernungen abgerufen werden können. Die Beispiele in diesem Leitfaden beziehen sich jeweils nur auf eine Plattform. Es werden aber Links für die Implementierung auf anderen Plattformen zur Verfügung gestellt.
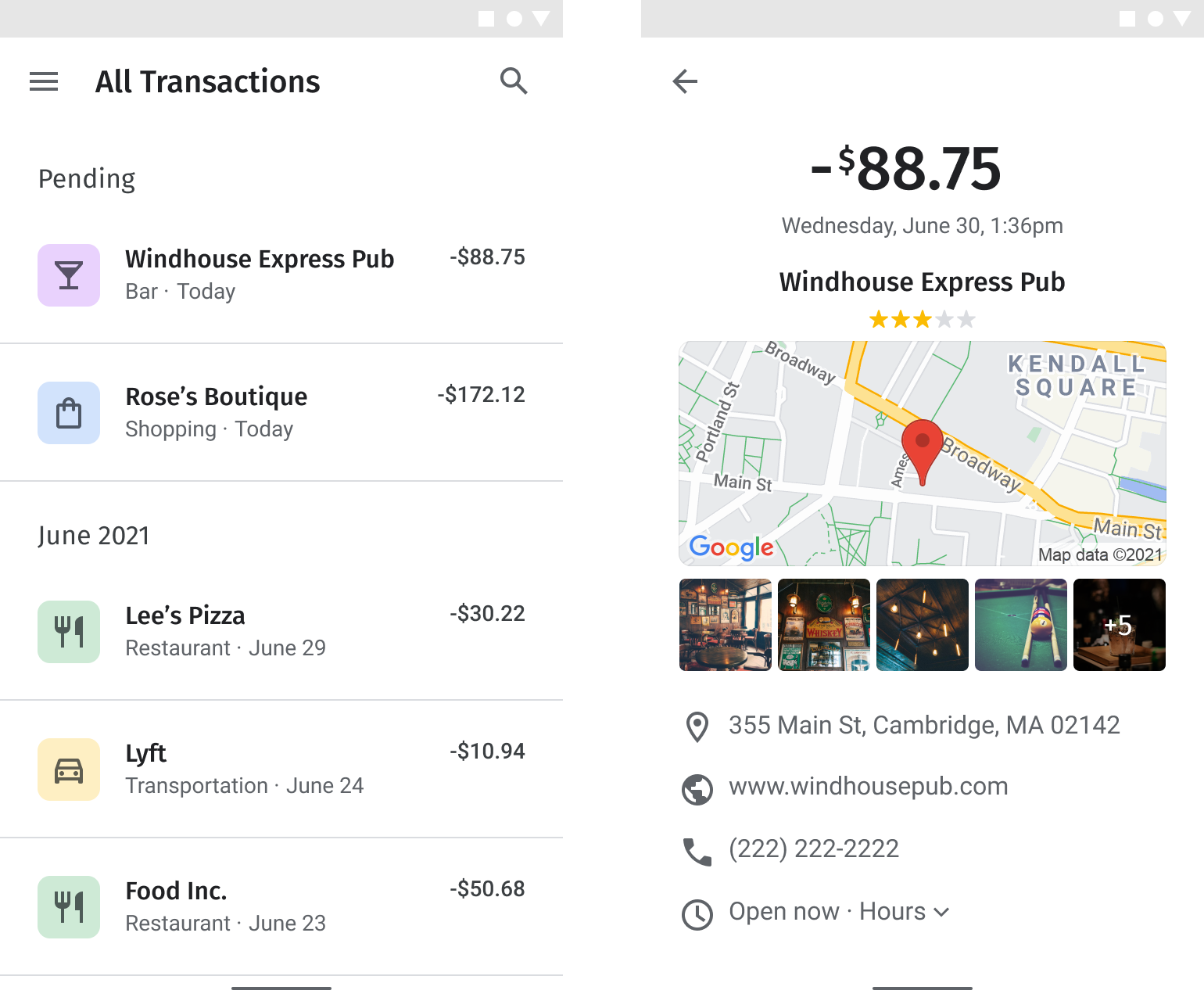
Transaktionsaufstellungen sind für Nutzer oft nur schwer zu verstehen, da sie Abkürzungen wie „ACMEHCORP“ anstelle von Händlernamen wie „Acme Haushaltswaren“ enthalten. Dies kann zu vermehrten Kundensupport-Anfragen und teuren Streitigkeiten führen. Erweiterte Transaktionsaufstellungen sind einfacher und intuitiver gestaltet. Sie enthalten u. a. den vollständigen Namen und die Unternehmenskategorie des Händlers, ein Foto der Außenansicht, Adresse und Standort auf einer Karte sowie vollständige Kontaktdaten. Dies ist unser Beitrag für zufriedenere Nutzer und mehr Transparenz. Wir hoffen, dass Nutzer dadurch weniger Anfragen an den Kundensupport richten und mehr Zeit in Ihrer Anwendung verbringen. Außerdem kann es den NPS steigern.
Der Leitfaden zur Implementierung erweiterter Transaktionsaufstellungen und die entsprechenden Anpassungstipps enthalten unsere Empfehlungen für die optimale Kombination von Google Maps Platform APIs. In diesem Implementierungsleitfaden erfahren Sie, wie Sie einen Standort mit einem bestimmten Händler abgleichen und detaillierte Informationen zu ihm anzeigen lassen können.

APIs aktivieren
Für die Implementierung von erweiterten Transaktionsaufstellungen müssen in der Google Cloud Console die unten stehenden APIs aktiviert werden. Über die Hyperlinks unten werden Sie zur Google Cloud Console weitergeleitet. Dort können Sie die einzelnen APIs für das ausgewählte Projekt aktivieren:
Weitere Informationen zur Einrichtung finden Sie unter Erste Schritte mit der Google Maps Platform.Abschnitte des Implementierungsleitfadens
Nachfolgend finden Sie einen Überblick über die Implementierungsschritte und Anpassungsmöglichkeiten, die in diesem Leitfaden erläutert werden.
- Das Häkchensymbol kennzeichnet einen wichtigen Implementierungsschritt.
- Das Sternsymbol weist auf eine optionale, aber empfohlene Anpassung hin, mit der die Lösung optimiert werden kann.
| Händler mit der Google Maps Platform abgleichen | Einen Händler im Transaktionsverlauf einem Ort in der Google Maps Platform zuordnen | |
| Händlerdetails anzeigen | Transaktionen mit hilfreichen Informationen zum Händler anzeigen, damit Nutzer sie leicht erkennen | |
| Karte des Händlerstandorts einfügen | Eine Karte des Händlerstandorts einfügen |
Händler mit der Google Maps Platform abgleichen
| Im Beispiel verwendet: Places API |
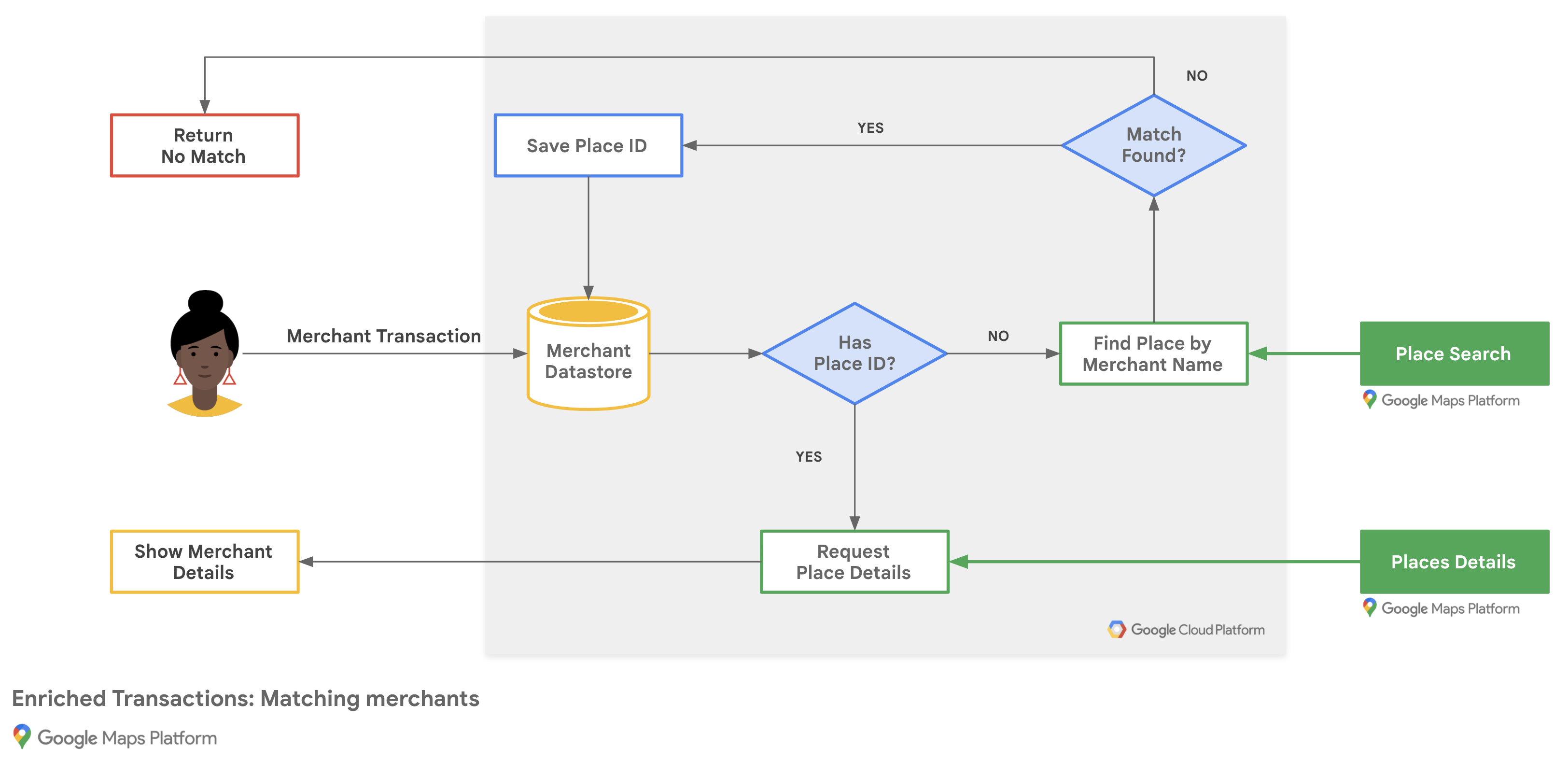
Im folgenden Diagramm sehen Sie, wie Händlertransaktionen in Ihrer Anwendung abgeglichen werden, um mithilfe einer „Place Details“-Anfrage aus einer bestehenden Händlerdatenbank oder über eine „Place Search“-Anfrage ein Ergebnis abzurufen:

Orts-IDs von der Google Maps Platform abrufen
Angenommen, Sie haben eine Händlerdatenbank mit grundlegenden Informationen wie dem Namen des Unternehmens und der Adresse. Wenn nun Daten zu einem entsprechenden Ort von der Google Maps Platform abgerufen werden sollen, einschließlich Kontaktdaten und von Nutzern zur Verfügung gestellter Informationen, müssen Sie nach der Orts-ID suchen, die dem jeweiligen Händler in Ihrer Datenbank entspricht.
Um die Orts-ID eines Unternehmens abzurufen, müssen Sie eine Anfrage an den Endpunkt /findplacefromtext in der Places API senden und dabei nur das Feld place_id anfordern. Sie wird dann als kostenlose Find Place – ID only-Anfrage gerechnet. Wenn der Händler mehrere Standorte hat, geben Sie den Händlernamen zusammen mit dem Ort oder der Straße an. Die Qualität der zurückgegebenen Daten kann variieren. Bitte prüfen Sie immer, ob die Ergebnisse tatsächlich dem gewünschten Händler entsprechen.
In diesem Beispiel werden der Händlername und die Stadt verwendet, um die Orts-ID der Google-Niederlassung in Taipeh anzufordern:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20taipei&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
Der Eingabeparameter in der API-Anfrage muss URL-codiert werden.
Orts-IDs speichern
Wenn Sie Google Maps Platform-Informationen zum Händler für zukünftige Anfragen speichern möchten, können Sie die entsprechende Orts-ID unbegrenzt als Attribut des Händler-Datensatzes in Ihrer Datenbank speichern. Die „Find Place“-Anfrage sollte pro Händler nur einmal gestellt werden müssen. Sie können auch jedes Mal nach der Orts-ID suchen, wenn ein Nutzer Transaktionsdetails anfordert.
Damit Ihnen immer möglichst genaue Informationen vorliegen, sollten Sie die Orts-IDs alle zwölf Monate aktualisieren. Stellen Sie dazu eine Place Details-Anfrage mit dem Parameter place_id.
Die über eine „Place Details“-Anfrage abgerufenen Ortsdetails stimmen nicht immer mit dem Händler überein, bei dem die Transaktion durchgeführt wurde. Daher empfiehlt es sich, Nutzern die Möglichkeit zu geben, Feedback zur Qualität der Händlerübereinstimmung zu hinterlassen.
Händlerdetails anzeigen
| Im Beispiel verwendet: Places API | Auch verfügbar: Places SDK for Android | Places SDK for iOS | Places Library, Maps JavaScript API |
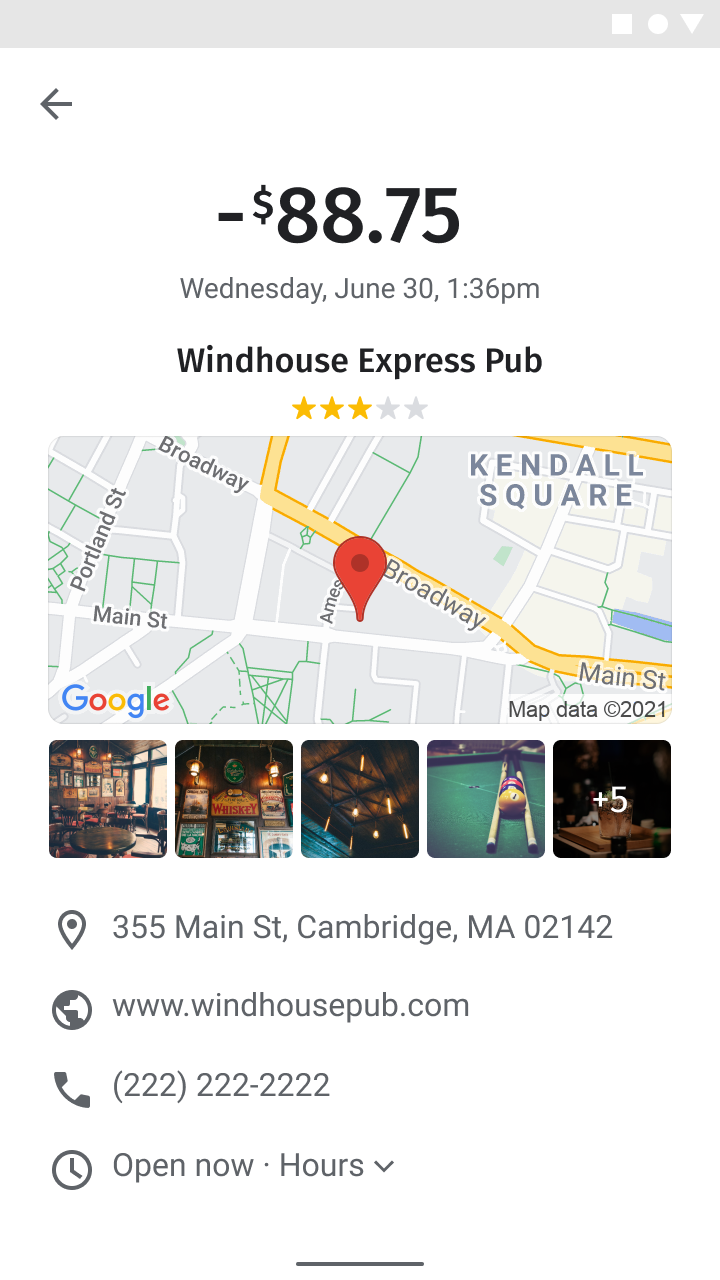
Sie können die über eine „Place Details“-Anfrage abgerufenen Ortsdetails freigeben, die Nutzer nach dem Besuch eines Ihrer Standorte kennen sollten. Durch die umfangreichen Ortsdetails, die über eine „Place Details“-Anfrage abgerufen werden, wie Kontaktdaten, Öffnungszeiten, Nutzerbewertungen und ‑fotos, erinnern sich Nutzer leichter an die jeweilige Transaktion. Nach einem Aufruf der Places API zum Abrufen von Ortsdetails über eine „Place Details“-Anfrage können Sie die Antwort filtern und in einem Infofenster, einer Web-Seitenleiste oder auf andere Weise darstellen.

Um über eine „Place Details“-Anfrage Ortsdetails abrufen zu können, ist die Orts-ID des jeweiligen Standorts erforderlich. Informationen zum Ermitteln der Orts-ID eines Standorts finden Sie unter Orts-IDs abrufen.
Die folgende „Place Details“-Anfrage gibt Adresse, Koordinaten, Website, Telefonnummer, Bewertung und Öffnungszeiten der Orts-ID der Google-Niederlassung in Taipei 101 als json-Ausgabe zurück:
https://maps.googleapis.com/maps/api/place/details/json?placeid=ChIJraeA2rarQjQRyAqIxkx2vN8&fields=name%2Cformatted_address%2Cwebsite%2Cformatted_phone_number%2Cgeometry/location%2Cicon%2Copening_hours%2Crating&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
Karte des Händlerstandorts einfügen
| Im Beispiel verwendet: Geocoding API | Maps Static API | Auch verfügbar: Android | iOS |
Standort des Händlers ermitteln
In der Maps Static API können zum Positionieren einer Markierung eine Adresse oder Koordinaten verwendet werden. Wenn Ihr Händlereintrag bereits eine Adresse enthält, können Sie mit dem nächsten Abschnitt fortfahren. Aus Gründen der Kartengenauigkeit empfehlen wir aber, Koordinaten anstelle von Adressen zu verwenden.
Wenn Ihre Händlerdatenbank Adressen, aber keine geografischen Koordinaten enthält und Sie noch keine Ortsdetails über „Place Details“-Anfragen abrufen, können Sie die Geocoding API verwenden, um Adressen serverseitig in Breiten- und Längengradangaben umzuwandeln, die Koordinaten in Ihrer Datenbank zu speichern und sie mindestens einmal alle 30 Tage zu aktualisieren.
In diesem Beispiel werden Breiten- und Längengrad der Google-Niederlassung in Taipeh mit der Geocoding API abgefragt:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJraeA2rarQjQRyAqIxkx2vN8&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
Markierung für den Händlerstandort auf einer Karte einfügen
Da Nutzer ihre Transaktionen anhand der Karte bestätigen werden, sollte diese nur begrenzt interaktiv sein und keine Optionen zum Suchen und Navigieren enthalten.
Für Computer und mobiles Web sollten Sie eine Maps Static API-URL mit einer einzelnen Markierung am Breiten- und Längengrad bzw. an der Adresse des Händlers erstellen. Sie können die Maps Static API über einen Webdienstaufruf verwenden. Dadurch wird anhand der von Ihnen angegebenen Parameter eine Bildversion einer Karte erstellt. Wenn es um eine Karte für Mobilgeräte geht, machen Sie mit dem nächsten Abschnitt Karte in eine App einfügen weiter.
Beim folgenden Aufruf wird eine Straßenkarte eingeblendet. Sie ist 640 × 480 Pixel groß. In der Standard-Zoomstufe ist in der Mitte eine Markierung für die Google-Niederlassung in Taipeh zu sehen. Außerdem werden eine rote Lieferortmarkierung und ein cloudbasierter Kartenstil definiert:
https://maps.googleapis.com/maps/api/staticmap?size=640x480&markers=color:red%7C25.033976%2C121.5645389&map_id=b224095f76859890&key=YOUR_API_KEY&signature=BASE64_SIGNATURE&solution_channel=GMP_guides_enrichedtransactions_v1_a
Folgende Parameter werden verwendet:
| API-URL | https://maps.googleapis.com/maps/api/staticmap? |
| Bildgröße | size=640x480 |
| Markierungen für den Händlerstandort (mit URL-Codierung) | markers=color:red%7C25.033976%2C121.5645389 |
| Cloudbasierter Kartenstil | map_id=b224095f76859890 |
| API-Schlüssel | key=YOUR_API_KEY |
| Digitale Signatur (Informationen zum digitalen Signieren von Anfragen) | signature=BASE64_SIGNATURE |
| Parameter zum Lösungskanal (siehe Dokumentation zu Parametern) | solution_channel=GMP_guides_enrichedtransactions_v1_a |
Daraus ergibt sich folgendes Bild:
Sie können auch eine Adresse als Markierungsposition verwenden:
https://maps.googleapis.com/maps/api/staticmap?size=640x480&markers=color:green%7CTaipei%20101%20Tower%2CNo.%207信義路五段信義區台北市%20Taiwan%20110&map_id=b224095f76859890&key=YOUR_API_KEY&signature=BASE64_SIGNATURE&solution_channel=GMP_guides_enrichedtransactions_v1_a
Weitere Parameteroptionen finden Sie in der Dokumentation zur Maps Static API.
Karte in eine App einfügen
Wenn Sie das Maps SDK for Android oder Maps SDK for iOS verwenden, können Sie die Koordinaten aus den Place Details-Anfragen verwenden, um eine Markierung zu setzen.
Da Nutzer ihre Transaktionen anhand der Karte bestätigen, sollte diese nur begrenzt interaktiv sein und keine Optionen zum Suchen und Navigieren enthalten:
- Entsprechende Informationen zu Android-Apps finden Sie in der Anleitung Karte mit einer Markierung hinzufügen. Für eingeschränkte Interaktivität sollten Sie den Lite-Modus aktivieren.
- Für iOS-Apps sollten Sie sich die Anleitung Karte mit einer Markierung hinzufügen ansehen und mit dem
GMSUiSettings-Flag Steuerelemente und Touch-Gesten deaktivieren.
