重要事項:Google 地圖平台付費方案不再開放註冊或提供給新客戶。
歡迎使用 Google 地圖平台付費方案
註冊 Google 地圖平台付費方案後,Google 會寄送歡迎信到您提供的聯絡電子郵件地址。歡迎信將隨附下列重要資訊,請務必妥善保管:
- 專案 ID
- 用戶端 ID
- 用戶端 ID 的私人「網址簽署密鑰」(亦即加密編譯金鑰)
- Google 帳戶
套件內含項目
付費方案包含完整服務套件的存取權限。各項 API 都有完整的說明文件,包括開發人員指南和 API 參考指南。
| 網站 API | 網路服務 API | Mobile SDK |
|---|---|---|
1 付費方案資產追蹤授權不包含 Places API。如果您有資產追蹤授權且想要使用 Places API,請與 Google Maps API 銷售團隊聯絡。
API 佈建
我們已在您的 Google Cloud Console 專案中啟用您購買的所有 API。如要使用您的 API,請使用 Google 帳戶登入,然後選取專案 ID (開頭為 Google Maps API for Business、Google Maps for Work 或 Google Maps)。帳戶和專案 ID 都會隨附在歡迎信中。
驗證及授權
如要對 Google API 發出要求,您必須使用 API 金鑰或用戶端 ID 來驗證應用程式。此外,某些 API 還會要求提供數位簽章。
API 金鑰
您可以使用 API 金鑰來驗證對任何 Google API 發出的要求。如要建立金鑰,請使用與專案 ID 相關聯的 Cloud Console 專案。使用 API 金鑰可讓您:
在 Cloud Console 中管理所有的 API
透過 Cloud Console 的「Google 地圖平台指標」頁面,存取應用程式的即時使用資料和 30 天的歷來使用資料
用戶端 ID
除了 API 金鑰,您也可以使用用戶端 ID 對任何 API 發出要求;但不包括 Places API、Geolocation API、Roads API、Maps SDK for Android 和 Maps SDK for iOS。
使用用戶端 ID 可讓您:
在 Cloud Console 中管理您的用戶端 ID 及存取私人「網址簽署密鑰」(亦即加密編譯金鑰)
透過 Cloud Console 的「指標」頁面,存取應用程式的即時使用資料和 30 天的歷來使用資料
如果是用戶端 ID,系統會使用以下格式的標籤:
project_number:<YOUR_PROJECT_NUMBER>將
channel參數加進要求中,以便查看更詳細的使用情況報表
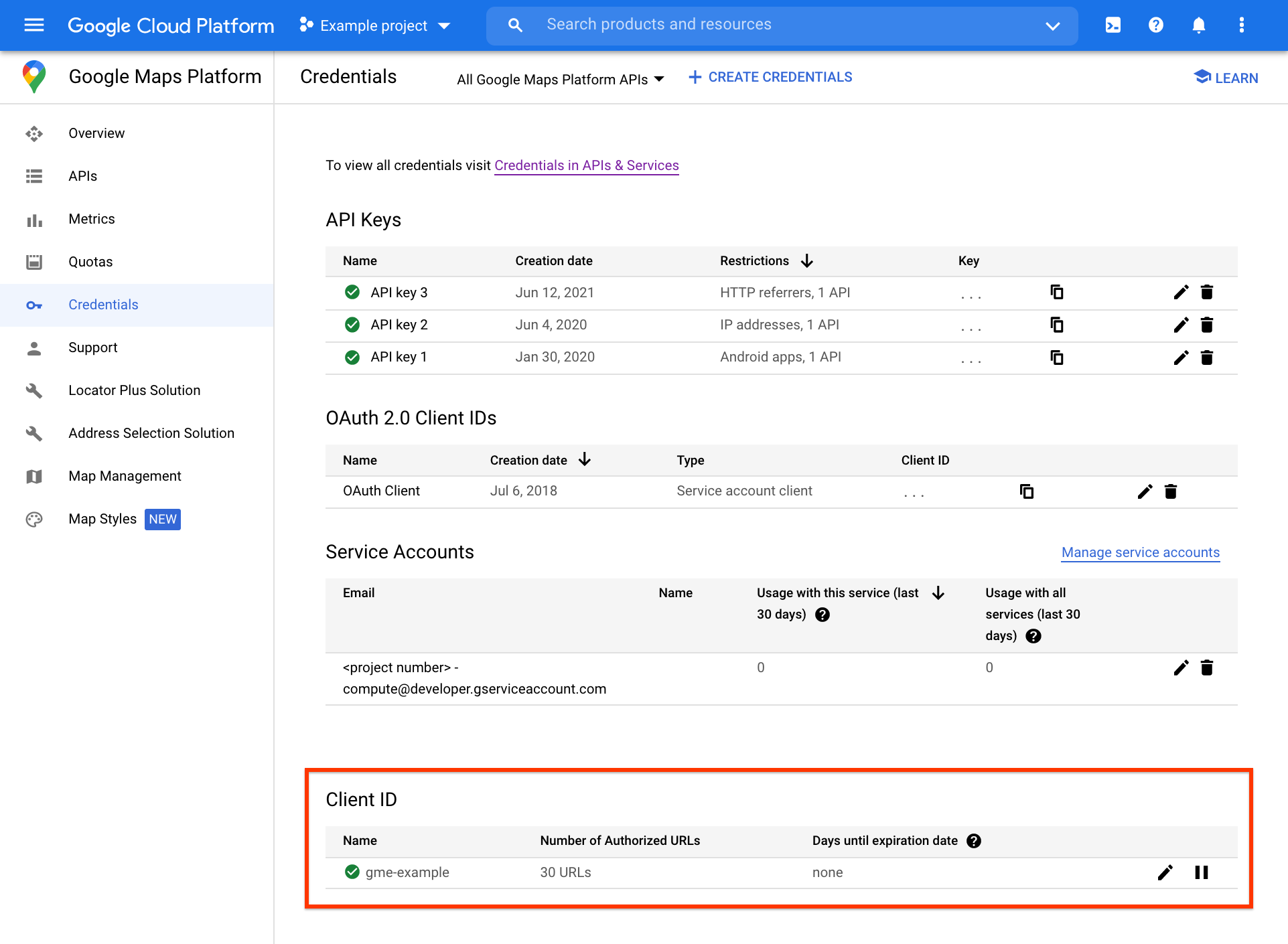
在 Google Cloud Console 中管理用戶端 ID 的位置
在 Cloud 控制台中,前往 Google 地圖平台「Credentials」(憑證) 頁面底部的「Client ID」(用戶端 ID) 部分,即可找到付費方案用戶端 ID 管理功能。

如要找到其他用戶端 ID 管理工作,包括網址授權和用戶端 ID 簽署密鑰管理,請按一下「用戶端 ID」部分最右側的「編輯」圖示 ,來前往個別的用戶端 ID 頁面。
數位簽章
對某些 API 發出要求時,除了 API 金鑰或用戶端 ID,還必須提供專屬數位簽章,才能使用付費方案的配額與功能。您可以使用歡迎信中隨附或 Google Cloud 中提供的私人「網址簽署密鑰」(亦即加密編譯金鑰),產生數位簽章。具體來說,使用以下驗證方式必須搭配數位簽章:
提供網路服務 API、Maps Static API 或 Street View Static API 的用戶端 ID
提供 Maps Static API 或 Street View Static API 的 API 金鑰
瞭解詳情
如要進一步瞭解如何使用 API 金鑰或用戶端 ID 及產生數位簽章,請參閱「付費方案驗證總覽」一文。
常見問題
如果您對 Google 地圖平台有任何疑問,請參閱常見問題的說明:
取得協助
Google 地圖平台付費方案客戶可以存取 Cloud Console,並透過該網站取得支援聯絡資訊及專屬工具和資源。詳情請參閱「Google 地圖平台支援與資源」一文。
