Importante: El plan Premium de Google Maps Platform ya no está disponible para registros o clientes nuevos.
Carta de bienvenida al plan Premium de Google Maps Platform
Después de registrarte en el plan Premium de Google Maps Platform, recibirás una carta de bienvenida de Google en la dirección de correo electrónico de contacto que proporcionaste. Tu carta de bienvenida contiene la información que necesitas para comenzar:
- ID del proyecto
- ID de cliente
- Secreto de firma de URL privado, o clave criptográfica, para tu ID de cliente
- Cuenta de Google
Contenido de tu paquete
Tu plan Premium incluye acceso a nuestro paquete de servicios y a la documentación de cada API, incluidas las guías para desarrolladores y las guías de referencia de las APIs.
| API web | APIs de servicio web | SDKs para dispositivos móviles |
|---|---|---|
1 La API de Places no se incluye en la licencia de seguimiento de recursos del plan Premium. Si tienes una licencia de seguimiento de recursos y deseas usar la API de Places, comunícate con el equipo de Ventas de APIs de Google Maps.
Aprovisionamiento de la API
Todas las APIs que compraste en tu proyecto de la consola de Google Cloud están habilitadas. Para usarlas, accede con tu Cuenta de Google y selecciona el ID de proyecto, que comienza con Google Maps APIs for Business, Google Maps for Work o Google Maps. Tanto tu cuenta como el ID del proyecto se encuentran en la carta de bienvenida.
Autenticación y autorización
Para realizar solicitudes a nuestras APIs, debes autenticar tu aplicación con una clave de API o tu ID de cliente. Además, las solicitudes para algunas APIs también requieren firmas digitales.
Clave de API
Puedes usar una clave de API para autenticar las solicitudes que se hagan a cualquiera de nuestras APIs. Para crear tu clave, deberás usar el proyecto de la consola de Cloud asociado con tu ID de proyecto. Con una clave de API, puedes hacer lo siguiente:
Administrar todas tus APIs en la consola de Cloud
Acceder a datos de uso en tiempo real y a datos de uso históricos de 30 días de antigüedad sobre tu aplicación en la consola de Cloud (Métricas de Google Maps Platform)
ID de cliente
En lugar de una clave de API, puedes usar tu ID de cliente para realizar solicitudes a cualquiera de las APIs, excepto las siguientes: API de Places, API de Geolocation, API de Roads, SDK de Maps para Android y SDK de Maps para iOS.
Con tu ID de cliente, puedes hacer lo siguiente:
Administrar tu ID de cliente y acceder a tu secreto de firma de URL privado, o clave criptográfica, en la consola de Cloud
Acceder a datos de uso en tiempo real y a datos de uso históricos de 30 días de antigüedad sobre tu aplicación desde la página Métricas de la consola de Cloud
Para un ID de cliente, se usará una etiqueta con el siguiente formato:
project_number:<YOUR_PROJECT_NUMBER>.Agregar el parámetro
channela las solicitudes para poder ver informes de uso más detallados
Dónde administrar tu ID de cliente en la consola de Google Cloud
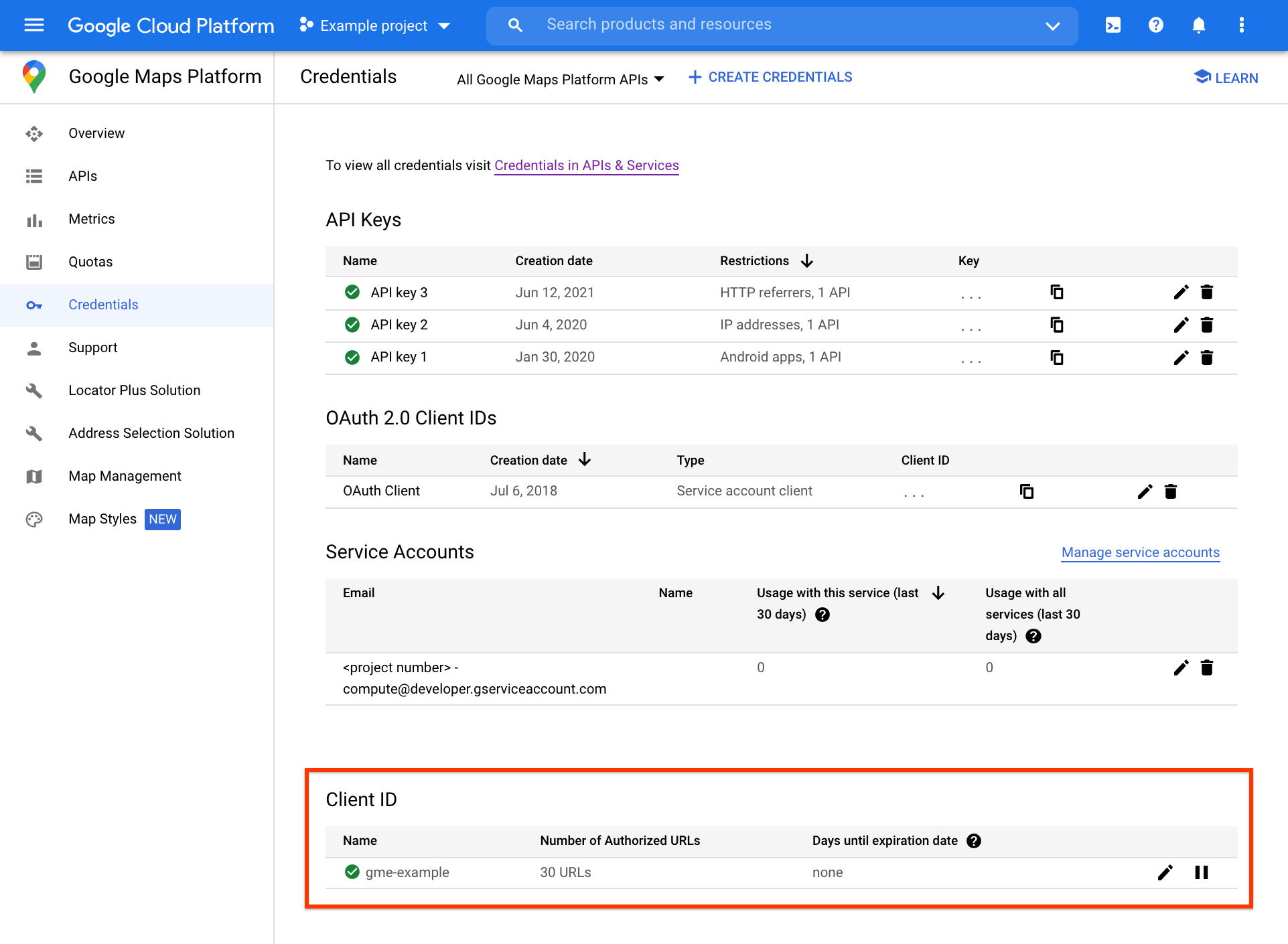
La funcionalidad de administración de ID de clientes del plan premium está disponible en la consola de Cloud en la parte inferior de la página Credenciales de Google Maps Platform, en la sección ID de cliente.

Se puede acceder a más tareas de administración del ID de cliente, incluidas la autorización de URLs y la administración de secretos de firma, en la página del ID de cliente independiente. Para ello, haz clic en el ícono de editar en el extremo derecho de la sección ID de cliente (Client ID).
Firmas digitales
Además de una clave de API o un ID de cliente, las solicitudes a algunas APIs también requieren una firma digital única para acceder a la cuota y a las funciones de tu plan Premium. Puedes generar firmas digitales con el secreto de firma de URL privado, o clave criptográfica, que recibiste en la carta de bienvenida (y que se encuentra disponible en la consola de Cloud). Específicamente, deberás utilizar las firmas digitales si usas lo siguiente:
Un ID de cliente con las APIs de servicio web, la API de Maps Static o la API de Street View Static
Una clave de API con la API de Maps Static o la API de Street View Static
Más información
Para obtener instrucciones detalladas sobre cómo usar una clave de API o un ID de cliente y cómo generar firmas digitales, consulta la Descripción general de la autenticación del plan Premium.
Preguntas frecuentes
Si tienes preguntas sobre Google Maps Platform, consulta nuestras secciones de preguntas frecuentes:
Cómo obtener ayuda
Como cliente del plan Premium de Google Maps Platform, puedes acceder a la consola de Cloud, donde encontrarás información de contacto del servicio de asistencia, así como herramientas y recursos exclusivos. Para obtener información detallada, consulta Asistencia y recursos de Google Maps Platform.
