En este documento, se enumeran los requisitos para las aplicaciones desarrolladas con la API de Map Tiles. Ten en cuenta que el uso de la API de Map Tiles se rige por tu Acuerdo con Google.
Políticas
En esta sección, se describen las políticas pertinentes para la API de Map Tiles. Las políticas proporcionan lineamientos y requisitos de implementación prácticos para ayudarte a usar el Servicio correctamente y de acuerdo con las expectativas de Google Maps Platform.
Recuperación anticipada o almacenamiento (incluso en caché) del contenido
Las aplicaciones que utilizan la API de Map Tiles están vinculadas a las condiciones de tu Acuerdo con Google. Sujeto a las condiciones de tu Acuerdo, no debes recuperar anticipadamente, indexar ni almacenar en caché y otros medios ningún contenido, salvo de acuerdo con las condiciones limitadas que se indican allí.
Específicamente, las aplicaciones deben usar la API de Map Tiles para las visualizaciones de mapas. No puedes usar la API de Map Tiles para ningún caso de uso que no sea de visualización, como los siguientes:
- Análisis de imágenes
- Interpretación de la máquina
- Detección o identificación de objetos
- Extracción o reventa de datos geográficos
- Usos sin conexión, incluidos los de cualquiera de los casos anteriores
Las respuestas de la API de Map Tiles pueden incluir encabezados Cache-Control que se deben implementar según la documentación del protocolo HTTP. Por ejemplo, tu cliente debe respetar el valor de max-age, el valor de stale-while-revalidate, la directiva must-revalidate y la directiva private cuando se pasan en la respuesta.
Las respuestas de la API de Map Tiles también pueden incluir un encabezado ETag que también se debe implementar según la documentación del protocolo HTTP cuando se solicita con revalidación.
Imprimir
Las imágenes de Street View no se pueden usar para fines de impresión, como se describe en las políticas de Street View.
Países y territorios del Espacio Económico Europeo
Este producto tiene diferentes Condiciones del Servicio para los clientes con una dirección de facturación en el Espacio Económico Europeo (EEE) y también puede tener diferentes funcionalidades. Antes de crear soluciones con Google Maps Platform, revisa los siguientes términos y la información específicos del EEE:
- Condiciones del Servicio del EEE de Google Maps Platform
- Condiciones Específicas del Servicio del EEE de Google Maps Platform
- Preguntas frecuentes sobre el EEE
- Requisitos de seguridad vial de Google Maps Platform
Si tu dirección de facturación no se encuentra en el EEE, se te aplican las siguientes condiciones del servicio:
- Condiciones del Servicio de Google Maps Platform
- Condiciones Específicas del Servicio de Google Maps Platform
Mostrar la atribución de Google Maps

Debes incluir una atribución clara de Google Maps cuando muestres contenido de las APIs de Google Maps Platform en tu app o sitio web. Siempre que sea posible, la atribución debe tomar la forma del logotipo de Google Maps. En los casos en que el espacio es limitado, se acepta el texto Google Maps.
Atribución del logotipo

Logotipo de Google Maps
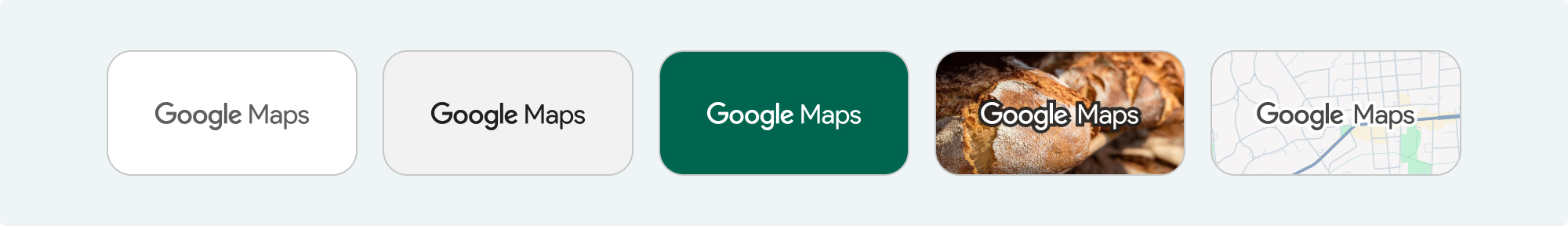
Usa los logotipos oficiales de Google Maps que se proporcionan a continuación.
Descarga los recursos de atribución de Google Maps
Cuando uses el logotipo de Google Maps, sigue estos lineamientos.
- No modifiques el logotipo de ninguna manera.
- Mantén la relación de aspecto del logotipo para evitar distorsiones.
- Usa el logotipo con contorno sobre un fondo cargado, como un mapa o una imagen.
- Usa el logotipo sin contorno sobre un fondo simple, como un color sólido o un degradado sutil.
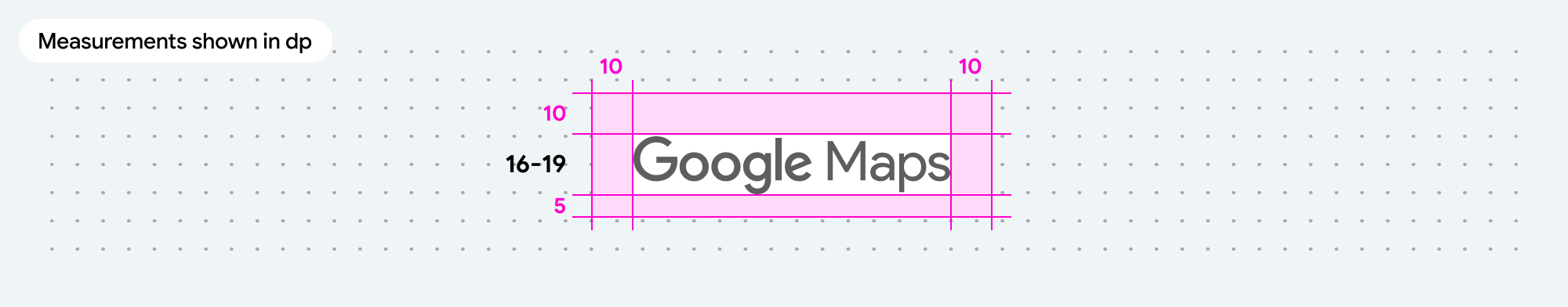
Especificación del tamaño del logotipo
Sigue estas especificaciones de tamaño para el logotipo de Google Maps:
- Altura mínima del logotipo: 16 dp
- Altura máxima del logotipo: 19 dp
- Espacio libre mínimo del logotipo: 10 dp a la izquierda, a la derecha y en la parte superior, y 5 dp en la parte inferior
Para obtener información sobre los dp, consulta Densidad de píxeles en el sitio web de Material Design.

Accesibilidad del logotipo
Sigue estos requisitos de accesibilidad para el logotipo de Google Maps:
- Mantén un contraste accesible entre el logotipo y el fondo.
- Incluye una etiqueta de accesibilidad con el texto Google Maps.
Cómo mostrar el logotipo de Google Maps con renderizadores de terceros
Cuando uses la API de Map Tiles para mostrar Google Maps con un renderizador de terceros, no debes superponer ni ocultar el logotipo de Google con ningún otro logotipo, como el del renderizador. Mantén una distancia razonable entre el logotipo de Google y el de la empresa de terceros para que aparezcan como logotipos independientes. Ningún logotipo puede superponerse a la atribución de datos proporcionada por la respuesta de la API ni ocultarla.

Mostrar las atribuciones de datos de Google
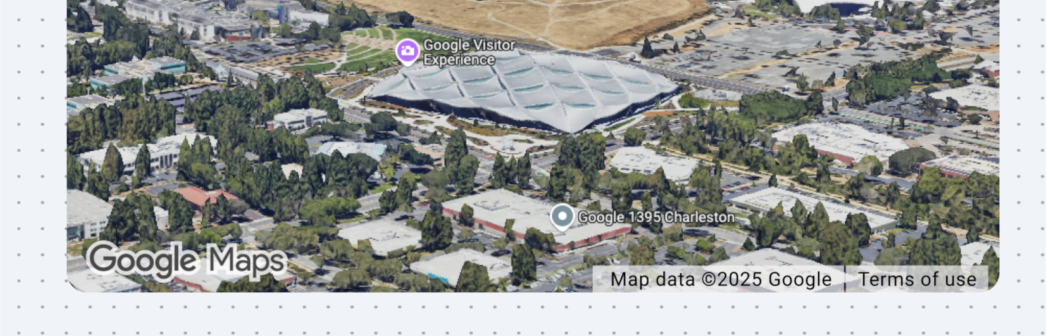
Los datos que devuelve la API de Map Tiles requieren que se muestre la información de atribución y derechos de autor de los metadatos o las solicitudes de información de la ventana gráfica correspondientes. Debes mostrar esta información completa en la ubicación adecuada, que suele ser la esquina inferior derecha del conjunto de mosaicos que se muestra o en la vista del renderizador 3D. Ten en cuenta que las cadenas de atribución son variables y dependen de los datos del mapa que solicita el viewport del renderizador.
Si no es factible mostrar las atribuciones de datos completas debido a las limitaciones de tamaño de la ventana gráfica, considera agregar un elemento de IU que se pueda hacer clic o sobre el que se pueda colocar el cursor, etiquetado como "Fuentes de datos", que se abra dentro de la ventana del mapa para proporcionar información de atribución. Siempre procura mantener buenas prácticas cartográficas.

Mostrar las atribuciones de datos de terceros
Algunos de los datos y las imágenes que se utilizan en nuestros productos de creación de mapas son de proveedores ajenos a Google. En el caso de algunos productos, como la API de Map Tiles, es posible que te proporcionemos la atribución requerida al proveedor de datos externo. Cuando lo hagamos, el texto de tu atribución deberá indicar el nombre "Google Maps" y los proveedores de datos correspondientes; por ejemplo, "Datos del mapa: Google y Maxar Technologies". Cuando Google proporciona atribución de terceros, no se considera una atribución adecuada incluir solo "Google Maps" o el logotipo de Google.
Cuando uses la API de Map Tiles para mostrar datos de Google Maps como mapa base y superponer datos geoespaciales de terceros (que no sean de Google), no debes superponer ni ocultar la atribución de datos de Google de ninguna manera con la atribución de datos de terceros. La atribución de los datos de terceros debe estar claramente disociada de las atribuciones de datos de Google. Además, debe quedar claro que el logotipo de Google Maps y la atribución de datos de Google están asociados con el mapa base y entre sí.
Cómo mostrar el logotipo y las atribuciones de datos en las visualizaciones híbridas
Cuando uses datos de Google Maps como mapa base y superpongas tus propios datos de mapas, debes asegurarte de que tu público comprenda por completo qué parte de la visualización del mapa se atribuye a Google y qué partes se atribuyen a tus propios datos de mapas. Además, sigue los lineamientos que se indican en la sección Cómo mostrar la atribución de Google Maps anterior.
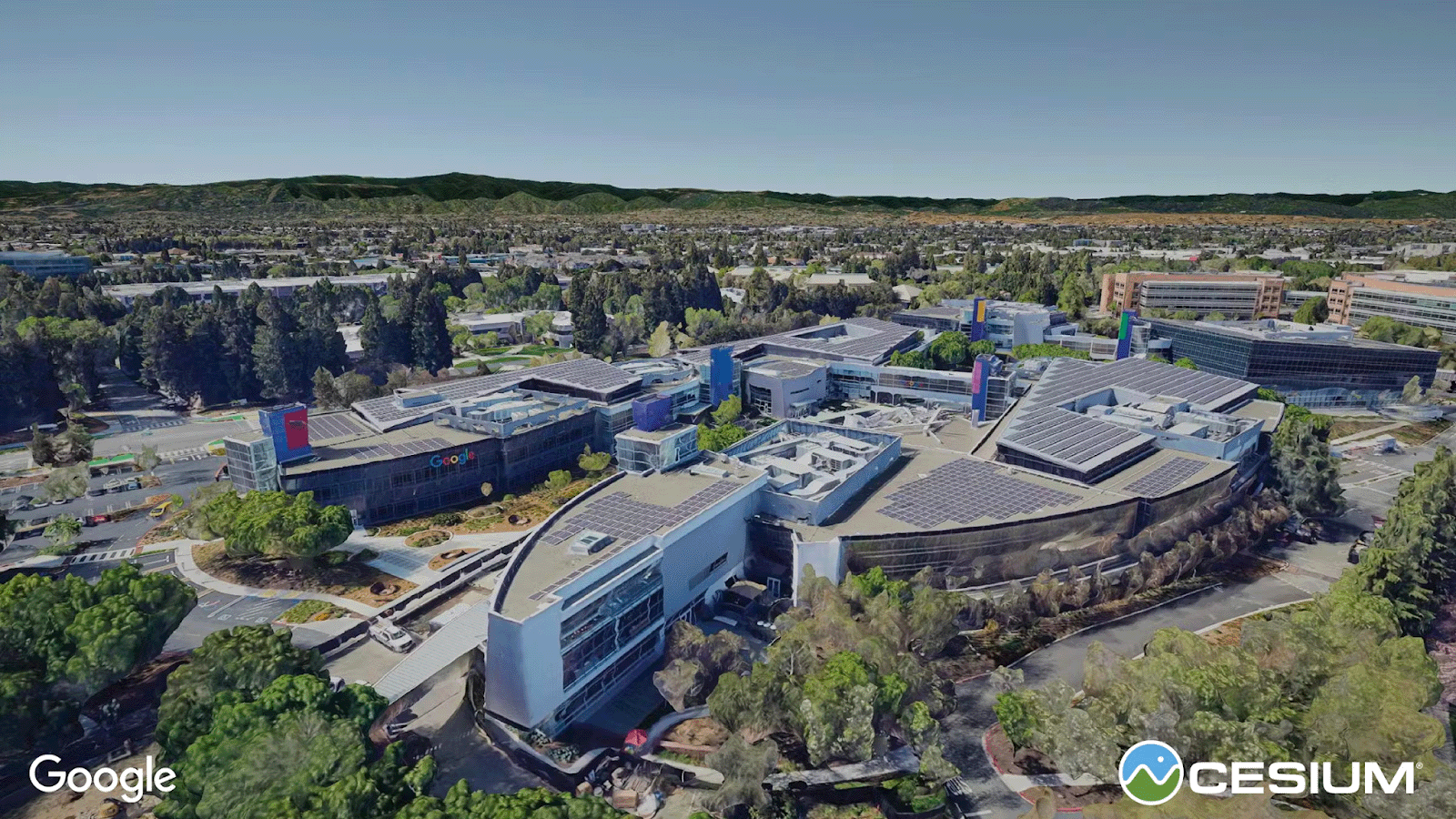
Por ejemplo, considera combinar los mosaicos fotorrealistas en 3D (como relleno de fondo) con tus propios modelos fotorrealistas (en primer plano). Los usuarios podrían confundirse sobre qué componentes de la escena provienen de los datos de Google Maps. En esos casos, debes indicar claramente en la cadena de atribución de la IU o en el flujo del usuario qué parte de la escena proviene de los datos de Google Maps. Eres responsable de satisfacer los requisitos de atribución de terceros que puedan aplicarse a las fuentes de datos que utilizas con los datos de Google Maps.
Superposiciones de datos geográficos con mosaicos fotorrealistas en 3D
Puedes superponer tus propios objetos 3D en los mosaicos fotorrealistas en 3D, siempre y cuando los objetos 3D no se extraigan, rastreen ni deriven de ninguna otra forma, ya sea de forma manual o con máquinas, de los mosaicos fotorrealistas en 3D.
Creación de videos con la API de Map Tiles
- Videos promocionales: Puedes crear videos promocionales sujetos a las condiciones del Acuerdo y a lo siguiente:
- El video promocional no debe incluir imágenes de Street View.
- El video promocional no debe durar más de 30 segundos.
- El video promocional debe tratar sobre las capacidades de tus aplicaciones.
- El video promocional debe estar claramente marcado como "solo para fines promocionales" y debe cumplir con los lineamientos de la Atribución de Google Maps en la Red de Display.
- El video promocional no se puede revender por separado ni como parte del software, la aplicación o la experiencia del usuario.
- Eliminación: Eres responsable de cumplir con todas las solicitudes de eliminación del Video Promocional, incluidas las de terceros.
Cómo recuperar información de atribución y derechos de autor
Obtén información sobre la atribución y los derechos de autor del campo copyright en las respuestas de las siguientes llamadas a la API, según el servicio que uses:
Mosaicos 2D
Mosaicos de mapa de ruta, satelitales y de terreno
La información de derechos de autor y atribución está disponible en la respuesta de información del viewport, como se muestra en el siguiente ejemplo.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View Tiles
La información sobre derechos de autor y atribución está disponible en la respuesta de metadatos de Street View. Por ejemplo:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
El ID de panorámica, que se usa para identificar de forma única una panorámica de Street View, está exento de la restricción de almacenamiento en caché. Por lo tanto, puedes almacenar valores de ID de panorámica de manera indefinida. Los valores de ID de panorámica se devuelven en el campo panoId en las respuestas de la API de Street View Static.
Debes mostrar el hipervínculo reportProblemLink en la esquina inferior derecha de la imagen y debe incluir texto del vínculo que diga algo como "Informa un problema con esta imagen".
Photorealistic 3D Tiles
En el caso de los mosaicos fotorrealistas en 3D, los datos de atribución se muestran en cada solicitud de mosaico.
Debes agregar, ordenar y mostrar en una línea todas las atribuciones de las tarjetas mostradas, generalmente en la parte inferior de la renderización. Por ejemplo, puedes encontrar las atribuciones de datos en una losa de glTF en asset, copyright.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
Si usas CesiumJS como renderizador, debes habilitar showCreditsOnScreen en tu HTML de renderización para mostrar las atribuciones.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
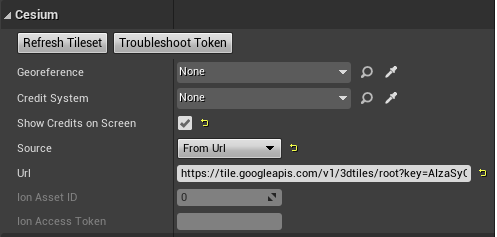
Cesium for Unreal
Si usas Cesium for Unreal como renderizador, para mostrar las atribuciones, debes habilitar el campo Show Credits On Screen en World Outliner.

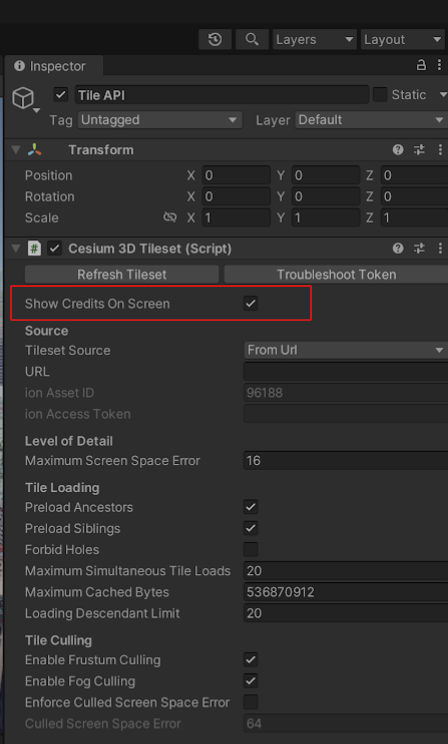
Cesium for Unity
Si usas Cesium for Unity como renderizador, para mostrar las atribuciones, debes habilitar el campo Show Credits On Screen en la consola del Inspector.