Ce document liste les exigences pour les applications développées avec l'API Map Tiles. Notez que l'utilisation de l'API Map Tiles est régie par votre contrat avec Google.
Règles
Cette section décrit les règles applicables à l'API Map Tiles. Les règles fournissent des consignes et des exigences pratiques d'implémentation pour vous aider à utiliser le Service correctement et conformément aux attentes de Google Maps Platform.
Préchargement, mise en cache ou stockage de contenu
Les applications qui utilisent l'API Map Tiles sont liées par les conditions de votre contrat avec Google. Conformément aux dispositions de votre contrat, vous ne devez précharger, indexer, stocker ni mettre en cache aucun contenu, sauf conformément aux conditions limitées énoncées dans les dispositions.
Plus précisément, les applications doivent utiliser l'API Map Tiles pour les visualisations de cartes. Vous n'êtes pas autorisé à utiliser l'API Map Tiles pour des cas d'utilisation autres que la visualisation, par exemple :
- Analyse d'image
- Interprétation par une machine
- Détection ou identification d'objets
- Extraction ou revente de données géographiques
- Utilisations hors connexion, y compris pour l'un des cas ci-dessus
Les réponses de l'API Map Tiles peuvent inclure des en-têtes Cache-Control qui doivent être implémentés conformément à la documentation du protocole HTTP. Par exemple, votre client doit respecter les valeurs max-age, stale-while-revalidate, la directive must-revalidate et la directive private lorsqu'elles sont transmises dans la réponse.
Les réponses de l'API Map Tiles peuvent également inclure un en-tête ETag qui doit également être implémenté conformément à la documentation du protocole HTTP lors de la demande avec revalidation.
Imprimer
Vous ne pouvez pas utiliser les images Street View à des fins d'impression, comme indiqué dans les Règles Street View.
Pays et territoires de l'Espace économique européen
Les conditions d'utilisation de ce produit sont différentes pour les clients dont l'adresse de facturation se trouve dans l'Espace économique européen (EEE). Il est également possible que les fonctionnalités soient différentes. Avant de développer avec Google Maps Platform, consultez les conditions et informations spécifiques à l'EEE suivantes :
- Conditions d'utilisation de Google Maps Platform pour l'EEE
- Conditions spécifiques au service Google Maps Platform pour l'EEE
- Questions fréquentes sur l'EEE
- Exigences de Google Maps Platform en matière de sécurité routière
Si votre adresse de facturation ne se trouve pas dans l'EEE, les conditions d'utilisation suivantes s'appliquent à votre cas :
- Conditions d'utilisation de Google Maps Platform
- Conditions spécifiques aux services Google Maps Platform
Afficher l'attribution Google Maps

Vous devez inclure une attribution Google Maps claire lorsque vous affichez du contenu provenant des API Google Maps Platform dans votre application ou sur votre site Web. Dans la mesure du possible, l'attribution doit prendre la forme du logo Google Maps. Dans les cas où l'espace est limité, le texte Google Maps est acceptable.
Attribution de logo

Logo Google Maps
Utilisez les logos officiels de Google Maps fournis ci-dessous.
Télécharger les ressources d'attribution Google Maps
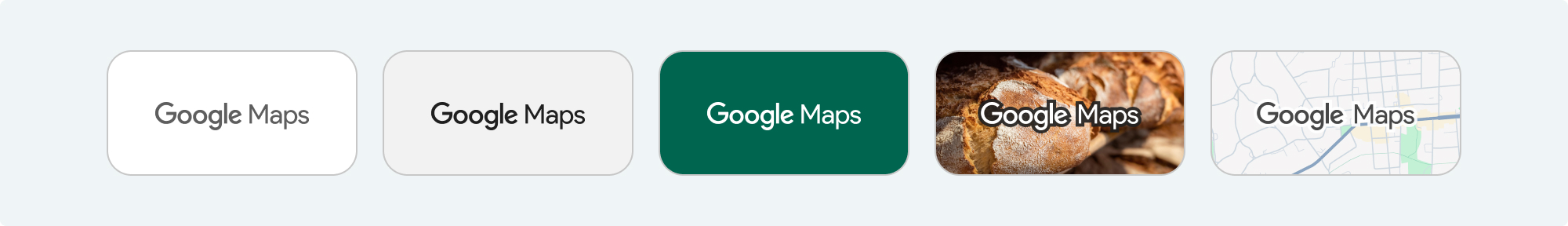
Lorsque vous utilisez le logo Google Maps, suivez ces consignes.
- Ne modifiez en aucun cas le logo.
- Conservez le format du logo pour éviter toute déformation.
- Utilisez le logo avec contour sur un arrière-plan chargé, comme une carte ou une image.
- Utilisez le logo sans contour sur un arrière-plan uni, comme une couleur unie ou un dégradé subtil.
Spécifications concernant la taille du logo
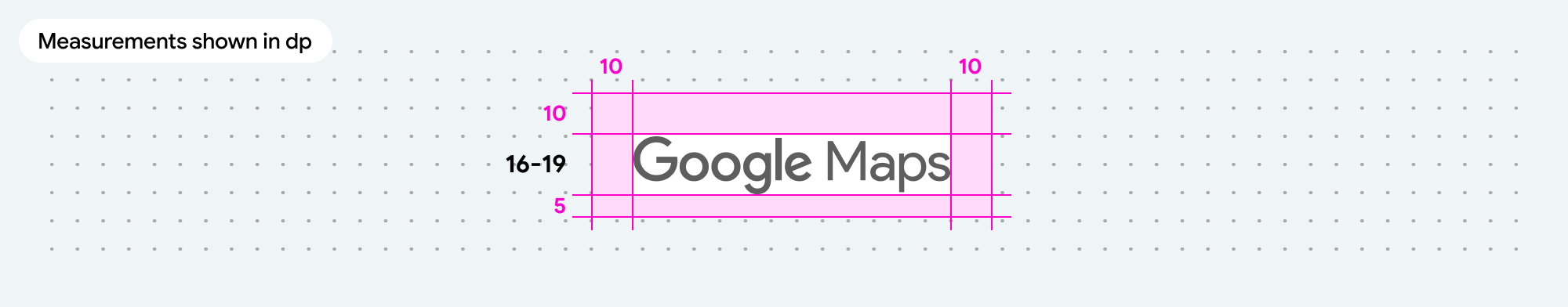
Respectez les caractéristiques de taille suivantes pour le logo Google Maps :
- Hauteur minimale du logo : 16 dp
- Hauteur maximale du logo : 19 dp
- Espace vide minimal autour du logo : 10 dp à gauche, à droite et en haut, 5 dp en bas
Pour en savoir plus sur les dp, consultez Densité de pixels sur le site Web Material Design.

Accessibilité du logo
Respectez les exigences d'accessibilité suivantes pour le logo Google Maps :
- Maintenez un contraste accessible entre le logo et l'arrière-plan.
- Incluez un libellé d'accessibilité avec le texte Google Maps.
Afficher le logo Google Maps avec des moteurs de rendu tiers
Lorsque vous utilisez l'API Map Tiles pour afficher Google Maps à l'aide d'un moteur de rendu tiers, vous ne devez pas superposer ni masquer le logo Google avec un autre logo, tel que celui du moteur de rendu. Maintenez une distance raisonnable entre le logo Google et le logo tiers afin qu'ils apparaissent comme des logos indépendants. Aucun logo ne doit se chevaucher ni masquer l'attribution des données fournie par la réponse de l'API.

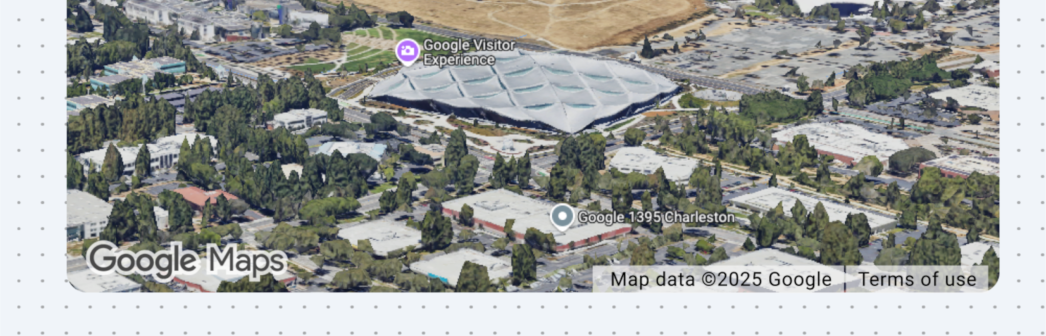
Afficher les attributions de données de Google
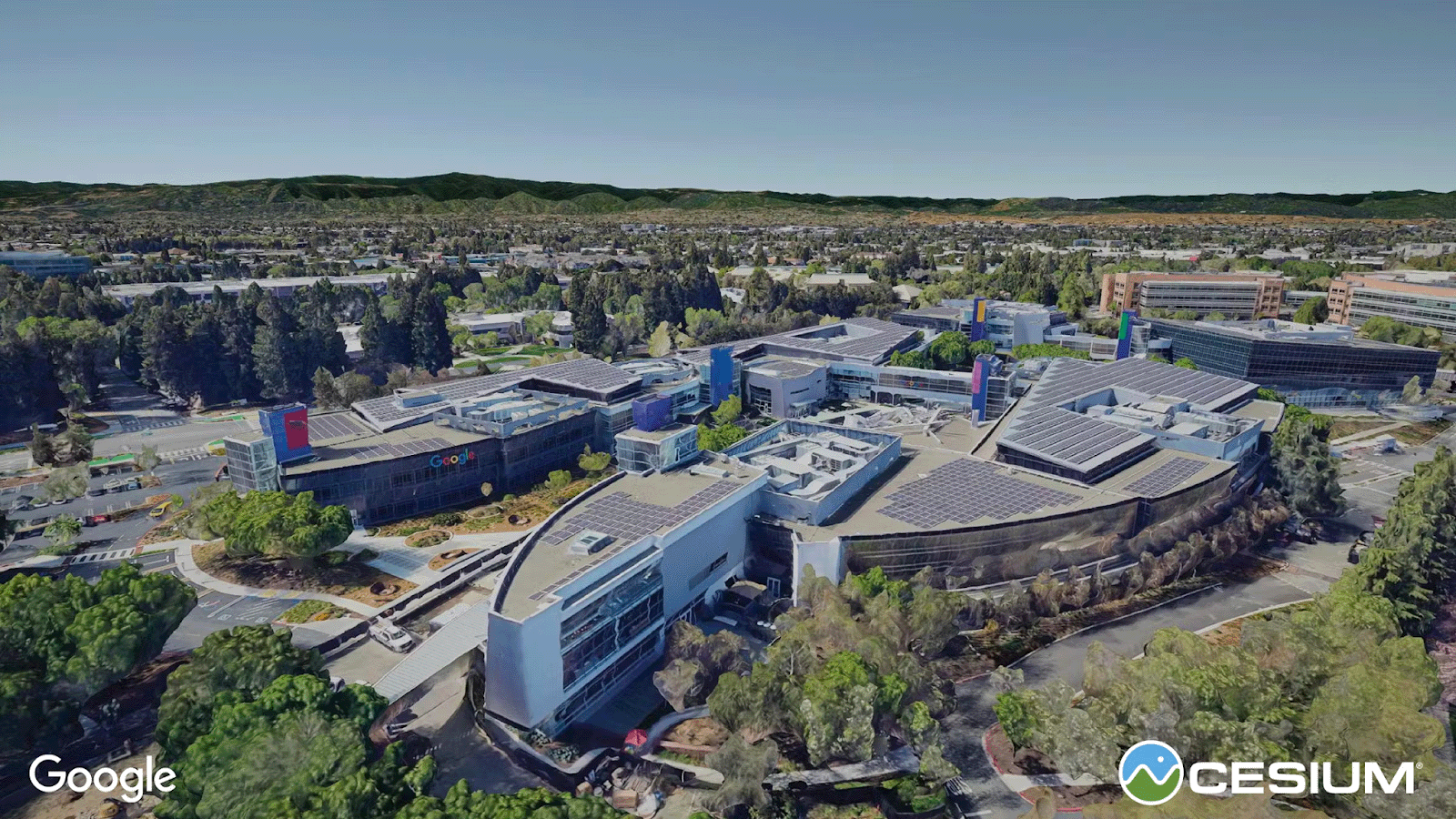
Les données renvoyées par l'API Map Tiles nécessitent l'affichage des informations d'attribution et de copyright à partir des requêtes appropriées concernant les métadonnées ou les informations sur la fenêtre d'affichage. Vous devez afficher ces informations dans leur intégralité à l'emplacement approprié, généralement en bas à droite de l'ensemble de tuiles affiché ou dans la vue du moteur de rendu 3D. Notez que les chaînes d'attribution sont variables, en fonction des données cartographiques demandées par la fenêtre d'affichage du moteur de rendu.
S'il est impossible d'afficher les attributions de données dans leur intégralité en raison des contraintes liées à la taille de la fenêtre d'affichage, envisagez d'ajouter un élément d'interface utilisateur cliquable ou sur lequel l'utilisateur peut pointer, intitulé "Sources de données", qui s'ouvre dans la fenêtre de la carte pour fournir des informations sur l'attribution. Veillez toujours à respecter les bonnes pratiques cartographiques.

Afficher les attributions de données tierces
Dans nos produits de cartographie, certaines données et images proviennent de fournisseurs autres que Google. Pour certains produits, comme l'API Map Tiles, nous pouvons vous fournir l'attribution requise au fournisseur de données tiers. Dans ce cas, le texte de votre attribution doit mentionner le nom "Google Maps" et les fournisseurs de données concernés(par exemple, "Données cartographiques : Google, Maxar Technologies"). Lorsque Google fournit une attribution à un tiers, la seule mention de "Google Maps" ou du logo Google ne constitue pas une information d'attribution suffisante.
Lorsque vous utilisez l'API Map Tiles pour afficher des données Google Maps en tant que fond de carte et superposer des données géospatiales tierces (non Google), vous ne devez en aucun cas superposer ou masquer l'attribution des données Google avec l'attribution des données tierces. L'attribution des données tierces doit être clairement dissociée de celle des données Google. De plus, il doit être clair que le logo Google Maps et l'attribution des données de Google sont associés à la carte de base et les uns aux autres.
Afficher le logo et les attributions de données dans les visualisations hybrides
Lorsque vous utilisez des données Google Maps comme fond de carte tout en superposant vos propres données cartographiques, vous devez vous assurer que votre audience comprend parfaitement quelle partie de la visualisation de la carte est attribuée à Google et quelles parties sont attribuées à vos propres données cartographiques. De plus, suivez les consignes de la section Afficher l'attribution Google Maps ci-dessus.
Par exemple, vous pouvez combiner des tuiles 3D photoréalistes (en tant que remplissage d'arrière-plan) avec vos propres modèles photoréalistes (au premier plan). Les utilisateurs peuvent être confus quant aux composants de la scène qui proviennent des données Google Maps. Dans ce cas, vous devez indiquer clairement dans la chaîne d'attribution de votre UI ou dans le parcours utilisateur quelle partie de la scène provient des données Google Maps. Il vous incombe de respecter les exigences d'attribution de tiers qui peuvent s'appliquer aux sources de données que vous utilisez avec les données Google Maps.
Superpositions de données géographiques avec des tuiles 3D photoréalistes
Vous pouvez superposer vos propres objets 3D sur les tuiles 3D photoréalistes, à condition qu'ils ne soient pas extraits, tracés ni dérivés manuellement ou automatiquement à partir de ces tuiles.
Création de vidéos avec l'API Map Tiles
- Vidéos promotionnelles : vous pouvez créer des vidéos promotionnelles sous réserve des conditions du Contrat et des conditions suivantes :
- La vidéo promotionnelle ne doit pas inclure d'images Street View.
- La vidéo promotionnelle ne doit pas durer plus de 30 secondes.
- La vidéo promotionnelle doit porter sur les fonctionnalités de vos applications.
- La vidéo promotionnelle doit être clairement marquée "à des fins promotionnelles uniquement" et respecter les consignes relatives à l'attribution Google Maps pour les annonces display.
- La vidéo promotionnelle ne peut pas être revendue séparément ni en tant qu'élément du logiciel, de l'application ou de l'expérience utilisateur.
- Retrait : vous êtes tenu de répondre à toutes les demandes de retrait de la Vidéo promotionnelle, y compris celles émanant de tiers.
Récupérer des informations sur l'attribution et les droits d'auteur
Obtenez des informations sur l'attribution et les droits d'auteur à partir du champ copyright dans les réponses des appels d'API suivants, en fonction du service que vous utilisez :
Tuiles 2D
Tuiles de carte routière, satellite et de relief
Les informations sur les droits d'auteur et l'attribution sont disponibles dans la réponse d'informations sur le viewport, comme indiqué dans l'exemple suivant.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View Tiles
Les informations sur les droits d'auteur et l'attribution sont disponibles dans la réponse aux métadonnées Street View. Exemple :
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
L'ID de panorama, qui permet d'identifier de manière unique un panorama Street View, n'est pas soumis à la restriction de mise en cache. Vous pouvez donc stocker les identifiants de panorama indéfiniment. Les valeurs d'ID de panorama sont renvoyées dans le champ panoId des réponses de l'API Street View Static.
Vous devez afficher le lien hypertexte reportProblemLink en bas à droite de l'image. Il doit inclure un texte de lien tel que "Signaler un problème avec cette image".
Photorealistic 3D Tiles
Pour les tuiles 3D photoréalistes, les données d'attribution sont renvoyées dans chaque requête de tuile.
Vous devez agréger, trier et afficher sur une ligne toutes les attributions des tuiles affichées, généralement en bas du rendu. Par exemple, vous pouvez trouver les attributions de données dans un élément glTF en recherchant sous asset, copyright.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
Si vous utilisez CesiumJS comme moteur de rendu, vous devez activer showCreditsOnScreen dans votre code HTML de rendu pour afficher les attributions.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
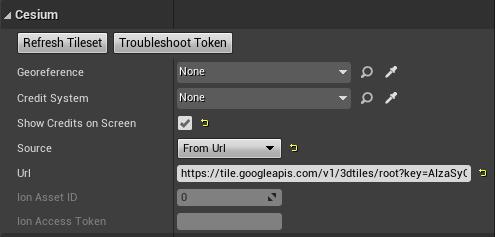
Cesium pour Unreal
Si vous utilisez Cesium pour Unreal comme moteur de rendu, vous devez activer le champ Show Credits On Screen (Afficher les crédits à l'écran) dans l'outil World Outliner pour afficher les attributions.

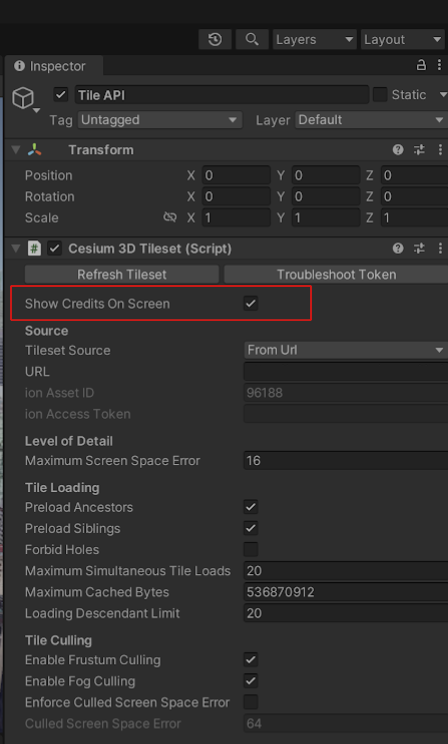
Cesium pour Unity
Si vous utilisez Cesium pour Unity comme moteur de rendu, vous devez activer le champ Afficher les crédits à l'écran dans la console Inspector pour afficher les attributions.