使用 Maps Static API 时,您可以通过应用自己的样式来自定义标准 Google 地图的呈现方式。您可以更改道路、公园、建筑区和其他地图注点等地图项的视觉显示效果。您可以更改其颜色或样式,以突出显示特定内容、与页面上的周围内容相得益彰,甚至完全隐藏地图项。
示例
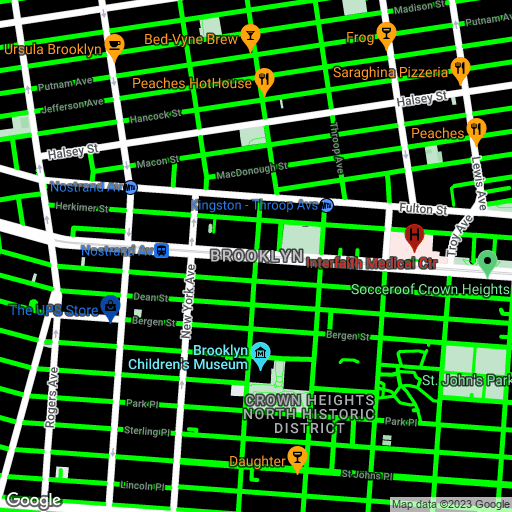
以下示例显示了美国布鲁克林的地图,其中本地道路的样式设置为亮绿色,住宅区的样式设置为黑色。它还会反转标签的亮度,以便标签在深色背景下更加醒目。请注意,此工作示例采用网址编码:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
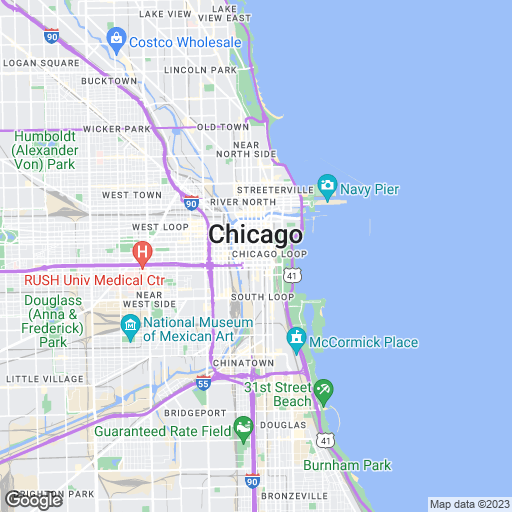
以下示例使用样式设置操作和简化操作来近似模拟美国道路地图的外观:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

样式语法
如需创建自定义样式的地图,请在请求网址中添加一个或多个 style 参数。
每个 style 声明都可以包含以下实参,这些实参以竖线字符 (|) 分隔:
feature(可选)表示为此样式修改选择的目标地图项。地图项包括地图上的道路、公园或其他地图注点等。如果不存在feature实参,则指定的样式将应用于所有地图项。element(可选)表示为此样式修改选择的指定地图项的元素。元素是地图项的特征,例如几何图形或标签。如果不存在element实参,则样式会应用于指定地图项的所有元素。- 要应用于指定地图项和元素的样式规则(必需)。API 会按照规则在
style声明中的显示顺序应用这些规则。您可以在 Maps Static API 的正常网址长度限制范围内添加任意数量的规则。
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
功能
以下 style 声明会将地图上的所有道路着色:
style=feature:road|color:0xffffff
下面是一些常用的特征选择:
feature:all(默认)选择地图的所有地图项。feature:road选择地图上的所有道路。feature:road.local选择所有当地道路。
地图项(或地图项类型)是地图上的地理特征,包括道路、公园、水体、商家等等。
地图项构成类别树,以 all 为根。如果未指定地图项,则会选择所有地图项。指定 all 地图项具有相同的效果。
某些地图项包含您使用点分表示法指定的子地图项。例如,landscape.natural 或 road.local。如果仅指定父级地图项(例如 road),则您为父地图项指定的所有样式均会应用到其所有子地图项(例如 road.local 和 road.highway)。
请注意,父级地图项包含的某些元素可能没有包含在所有子级地图项中。
可指定下列地图项:
all(默认)选择所有地图项。administrative选择所有行政区。样式设置仅影响行政区的标签,不影响地理边界或填充。administrative.country选择国家/地区。administrative.land_parcel选择地块。administrative.locality选择市行政区。administrative.neighborhood选择社区。administrative.province选择省/自治区/直辖市。
landscape选择所有景观。landscape.man_made选择人造地图项,例如建筑物和其他设施。landscape.natural选择自然地图项,例如山脉、河流、沙漠和冰川。landscape.natural.landcover选择陆地覆盖地图项,即覆盖地球表面的实体物材,例如森林、草地、湿地和裸地。landscape.natural.terrain选择陆地表面的地形地图项,例如海拔、坡度和方向。
poi选择所有地图注点。poi.attraction选择旅游景点。poi.business选择商家。poi.government选择政府大楼。poi.medical选择应急服务机构,包括医院、药房、警察局、医疗诊所等。poi.park选择公园。poi.place_of_worship选择宗教场所,包括教堂、寺庙、清真寺等。poi.school选择学校。poi.sports_complex选择体育场馆。
road选择所有道路。road.arterial选择主干道。road.highway选择公路。road.highway.controlled_access选择高速公路。road.local选择当地道路。
transit选择所有公交站和公交路线。transit.line选择公交线路。transit.station选择所有公交站。transit.station.airport选择机场。transit.station.bus选择公交车站。transit.station.rail选择火车站。
water选择水体。
元素
以下 style 声明用于为所有当地道路的标签着色:
style=feature:road.local|element:labels|color:0xffffff
元素是地图项的细分。例如,在地图上,道路不仅包含图形线条(几何图形),还包括指示其名称的文本(标签)。
可用元素如下所示(但请注意,特定地图项可能不支持任何元素,也可能支持部分或全部元素):
标签文字 fill 和 stroke 的颜色会根据缩放级别而变化。
为了在不同缩放级别下获得一致的体验,请务必同时定义 fill 和 stroke。
all(默认)选择指定地图项的所有元素。-
geometry选择指定地图项的所有几何元素。geometry.fill只选择地图项几何图形的填充区。geometry.stroke只选择地图项几何图形的描边。
-
labels选择与指定地图项相关的文本标签。labels.icon只选择地图项标签内显示的图标。labels.text只选择标签的文本。-
labels.text.fill只选择标签的填充区。标签的填充区通常渲染为围绕标签文本的彩色轮廓。 labels.text.stroke只选择标签文本的描边。
样式规则
样式规则是格式设置选项,可应用于每个 style 声明中指定的地图项和元素。
以下 style 声明将两条样式规则应用于地图上的道路。第一个规则用于为道路应用颜色。第二条规则简化了道路的显示,使其具有较细的线条,且不含轮廓:
style=feature:road|color:0xffffff|visibility:simplified
每个 style 声明都必须包含一个或多个操作,这些操作使用竖线字符 (“|”) 分隔。每项操作都使用英文冒号 (“:”) 字符指定其实参值,并且所有操作都按您指定的顺序应用于所选内容。
支持以下样式选项:
hue(#RRGGBB格式的 RGB 十六进制字符串)表示基本颜色。注意:此选项可以设置色调,同时保留默认的 Google 样式(或您在地图上定义的其他样式选项)中指定的饱和度和亮度。生成的颜色是相对于基本地图的样式而言的。如果 Google 对基本地图的样式做出任何更改,使用
hue设置样式的地图项会受到影响。如果可以,最好使用绝对color样式器。lightness(介于-100和100之间的浮点值)用于表示元素的亮度变化百分比。负值会增加暗度(-100 表示黑色),正值会增加亮度(+100 表示白色)。注意:此选项可以设置亮度,同时保留默认的 Google 样式(或您在地图上定义的其他样式选项)中指定的饱和度和色调。生成的颜色是相对于基本地图的样式而言的。如果 Google 对基本地图的样式做出任何更改,使用
lightness设置样式的地图项会受到影响。如果可以,最好使用绝对color样式器。saturation(介于-100和100之间的浮点值)用于表示要应用到元素的基本颜色的色度变化百分比。注意:此选项可以设置饱和度,同时保留默认的 Google 样式(或您在地图上定义的其他样式选项)中指定的色调和亮度。生成的颜色是相对于基本地图的样式而言的。如果 Google 对基本地图的样式做出任何更改,使用
saturation设置样式的地图项会受到影响。如果可以,最好使用绝对color样式器。gamma(介于0.01和10.0之间的浮点值,其中1.0表示不应用任何校正)用于表示要应用到元素的灰度系数校正量。灰度系数校正以非线性方式修改颜色的亮度,同时不会影响白色或黑色值。灰度系数校正通常用于修改多个元素的对比度。例如,您可以通过修改灰度系数来增减元素边缘与内部之间的对比度。注意:此选项可以使用灰度系数曲线调整与默认 Google 样式相对的亮度。如果 Google 对基本地图的样式做出任何更改,使用
gamma设置样式的地图项会受到影响。如果可以,最好使用绝对color样式器。invert_lightness(如果为true)能够反转现有的亮度。举例来说,可利用它快速切换到包含白色文本、更暗的地图。注意:此选项只会反转默认的 Google 样式。如果 Google 对基本地图的样式做出任何更改,使用
invert_lightness设置样式的地图项会受到影响。如果可以,最好使用绝对color样式器。visibility(on、off或simplified)用于表示元素是否在地图上出现及其出现方式(如果出现的话)。simplified显示设置用于从受影响的地图项中删除某些样式特征;例如,道路会简化为较细的线(不含轮廓),而公园则会失去标签文本,但会保留标签图标。color(#RRGGBB格式的 RGB 十六进制字符串)用于设置地图项的颜色。weight(大于或等于零的整数值)用于设置地图项的粗细(以像素为单位)。设置较高的粗细值可能会导致图块边界附近被剪裁。
样式规则按照您指定的顺序应用。请勿将多项操作整合为一项样式操作。正确做法是,在样式数组中将每个操作定义为单独的条目。
注意:顺序很重要,因为某些操作是不可交换的。通过样式操作修改的地图项和/或元素通常已拥有现有样式。操作将应用于这些现有样式(如果有)。
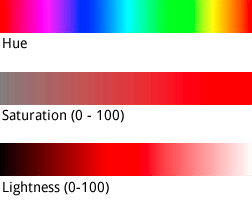
色调、饱和度和亮度模型
自定样式的地图使用色调、饱和度、亮度 (HSL) 模型来表示样式器操作中的颜色。“色调”表示基本颜色,“饱和度”表示颜色的色度,而“亮度”表示组成颜色中白色或黑色所占的相对比重。
灰度系数校正会修改色彩空间的亮度,一般会增加或降低对比度。此外,HSL 模型还会定义坐标空间内的颜色,其中 hue 表示色轮内的朝向,饱和度和亮度则表示不同轴上的幅度。色调在一个 RGB 色彩空间内测量,该空间与大多数 RGB 色彩空间类似,不同的是缺少白色和黑色阴影。

尽管 hue 采用 HTML 十六进制颜色码值,但它仅使用该值来确定基本颜色(即其在色轮范围内的朝向),而非其饱和度或亮度,后两者以百分比变化的形式单独指定。
例如,您可以将纯绿色色调指定为 hue:0x00ff00 或 hue:0x000100。两个色调相同。两个值都指向 HSL 颜色模型中的纯绿色。

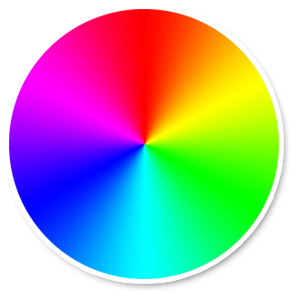
RGB 色轮
包含等量红色、绿色和蓝色的 RGB hue 值不表示任何色调,因为其中没有任何值表示 HSL 坐标空间的朝向。例如,“#000000”(黑色)、“#FFFFFF”(白色)和所有纯灰色阴影。如需表示黑色、白色或灰色,您必须去除所有 saturation(将值设置为 -100),并改为调整 lightness。
此外,在修改已有配色方案的现有地图项时,更改 hue 等值并不会改变其现有 saturation 或 lightness。

